28 Javascript Get Button Text
Using innerHTML and innerText in JavaScript. Let's get started by changing text on a web page. We're going to create a simple flashcard web page. This web page will display a question about HTML. It will have a button which, when clicked, will reveal the answer to a question about HTML. Create a Web Page The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
 Javascript Get Text Value From Variable Code Example
Javascript Get Text Value From Variable Code Example
One of the basic things to learn in Javascript is how to change a text on an existing Id. We are going to see the use of GetElementById method that basically retrieves any element based on its ID. Kind of like grabbing an element based on its ID as was seen in Selenium CSS Selectors chapter.
Javascript get button text. Here you create a fully transparent textarea and attach it to the document's body. After doing it, you set its content with the text to be copied. Calling document.execCommand(copy) selects the textarea contents. The final step is to remove the textarea from the document. How To Change Button Text With Javascript. Html Button Onclick Javascript Click Event Tutorial. Copy Text To Clipboard On Button Click In Javascript Codobee. Adding A Custom Facebook Like Or Share Button Documentation. Get Selected Radio Button Value On Click Using Javascript. Javascript Powerpoint Api With Javascript. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
How to find the button control of gridview in javascript,to change the css on click . We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. Learn more > This post will discuss how to change the text of a <button> in JavaScript and jQuery. The <button> element is now preferred way to create buttons over <input> element of type button. There are several ways to change the <button>'s label text, which is inserted between its opening and closing tags. 1. Using jQuery. With jQuery, you can use the ... 8/2/2012 · i have one label and one span.the span is placed inside the label.I want to get only the label text.. how to get the text.. <label>labeltext spantext </label> Posted 8-Feb-12 20:04pm. kpkaran88. Add a Solution. Comments. ... JavaScript. labelText = $(" #myLabel").text() were …
Get a specified element using document.getElementById in javascript, and get a class of elements use document.getElementsByTagName, which can be seen literally by tag name to get a class of elements. That "text value" is the "html text"; that's all you can do to get it because that's the only place it exists in the DOM.edit wait; do you want to get the text from the button, or do you want to find the button based on its contents? The title of your question and the wording of that first sentence sort-of conflict; "get custom button's text value" versus "I'm trying to grab it based on the ... Create a button and add to panel: 2. Add action event listener handler to a button: 3. Button text and handler: 4. Add button a window: 5. Define button action in a separate function: 6. Disable a button after clicking: 7. Create button with text and handler: 8. Align bottons: cener: 9. Add icon to Button: 10. Set width and height for button…
Button Declared with <input type="button">. To change the text of a button that has been declared with <input type="button">tag: use the button's valueproperty. For example: <input type="button" value="Button Text" id="myButton1"></input>. To change the text of that button, we can use this code: Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". Definition and Usage. The textContent property sets or returns the text content of the specified node, and all its descendants. If you set the textContent property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the innerText property, however there are some differences: ...
To get the "text button" look, we remove the default background color and border: The text enclosed between the button's opening (<button>) and closing (</button>) tags are the label that will display on the button. We can also access this text using the innerHTML property of the JS button object. 10/4/2021 · Changing the button text. To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it’s value property to blue. Here is an example:
Note: While <input> elements of type button are still perfectly valid HTML, the newer <button> element is now the favored way to create buttons. Given that a <button>'s label text is inserted between the opening and closing tags, you can include HTML in the label, even images. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... As you can see, the hidden text and comments are not returned. Since the innerText property uses the up-to-date CSS to compute the text, accessing it will trigger a reflow, which is computationally expensive.. A reflow occurs when a web brower needs to process and draw parts or all of a webpage again.. Setting textContent for a node. Besides reading textContent, you can also use the ... 3/8/2021 · Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. <!DOCTYPE HTML>. <html>.
