23 What Is A Javascript Promise
Running checkIfItsDone() will specify functions to execute when the isItDoneYet promise resolves (in the then call) or rejects (in the catch call).. Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is the Fetch API, which we can use to get a resource and queue a chain of promises to execute when the resource is ... Mar 11, 2016 - Whether it's an ES6 Promise or a bluebird Promise, Q Promise, etc. How do I test to see if a given object is a Promise?
 Writing Neat Asynchronous Node Js Code With Promises By
Writing Neat Asynchronous Node Js Code With Promises By
Apr 17, 2018 - Many of us have already used promises in the form of libraries such as Q, when.js, RSVP.js, etc. Even jQuery has something called a Deferred object, which is similar to a promise. But now we have native support for promises in JavaScript, which is really exciting.

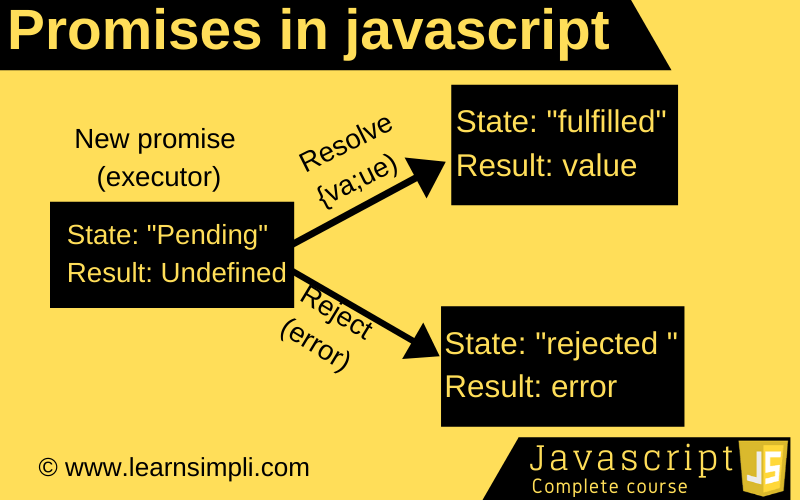
What is a javascript promise. Aug 23, 2019 - A promise is created using a constructor that takes a call back function with two arguments (line 1). The code needed to perform the promised task is written. In this example, it is assumed that the code executes successfully (line 2). 21/7/2021 · Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code. Jul 18, 2021 - The post that I had wanted to read myself to understand promises.
17/8/2021 · A promise in JavaScript is asynchronous, meaning it takes time to resolve or finish. Just as the search for the applicant's resume takes time to complete. For that reason, the interviewer decides not to sit around doing nothing, so they begin interviewing the candidate based on the promise of a … Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f () to evaluate. Mar 31, 2021 - A promise is a special JavaScript object that links the “producing code” and the “consuming code” together. In terms of our analogy: this is the “subscription list”. The “producing code” takes whatever time it needs to produce the promised result, and the “promise” makes ...
This chapter is an introduction to asynchronous programming via Promises in general and the ECMAScript 6 Promise API in particular. The previous chapter explains the foundations of asynchronous programming in JavaScript. You can consult it whenever there is something that you don’t understand ... Apr 04, 2020 - Time and again I have heard people saying that Promises “saves you from Callback hell”. Well, that might be a pleasant side-effect, but there is more to Promises than that. This is what I have been able to figure out up until this point. ... Working in JavaScript it can be a little frustrating ... 11/4/2017 · In order to understand what promises are and what need they meet, we shall first consider the world before promises. The standard JavaScript means for control flow is by the use of callbacks, consider the following: const faker = require ( 'faker'); /*. Here is a sample app that doesn't use any promises.
