25 Javascript Get Function Name
These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31) Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 Do V8 Net Can Excute Script Code By Function Name After
Do V8 Net Can Excute Script Code By Function Name After
Learn JavaScript - Get the name of a function object

Javascript get function name. The JavaScript Function name property returns the function's name when it was created. In this article, you will learn about the name property of Function with the help of examples. The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces. get - a function without arguments, that works when a property is read, set - a function with one argument, that is called when the property is set, enumerable - same as for data properties, configurable - same as for data properties. For instance, to create an accessor fullName with defineProperty, we can pass a descriptor with get and ...
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Definition and Usage The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The get syntax binds an object property to a function that will be called when that property is looked up.
Definition and Usage. The getMonth () method returns the month (from 0 to 11) for the specified date, according to local time. Note: January is 0, February is 1, and so on. Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". Does anyone know if there is a way to get JavaScript function name. For example I got a function like ... I have it in my head section. Then I create an object obj1 and put my function there ... When I call a method in obj1 object, do I have any way to get my function name (test1) inside of ...
get a javascript function name. GitHub Gist: instantly share code, notes, and snippets. Definition and Usage. The getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as an HTMLCollection object.. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. JavaScript Function Syntax. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...)
Given a function and the task is to get the name of the function from inside the function using JavaScript. JavaScript String substr () Method: This method gets parts of a string, starting at the character at the defined position, and returns the specified number of characters. Syntax: string.substr (start, length) 8/4/2006 · <script type="text/javascript"> <!-- function someFunc() { var ownName = arguments.callee.toString(); ownName = ownName.substr('function '.length); // trim off "function " ownName = ownName.substr(0, ownName.indexOf('(')); // trim off everything after the function name alert(ownName); } someFunc(); //--> </script> </head> </html> getCallingFunctionName () is the important function here.
Jul 23, 2020 - Instantly share code, notes, and snippets · This is just awesome! Do you think it is possible also to get the parent function's name The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); Feb 15, 2017 - Alternatively, you can manage function/class names via string properties (or getter properties) since strings are not minified, but you will need to make sure they are in sync and this doesn’t comply with the DRY principle. ... TypeScript language, a typed superset of JavaScript that compiles ...
8/3/2017 · You can use eval () method to invoke a JavaScript function whose name is stored in a string variable but there’s a better method that doesn’t require eval. Let’s say we have a function helloWorld (e) that takes variable and prints it. function helloWorld(e) { e = e || "Anonymous"; console.log("Hello " … See the Pen JavaScript - Get the function name-function-ex- 29 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to pass a 'JavaScript function' as parameter. Next: Javascript Recursion Functions Exercises Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ...
Oct 12, 2020 - We can change the name and get it.. “Best of Modern JavaScript — Function Names” is published by John Au-Yeung in DataSeries. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to get the function name from within that function?, Given a function and the task is to get the name of the function from inside the function using JavaScript. JavaScript String substr() Method: This method gets Given a function and the task is to get the name of the function from inside ...
If the function f was invoked by the top level code, the value of f.caller is null, otherwise it's the function that called f.It's also null for strict, async function and generator function callers.. This property replaces the obsolete arguments.caller property of the arguments object.. The special property __caller__, which returned the activation object of the caller thus allowing to ... There are security implications as well. I get "The Function constructor is eval" from jsHint, so I'm wrapping this in a debug mode check, since that's the only reason to use this. ... How to dynamically set a function/object name in Javascript as it is displayed in Chrome. 60. ES6 Dynamic class names. 54. Jul 25, 2019 - function alertTheCallersName(){ ... //get the callers name here alert(callingFunctionName); } function someOtherFunction(){ alertTheCallersName(); } someOtherFunction(); ... for open new tab we are using window.open but new tab are open in left side how to change the right side · open modal window at present cursor position javascript...
Sep 10, 2015 - Function names are always assigned during creation and never changed later on. That is, JavaScript engines detect the previously mentioned patterns and create functions that start their lives with the correct names. The following code demonstrates that the name of the function created by ... Learn how to get the name of the surrounding function in a javascript context. Home. JavaScript: How to get the caller (parent) function's name. JavaScript; I recently had the need to find out the name of the function that was invoking another specific function in a NodeJS code base. In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value; set - to define a setter method to set the property value
Function.name A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers Nov 02, 2019 - This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Moreover, you will understand when to use a specific function type in certain circumstances. ... A function declaration is made of function keyword, followed by an obligatory function name... Sometimes, the developer may want to modify how a function works on the basis of its caller function. To find out the caller function name, we will use the Function object's caller property. Property used: Function.caller. Here, the Function object is replaced by the name of the function of which we want to know the parent function name.
17/12/2019 · Given a function and the task is to get the name of function that is currently running using JavaScript. Approach 1: Using arguments.callee method: It refers to the currently executing function inside the function body of that function. In this method, we use arguments.callee to refer to the name of the function. Learning JavaScript: How to find function name from inside of itself It's rare, but occasionally it's helpful to discover a JavaScript function's name from inside of itself. Even with years of JavaScript experience, I find myself having to hunt this technique down, and then the examples are never precisely what I'm after, so they need to be ... The function name property of the javascript object is used to return the name of the function. This name property of the function is only readable and cannot be altered. The name of the function which was given when the function was created is returned by Function.name. Syntax: Function.name
How can one get the name and line of a function that called the current one? I would like to have a rudimentary debugging function like this (with npmlog defining log.debug): function debug() { var callee, line; /* MAGIC */ log.debug(callee + ":" + line, arguments) } When called from another function it would be something like this: The JavaScript getElementsByName () function is used to return all elements of the given name in order of they present in the document. The getElementsByName () function is built in function in javaScript. This is a function of DOM element or document object, so it is called as document.getElementsTagName (). The syntax of the getElementsByName ... Aug 20, 2017 - More than that there is no error ... sill can get an error; ... It works with constructors too, in which case it would output the name of the calling constructor (eg "Foo"). More info here: https://developer.mozilla /en/JavaScript/Reference/Global_Objects/Function/Ca...
