33 Javascript Browser Detection Library
Browser detection is a method where the browser's User Agent (UA) string is checked for a particular pattern unique to a browser family or version. For example, this is Chrome 39's UA string on Mac OS X Yosemite: 1. ... A Helper Library; link Straight JavaScript. As you know this is a browser detect program in javascript. I used jQuery to create this program that is a javascript library. This program is very basic, it has fewer lines of codes. I used the jQuery / JavaScript userAgent.match command for creating this feature.
 Bowser Browser Detector Javascript Library Jquery Plugins
Bowser Browser Detector Javascript Library Jquery Plugins
:globe_with_meridians: simplify detecting your browser. - GitHub - KennethanCeyer/browser-detect: simplify detecting your browser.

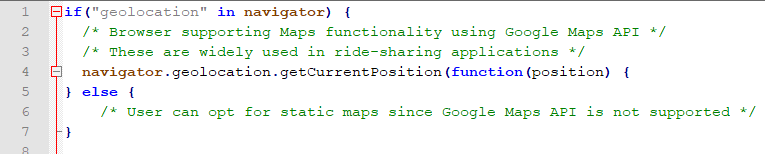
Javascript browser detection library. There are different ways for detecting a browser and nowadays, you can also detect the platform of device and the operating system installed on it using both PHP and JavaScript. In this article, we will detect Internet Explorer browser using simple JavaScript. Please see the code below: Jan 30, 2021 - If you are trying to do backward or cross-platform compatibility, then browser detection doesn’t make any sense. Do feature detection instead. I personally use a library called Modernizr, and for example, if we need to check the user’s physical location via GPS, we check for the support ... I decided to make this API available for everyone for free. This device detection API can be found here. This API is a JavaScript implementation to discover a lot of information about user's device. More specifically, you are able to detect the type of device, name of device, touchscreen information, browser information, and much more.
Object detection - Yes. Instead, we simply look if the browser supports the object (method, array or property) we want to use. Let's continue with the mouseover example. This script relies on the document.images array, so first and foremost we'll have to detect if the browser supports it. This is done by. Apr 13, 2017 - Modernizr tells you what HTML, CSS and JavaScript features the user’s browser has to offer. ... It’s a collection of superfast tests – or “detects” as we like to call them – which run as your web page loads, then you can use the results to tailor the experience to the user. Nov 07, 2011 - You could use the jQuery library to detect the browser version. ... However, this only makes sense if you are also using other functions of jQuery. Adding an entire library just to detect the browser seems like overkill to me.
UAParser.js - Detect Browser, Engine, OS, CPU, and Device type/model from User-Agent data using JavaScript. Supports browser & node.js environment. Available as jQuery plugin & @types-ready for TypeScript library. What os.version am I using? UAParser.js - Detect Browser, Engine, OS, CPU, and Device type/model from User-Agent data. Supports browser & node.js environment. ... jquery-plugin user-agent user-agent-parser javascript-library browser-detection device-detection os-detection engine-detection cpu-detection gpu-detection 30/7/2012 · I'm trying to find a (preferably open source) JS library to determine as much information as possible about the user's Web browser environment. I know it's possible to get such data as: Screen resolution, User-Agent, Accept-Language and other preferences usually sent in HTTP headers, Installed plug-ins (through navigator.plugins),
ZingTouch : A JavaScript gesture detection library for the modern web A modern JavaScript touch gesture library. Allows developers to configure pre-existing gestures and even create their own using ZingTouch's life cycle. ZingTouch provides web developers listeners for gesture events on touch enabled devices. 14 replies on "Browser Detection In JavaScript Libraries" Simon says: 11/30/2009 at 10:35 pm Flash support is hardly the best reason to want to do OS detection, since Linux might have Flash, and Windows might not. That's the kind of thing that just annoys people, wondering why someone has seen fit to deny them the ability to see the same ... HTML5 - Modernizr. Modernizr is a small JavaScript Library that detects the availability of native implementations for next-generation web technologies. There are several new features which are being introduced through HTML5 and CSS3 but same time many browsers do not support these news features.
