25 Javascript Video Player Code
Designing your own. A great place to start is the Video.js Skin Designer, but at the end of the day we suggest using the cascading aspect of CSS to simply override the parts of the design you want to customize.. Plugins. Video.js by itself is purposefully very simple. It supports the basic video and audio playback features and ensures they work the same across different playback technologies ... About a code Music Player. Created as a minimal Soundcloud player. Playing around with canvas to extract cover colors, and creating the background effect, viewport units and the soundcloud API to bring this to live. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: font-awesome.css, soundcloud-sdk.js ...
 How To Encode And Stream Video Files With Node Js Azure
How To Encode And Stream Video Files With Node Js Azure
I was hoping it didn't require some special type of server to send the file in slower or faster chunks and I was right: all you need is the playbackRate property! const video = document.querySelector("video"); video. playbackRate = 0.5; video. playbackRate = 2; video. playbackRate = 1; Using a number less than 1 slows the video down, a number ...

Javascript video player code. Projekktor is a self-hosted, open source video (and audio) player for the web, written in Javascript, released under GPLv3. It simplifies the way you implement and work with web video by solving tons of cross browser- and compatibility- issues, adding eye candy and by providing extremely powerful non standard features. Sticky Ultimate Video Player is a powerful sticky video / audio player that can be positioned in a sticky form at the bottom or top part of the webpage over its content that can play local video (mp4) / audio (mp3), streaming videos or audios from a server, Youtube videos or Vimeo videos.It only requires the mp4 / mp3 format (the best and most used formats on the web) and it will work on ... You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.
Mar 17, 2016 — We can do this by adding some JavaScript code under the video player element: // load video object var video = videojs ('example_video_1'); // ... Sep 21, 2020 — HTML5 Video Player is a library of JavaScript that builds controls over top of the ... You can even evaluate and review their source code. Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. CodeCanyon offers a wide range of HTML5 and JavaScript video players that can easily be installed on your website. Modern Video Player is one of the many high-quality HTML5 and JavaScript plugins available on CodeCanyon. Much of today's online content is consumed through video and images.
HTML Video - Methods, Properties, and Events. The HTML DOM defines methods, properties, and events for the <video> element. This allows you to load, play, and pause videos, as well as setting duration and volume. There are also DOM events that can notify you when a video begins to play, is paused, etc. Get 122 HTML5 video player plugins, code & scripts on CodeCanyon. Buy HTML5 video player plugins, code & scripts from $5. Solution: HTML Video Player With JavaScript and CSS, Comes with Advance Playlist Feature. Before releasing HTML 5, the video only could be played on the webpage with plug-in like flash. HTML 5 comes with <video> element to embed videos in the webpage. There is a separate tag for videos, now placing any video on a website is too easy.
To Create Custom Video Player It Takes Only Three Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name player.html. In this step we add our js and css file which we were going to create in next steps.In this we add a sample video using HTML5 video tag and create three buttons for Play,Pause and Stop ... The new JavaScript video embed code. ... This means that viewers have to sometimes click twice on the lazy-loaded player - the first click swaps in the video player (which is then blocked from playing) and so it is the second click that starts the video playing. ... If we split the video embed code into its two parts, this is a bit clearer: In this tutorial we will code an Video Player from Impressionist UI. We will code it with CSS3 for the styling and the "MediaElement.js" for the functionality. MediaElement.js is a HTML5 audio and video player that also works for older browsers using Flash and Silverlight to mimic the HTML5 MediaElement API.
JavaScript. Paul_Wilkins. August 25, 2021, 2:42am #1. asasass: Does the spinner have to be in the code? Would it make sense to remove it, or no? ... such as in the addPlayers code. video-player ... 2 Control audio / video with JavaScript. The JavaScript API for media elements provides 3 methods to control them: play() : starts (or restarts) playing the media file; pause() : stops playback at the current location; load() : allows to substitute the active video in the player with another (for example, after changing the src attribute) Welcome to the next installment to my Let's Build: With JavaScript series. This tutorial teaches you how to create, customize, and manipulate an HTML5 video player using vanilla JavaScript. I'll be using a combination of HTML, CSS, and JavaScript to accomplish this task which is a bit more advanced than the previous installments in this series.
CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A fullscreen HTML5 video player with custom controls like play, pause, forward, backward, fullscreen toggle, and etc. Note. Video.js and VideoJS Record are 2 different libraries. Video.js is a web video player built from the ground up for an HTML5 world. VideoJS is a plugin for Video.js that allows you to record the user's camera with the help of RecordRTC. TheCodePlayer plays code like a video helping people to learn front end technologies like HTML5, CSS3, Javascript, Jquery easily, quickly and interactively.
May 28, 2021 - This article describes a simple HTML5 video player that uses the Media and Fullscreen APIs and works across most major desktop and mobile browsers. As well as working fullscreen, the player features custom controls rather than just using the browser defaults. A simple HTML5 media player with custom controls and WebVTT captions. Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. This is also known as an HTML5 Video Player.Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, manages the fallback to Flash or other playback technologies when HTML5 video isn't supported, and ...
The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ... Popular open source video players have thousands of people looking through the code; therefore, there is a much higher chance of a bug being identified than compared to a proprietary media player where the developer organization would have a far smaller IT staff. Play/Pause Button For HTML5 Video Using JavaScript . With an example, you can understand in a better way. So here, I am going to create an HTML5 video player and then write our own JavaScript code to forward and backward our video with arrow key pressed. Let's start… At the very first, let's create our HTML5 video player: <video width ...