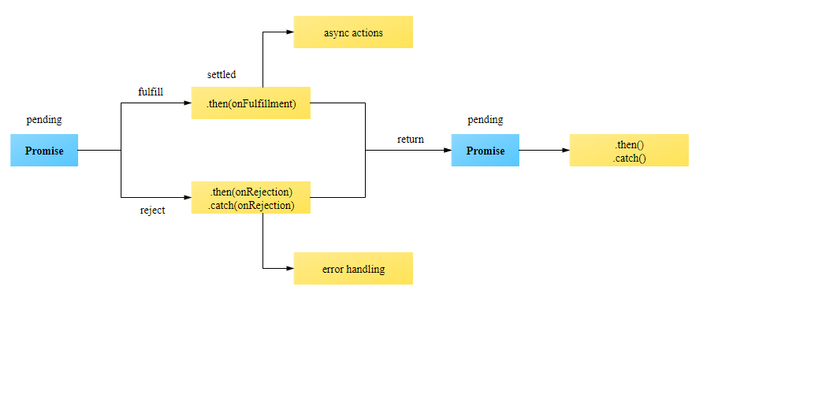
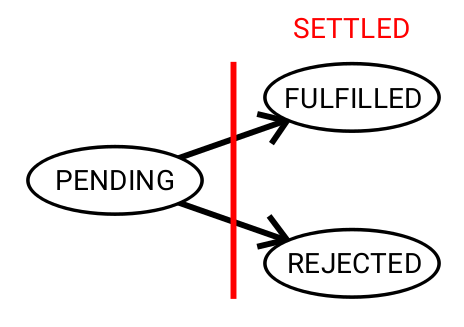
A Promise is a JavaScript object that links producing code and consuming code JavaScript Promise Object A JavaScript Promise object contains both the producing code and calls to … 1 week ago - A promise is an object that may produce a single value some time in the future: either a resolved value, or a reason that it’s not resolved (e.g., a network error occurred). A promise may be in one… 2 weeks ago - This is also the same for promises in JavaScript. When we define a promise in JavaScript, it will be resolved when the time comes, or it will get rejected. ... First of all, a Promise is an object. There are 3 states of the Promise object:
1 week ago - Callbacks added with then() will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents. 15/1/2020 · What is a promise in JavaScript? JavaScript is single threaded, meaning that two bits of script cannot run at the same time; they have to run one after another. A Promise is an object that represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. ECMAScript 2015, also known as ES6, introduced the JavaScript Promise object. The following table defines the first browser version with full support for Promise objects: ... Get certified by completing a course today!
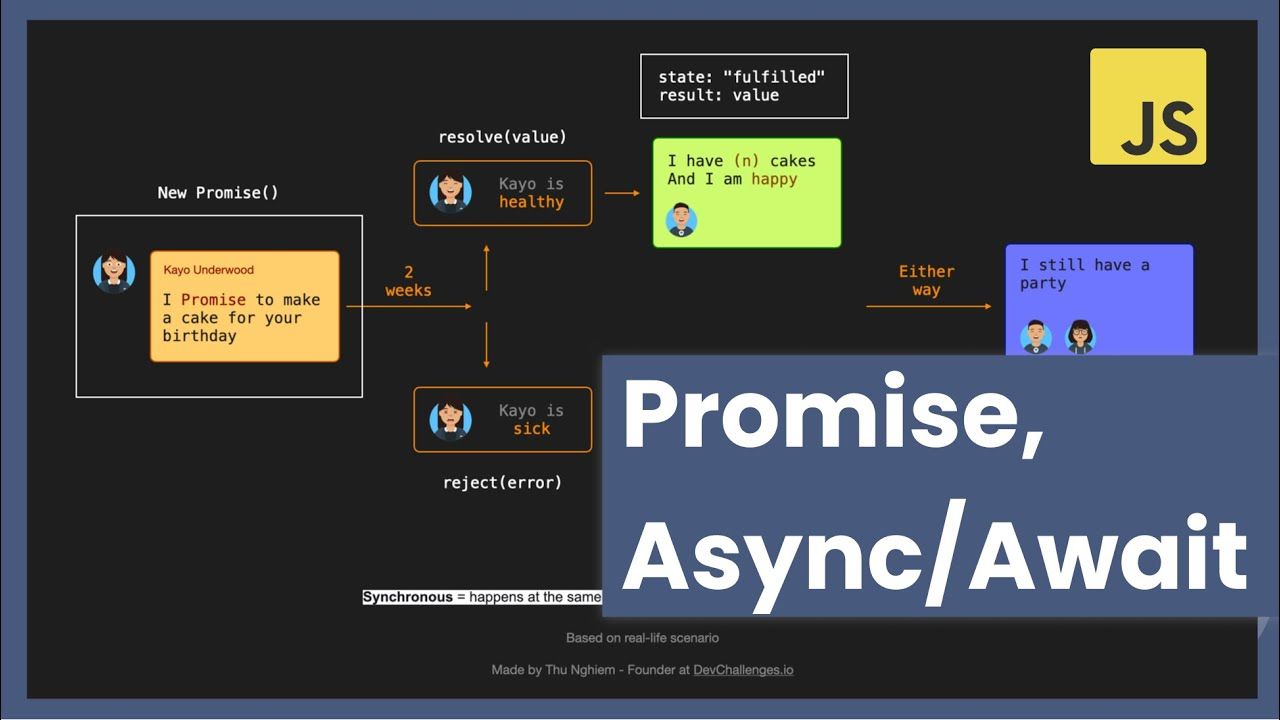