🧬JavaScript library to detect browser and devices properties. Device.js 🧬 JavaScript library to detect browser and devices properties. ️ Features detected Browser name & version chrome, safari, firefox, facebook, instagram, edge, ie, opera, phantomjs Supp 17/6/2020 · How to detect the language preference of a browser with JavaScript? Whenever trying to detect the browser language, you need to be aware of the following key things: Language preferences are different from location information. A preference is a configuration value that the user specifies in the browser. A resource for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps.
Jul 07, 2020 - Now and then, you might want to show specific alerts based on the browser the visitor uses. For inst... WebGazer.js is an eye tracking library that uses common webcams to infer the eye-gaze locations of web visitors on a page in real time. The eye tracking model it contains self-calibrates by watching web visitors interact with the web page and trains a mapping between the features of the eye and positions on the screen. 24/1/2012 · 3 Answers3. Active Oldest Votes. 2. IF you have the option of using jQuery, there is jQuery.browser, however this has been deprecated and they recommend using jQuery.support, which has a whole raft of properties which tell you what the browser does or doesn't support. See: http://api.jquery /jQuery.support/.
The idea behind feature detection is that you can run a test to determine whether a feature is supported in the current browser, and then conditionally run code to provide an acceptable experience both in browsers that do support the feature, and browsers that don't. With tracking.js, the browser just got a bit more powerful. No matter if you're implementing a face detection for your web app or developing a browser game, or you're just in search for a tagging feature, tracking.js might be your JavaScript library to go to. The browser is definitely the platform of the future.
Feature.js is a fast, simple and lightweight browser feature detection library. It has no dependencies and weighs only 1kb minified and gzipped. Feature.js automatically initializes itself on page load, so you don't have to. It doesn't, however, run any tests while initializing, so it will only ever run them when you ask it to. Nov 08, 2020 - Unpack a browser type and version from the useragent string Apr 20, 2014 - UAParser is one of the lightweight JavaScript Library to identify browser, engine, OS, CPU, and device type/model from userAgent string. There's an CDN available. Here, I have included a example code to detect browser using UAParser.
With the release of version 2.0, the Modernizr JavaScript library continues to gain traction as the solution of choice for advanced browser feature detection. Nov 23, 2018 - Just another JavaScript library that detects and prints an object of browser information including browser language/name, user agent, device type, user OS, referer, online/0ffline, user timezone, screen resolution, and cookie enabled. Paguro's Browser Detection . JavaScript library for detecting browsers and platforms using feature testing. Accurate: it doesn't rely on the User-Agent string like other libraries . Solid: it's tested against a large dataset of Browser Object Model (BOM). Getting started. To add Paguro's Browser Detection library to your project:
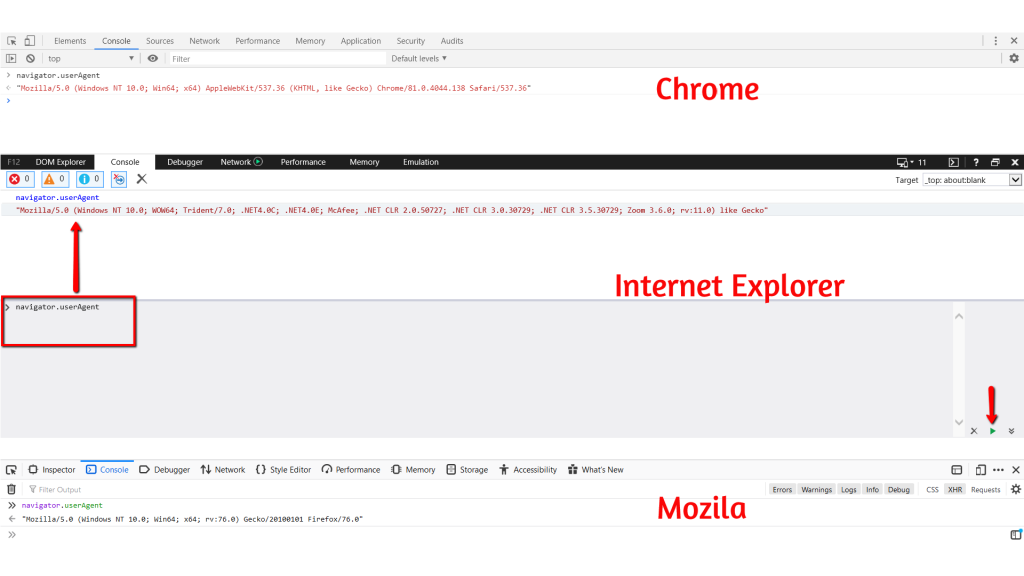
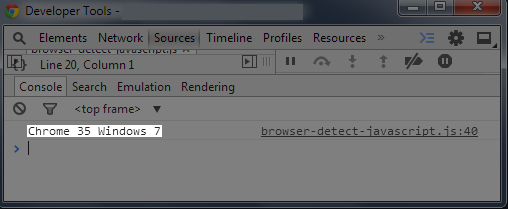
