28 Javascript Load External File
SPComponentLoader responsible for loads a CSS and JS files. Load external CSS files by using the module loader. Add the following import at the top of the .ts file: Load external CSS file. JavaScript. 1. import {SPComponentLoader} from '@microsoft/sp-loader ... Loading JS Files with Event Handlers from Outside of the Builder If you lazyload JavaScript with event handlers, you will need to wrap any event handlers within the KnackInitAysnc () function. This is a global function which Knack calls when it has completely loaded. It also passes in the Knack jQuery object as the first parameter, $.
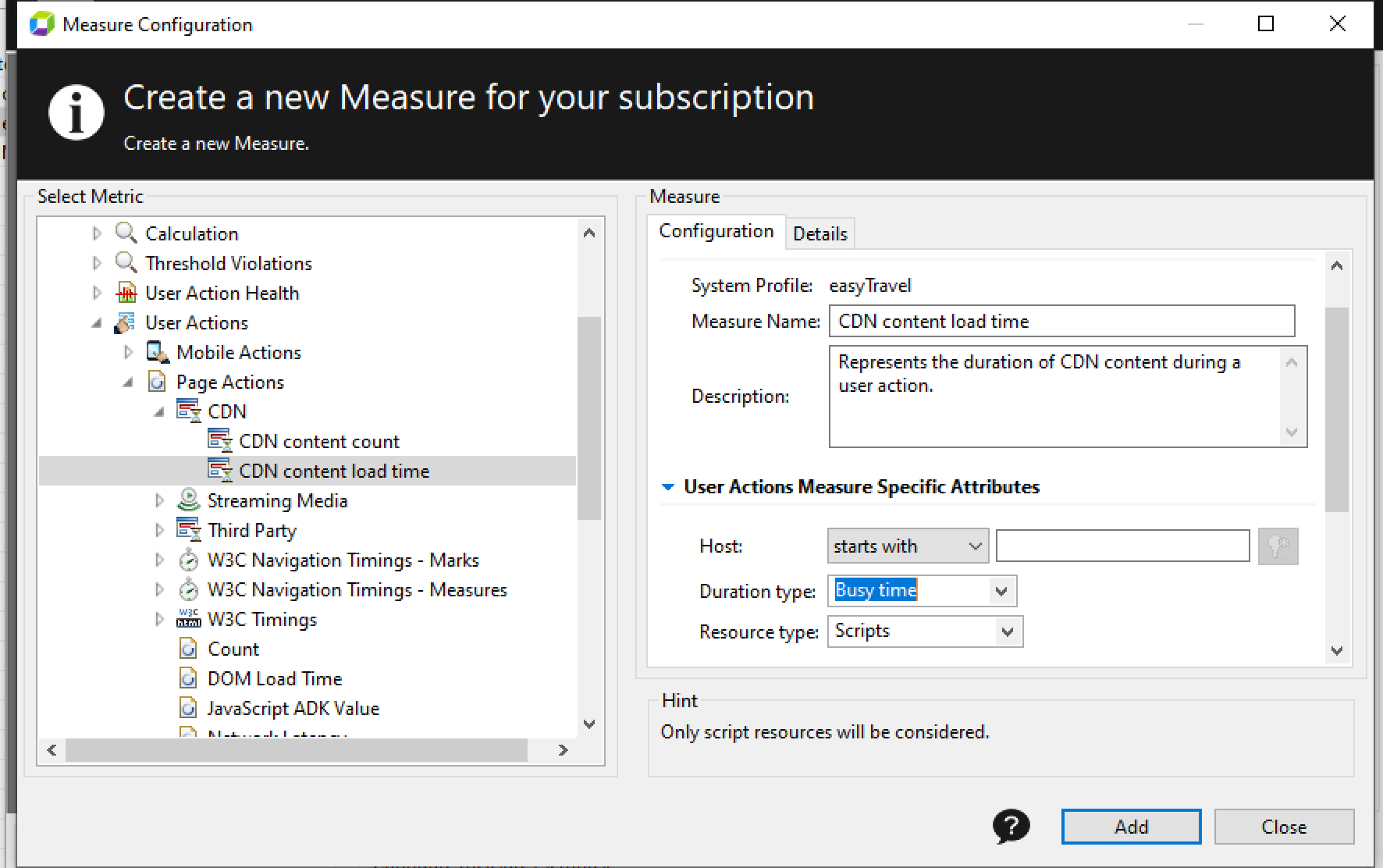
 Solved Calculing Load Time Js Files Dynatrace Community
Solved Calculing Load Time Js Files Dynatrace Community
Dec 06, 2019 - Hi there! I'm trying to load an external js file into an OutSystems Reactive Web App Module inside of a personal development environment · The script I need to load inside the page is: <script src="//channel.me/frameconnect.js"></script>

Javascript load external file. I am loading divs from separate HTML files into a div on the index.html page.. This is being done using jQuery's .load().There is however, a lot of repetition and I'm wondering if there is a cleaner way to achieve this. How to read an external JSON file in JavaScript. ... And in the same directory (folder), we have a JavaScript file index.js. Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only) I have saved a JSON file in my local system and created a JavaScript file in order to read the ... the JSON file and print the data in JavaScript? ... Sometimes to read external JSON file in javascript, you need to be a good Java programmer. ... How to load local JSON file? Hello @kartik, $.getJSON is asynchronous so you should do: $.getJSON ...