3. I am trying to build a client side solution for a HTML5 video playlist, I cannot use AJAX or XML for this project and it is causing me some issues. Basically I have a video tag loading in one video and then an unordered list called 'playlist' that has all my videos in it. I have it working so that it can play either Mov's or Ogv's out of one ... Mar 17, 2015 - The complete and working code for this experiment can be found on GitHub. If you want to see the code we’ve developed in action, a live demo is also available. ... In this tutorial we’ve developed a simple yet functional audio player that used several new JavaScript APIs. This app works best with JavaScript enabled. ... Video.js is a web video player built from the ground up for an HTML5 world. It supports HTML5 video and modern streaming formats, as well as YouTube, Vimeo, and even Flash (through plugins, more on that later).
Sep 16, 2013 - As you can see, we're including a CSS file, which will contain the styling for our media player, and a JavaScript file, which will include the code controlling the player. I won't be going into the CSS for the player in this article. There is also a video element, defined via two initial source ... Game for learning how to code. Contribute to codecombat/codecombat development by creating an account on GitHub. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might!
Sep 30, 2019 - If you are serious about getting more people to talk and know about your business, it's high time that you get serious about video. In this tutorial, I will help you get started right away with a step-by-step guide to using the Easy Video Player script from CodeCanyon. You can use this JavaScript ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Open Standard Media (OSM) Player This is a JavaScript-based player that will use HTML5 if available. It automatically falls back to using Flash if your video is not in a format that can be played using HTML5. The appearance of the video player can be customised ("customized" in US English).
Amalia.js is a new extensible and versatile HTML5 multimedia player that allows you to view any type of metadata along with your video or audio streams. It follows the responsive design guidelines. Although initially developed as a tool to visualize the metadata extracted automatically by our algorithms ( you can see some prototypes online ... Today let's see how to build html5 video player with custom controls using javascript. The only way to embed videos on webpages before the introduction of html5 is through the use of add-ons such as flash. But thanks to html5, you can insert video contents using native html markup alone. The <video> </video> element in html5 offers a standard ... All of our code is going to go inside the return this.each(function() { }); brackets. Now the first thing we want to do is check that the video meta data is ready to run. In some cases this will take a moment to load, so if we don't check this we'll end up loading the video player without any data (that wouldn't work!).
 10 Best Custom Html5 Video Player Plugins In Javascript 2021
10 Best Custom Html5 Video Player Plugins In Javascript 2021
 Best Free Video Player In Javascript Amp Css Css Script
Best Free Video Player In Javascript Amp Css Css Script
 Best Html5 Video Players For 2021 Wowza Media Systems
Best Html5 Video Players For 2021 Wowza Media Systems
Html5 Video Player Github Topics Github
 Mobile Web Video Playback Web Fundamentals Google Developers
Mobile Web Video Playback Web Fundamentals Google Developers
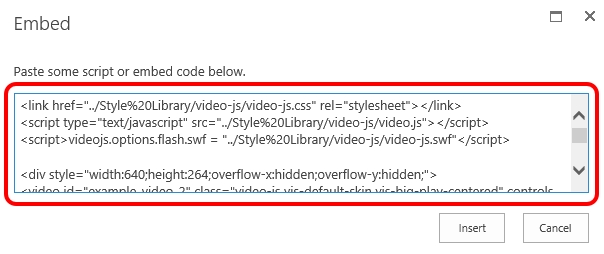
 Html5 Video Player In Sharepoint 2010 And Sharepoint 2013 On
Html5 Video Player In Sharepoint 2010 And Sharepoint 2013 On
 Pin On Webdesign Free Resources
Pin On Webdesign Free Resources
 5 Html5 Video Libraries Toolkits And Players
5 Html5 Video Libraries Toolkits And Players
 How To Embed A Simple Javascript Audio Player With Django
How To Embed A Simple Javascript Audio Player With Django
 Video Player Styling Basics Developer Guides Mdn
Video Player Styling Basics Developer Guides Mdn
 The Lt Video Gt And Lt Source Gt Tags Lt Video Gt
The Lt Video Gt And Lt Source Gt Tags Lt Video Gt
Github Sampotts Plyr A Simple Html5 Youtube And Vimeo Player
 Html5 Video Player Best Tools Fully Compared Freemake
Html5 Video Player Best Tools Fully Compared Freemake
 Creating A Video Player With Time Markers Step By Step
Creating A Video Player With Time Markers Step By Step
Video Player Digital Performance Marketing Agency Mediaonasia
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
 Best Free Video Player In Javascript Amp Css Css Script
Best Free Video Player In Javascript Amp Css Css Script
 Best Html5 Video Players For 2021 Wowza Media Systems
Best Html5 Video Players For 2021 Wowza Media Systems
 15 Javascript Libraries For Working With Html5 Video Bashooka
15 Javascript Libraries For Working With Html5 Video Bashooka
 How To Embed Flash Html5 Web Video Player To Wordpress
How To Embed Flash Html5 Web Video Player To Wordpress
 Music Player In Javascript With Source Code Video 2020
Music Player In Javascript With Source Code Video 2020
 Can I Make A Click To Advance Video Player Advance
Can I Make A Click To Advance Video Player Advance


0 Response to "25 Javascript Video Player Code"
Post a Comment