Detect.js will be able to parse the string value into a human-readable and operable JavaScript object. To display the browser name, browser version and operating system in our console, this is how we could do it: // Create 'user' object that will contain Detect.js stuff // Call detect.parse() with navigator.userAgent as the argument var user = detect.parse(navigator.userAgent); // Display some property values in my browser's … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. December 28, 2020 Red Stapler 1. In this article, I'm going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor's using. Let's check it out!
2 weeks ago - Serving different Web pages or services to different browsers is usually a bad idea. The Web is meant to be accessible to everyone, regardless of which browser or device they're using. There are ways to develop your website to progressively enhance itself based on the availability of features ... Get Started Pro vs Open Source Browser Fingerprinting Incognito Mode Detection Server API Legal FingerprintJS 1440 W. Taylor St #735, Chicago, IL 60607, USA support@fingerprintjs One of the JavaScript face detection and recognition libraries is pico.js. It is made up of roughly 200 lines of clean JavaScript code. In its GitHub repository, you will find 3 major folders e.g. "img", "cam" and "wasm". All of these folders contain basic demo of how this library works.
A useful but often overrated JavaScript function is the browser detect. Sometimes you want to give specific instructions or load a new page in case the viewer uses, for instance, Safari. If you're new to JavaScript, don't use browser detects. You don't need them. Modernizr is an open-source and compact JavaScript library that allows developers to craft various levels of experiences for users depending with respect to cross browser compatibility. Modernizr helps developers to perform cross browser testing to check whether new generation HTML5 and CSS3 features are natively supported by their visitor's browsers or not and to provide dedicated fallbacks ... Jun 22, 2021 - This library is heavily tested and relies on over 10,000 tests to detect thousands of user agent strings, even from rare and obscure browsers and devices. This is a javascript port of Matomo device-detector (3.12.6).
It's browser- and node-ready, so you can use it in any environment. Don't hesitate to support the project on Github or OpenCollective if you like it ... Also, contributors are always welcome! ... The library is made to help to detect what browser your user has and gives you a convenient API ... Dec 15, 2020 - CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design · Browser Detector & UserAgent Parser – browser-dtector.js The tracking.js library (A modern approach for Computer Vision on the web) brings different computer vision algorithms and techniques into the browser environment. By using modern HTML5 specifications, tracking.js enables you to do real-time color tracking, face detection and much more.
Tesseract.js is a pure Javascript port of the popular Tesseract OCR engine. This library supports more than 100 languages, automatic text orientation and script detection, a simple interface for reading paragraph, word, and character bounding boxes. Tesseract.js can run either in a browser and on a server with NodeJS. 19/1/2016 · Feature.js is a fast, simple and lightweight browser feature detection library written with JavaScript. With this library, it’s simple to build progressively enhanced experiences that use feature detection to determine if a code can be executed in the user’s browser.
