21 Javascript Load Image From Url
Setting window.location.href changes the url of the current window. What you probably want to do is change the src attribute of an image. <html><body><form> <input type="text" value="" id="imagename"> <input type="button" onclick="var image = document.getElementById('the-image'); image.src='http://webpage /images/'+document. To reload the image in Javascript, we can simply select the <img> element and modify its src attribute to be that of the target image, along with the bogus query string to ensure it does not use the cache. As an example, let's assume you have an image "test.jpg" which needs to be reloaded.
Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64.

Javascript load image from url. There a number of ways to do this. Here are a couple of examples I threw together. Since these are not meant for production, error handling is minimal. First, a few ... The other day, a restrictive web policy forced me to load external images as BLOB / media data. I then had to take that BLOB data and display it as an image. This is a short code snippet showing how I did this using the JQuery JavaScript library. JavaScript Load Image is a library to load images provided as File or Blob objects or via URL. It returns an optionally scaled, cropped or rotated HTML img or canvas element.
Once jQuery has changed the src property and the image from the new URL has been loaded in the browser, the code inside the load () method will execute. However, this load block will not execute if the image in question doesn't exist. The "javax.imageio" package is used to deal with the Java image stuff.Here's two "ImageIO" code snippet to read an image file. 1. Read from local file File sourceimage = new File("c:\\mypic.jpg"); Image image = ImageIO.read(sourceimage); The loadImage () function is used to load an image from the given path and create a p5.Image object with the image. It is advised to load an image in the preload () function as the loaded image may not be available for use immediately.
Using the crossorigin attribute of an <img> element (reflected by the HTMLImageElement.crossOrigin property), you can request permission to load an image from another domain for use in your call to drawImage (). Browser-level support for lazy-loading images is now supported on the web! This video shows a demo of the feature:. In Chrome 76 onwards, you can use the loading attribute to lazy-load images without the need to write custom lazy-loading code or use a separate JavaScript library. Let's dive into the details. 28/8/2018 · /** * Load an image from a given URL * @param {String} url The URL of the image resource * @returns {Promise<Image>} The loaded image */ function loadImage(url) { /* * We are going to return a Promise which, when we .then * will give us an Image that should be fully loaded */ return new Promise(resolve => { /* * Create the image that we are going to use to * to hold the resource */ const …
10/4/2018 · Load image from url and draw to HTML5 Canvas. Javascript Web Development Front End Scripts. You need to create an image object in JavaScript after that set the src. However, you need to wait for the load event before drawing. The following is the canvas: If an image has entered the viewport, we pick the URL from the data-src attribute and move it to the src attribute and the image will load as a result. Note that we will ask JavaScript to select images that contain a lazy class. Once the image has loaded, we'll remove the class because it no longer needs to trigger an event. Set the image's source to a new object URL representing the file, using URL.createObjectURL() to create the blob URL. Set the image's height to 60 pixels. Set up the image's load event handler to release the object URL since it's no longer needed once the image has been loaded.
When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference, so that it can be passed as a parameter. showImage sets the source in the image tag, telling the browser to load the image. How to get the URL of a page referrer and load the content in a div using jquery .load How to Copy html div content and paste using javascript jquery how to use a javascript variable inside html tag Solved: Hi I want to load an external image into my movie clip. How can I do that with coding. - 9974945
20/5/2015 · Here’s the complete JavaScript code: var image = document.images [0]; var downloadingImage = new Image (); downloadingImage.onload = function () { image.src = this.src; }; downloadingImage.src = "http://an.image/to/aynchrounously/download.jpg"; Definition and Usage. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link.