Check the check box in jQuery Click the button to enable the input next t... Create a button clone and insert it after t... Disable buttons whose index is greater than... Fire focus event in jQuery Get input text from Text Box in jQuery Get multiple selected value in jQuery Get selected items from form select control... Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. It means, the function will be run if the user clicks on that element. Now, inside the function, we are changing the color of the text. The text or p component also has one id. Get Selected Text and Value of the RadioButtonList using JavaScript in ASP.Net The following HTML Markup consists of an ASP.Net RadioButtonList and a Button. The Button has been assigned an OnClientClick event handler, which makes a call to the GetSelectedItem Javascript function.
innerHTML: To get and set change text of the element. NOTE My suggestion is that content elements content (inner text) can be get/set with the help of INNERTEXT, INNERHTML. Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. So, I have been playing around with other ideas to replace the button. For example, I created a checkbox (with the javascript attached to a mouseUp and which works as the same as the Button). I tried to place a Text field on top of the check box with the word File to simulate the look of the button.
When you click the Rate button, the page will show an alert dialog that displays the your selected radio button value. 4: JavaScript getElementByTagName method. The JavaScript getElementsByTagName() is a dom method to allows you to select an element by its tag name. The following syntax represents the getElementsByTagName() method: Use the Text property to specify or determine the caption to display in the Button control. The value of this property, when set, can be saved automatically to a resource file by using a designer tool. For more information, see LocalizableAttribute and Globalization and Localization. The value attribute specifies the underlying value that is associated with a button. Important: If you use the <button> element in an HTML <form>, different browsers will submit different values. Internet Explorer will submit the text between the <button> and </button> tags, while other browsers will submit the content of the value attribute.
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With

 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Button Element Not Displaying Text Value Stack Overflow
Button Element Not Displaying Text Value Stack Overflow
 Create Removable Item Buttons Generated From Select Or Comma
Create Removable Item Buttons Generated From Select Or Comma
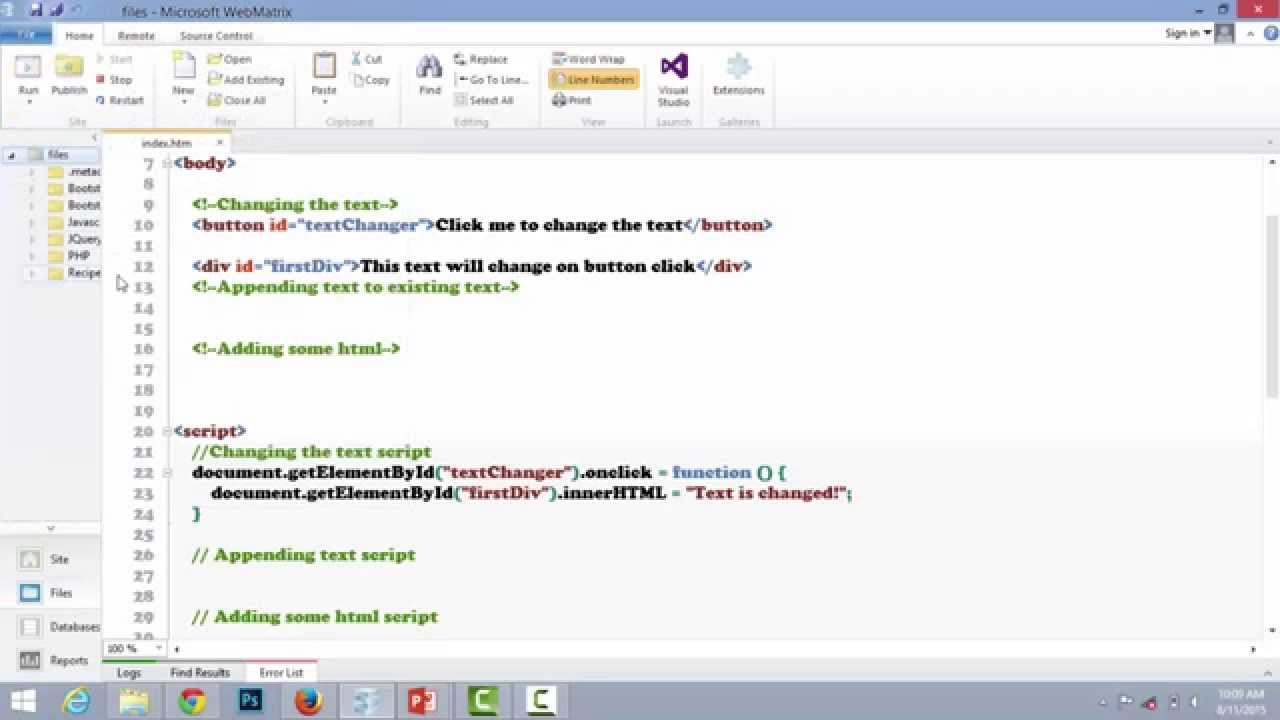
 Javascript Changing Text With Button Click Youtube