This package will check browser support for webp and avif image type and will add class avif, webp or no-avif, no-webp accordingly to html element. ... Device type detection library based on the useragent string. Refactored from express-device. Giving a user directions on how to install a browser plugin or clear their cache), but generally feature detection is considered best practice. If you are using browser detection be sure that it is absolutely nesesary. Modernizr is a popular, lightweight JavaScript library that makes feature ...
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 Jquery Plugin To Detect Browser Based On User Agent Browser
Jquery Plugin To Detect Browser Based On User Agent Browser
 Feature Js Browser Feature Detection Library With
Feature Js Browser Feature Detection Library With
 Modernizr The Feature Detection Library For Older Browsers
Modernizr The Feature Detection Library For Older Browsers
Javascript Webgl Real Time Face Tracking And Expression
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
 15 Javascript Face Detection And Recognition Libraries 2020
15 Javascript Face Detection And Recognition Libraries 2020

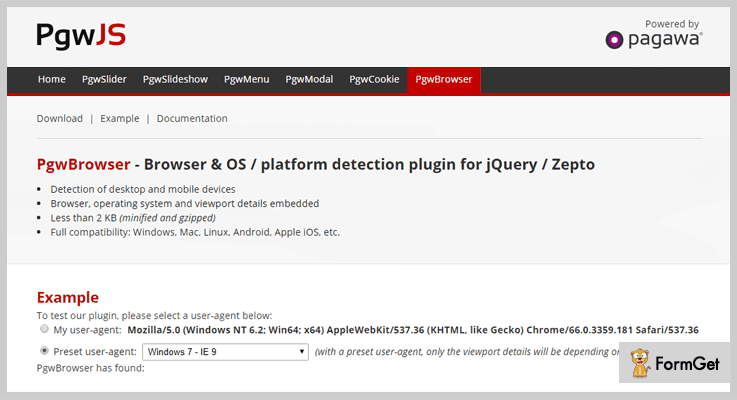
 4 Free Jquery Browser Detection Plugins 2021 Formget
4 Free Jquery Browser Detection Plugins 2021 Formget
 Javascript Check If Browser Is Ie Code Example
Javascript Check If Browser Is Ie Code Example
Automated Malware Analysis Report For Http Www Pinlady Net
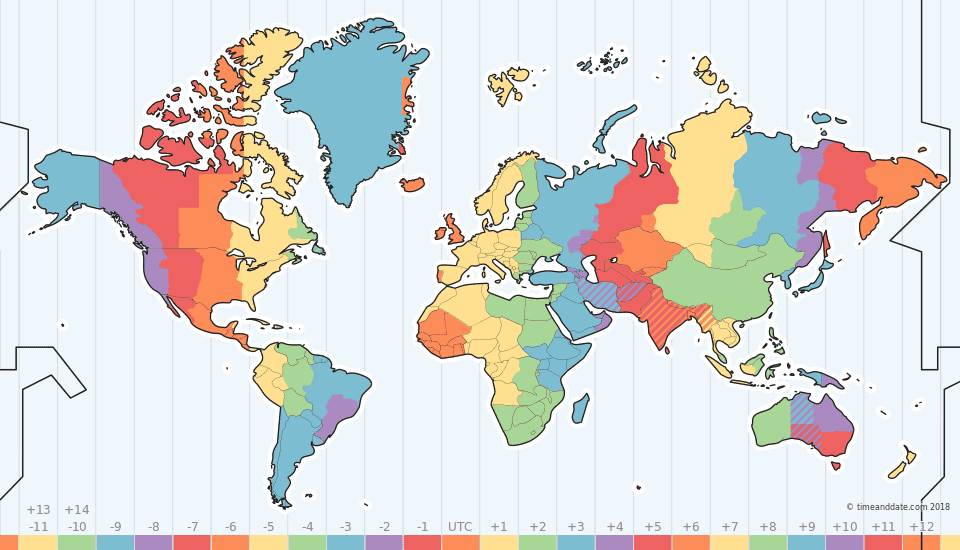
 Detect Location And Local Timezone Of Users In Javascript
Detect Location And Local Timezone Of Users In Javascript
 Browser Detector Amp Useragent Parser Browser Dtector Js
Browser Detector Amp Useragent Parser Browser Dtector Js
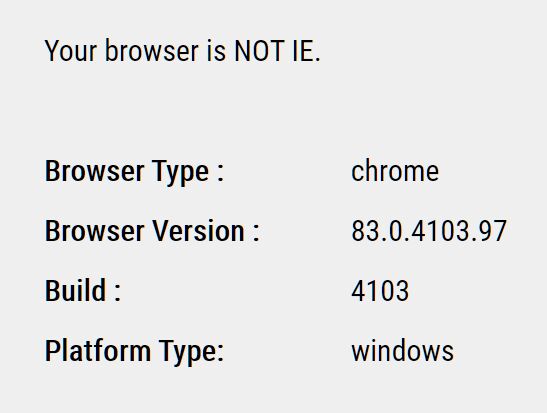
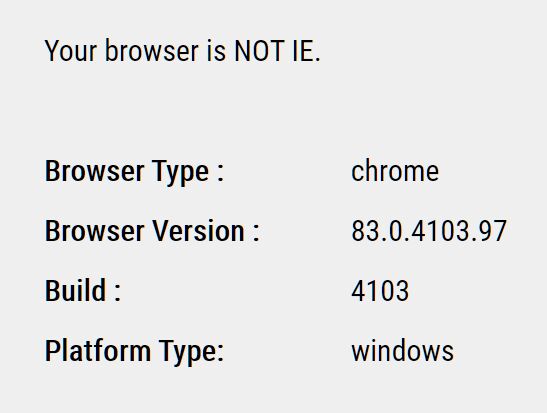
 Detect Browser Information With Pure Javascript Detect
