32 Javascript Check For Class
For instance, you can securely check if a given object is, in fact, an Array using Array.isArray(myObj) For example, checking if a Node is a SVGElement in a different context, you can use myNode instanceof myNode.ownerDocument.defaultView.SVGElement . Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'.
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
See this Codepen link for faster and easy way of checking an element if it has a specific class using vanilla JavaScript~! hasClass (Vanilla JS) function hasClass(element, cls) { return (' ' + element.className + ' ').indexOf(' ' + cls + ' ') > -1; }

Javascript check for class. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 22, 2018 - Technically, classList is an object that satisfies the DOMTokenList interface, which means it implements its methods and properties. You can see its details on the DOMTokenList MDN page. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! ⭐️ Join the waiting list for ... class A extends B{} then how can I check the inheritances of class A - Omid Oct 26 '17 at 13:49 5 @Omid ES6 class syntax is mostly just that: some special syntax .
classList.contains () method We can use the classList.contains () method to check if an element has a class name or not. The classList.contains () method returns true if a class name is found else it returns false (if a class name is not found). JavaScript Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains () method. Let's first take a look at the generic formula for using classList.contains () and then we'll look at a practical use case. How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
Definition and Usage The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Aug 13, 2020 - Learn how to check if any HTML element contains a specific CSS class in vanilla JavaScript. The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function
Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ... In simple words, object instanceof Constructor evaluates to true if object is an instance of Constructor, but also if Constructor is the parent class of instance's class. 3. Summary. JavaScript is a loosely-typed language, meaning that there is no restriction on what type a variable can have. Thus, sometimes, you have to check what type the ... And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript.
Although the specification allows custom type tags for non-standard exotic objects, it requires those type tags to be different from the predefined ones. The case of document.all having type 'undefined' is classified in the web standards as a "willful violation" of the original ECMA JavaScript ... Click to Check Class. This is my paragraph. You have to click the button given above to get the result in the alert box. The example shows that the specified class is present in the selected element. After you find the existence of the class name, you can add another class using the jQuery addClass() method. Attributes vs Properties¶. In case of jQuery 1.6 versions, the prop() method provides a way to retrieve property values, while the attr() method retrieves attributes. The checked is a boolean attribute, which means that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false".
There is no function like getElementByClass. You have to use document.getElementsByClassName; it will return an array so you have to use loop to get values. But MSIE will not support this function so you have to check your class name like: ((document.getElementsByTagName ("div")) [i].className)=="yourclassname" Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { if (document.body.scrollTop > 50) { Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
May 02, 2020 - JavaScript is disabled in your browser. To get the best user experience on our website you should enable it :-) ... Checking if a class exists on an element is simple and fast with the JavaScript classList property’s contains() method. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code. JavaScript DOM — Check if an element contains a CSS class March 05, 2020 Atta In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false.
JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The class name to search for. Elements may have more than one class assigned to them. In HTML, this is represented by separating the class names with a space: The instanceof operator allows to check whether an object belongs to a certain class. It also takes inheritance into account. Such a check may be necessary in many cases. For example, it can be used for building a polymorphic function, the one that treats arguments differently depending on their type.
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Mar 01, 2020 - If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to ...
If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains ("class-name") Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 28, 2021 - This post will discuss how to check whether an element exists with a given class in JavaScript and jQuery. ... The jQuery’s .hasClass() method returns true if the specified class is assigned to an element. For example, the following will return true if the div contains container as a class.
JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types. Let's take a quick look at JavaScript data types before we dig into the typeof operator. In JavaScript, there are seven primitive types. Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used: Check & Uncheck checkboxes in JavaScript Here's a useful Javascript function I recently coded to allow a list of checkboxes in a form to be selected or unselected. The CheckAll function takes in two parameters, the first is the form name and the second is a boolean value - true or false, true being to select all checkboxes and false to un ...
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016.