To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. JavaScript Load Image is a library to load images provided as File or Blob objects or via URL. It returns an optionally scaled and/or cropped HTML img or canvas element. It also provides a method to parse image meta data to extract Exif tags and thumbnails and …
Technically, if you remove the data:image/png;base64, part you're not getting a data URI, but the image's raw data converted in Base64 - which can be done with a simple AJAX request and window.btoa() if you're not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif. It lets me get a random image URL with specific dimensions passed at the end of the URL. Pretty straight forward right? Let's see how to set an src attribute dynamically via JavaScript next. With images being among the most popular type of content on the web, page load time on websites can easily become an issue. Even when properly optimized, images can weigh quite a bit.This can have ...
The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. Create a function preloadImages(sources, callback) that loads all images from the array sources and, when ready, runs callback. For instance, this will show an alert after the images ... The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called heavyimagefile.jpg, which... Create an empty image instance using new Image().; Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach.
Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive.
 Load Image As Costume From Url Tutorials Here S How To
Load Image As Costume From Url Tutorials Here S How To
 Include Js File From Url Code Example
Include Js File From Url Code Example
 How To Modify Url Without Reloading The Page Using Javascript
How To Modify Url Without Reloading The Page Using Javascript
 Jquery S Load Method Designs Dynamic Loading And Resolves
Jquery S Load Method Designs Dynamic Loading And Resolves
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Javascript Load Image Programmatically Code Example
Javascript Load Image Programmatically Code Example
 Using Javascript To Publish Content Here Are 6 Ways To View
Using Javascript To Publish Content Here Are 6 Ways To View
 Angularjs Load Json From File In Services Js Stack Overflow
Angularjs Load Json From File In Services Js Stack Overflow
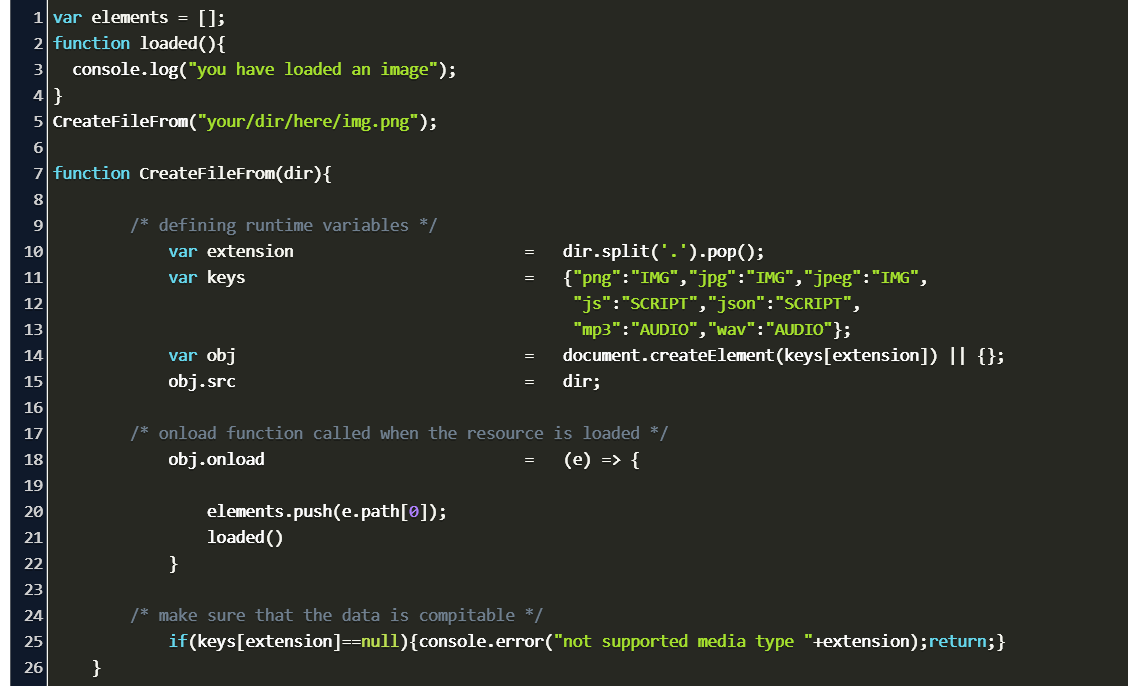
 Learn How Asynchronous Image Loading With Javascript
Learn How Asynchronous Image Loading With Javascript
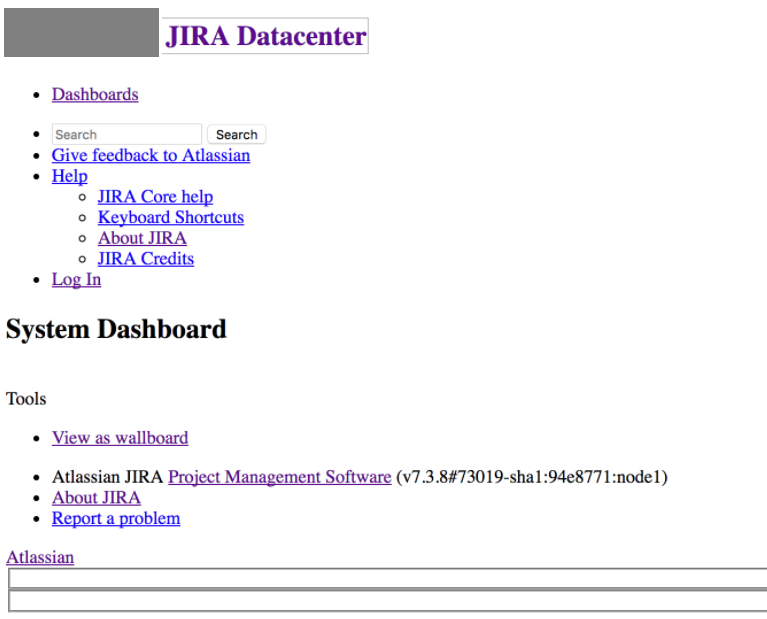
 Jira Gui Is Not Rendered Properly When Accessed Via Proxy Url
Jira Gui Is Not Rendered Properly When Accessed Via Proxy Url
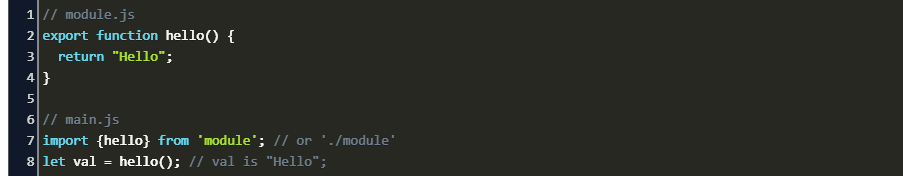
 Elvin Load Modules By Url Supports React Native Javascript
Elvin Load Modules By Url Supports React Native Javascript
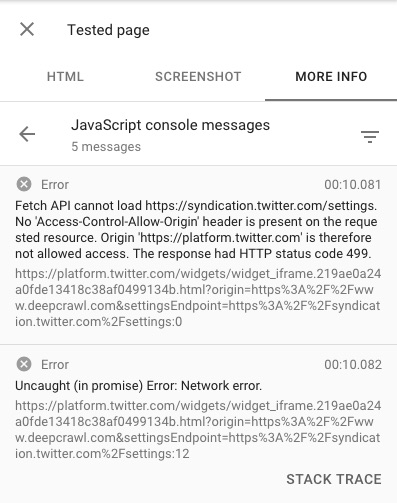
 Demystifying Javascript Tips Amp Tools For Testing Rendering
Demystifying Javascript Tips Amp Tools For Testing Rendering
 Get Browser Url Box Contents With Javascript Stack Overflow
Get Browser Url Box Contents With Javascript Stack Overflow
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Generating Dynamic Uuid With A Javascript Data Source Web
Generating Dynamic Uuid With A Javascript Data Source Web




0 Response to "21 Javascript Load Image From Url"
Post a Comment