Detect Browser Information With Pure Javascript Detect
 How To Detect Ie Browser In Javascript Scratch Code
How To Detect Ie Browser In Javascript Scratch Code
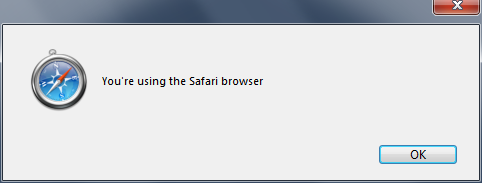
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 4 Free Jquery Browser Detection Plugins 2021 Formget
4 Free Jquery Browser Detection Plugins 2021 Formget
 Browser Detector Amp Useragent Parser Browser Dtector Js
Browser Detector Amp Useragent Parser Browser Dtector Js
 Bootstrap 4 Browser Detection Devopspoints
Bootstrap 4 Browser Detection Devopspoints
 4 Free Jquery Browser Detection Plugins 2021 Formget
4 Free Jquery Browser Detection Plugins 2021 Formget
 Human Detection In Webcam In Javascript With Ml5 Js Full
Human Detection In Webcam In Javascript With Ml5 Js Full
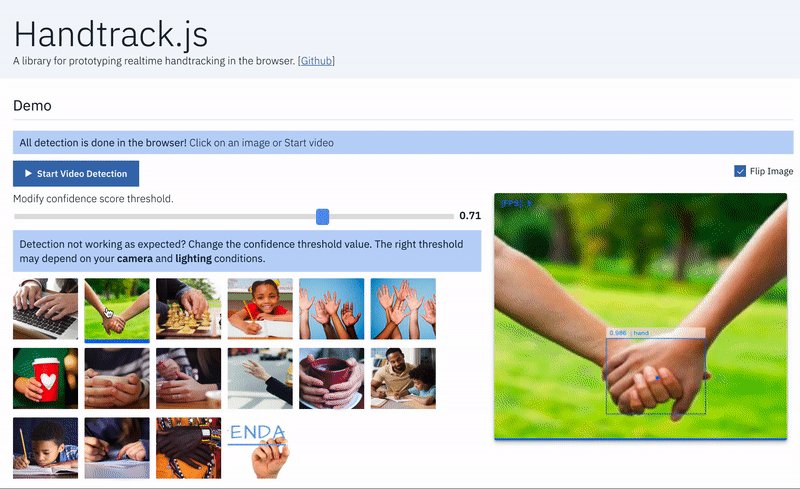
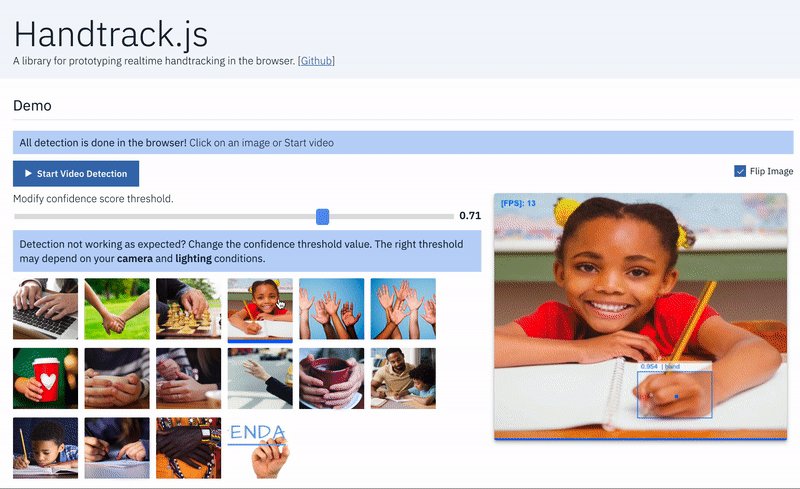
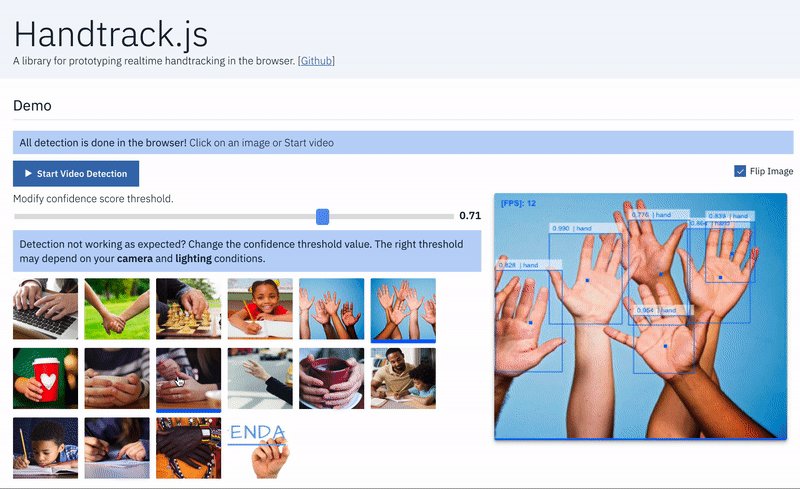