In JavaScript, a promise is just like a promise that you make in real life to show that you are committed to doing something. For example, I promise to get good marks in mathematics, and then this Promise has two outcomes, either it will be fulfilled (or resolved) or not fulfilled (or be rejected). Mar 11, 2020 - Because the value will be returned by the promise in the future, the promise is very well-suited for handling asynchronous operations. It’ll be easier to understand the concept of JavaScript promises through an analogy. Sep 21, 2020 - While this tutorial has content ... on our list, and we're working on it! You can help us out by using the "report an issue" button at the bottom of the tutorial. ... Javascript Promises can be challenging to understand. Therefore, I would like to write down the way I understand ...
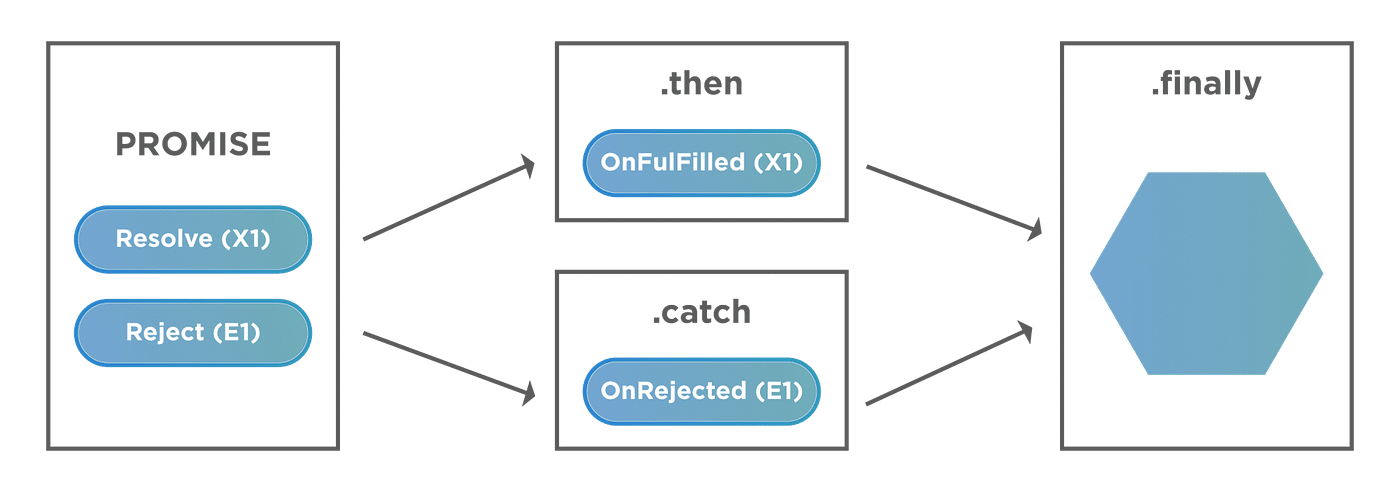
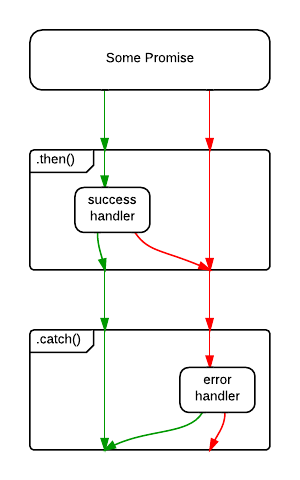
Interactive API reference for the JavaScript Promise Object. A Promise is an object that represents an asynchronous operation that will eventually produce a value. Use the then() method to hook up a c Jan 18, 2021 - JavaScript promises started out in the DOM as "Futures", renamed to "Promises", and finally moved into JavaScript. Having them in JavaScript rather than the DOM is great because they'll be available in non-browser JS contexts such as Node.js (whether they make use of them in their core APIs ... In the above program, the promise is rejected. And the catch() method is used with a promise to handle the error. ... Promises are similar to callback functions in a sense that they both can be used to handle asynchronous tasks. JavaScript callback functions can also be used to perform synchronous ...
