23 Add A Div In Javascript
In the JavaScript example above, we: Created a DIV element using the document.createElement() method. We modified the element's ID property and set it to "div_id". Using the innerHTML property, we modified the content of the DIV. Finally, we appended the element to our body by using the appendChild() method. Since we will be adding the DIV using a method called appendChild () later (notice the "child" portion of the name), it stands to reason that we need a parent block into which it can be inserted. In our example, we will insert it into another block with the id 'democontainer'.
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
1/1/2017 · // create a div element var div = document.createElement('div'); // set class name div.className = 'mydiv'; // set html contents div.innerHTML = ' <div class="mydivinside"> Text </div>'; // get .div2 element var ele = document.querySelector('.div2'); // insert before the .div2 element by getting // its parent node ele.parentNode.insertBefore(div, ele);

Add a div in javascript. In this post we will learn How to Create DIV Dynamically using JavaScript. Here we are using javascript to accomplish this. We have used the appendChild method for document body element. AppendChild method takes one parameter as the name of the object of newChild that you want insert into the specified HTML tag like body tag in the above ... Add/remove HTML inside div using JavaScript. Ask Question Asked 8 years, 1 month ago. Active 4 months ago. Viewed 299k times 91 26. I want to be able to add multiple rows to a div and also removing them. I have a '+' button at the top of the page which is for adding content. Then to the right of every row there is a '-' button that's for ... The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";
Append text to a div using javascript innerHTML. A basic html page that display "hello world !" using javascript: ... How to add text in a html page using javascript ? References. w3schools; How to append data to div using JavaScript? Add a new comment Code language: JavaScript (javascript) Adding an element to a div. To add an element to a div, you create an element and append it to the div using the appendChild() method: In this article, we will be explaining to you how to create an editable div using HTML, CSS, and JavaScript. An editable div is one on which is you will click then it will generate an editable text area to edit or to write any text on your browser itself.
Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element .appendChild () or element .insertBefore () method to insert it to the document. 26/7/2011 · create div with id name. var divCreator=function (id){ newElement=document.createElement("div"); newNode=document.body.appendChild(newElement); newNode.setAttribute("id",id); } add text to div. var textAdder = function(id, text) { target = document.getElementById(id) target.appendChild(document.createTextNode(text)); } test code
This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node); Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... You can add id or class attribute using JavaScript like the following way, [code]document.getElementsByTagName("H1")[0].setAttribute("class", "myclass"); document ...
Definition and Usage. The appendChild() method appends a node as the last child of a node. Tip: If you want to create a new paragraph, with text, remember to create the text as a Text node which you append to the paragraph, then append the paragraph to the document. You can also use this method to move an element from one element to another (See "More Examples"). In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. Here is syntax for JavaScript Append method is as follows: document. getElementById ("div_name").innerText += "data" ; We can use jQuery too, for appending content at the end of the selected elements, by using following syntax : $ (selector).append (content , function (index.html)) Into the above syntax content is the required parameter ...
The next step is to use the appendChild() method to place our newly created div into our HTML page. Since we've yet to add any elements to the page, we'll need to call the body element and append our new div to it. Here's what it looks like in code: Listing5: Appending the new div to the body of the page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 11/10/2019 · To append the data to <div> element we have to use DOM (Document Object Model) manipulation techniques. The approach is to create a empty <div> with an id inside the HTML skeleton. Then that id will be used to fetch that <div> and then we will manipulate the inner text of that div.
Join Stack Overflow to learn, share knowledge, and build your career. Let's take a step back. Our main div is "category-panel". If we were to count the number of child divs inside the main div, "category-title" would be the first and the latest. So it makes sense to have the "referenceNode" as the "category-title" div. Remember how I said we were going to add the todo items through Javascript? tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").
how to add new div while click a add new button using java script or jquery. default i created one div if i click the add button then one div add to content div. please help help me. thanks for your reply. [Update from OP:] Add text to DIV using appendChild () Method in JavaScript (Method 2) You can also use the appendChild () method in JavaScript to add text or contents to a <div>. However, it works differently from innerHTML property that I have explained in the first example. With innerHTML, you can directly provide texts, markups, style etc. to the element. 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag.
