28 Dynamically Change Css With Javascript
An important part of turning static web pages into dynamic web apps is to dynamically change the styling of elements on the page. JavaScript lets us do this by exposing CSS properties that are part of the element as JavaScript properties that we can get or set. DOM elements have the style object we can use to make changes to the style of DOM ... The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a stylesheet. Here is how you can use this method to add styles to ...
 Chapter 7 Dynamic Html And Animation Javascript
Chapter 7 Dynamic Html And Animation Javascript
In my program I want to do both things with jquery/javascript: Change styling of css classes dynamically; Add/remove classes to elements; Problem. To do the first thing I use $(".className").css() method, but it changes style only for those elements that already have className class, i.e. if I later add className to an element its style won't ...

Dynamically change css with javascript. JavaScript HTML DOM - Changing CSS Previous Next The HTML DOM allows JavaScript to change the style of HTML elements. Changing HTML Style. To change the style of an HTML element, use this syntax: document.getElementById(id).style.property = new style. The calc () method to the rescue. .right-side-header-content { width: calc (100% - 100px); } Here you can see the CSS width property is set using the calc method. I want the element to be as wide as possible, which would be 100% if the logo was not present. JavaScript can interact with stylesheets, allowing you to write programs that change a document's style dynamically. There are three ways to do this: By working with the document's list of stylesheets—for example: adding, removing or modifying a stylesheet.
If you give a style tag an ID and select it you can then access its CSS using sheet property. From here you can update anything you want. By replacing the entire CSS inside the tag or updating individual classes. document.getElementById('somestyletagid').sheet.cssRules.selectorText 7/5/2020 · This article consists of a sequence of screenshots depicting how CSS can be toggled dynamically using javascript. The CSS of the element is changed dynamically using javascript. 1. No CSS yet applied The following are the HTML elements that create the preceding page when the page is being run. <div id="dvMessage">. Change CSS Dynamically with JavaScript. This topic documents how to dynamically update the styling applied to your elements by manipulating the CSS at runtime using JavaScript. Using the DOM API, you can access the specific elements of your page. Through the DOM, access is provided to a style object that describes the style of an element.
Dynamically change CSS rules in JavaScript or jQuery. Ask Question Asked 9 years ago. Active 2 years, 4 months ago. Viewed 35k times 23 2. I'm looking for a way to change the CSS rules of my stylesheet imported in the document. So I have an external stylesheet and some class and div attributes inside. I want to change one of the rules with ... Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash ... 38 Dynamically Change Css Class With Javascript. Written By Joan A Anderson Tuesday, August 17, 2021 Add Comment. Edit. Dynamically change css class with javascript. Dynamically Switching From One Html Element To Another In Vue. Make Web Pages Dynamic By Manipulating The Dom By John Au.
Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes. Yet another tutorial of javascript explaining very basic functionlity of it. But this can be extended further to fo the javascript magic 🙂. Well in this you will learn how to change the class of any element dynamically on an event. I am using the onclick event which is fired when the div is clicked. Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class.
Modify a stylesheet rule with CSSOM In this example the background of the page is set to red using CSS. The JavaScript then accesses the property using the CSSOM and changes the background to blue. Changing CSS Custom Properties With Javascript. Where things get really interesting is when we use Javascript to change the values of custom properties. There are two things we need to be able to do to use Javascript with custom properties. We need to know how to get the value of a custom property and also how to set a new value on a custom ... How to dynamically change color by percentage CSS ? 14, Apr 21. How to change the position of the element dynamically in ReactJS ? 21, Apr 21. How to dynamically insert id into table element using JavaScript ? 15, Nov 20. How to disable button element dynamically using JavaScript ? 25, Dec 20. How to merge properties of two JavaScript objects ...
26/11/2020 · In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. Obviously, nothing changes since we haven't compiled/transpiled anything, and the value of the custom property can be updated dynamically. So, for example, if we change the value of --value using something like JavaScript, the value will update in every instance where it is called using the var () function. If we can't set CSS properties with JavaScript and we can't use a stylesheet because we need to generate properties dynamically, then let's combine these two approaches! After working out the CSS that we need to set, let's dynamically create a CSS stylesheet, write our CSS into it and then attach it to our visualisation.
