20 How Do You Organize Your Javascript Code
Nov 08, 2019 - If you’d prefer to hear me ramble on talk about this, you can also listen to my Vanilla JS Podcast episode about it. One of the questions I get asked quite a bit is how I structure and organize my vanilla JS projects. Today, I’m going to show you how. Structure within a script The first ... Jul 18, 2016 - Use javascript MVC Framework in order to organize the javascript code in a standard way. ... Selecting a JavaScript MVC framework required so many factors to consider. Read the following comparison article that will help you to select best framework based on the factors important for your project: ...
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
The title of this post alludes to the fact that this is a method to organize your front-end JavaScript — it’s phrased this way because I understand that this not necessarily how you’d organize a Node.js app, for example. Writing organized, well documented, and easily maintainable code is ...

How do you organize your javascript code. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) You can organize JavaScript code by simply creating a new document and linking the JavaScript file to your HTML file. The organization is up to you. However, one way to organize code would be in the order in which the animations/effects will appear on the screen (this is probably the best way to do it). 309 views Post Your Answer Nov, 2014 12 You can organize your javascript code using design patterns. You have to decide the design patterns which you are going to use based on the project.
To add a script to your page, start by inserting these tags. In many cases, you’ll put the <script> tags in the page’s <head> in order to keep your JavaScript code neatly organized in one area of the web page. However, it’s perfectly valid to put <script> tags anywhere inside the page’s HTML. There are several options in implementing Module Pattern. An option I mostly use is Object Literal Notation for encapsulating and organizing my code, but upon further readings, Module Pattern using... Jan 13, 2016 - There are several options in implementing Module Pattern. An option I mostly use is Object Literal Notation for encapsulating and organizing my code, but upon further readings, Module Pattern using…
May 21, 2013 - Great article, I’ve often turned ... to organise my JS. It’s simple, just works and my colleagues can run with code changes without too much back and forth to me. On thing about your article though, link to your github account doesn’t appear to work?! ... Thank you for your nice ... The code might look a bit crappy and that's done on purpose. Being closer to reality. Data we want. Then we need to organize our data.As you can see below, we want to start directly to organize ... See more at Mozilla Developer Network - DOM. ... As every language, JavaScript has many code style guides. Maybe the most used and recommended is the Google Code Style Guide for JavaScript, but we recommend you read Idiomatic.js. ... Nowadays the best tool for linting your JavaScript code is JSHint.
How do you organize page specific code Page specific code should be as small as possible. It typically involves loading dependencies and a "MainController". That main controller configures the page to obey the functional / business requirements of that page. The js folder will hold your Javascript code. Similarly, the images folder is the place where you should add images that are used directly from the index.html or any other page in your application. This images folder should not be used to host stylesheet-related files. Your CSS code and related images should be located inside the css folder. Also, it is good practice to compile your library using Babel to more widely supported JavaScript code, because classes are a feature of ES6. Use my babel-boilerplate to convert, lint, and minify ...
You can organize JavaScript code by simply creating a new document and linking the JavaScript file to your HTML file. The organization is up to you. However, one way to organize code would be in the order in which the animations/effects will appear on the screen (this is probably the best way to do it). 309 views How you structure your JavaScript is very important because: Done right, it makes code easier to understand for others and yourself re-visting your own code. Having a decided-upon structure helps keep future code clean and encourages your declared best practices. It makes your code testable. Before I go any further, let it be known that I am ... Your JavaScript, code, and stylesheets are probably getting complex enough by this stage to consider putting them in a separate folder. Name the folders something immediately obvious, e.g. css/, javascript/, code/.Make sure that all files go into their relevant folders.