For performance reasons, JavaScript is often placed at the bottom of the document, just before the closing <body> tag. This allows the rest of the page to load first, before making the call to the external file. However, not all JavaScript can be placed at the bottom of the document. Once a script element has been appended to the DOM, it will be executed. This means that inline scripts will have their contents interpreted and executed as JavaScript just as we would expect if they had been part of the HTML when it was first loaded. Similarly, external script files will be loaded and executed. Here's an inline example: This video tutorial illustrates loading data to mongoDB server from an external JavaScript file ( Writing script for MongoDB shall ) Here, we write a simple JavaScript file and using command prompt we load the contents of JavaScript file into new Database. JavaScript file. load.js – in path: C:/temp/load.js.
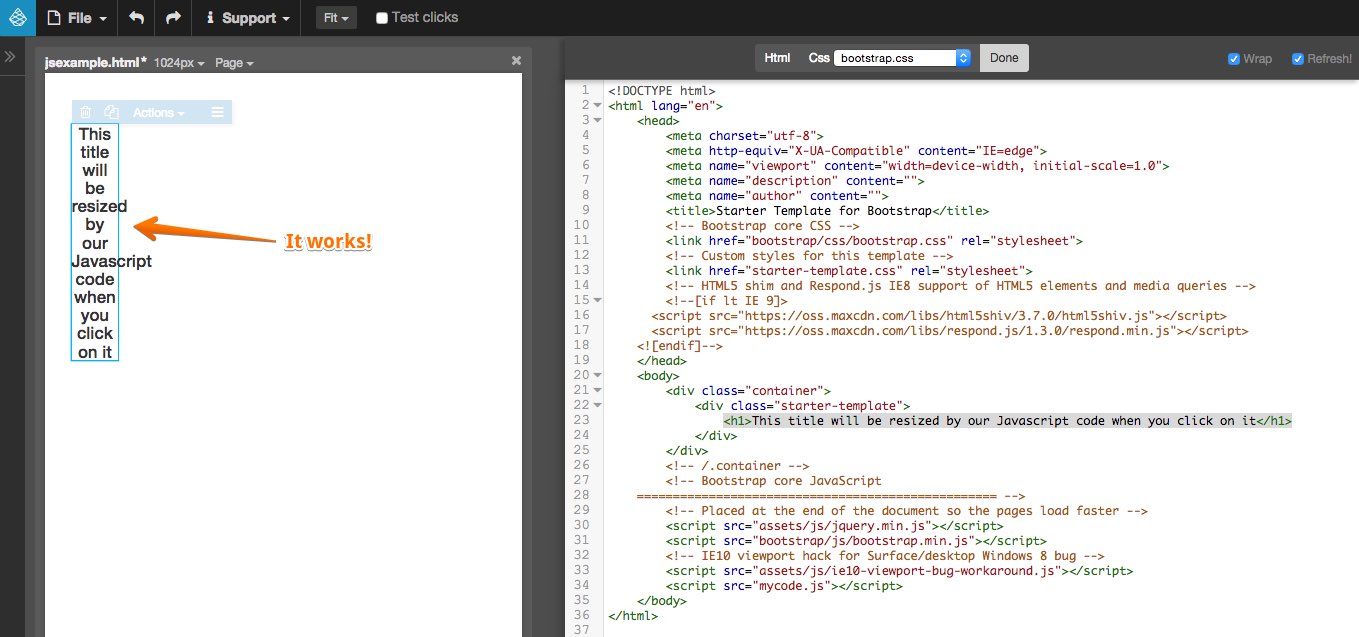
Do you really need to inject an external script in the Vue component, will be discussed later, but we are here today for one reason - to find out how to load an external script in Vue.js. There are two approaches for injecting the JavaScript scripts: You load it from an external source - a CDN or from a separate file. Load JavaScript from external file in a web part. Ask Question Asked 5 years, 9 months ago. Active 5 years, 4 months ago. Viewed 20k times 6 1. In order to hide the title of the page, I have placed JavaScript in a Script Editor presently. I want to add this functionality to few other pages. Aug 28, 2009 - Several commenters correctly pointed out that this technique can be further optimized by moving the initial function inline instead of keeping it in an external file. Generally, I like to keep JavaScript outside of the page code for maintainability purposes. I also anticipated that the initial ...