"dynamically change css class with javascript" Code Answer. dynamically change css class with javascript . javascript by Fantastic Fly on Sep 26 2020 Donate . 0. Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "dynamically change css class with javascript" ... Get code examples like"dynamically change css class with javascript". Write more code and save time using our ready-made code examples. CSS Function Demo. Changing your website styles dynamically is now the craze that is taking over the web! In this short, but sweet post I will explain how to do some simple yet effective CSS ...
Presentation attributes, CSS and inline styles — oh my! Before we go any further, we need to talk about styling these dynamic SVG elements. In the demos above, we added presentation attributes to the rectangle. You would think those attributes would be at the top of the chain for styling since we added them directly to the element, but no. One option to dynamically create and update CSS class in JavaScript: Using Style Element to create a CSS section Using an ID for the style element so that we can update the CSS I have some JavaScript code that creates some div elements and it sets their CSS properties. Because I would like to decouple CSS logic from my JavaScript code and because CSS is easier to read in its own .css file, I would like to set the CSS className of my element and then dynamically inject some values into the defined CSS property.
How to Use JavaScript to Change a Cascading Style Sheet (CSS) Dynamically by Christopher Heng, thesitewizard . It may be useful sometimes to provide your visitors with the option to change the appearance of your website. Perhaps you want to provide theme support for your site. Welcome to a quick tutorial on how to change or override CSS with Javascript. Want to dynamically update or change some styles on a web page? The common ways to change or override CSS in Javascript are: document.getElementById("ID").style.PROPERTY = "VALUE"; document.getElementById("ID").style.cssText = "PROPERTY: VALUE";
 How To Add Css Dynamically In Javascript Dev Community
How To Add Css Dynamically In Javascript Dev Community
 Change Css Class Name Dynamically Stack Overflow
Change Css Class Name Dynamically Stack Overflow
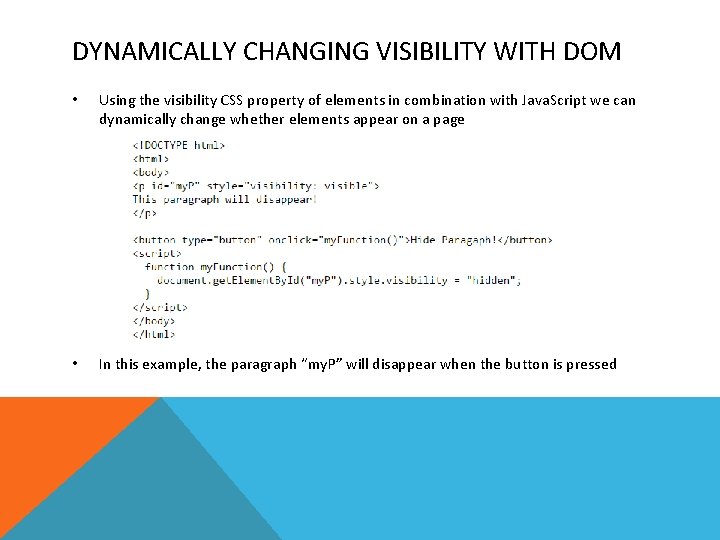
 Compsci 345 Softeng 350 Tutorial W E E
Compsci 345 Softeng 350 Tutorial W E E
 Add Dynamic Styling To Html Elements With Javascript By
Add Dynamic Styling To Html Elements With Javascript By
 How To Dynamically Change The Title Of Web Page Using
How To Dynamically Change The Title Of Web Page Using
 Pass Dynamic Javascript Value To Html Code Example
Pass Dynamic Javascript Value To Html Code Example
 Set Dynamically Css Before Attr With Javascript Stack Overflow
Set Dynamically Css Before Attr With Javascript Stack Overflow
 The Debate Around Do We Even Need Css Anymore Css Tricks
The Debate Around Do We Even Need Css Anymore Css Tricks
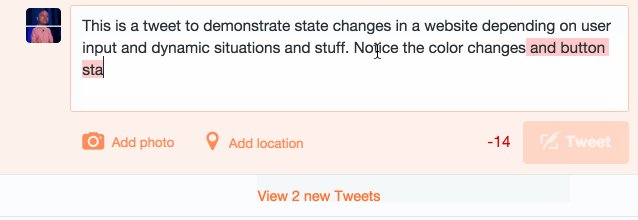
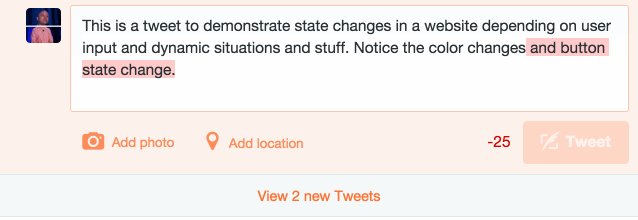
 The Javascript Ecosystem 3 Dynamic Input Validation Using