5/7/2010 · function test() { alert(arguments.callee.name); } b = test; b(); outputs "test" (in Chrome, Firefox and probably Safari). However, arguments.callee.name is only available from inside the function. If you want to get name from outside you may parse it out of: b.toString(); but I think name property of function object might be what you need: JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure
 How To Get Swagger Api Js Function Names Stack Overflow
How To Get Swagger Api Js Function Names Stack Overflow
 Variable And Function Promotion In Javascript Variable Name
Variable And Function Promotion In Javascript Variable Name
 How To Write A Function In Javascript Javatpoint
How To Write A Function In Javascript Javatpoint
 How To Get The Function Name From Within That Function Using
How To Get The Function Name From Within That Function Using
 How To Get Query String Values In Javascript Code Ratings
How To Get Query String Values In Javascript Code Ratings
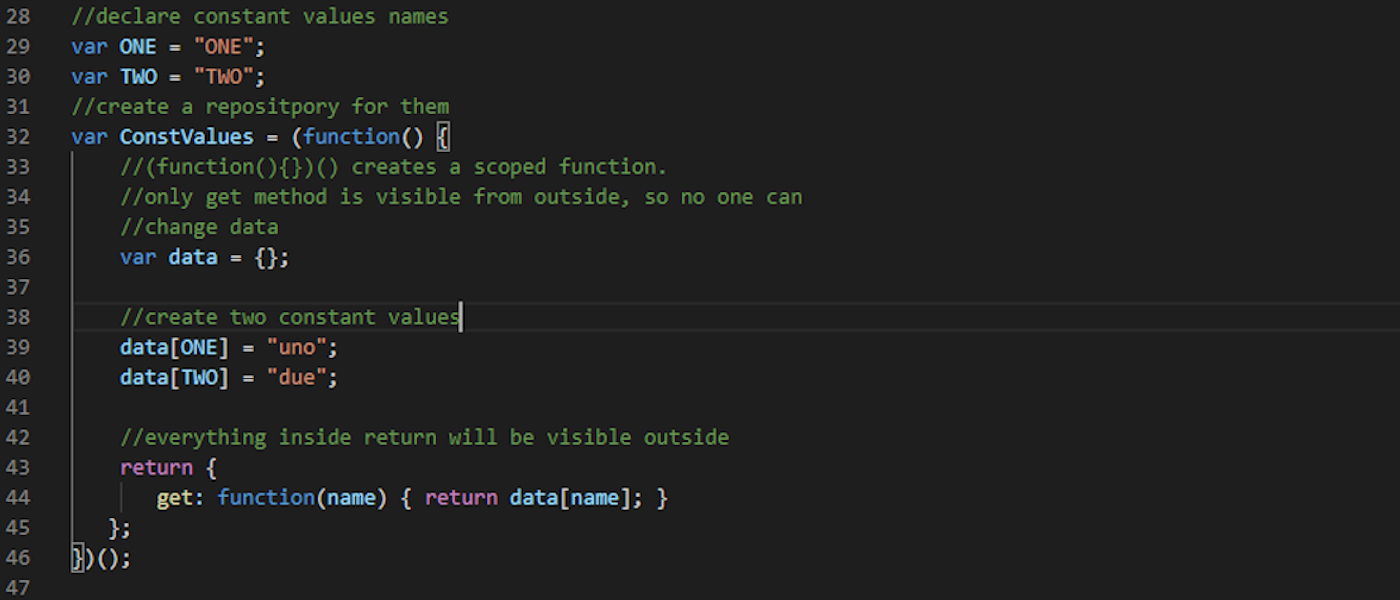
 Once Upon A Time In Javascript The Const Keyword Hacker Noon
Once Upon A Time In Javascript The Const Keyword Hacker Noon
Java Script Functions Hi How Are You People Hope
 How To Find Out The Caller Function In Javascript
How To Find Out The Caller Function In Javascript
 Javascript Syntax Highlight Error Technical Support
Javascript Syntax Highlight Error Technical Support
 How To Get The Function Name From Within That Function Using
How To Get The Function Name From Within That Function Using
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
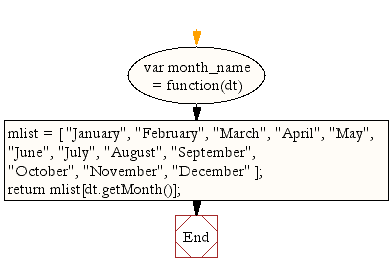
 Javascript Get The Month Name From A Particular Date
Javascript Get The Month Name From A Particular Date
 Two Ways You Can Take Advantage Of Types In Javascript
Two Ways You Can Take Advantage Of Types In Javascript
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 Serverless Node Js Code With Azure Functions Azure
Serverless Node Js Code With Azure Functions Azure
 Javascript To Typescript Intellisense And Dynamic Members
Javascript To Typescript Intellisense And Dynamic Members
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 What Characters Are Valid For Javascript Variable Names
What Characters Are Valid For Javascript Variable Names
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
 Js Introduction Finereport Help Document
Js Introduction Finereport Help Document
 Javascript Parenthesis Insertion After Completion And Number
Javascript Parenthesis Insertion After Completion And Number



0 Response to "25 Javascript Get Function Name"
Post a Comment