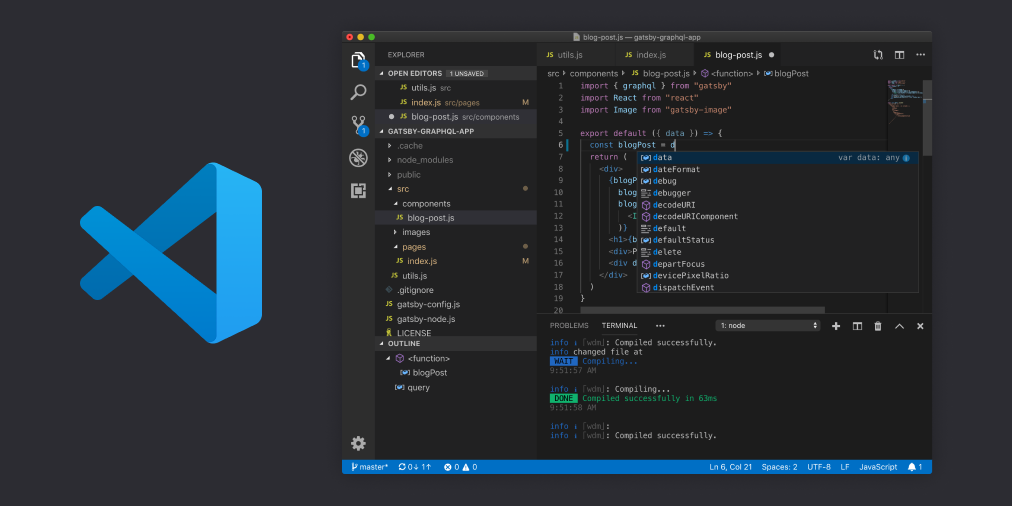
Code navigation lets you quickly navigate JavaScript projects. Go To Definition F12 - Go to the source code of a symbol definition. Peek Definition Alt+F12 - Bring up a Peek window that shows the definition of a symbol. Go to References Shift+F12 - Show all references to a symbol. Have as little JS in your HTML as possible (preferably - just the call to the bootstrap function) Break the code into logical units, keep them all in separate files Use a script to concatenate/minify the files into a single bundle which you will serve as part of your app Use JS namespaces to avoid cluttering up the global namespace: Oct 15, 2019 - Functions are small blocks of code that takes in some inputs and may return some output or have side effects, which means that if modifies some variables outside the function. We need functions to…
Basically, you try to run code (in the try block between the braces), and execution is transferred to the catch block of code when/if runtime errors occur. When the try/catch block is finally done,... But what do you do when you want to organize them a bit more as you do for your Node.js Express APIs? There's a lot to talk about on this topic, but in this post, I want to focus specifically on one way you can organize your code. Add a comment to let me know what other areas you are interested in, and I'll consider covering those in the future. I think you can "over organize" your JavaScript code. While the "After" appears more organized at first glance there are a few notable drawbacks to it. There are no code comments, an unnecessary global variable declaration & some extra organization for the sake of organization.
How do you organize your JavaScript code? Web Development. Question added by Rizwan Shah , Project Manager , COMSATS IIT Date Posted: 2014/09/30. Upvote (0) Views (72) Followers (1) Write an Answer Register now or log in to answer. 1 Answers; Answer added by Belal Ahmed khan, Senior Software Developer , Globant India JavaScript has globals. What I mean is if you don't put a var in front of any variable declaration, you've just created a global variable that's accessible from any other code in your app. While this can be used for good it also gives you a lot of rope to hang yourself with. Another way to organize CSS is to take advantage of some of the tooling that is available for front-end developers, which allows you to take a slightly more programmatic approach to writing CSS. There are a number of tools which we refer to as pre-processors and post-processors.
The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). Adding features to our bouncing balls demo. In this assessment, you are expected to use the bouncing balls demo from the previous article as a starting point, and add some new and interesting features to it. Before attempting this assessment you should have already worked through all the articles in this module. Nov 23, 2012 - Connecting the modules to your ... modules you will probably need to connect it to HTML elements. The common practice is to keep JavaScript code away from your HTML code and have them connected by calling init methods in the modules when the HTML has been loaded (document.rea...
Organizing your project ¶. Organizing your project. Flask leaves the organization of your application up to you. This is one of the reasons I liked Flask as a beginner, but it does mean that you have to put some thought into how to structure your code. You could put your entire application in one file, or have it spread across multiple packages. create a folder called, eg., APP now you can keep subfolders like app+ assetts+ Javascript+ custom+ vendor+ imagesIn custom folder you can keep your own javascript file and in vendor keep files like jquery, underscore.js , I mean libraries that you've used Sep 03, 2017 - This is part 1 of a series on writing modular JavaScript applications. In part 2, we will actually build a simple modular application together. Finally, in part 3 we will use Gulp, the Node task…
Apr 30, 2017 - At various times of our programming career each of us has faced with a spaghetti oriented implementation — either in the first coding steps or later maintaining other’s code. In this tutorial we’ll… Indentation has no bearing on how the page is rendered, but it has a huge effect on the readability of the code. Standard procedure is to indent one tab (or a few spaces) when you are starting a new element that is a child element of the tag above it. Then move back in a tab when you are closing that element. Object Oriented Programming (OOP) is a software design pattern that allows you to think about problems in terms of objects and their interactions. OOP is typically done with classes or with prototypes. Most languages that implement OOP (e.g., Java, C++, Ruby, Python) use class-based inheritance. JavaScript implements OOP via Prototypal inheritance.