 Work With Fields Using Js On Plumsail Forms Public Forms
Work With Fields Using Js On Plumsail Forms Public Forms
 Using Jquery To Check Css Media Query Changes
Using Jquery To Check Css Media Query Changes
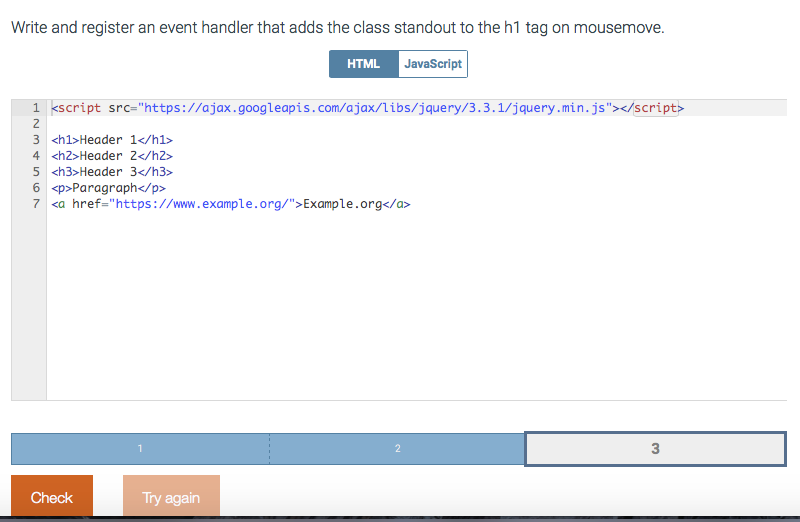
 Write And Register An Event Handler That Adds The Chegg Com
Write And Register An Event Handler That Adds The Chegg Com
 Snippets Of Cml Css And Javascript Download Scientific
Snippets Of Cml Css And Javascript Download Scientific
 D3 Js Check To See If A Node Has A Class Stack Overflow
D3 Js Check To See If A Node Has A Class Stack Overflow
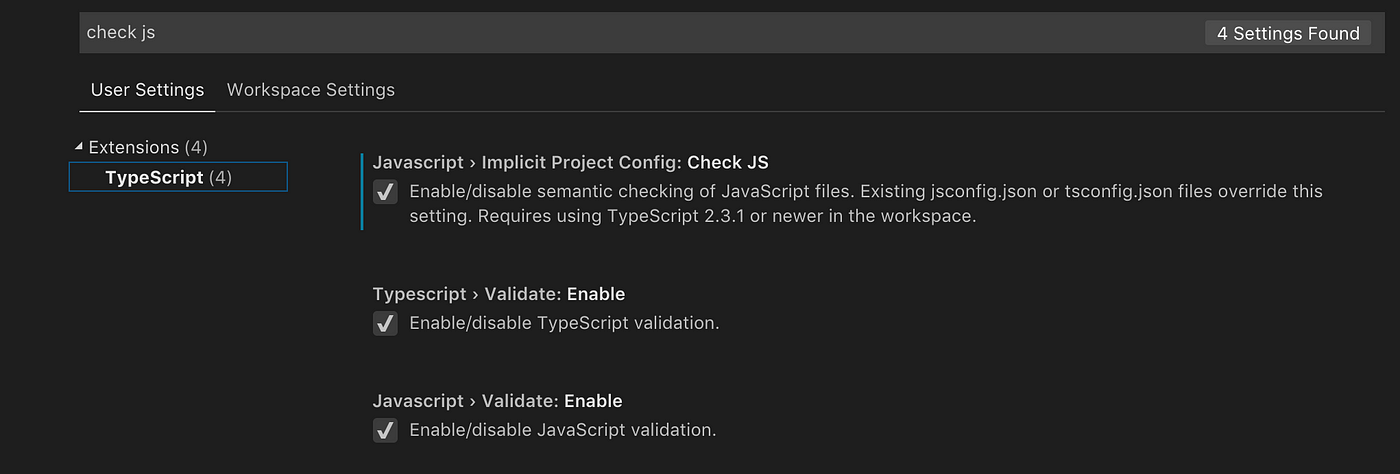
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Jquery Change Classes And Select Ids In Js Useful Code
Jquery Change Classes And Select Ids In Js Useful Code
 Be Type Strict Without Typescript By Kevin Nuut Itnext
Be Type Strict Without Typescript By Kevin Nuut Itnext
 Check If Next Element Is Selectable In Jquery And If So
Check If Next Element Is Selectable In Jquery And If So
 First Class Js Modern Javascript From A To Z
First Class Js Modern Javascript From A To Z

 How To Detect Adblock In Javascript Learn Programming
How To Detect Adblock In Javascript Learn Programming
 Js Oop In Javascript Useful Code
Js Oop In Javascript Useful Code
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Javascript Get Element By Class Searching For Elements