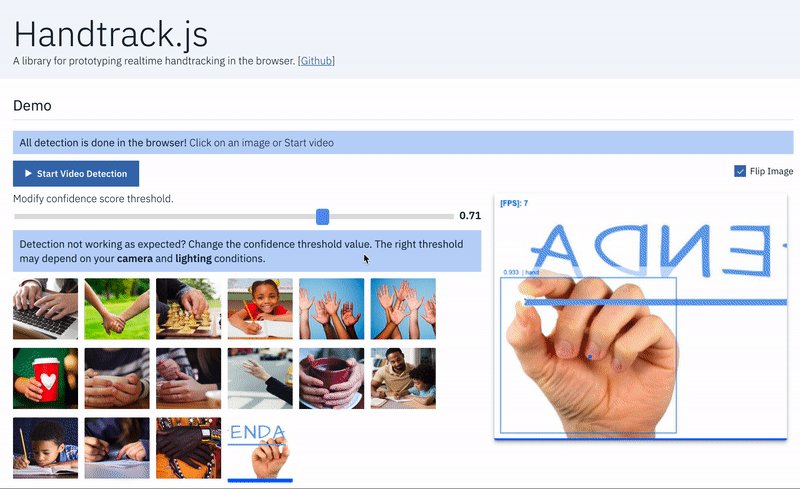
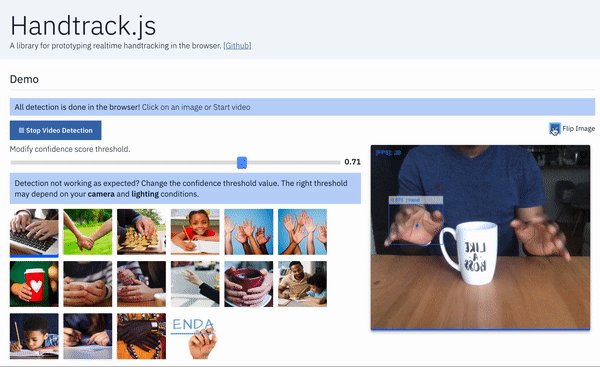
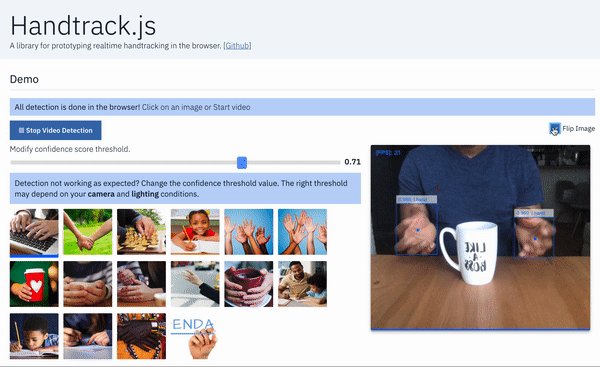
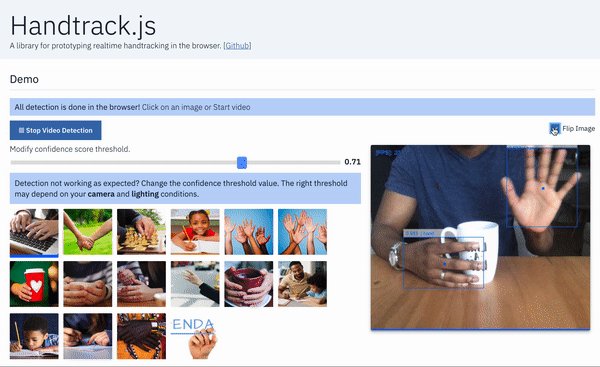
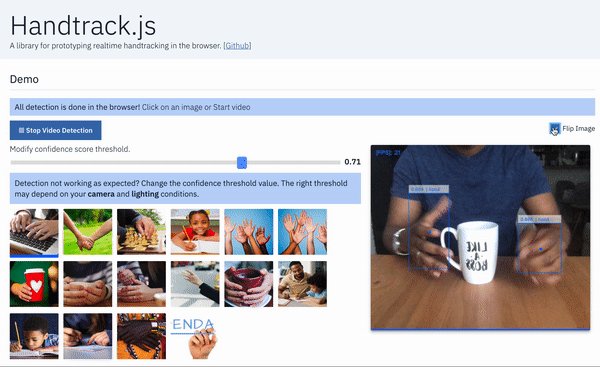
 Handtrack Js Hand Tracking Interactions In The Browser Using
Handtrack Js Hand Tracking Interactions In The Browser Using
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
 Browser Detector Amp Useragent Parser Browser Dtector Js
Browser Detector Amp Useragent Parser Browser Dtector Js
 Jqwidgets Ui For Angular Vue React Web Components Javascript
Jqwidgets Ui For Angular Vue React Web Components Javascript
 Handtrack Js Hand Tracking Interactions In The Browser Using
Handtrack Js Hand Tracking Interactions In The Browser Using
Github Phpdude Browser Js Browser Js Lightweight Browser
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples


0 Response to "33 Javascript Browser Detection Library"
Post a Comment