This post presents 4 best practices on how to organize better your JavaScript modules. 1. Prefer named exports. When I started using JavaScript modules, I had used the default syntax to export the single piece that my module defines, either a class or a function. For example, here's a module greeter that exports the class Greeter as a default ... Nov 11, 2018 - There are huge amount of JavaScript tutorials out there, but you seldom see a tutorial that teach you how you should organize your code into reusable chunks. i came from c# background where classes provide encapsulation , in JS there is no proper encapsulation in functions. searching as deep ... It's important to keep in mind that you are most likely going tot touch your code again, so you should probably know where everything is, what it does, etc. with ease. I typically try to do with a modular design as it's easy to follow and edit.
Jan 06, 2015 - The title of this post alludes to the fact that this is a method to organize your front-end JavaScript — it’s phrased this way because I understand that this not necessarily how you’d organize a Node.js app, for example. Writing organized, well documented, and easily maintainable code is ... The way this works is by keeping a list of controllers and match the current URL's controller name to the controller object and call the init() function on it, then match the action part of the URL a function inside the controller object and, if it exists, call it.. I've separated the part that decides the name of the controller and the action to a different object (routing strategy) so ... 21/4/2013 · The next logical pass at organizing JavaScript involves creating a directory for some of the archetypes and splitting objects into their own files. To continue the clothing metaphor, we've now invested in a nice mohaghony dresser and plan to put socks in one drawer, underwear in another, and neatly fold our pants and shirts in still others.
In this episode I'm going to talk about and show you one cool way of #organising your projects #JavaScript files. We have been using this method of organisin... Case 2: Desktop App. Now let's consider an application that you can download and install on your computer. And let's say the app takes some input, such as CSV files, and presents a series of ... The trick is to explore the world of ES6 JavaScript and basic code organization. Let's take a closer look at the 5 ways to organize your JavaScript the right way. 1. Comment Your Code. When writing a new function, class, model, constant, or really anything, leave comments behind to help whoever is working on it.
Dec 17, 2015 - The concept of loose coupling can ... this as you're getting started. ... The first step to code organization is separating pieces of your application into distinct pieces; sometimes, even just this effort is sufficient to lend ... An object literal is perhaps the simplest way to encapsulate related code. It doesn't offer ...
 Node Js Project Architecture Best Practices Logrocket Blog
Node Js Project Architecture Best Practices Logrocket Blog
 How To Organize Our Js Jquery Spaghetti Code Better By
How To Organize Our Js Jquery Spaghetti Code Better By