The Javascript Ecosystem 3 Dynamic Input Validation Using
 Using Ngstyle In Angular For Dynamic Styling Ultimate Courses
Using Ngstyle In Angular For Dynamic Styling Ultimate Courses
 Slide In Images On Page Scroll Effect Javascript 30 13
Slide In Images On Page Scroll Effect Javascript 30 13
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
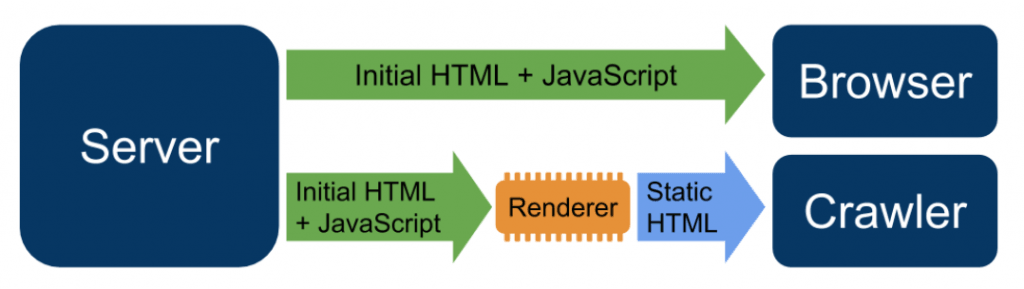
 Understanding How Dynamic Rendering Works Using Html And Css
Understanding How Dynamic Rendering Works Using Html And Css
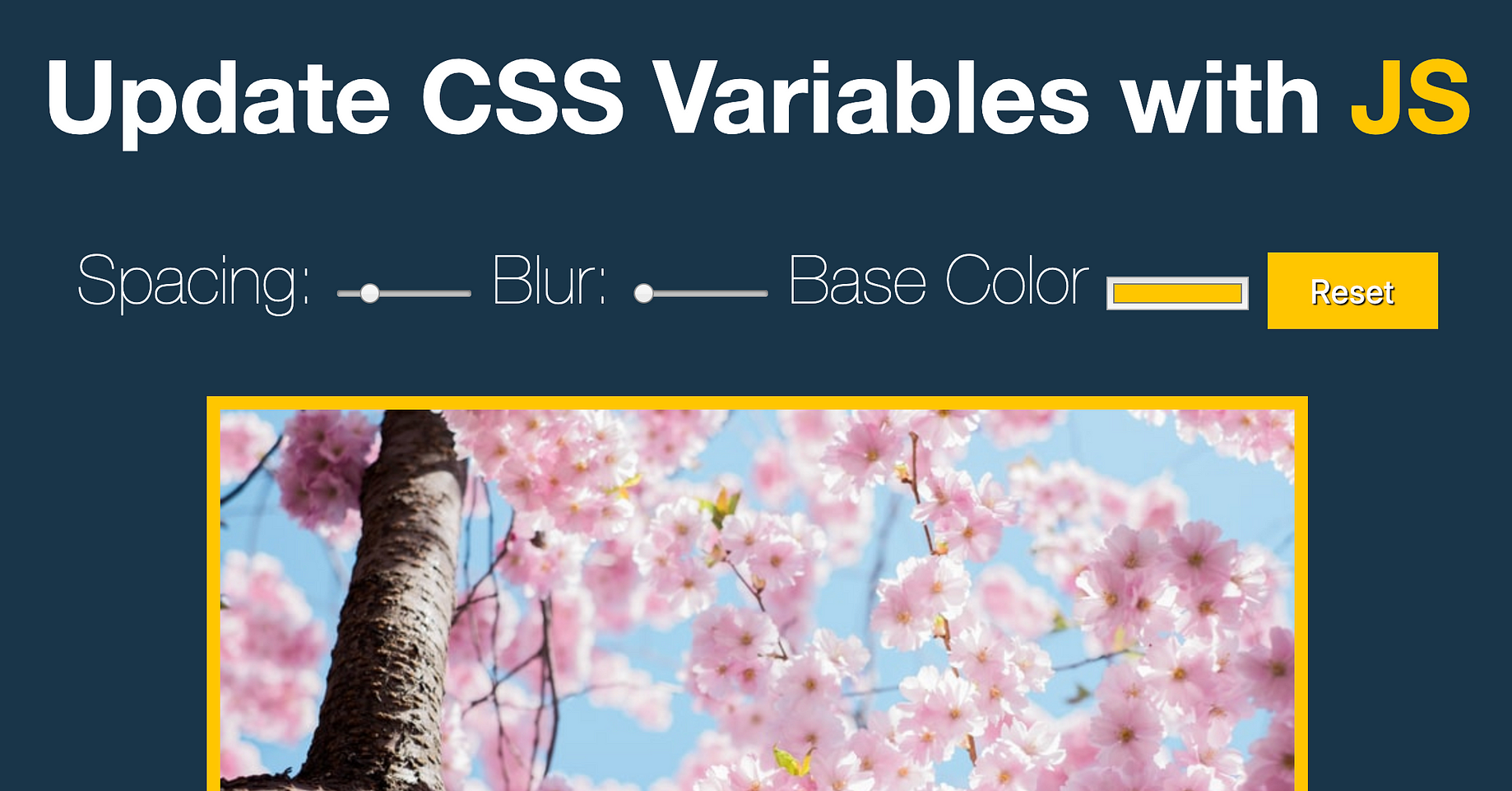
 Ionic Css Variables Dynamic Theme Generator
Ionic Css Variables Dynamic Theme Generator
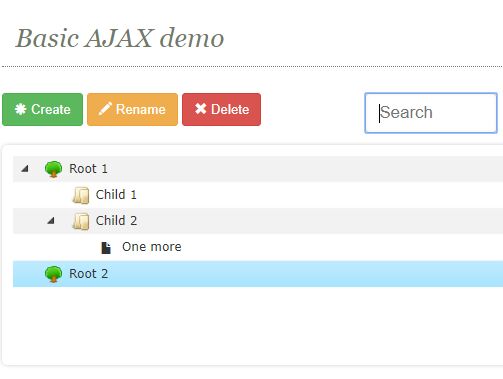
 10 Best Tree View Plugins In Javascript And Pure Css 2021
10 Best Tree View Plugins In Javascript And Pure Css 2021
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Change Able Price Javascript Functions Dynamic Pricing
Change Able Price Javascript Functions Dynamic Pricing
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Understanding How Dynamic Rendering Works Using Html And Css
Understanding How Dynamic Rendering Works Using Html And Css
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget

 Dynamically Change Css In Input Text Using Javascript Stack
Dynamically Change Css In Input Text Using Javascript Stack
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Create A Dynamic Layout With Css Grid Using Auto Fit And Minmax
Create A Dynamic Layout With Css Grid Using Auto Fit And Minmax


0 Response to "28 Dynamically Change Css With Javascript"
Post a Comment