Javascript Changing Text With Button Click Youtube
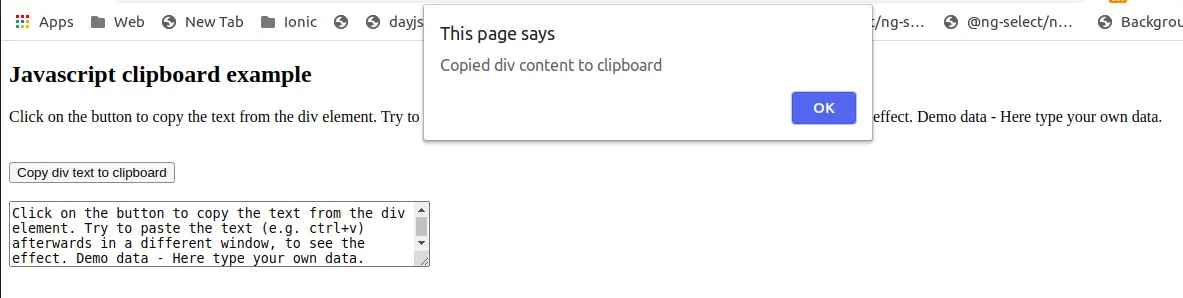
 Javascript Clipboard Example To Copy Text From Div To Clipboard
Javascript Clipboard Example To Copy Text From Div To Clipboard
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Web Components Web Browser Javascript Laravel Span And
Web Components Web Browser Javascript Laravel Span And
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
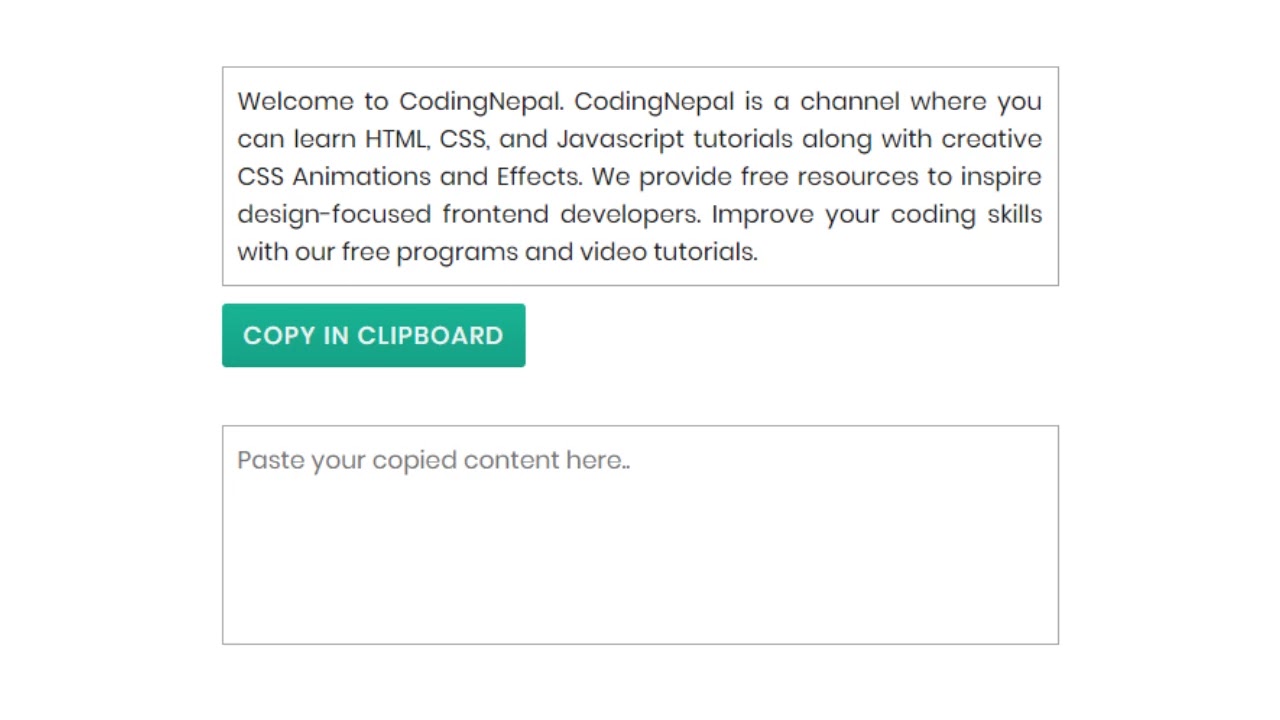
 Copy Text To Clipboard Button In Html Css Amp Javascript
Copy Text To Clipboard Button In Html Css Amp Javascript
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Programmers Sample Guide Jquery Get Button Value When Clicked
Programmers Sample Guide Jquery Get Button Value When Clicked
Changing Text And Button Color Using Ajax And The Arduino Web
 Javascript Web How To Find And Click On A Visible Pseudo
Javascript Web How To Find And Click On A Visible Pseudo
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 Solved Form Button Javascript Nintex Community
Solved Form Button Javascript Nintex Community
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
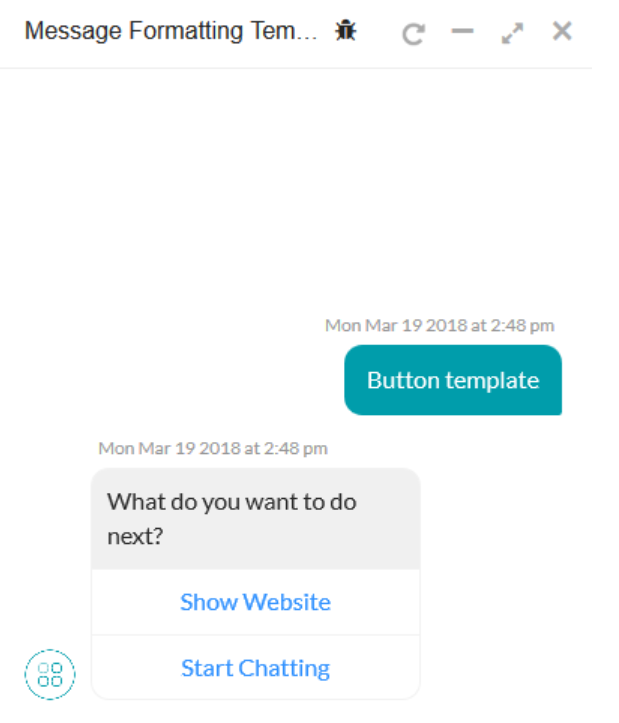
 Display Button In Facebook Messenger Using Javascript How
Display Button In Facebook Messenger Using Javascript How
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
0 Response to "28 Javascript Get Button Text"
Post a Comment