32 Javascript Popup Window Onclick
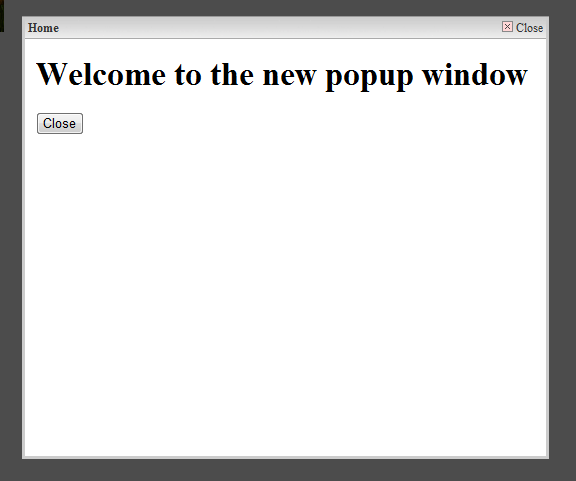
If the popup window has already been closed your browser will open a new, normal window, and set its name to whatever you've specified as the value of target. Try it with these: Open and then open a new link inside it. To set the popup to channel mode set the channelmode property to yes in the open () command. window.open (href, windowname, 'width=400,height=150,channelmode=yes,scrollbars=yes'); Which produces this popup. You can indicate both MSIE's channel mode and Netscape's full screen mode in the same open () command.
 Simple Clean Popup Window With Pure Javascript Simple Popup
Simple Clean Popup Window With Pure Javascript Simple Popup
open pop up onclick of javascript custom button. hi all, i have a requirement where in i need to open a VF as pop up window onclick of custom button placed on list view. ... I want the VF page to open up as a pop up window and that too on top of my list view

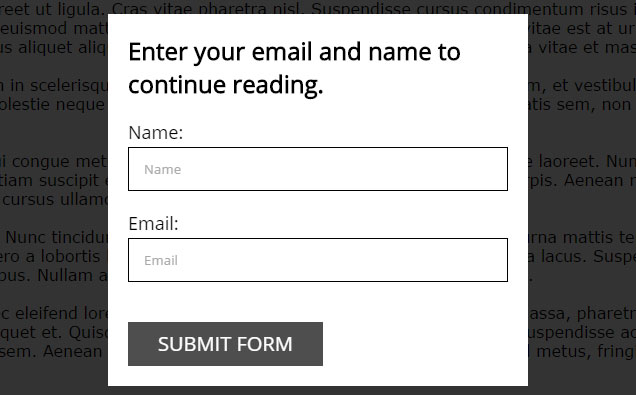
Javascript popup window onclick. Javascript-Open new Popup Window on button click event. Ghanashyam Nayak. Updated date Apr 29, 2020. 67.2 k. 8. 0. this code shows you that how you can open a new popup window of user's given file path. Using this code it will also explore the window of your given path for folder. facebook. 4 Answers4. You can use a fancybox to do it. you are missing the " in onclick and add with _blank for new page .passing the argument with in function using ' quotes. Always quote an attribute value like you did for type and value. And the window.open function needs a path, you don't need to write "src=". The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
Nov 29, 2020 - Get code examples like "javascript popup window onclick example" instantly right from your google search results with the Grepper Chrome Extension. First check if the browser supports the focus() method, if so place the focus on the new window. ... Finally we return false. This is to prevent the browser from following the actual link. ... The normal link leads to the page you want to show, while the popup script is called in the onclick event ... Having the popup window re-sizable and scrollable by the user is the most ideal case when you are creating popups. Not being able to resize or scroll a popup window might frustrate some users. However if you have a specific use case where you want to disable scrolling as well as resizing on the popup window then read on to do these customizations.
The new window will be created and will be brought on top of any other window. */ } else { windowObjectReference.focus(); /* else the window reference must exist and the window is not closed; therefore, we can bring it back on top of any other window with the focus() method. open a pop window in javascript without border,addressbar,tool bar Hi, I want to open a pop up window in asp using javascript, withou any border, a. I'll cover ... Change the text in the input field (or leave it as-is) and click the "Write to popup" button. A small popup window will appear with the content from the text box. This is entirely browser based and does not require a trip back to the server to load another page. Note that if you are reading this in a feed reader or an email then it's unlikely ...