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. It is common to load an external script file and then call a function (or rely on something from the loaded script) immediately afterwards. Below is one such example of what that this traditionally looks like: The first script element loads docsearch.min.js. Dynamically loading external JavaScript and CSS files To load a.js or.css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree.
How to load external .json to array in js. Posted in Javascript with json, how to • Sep 30, 2015 During my work on the javascript Qt quiz, I had to decide how to store quiz questions. I have chosen the external json file for that purpose. This post describes this solution. Write json content with the use of json parser to avoid typos. Include an external JS file from another js file or server-side process - Real's Javascript How-to ... This HowTo is useful if you need to include another JS file from "external.js" or to do a "conditionnal include". The included script is inserted into the DOM and not using document.write. Aug 30, 2017 - The project Hype.codes was created and is supported by the Evrone team. This is a resource for IT professionals and those who are interested in cryptocurrency and blockchain technology.
If you want to include a JS file in a JS you can use jQuery.getScript() for that $.getScript('another_file.js', function() { //script is loaded and executed put your dependent JS here }); And if you cannot use jQuery. var imported = document.createElement('script'); imported.src = '/path/to/imported/script'; document.head.appendChild(imported); Alpha Anywhere loads the specified external JavaScript files asynchronously after loading user-defined JavaScript functions specified in the Javascript Functions section of a component. This means the functions in the JavaScript files are not necessarily loaded in the order they are specified. I heard it was better to put the Javascript in an external file and call it from the html file. However, I tested some code and it does not work when it is an external file, although it does work fine when it is inline in the html file. Here is the code: var bigImage = document.getElementById('zoom'); var smImage = document.getElementById('thumbnail'); smImage.onclick = function() { if ...
But by using the vm module of Node to load the file we can replace the browser. Vm is a core module that you do not need to install. For example, we want to load the extfile.js file that has the following contents: // JavaScript Document var extvar = "hello external" function extfun(a, b) { var c = a * b return c } To load external HTML into a , wrap your code inside the load() function. To load a page in div in jQuery, use the load() method. Firstly, add the web page ... 21/12/2017 · How to use jQuery.getScript () method to load external js files? The jQuery.getScript ( url, [callback] ) method loads and executes a JavaScript file using an HTTP GET request. Here is the description of all the parameters used by this method −. callback − This optional parameter represents a function to be executed whenever the data is ...
Download the following file to see this in action: dynamic-javascript-content-txt-file.hype.zip (68.3 KB) Create a rectangle or other element Set its Unique Element ID to be f0 Run the following JavaScript 'On Scene Load' Export your document and upload it to your server. Note: Make sure the text.txt file you are loading is on the same domain ... Load data.txt into Isadora Ensuring the file Loader.izz is still open in Isadora, do the following steps. In Isadora, double-click the Scene Editor to open the popup-toolbox, and type 'javascript' to locate the Javascript actor. Click the 'Javascript' item in the list to add the Javascript actor to your empty patch. External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file. Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ... One of the best approach is to call the JS files at the bottom of the page. It is in this context, the question of loading the external Javascript files after the pages is loaded. Load external javascript after page load using Jquery In this tutorial, jQuery’s.getScript() method is used to load the script.
One approach is to load file into hidden iframe (iframe.src="something.htm") and onload transfer content to div (div.innerHTML = iframe.innerHTML). It can also be done with AJAX. In both cases security may stop you if file is from different domain @AliSharabiani oops you're right, it only matters if the element is already on the page. From my experience it's more common to first have the element on the page before setting the src, mainly bc of all the cases where you want to change the src dynamically, like for img tags and such. So I think its better practice to just get used to putting src after onload - woojoo666 Aug 17 '17 at 17:57 Jan 10, 2021 - Loading an external script directly from the console can be tricky. Here is how to import JavaScript without a script tag directly from…
11/12/2018 · javascript. Updated on December 17, 2018 Published on December 11, 2018. It is sometimes required to load an external Javascript file on demand, like when the user clicks on a button, a Javascript plugin needs to be loaded. Once it is loaded the application can use the plugin. Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files.
Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript. The method that I am sharing here is very simple. I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information ... Within other platforms, it is common ... is no need to wrap your code in these. Simply place your JavaScript in the desired section. This can cause a bit of confusion. For example, when you would like to load an external script to then trigger the desired function on your ... In that code we can see that it's calling an external JavaScript file called external.js that has this code in it: document.getElementById("changeMe").innerHTML = "I've been changed!"; This is going out to the div with the id of changeMe and is going to switch out the text to say "I've been changed!" after the script runs.
24/12/2007 · This is not possible with JavaScript, however you could use Ajax to make a request to a server-side script which loads the file and returns the contents in the response. Dec 22 '07 # 2. reply. dlite922. 1,584 Expert 1GB. learn a server side script, like PHP, ASP. probably easier than … In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately.
 How To Load External Js Or Css Files In A Powerapps Component
How To Load External Js Or Css Files In A Powerapps Component
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Javascript Optimization Tips To Improve Performance Upwork
Javascript Optimization Tips To Improve Performance Upwork
 How To Load External Js Or Css Files In A Powerapps Component
How To Load External Js Or Css Files In A Powerapps Component
 Not Able To Load External Json File Using D3 Js Stack Overflow
Not Able To Load External Json File Using D3 Js Stack Overflow
 How To Inject An External Svg With D3 Js Fabio Franchino
How To Inject An External Svg With D3 Js Fabio Franchino
 Can T Go To Loadmoviedetailsdataset M001 Mongodb Basics