Javascript Get Element By Class Searching For Elements
 How To Get Value On Class And Put Into Array Javascript Dom
How To Get Value On Class And Put Into Array Javascript Dom
 Node In The Scene Which Is Not Mesh But His Class Says It Is
Node In The Scene Which Is Not Mesh But His Class Says It Is
Javascript Error Window Won T Let The New App Mobirise 4
Github Tc39 Proposal Class Brand Check Javascript Proposal
 Why Is My Gutenberg Block Returning An Error After Initial
Why Is My Gutenberg Block Returning An Error After Initial
 Write Your Own Highlight Js Line Number Plugin
Write Your Own Highlight Js Line Number Plugin
 A Minimal Guide To Javascript Ecmascript Decorators And
A Minimal Guide To Javascript Ecmascript Decorators And
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
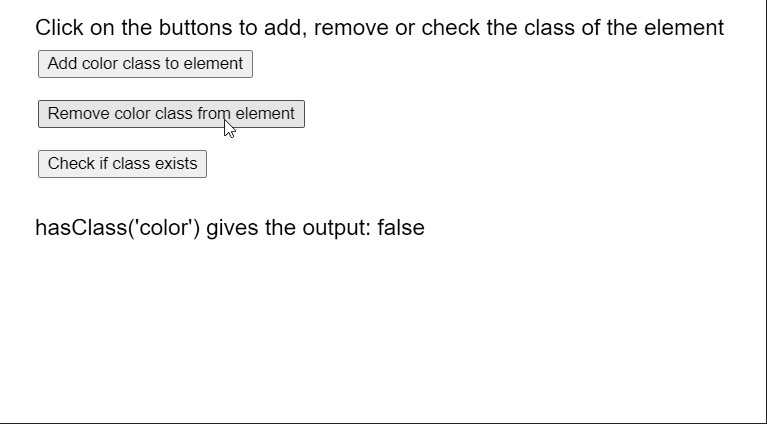
 How To Check If An Element Contains A Class In Javascript
How To Check If An Element Contains A Class In Javascript
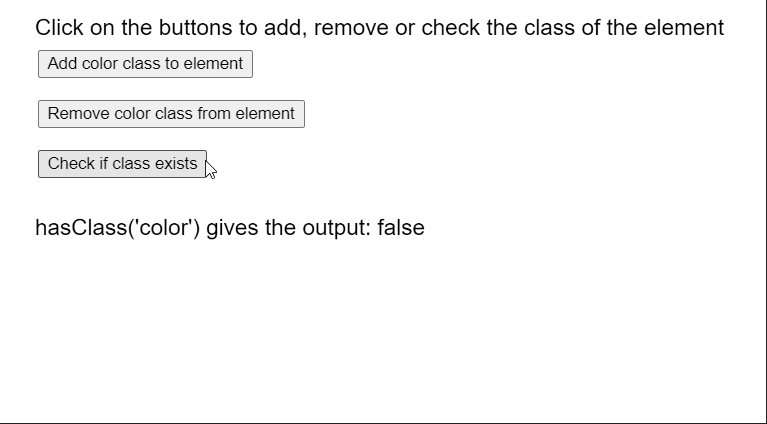
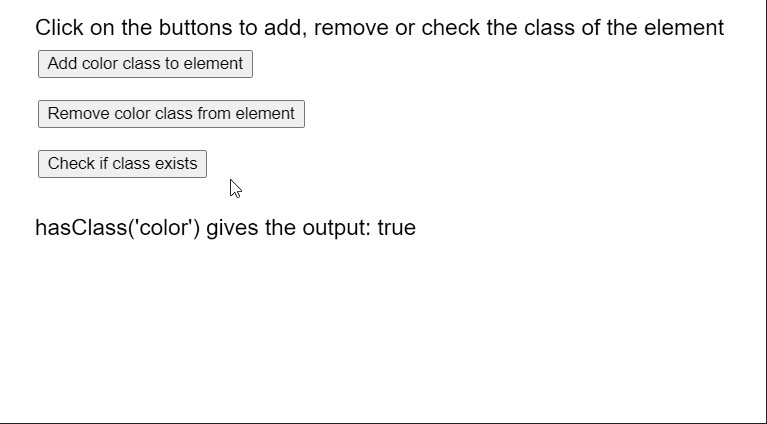
 P5 Js Element Hasclass Method Geeksforgeeks
P5 Js Element Hasclass Method Geeksforgeeks
 Create A Reading Scroll Progress Bar For Your Blog In
Create A Reading Scroll Progress Bar For Your Blog In


0 Response to "32 Javascript Check For Class"
Post a Comment