To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Now I deleted div2, div5. Please check str in the code, To remove div, I want to click on the div which was created dynamically by. Copy Code. str<br />. So now I want adding div s,removing div s and remaining div 's contents, but the code I wrote is not working in such a way. C#. Copy Code.
 Print A Div Content Using Javascript
Print A Div Content Using Javascript
 How To Add A H1 Inside A Div Using Javascript Stack Overflow
How To Add A H1 Inside A Div Using Javascript Stack Overflow
 Queryselector Vs Createelement By Tatiana Smolin Medium
Queryselector Vs Createelement By Tatiana Smolin Medium
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 Javascript Add Remove Class Set Active Div With Source
Javascript Add Remove Class Set Active Div With Source
 I Have To Create Dynamic Divs On Button Click Using
I Have To Create Dynamic Divs On Button Click Using
 Javascript Add Append Content Into Div Html Element
Javascript Add Append Content Into Div Html Element
 How To Add A Div Over Another Div With Javascript Stack
How To Add A Div Over Another Div With Javascript Stack
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 How To Insert A Div After Another Div In Javascript Dev
How To Insert A Div After Another Div In Javascript Dev
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
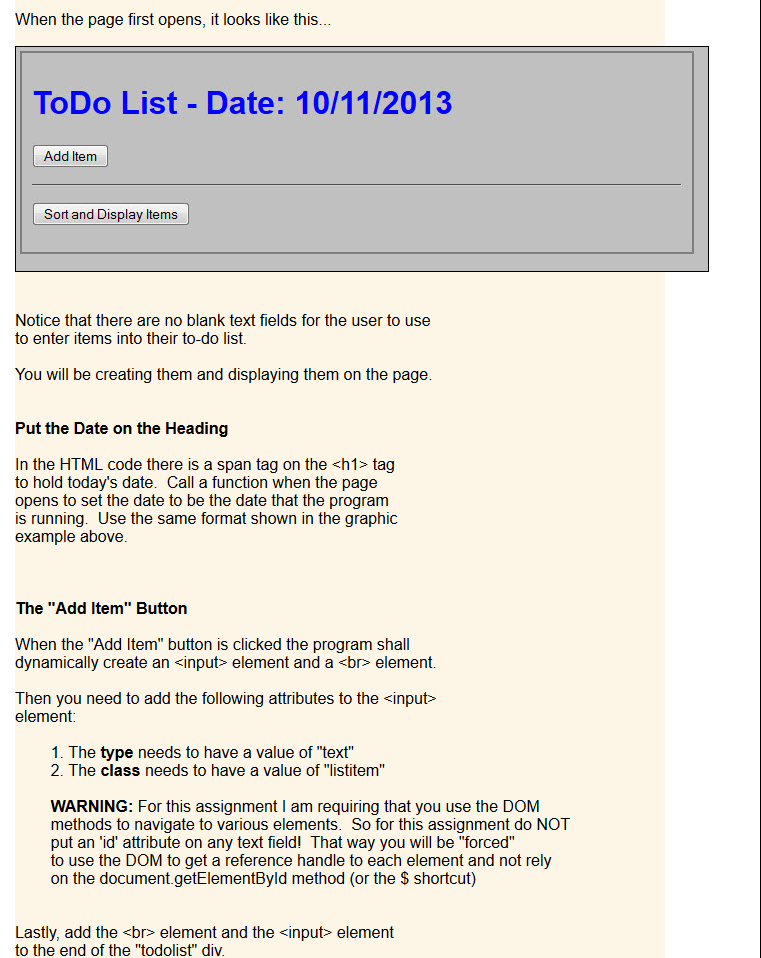
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Add Custom Div To Pre Chroma Syntax Highlighted Sections
Add Custom Div To Pre Chroma Syntax Highlighted Sections
 Dynamically Create Div Children And Add Populate Their Value
Dynamically Create Div Children And Add Populate Their Value
 Create Element Within A Constructor Javascript Code Example
Create Element Within A Constructor Javascript Code Example

0 Response to "23 Add A Div In Javascript"
Post a Comment