Can T Go To Loadmoviedetailsdataset M001 Mongodb Basics
 How To Load External Javascript Files Nulled Script
How To Load External Javascript Files Nulled Script
 Load External Js File With Crossorigin Check In Wordpress
Load External Js File With Crossorigin Check In Wordpress
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Loading An External Js File Using Gatsby
Loading An External Js File Using Gatsby
 How To Add And Link Javascript To Html Code Underscored
How To Add And Link Javascript To Html Code Underscored
 How To Load External File For Bundled React Project Stack
How To Load External File For Bundled React Project Stack
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Load An External Javascript File On Demand Using A Custom
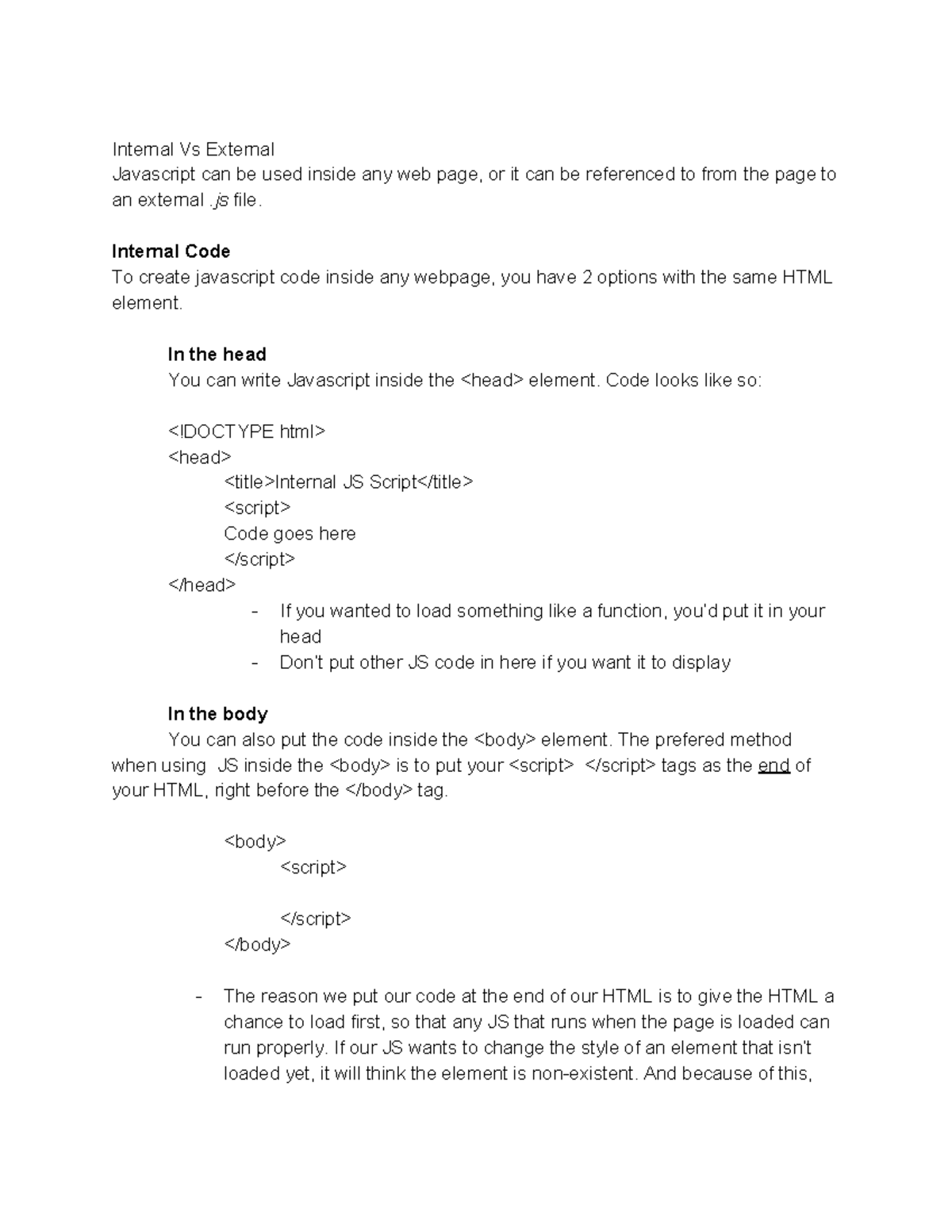
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Javascript Basics Lecture Notes 1 10 Studocu
Javascript Basics Lecture Notes 1 10 Studocu
 Automated Build Of Web Workers Without A Separate Js File
Automated Build Of Web Workers Without A Separate Js File
Run Javascript In Jmeter Or Load External Javascript In Jmeter
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
Load An External Javascript File On Demand Using A Custom
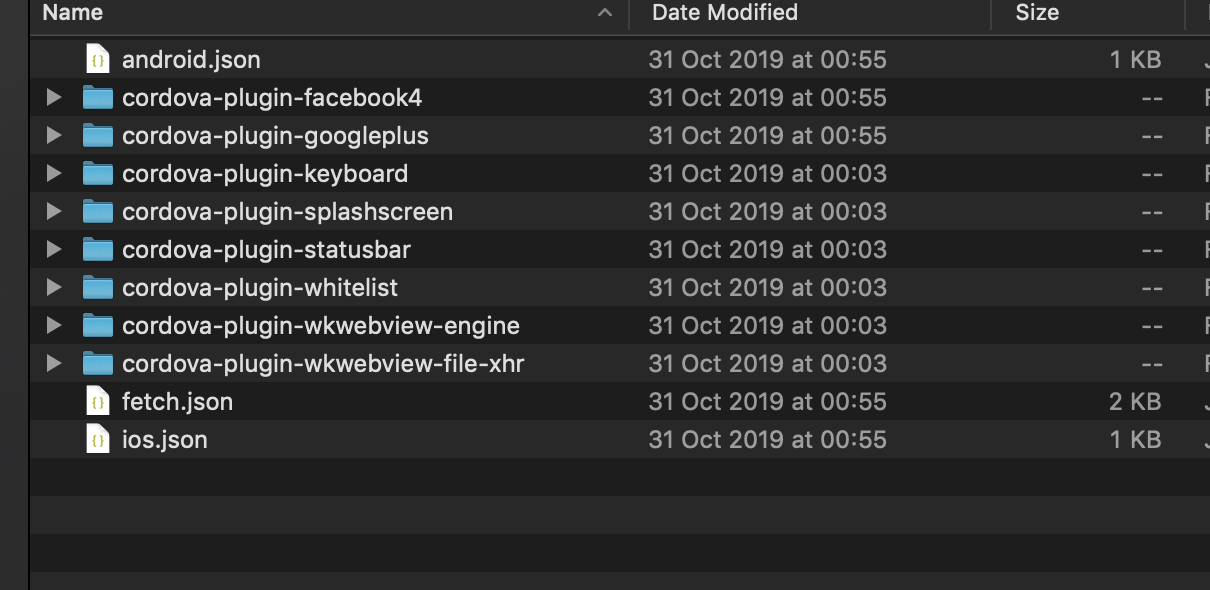
 Framework7 Lastest Version And Cordova Now Trying To Load
Framework7 Lastest Version And Cordova Now Trying To Load

 Csp Any Way To Prevent Inline Scripts Dynamically Created By
Csp Any Way To Prevent Inline Scripts Dynamically Created By
 Using Javascript Pinegrow Web Editor
Using Javascript Pinegrow Web Editor
 Asynchronous Inline Scripts Via Data Uris Stoyan S Phpied Com
Asynchronous Inline Scripts Via Data Uris Stoyan S Phpied Com
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
0 Response to "28 Javascript Load External File"
Post a Comment