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 How To Comment Your Code Like A Pro Best Practices And Good
How To Comment Your Code Like A Pro Best Practices And Good
 9 Great Javascript Extensions For Visual Studio Code To Speed
9 Great Javascript Extensions For Visual Studio Code To Speed
 From Pytorch To Pytorch Lightning A Gentle Introduction
From Pytorch To Pytorch Lightning A Gentle Introduction
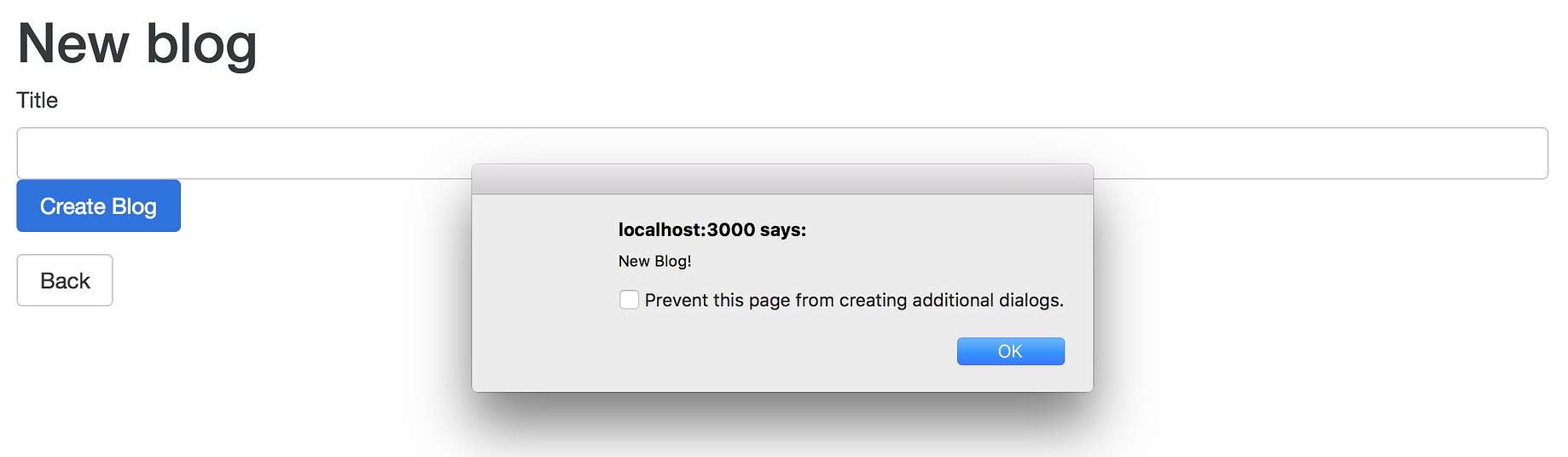
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Modularizing Your Graphql Schema Code Apollo Graphql Blog
Modularizing Your Graphql Schema Code Apollo Graphql Blog
 Javascript Modules Export Import Syntax Es6
Javascript Modules Export Import Syntax Es6
 Turbolinks How To Organize Your Javascript Code By
Turbolinks How To Organize Your Javascript Code By
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Best Organize Your Computer Files Folders Amp Documents
How To Best Organize Your Computer Files Folders Amp Documents
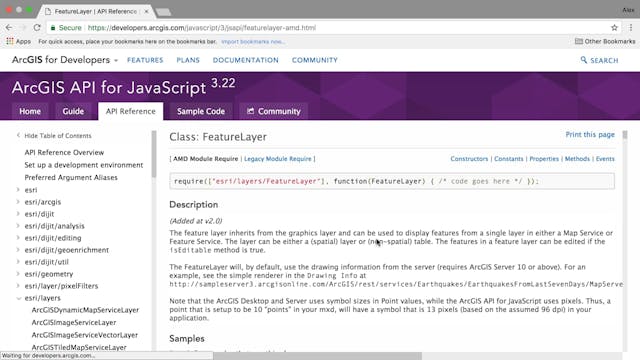
 Organize Your Javascript Arcgis Javascript Api 3 X Nodegeo
Organize Your Javascript Arcgis Javascript Api 3 X Nodegeo
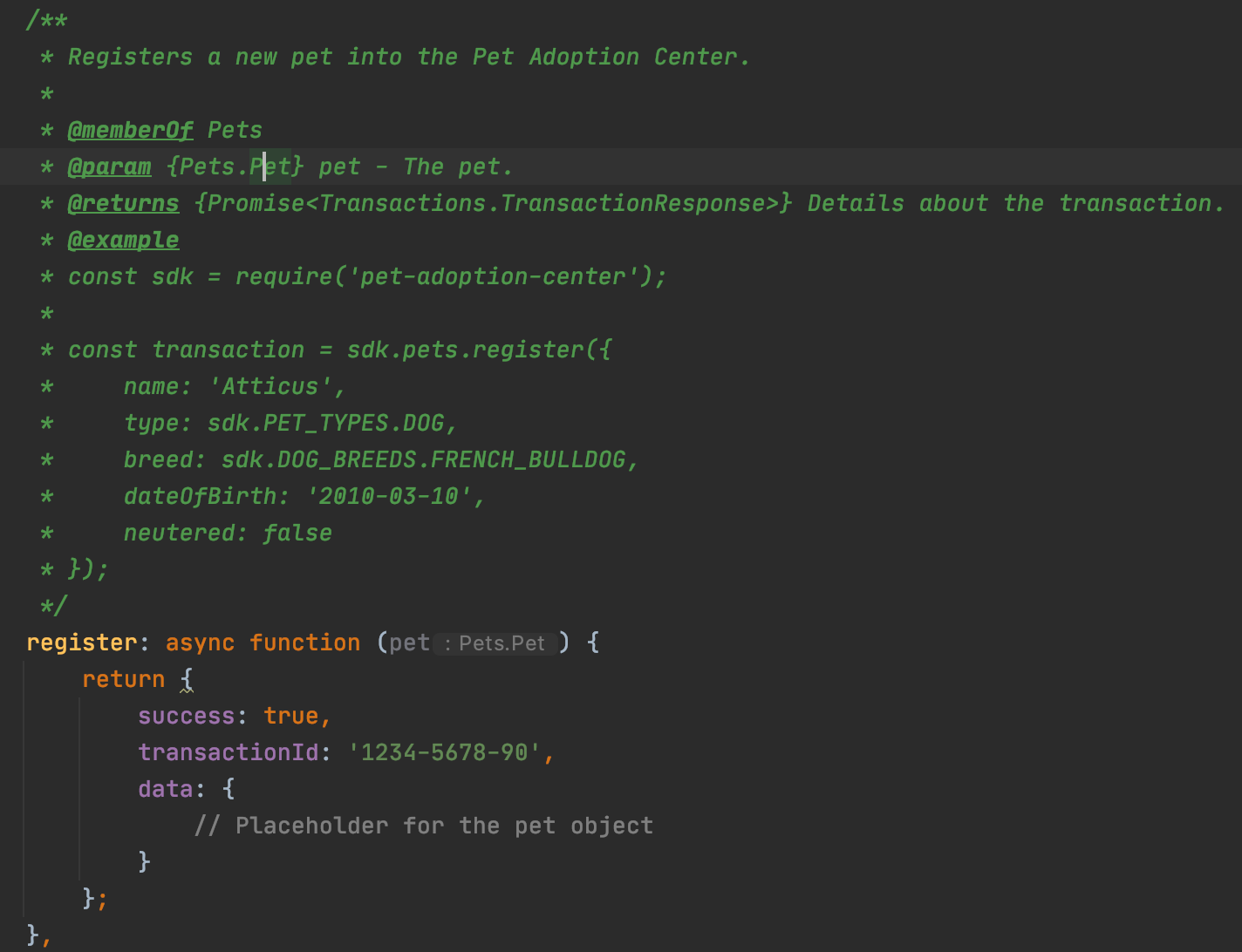
 Creating Better Jsdoc Documentation The Startup
Creating Better Jsdoc Documentation The Startup
What Is The Best Way To Organize Javascript Code Quora
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
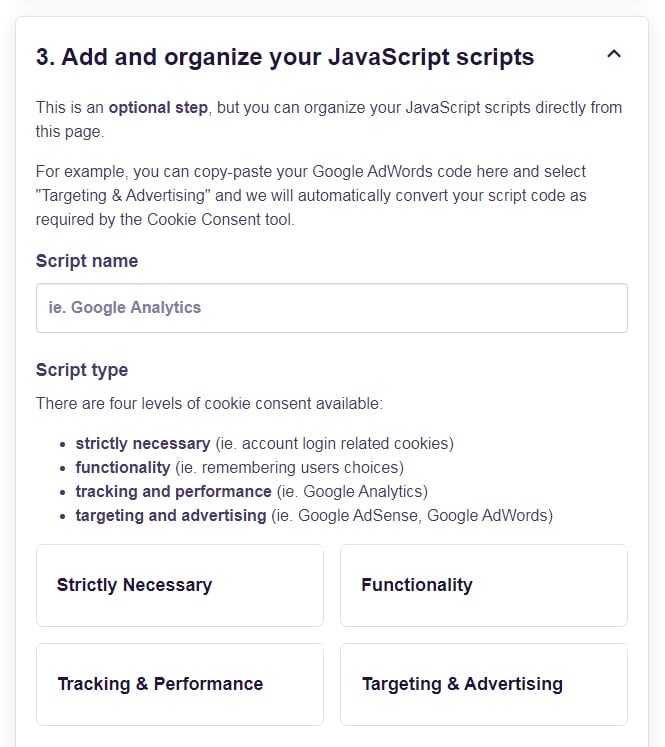
 Cookies Consent Examples Free Privacy Policy
Cookies Consent Examples Free Privacy Policy
Javascript Best Practices Code Organization By John Au

0 Response to "20 How Do You Organize Your Javascript Code"
Post a Comment