How to create a popup chat window with CSS and JavaScript? How do I create a popup window using Tkinter Program? How to center a Window in Java? How do I create a popup window in Tkinter? How to return a number of bits used to display one color on a window screen in JavaScript? How to create a modal popup using JavaScript and CSS? 10 Mar 2014 — How can I display the popup below using the onclick method in JavaScript with a button? <div data-role="popup" id="myPopupDialog4"> <a href ...4 answers · Top answer: Just use window.open: var referenceToNewWindow = window.open(url, name, features); Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
I have a popup window..In the window i have an iframe..in the iframe i have a button..i want to close the popup window when i click on the button which is inside the iframe..plz help!! ... > < /head > < body > < p > < input type =" button" onclick =" parent.window ... paragraph and you can test the close() function on a javascript-opened popup ... how to make a pop up window when clicked on a buttonhtml popup codepopup box in htmlpopup html codepopup javascript codeopen popup window javascripthow to ... Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window: Nov 24, 2020 - In the past, evil sites abused popups a lot. A bad page could open tons of popup windows with ads. So now most browsers try to block popups and protect the user. Most browsers block popups if they are called outside of user-triggered event handlers like onclick.
In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open() method. window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened ... Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript
It is the window from which a new window will be created. It is the window on which the user clicked a link that leads to the creation of another, new window. Sub-window, child window, secondary window, second window Terms often used to describe or to identify the same window. It is the new window that was created. Unrequested popup windows The normal link leads to the page you want to show, while the popup script is called in the onclick event handler. When the script is called, it returns false to prevent the browser from following the link. The trick is that when JavaScript is disabled and the popup script doesn't work, the link simply leads to the page. 2. a button in the main page. 3. onclick on the button (check conditions, if textboxes are filled or conditions are met), only then the click event will fire up. on fire up of click event, show window (pop up style) i think u must use "window.open". however : THE POP UP WINDOW MUST CONTAIN A FEW DATA FROM MAIN WINDOW.
Learn how to create popups with CSS and JavaScript. ... <div class="popup" onclick="myFunction()">Click me! <span class="popuptext" id="myPopup">Popup text. 1 week ago - The Window interface's open() method loads the specified resource into the new or existing browsing context (window, or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
In this 'onclick popup' tutorial, we will show you how to add a form to a popup, trigger it with the click of a button, and close upon clicking the "Submit" ... Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds
Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2); Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box A modal is a dialog box/popup window that is displayed on top of the current page: From the popup: window.opener - is a reference to the opener window from a popup. For iframes, we can access parent/children windows using: window.frames - a collection of nested window objects, window.parent, window.top are the references to parent and top windows, iframe.contentWindow is the window inside an <iframe> tag.
Apr 13, 2020 - Javascript queries related to “onclick button popup window in html” Jul 14, 2021 - In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. Create JavaScript popup windows, create a popup window function, and center your popup.
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Open modal for @mdo Open modal for @fat Open modal for @getbootstrap New message × Close Send message
 10 Free Javascript Modal Window Plugins Hongkiat
10 Free Javascript Modal Window Plugins Hongkiat
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 Minimal Notification Popup In Pure Javascript Notifications
Minimal Notification Popup In Pure Javascript Notifications
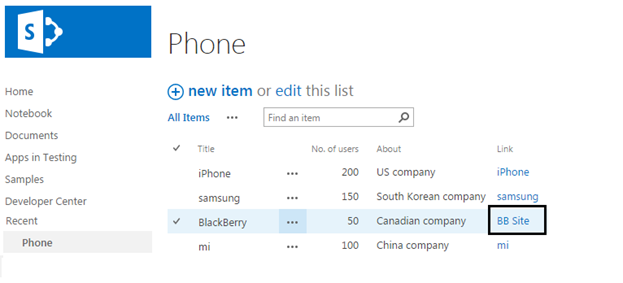
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
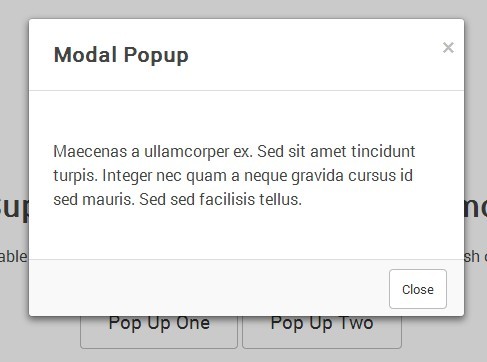
 Javascript Css Html Modal Js Simple Modal Popup Panel
Javascript Css Html Modal Js Simple Modal Popup Panel
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
 Onclick Events To Open Window Opens All Windows In Same Small
Onclick Events To Open Window Opens All Windows In Same Small
 How To Create A Simple Javascript Popup Window Utah
How To Create A Simple Javascript Popup Window Utah
 Scripts Responsive Html Pop Up Window
Scripts Responsive Html Pop Up Window
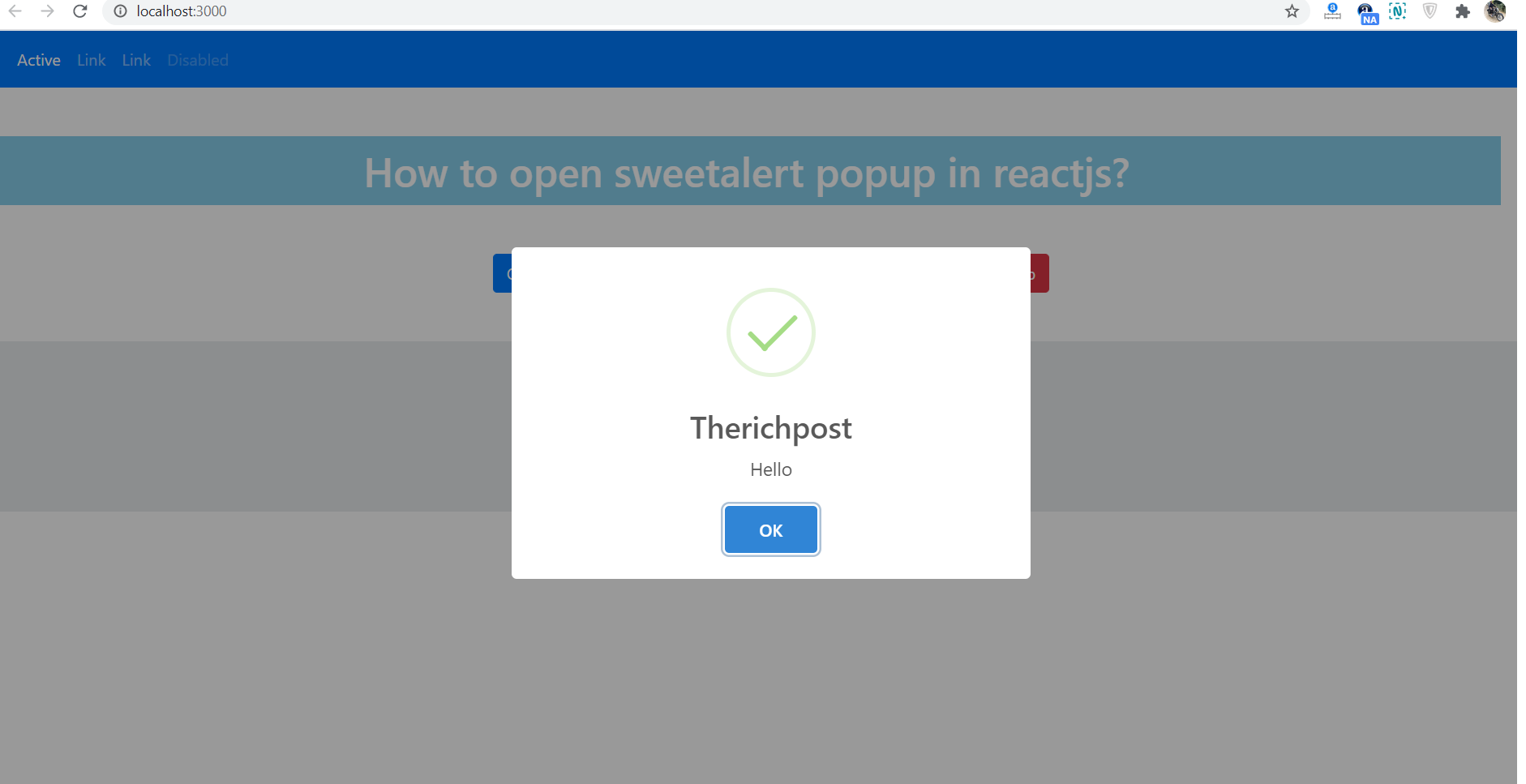
 How To Open Sweetalert Popup On Button Click In Reactjs
How To Open Sweetalert Popup On Button Click In Reactjs
 How To Open Bootstrap Modal Popup On Ajax Click Function
How To Open Bootstrap Modal Popup On Ajax Click Function
Javascript Http Post Data To New Window Or Pop Up Taswar Bhatti
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 10 Best Modal Components In Javascript Amp Pure Css 2021
10 Best Modal Components In Javascript Amp Pure Css 2021
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
 Javascript Pass Selected Value From Popup Window To Parent
Javascript Pass Selected Value From Popup Window To Parent
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
 Javascript Popup Box Free Dialog Box Script Phpjabbers
Javascript Popup Box Free Dialog Box Script Phpjabbers
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Opening A Pop Up On Button Click And Loading A Grid In The
Opening A Pop Up On Button Click And Loading A Grid In The
 How To Create A Modal Popup With Css And Javascript
How To Create A Modal Popup With Css And Javascript
 Create Simple Popup In Reactjs Clue Mediator
Create Simple Popup In Reactjs Clue Mediator
 Using Greybox Popup Window In Asp Net Codeproject
Using Greybox Popup Window In Asp Net Codeproject
 Javascript Popup Window Onclick Popup Windows
Javascript Popup Window Onclick Popup Windows
 How To Open Links In A Popup Window Super Dev Resources
How To Open Links In A Popup Window Super Dev Resources

0 Response to "32 Javascript Popup Window Onclick"
Post a Comment