 Javascript Promise Example Understanding Javascript Promise
Javascript Promise Example Understanding Javascript Promise
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Promises In Javascript Background Concept Hashnode
Promises In Javascript Background Concept Hashnode
 Promise Chaining In Javascript
Promise Chaining In Javascript
 Understanding Promise In Javascript Jstobigdata
Understanding Promise In Javascript Jstobigdata
 What Are Promises In Javascript Learn Simpli
What Are Promises In Javascript Learn Simpli
 Understanding Promises In Javascript By Sukhjinder Arora
Understanding Promises In Javascript By Sukhjinder Arora
 Promise In Javascript With All The Methods By Shraddha
Promise In Javascript With All The Methods By Shraddha
 Javascript Promises Explained Dev Community
Javascript Promises Explained Dev Community
 Javascript Promise And Promise Chaining Learn Javascript
Javascript Promise And Promise Chaining Learn Javascript
 Master The Javascript Interview What Is A Promise By Eric
Master The Javascript Interview What Is A Promise By Eric
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
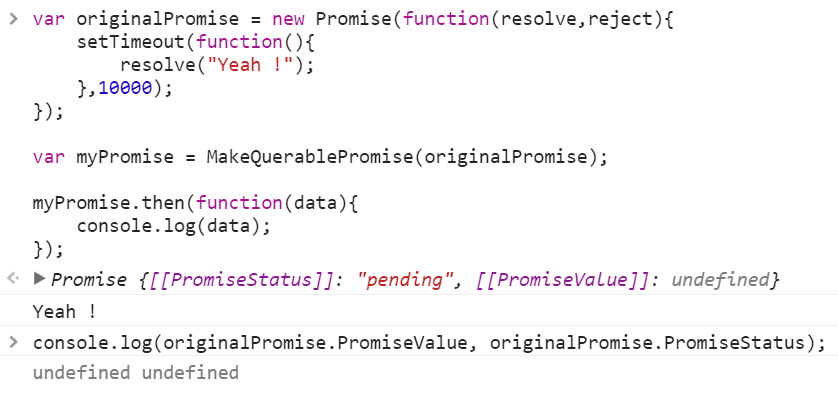
 How To Check If A Javascript Promise Has Been Fulfilled
How To Check If A Javascript Promise Has Been Fulfilled
 Asynchronous Javascript Refactoring Callbacks To Promises
Asynchronous Javascript Refactoring Callbacks To Promises
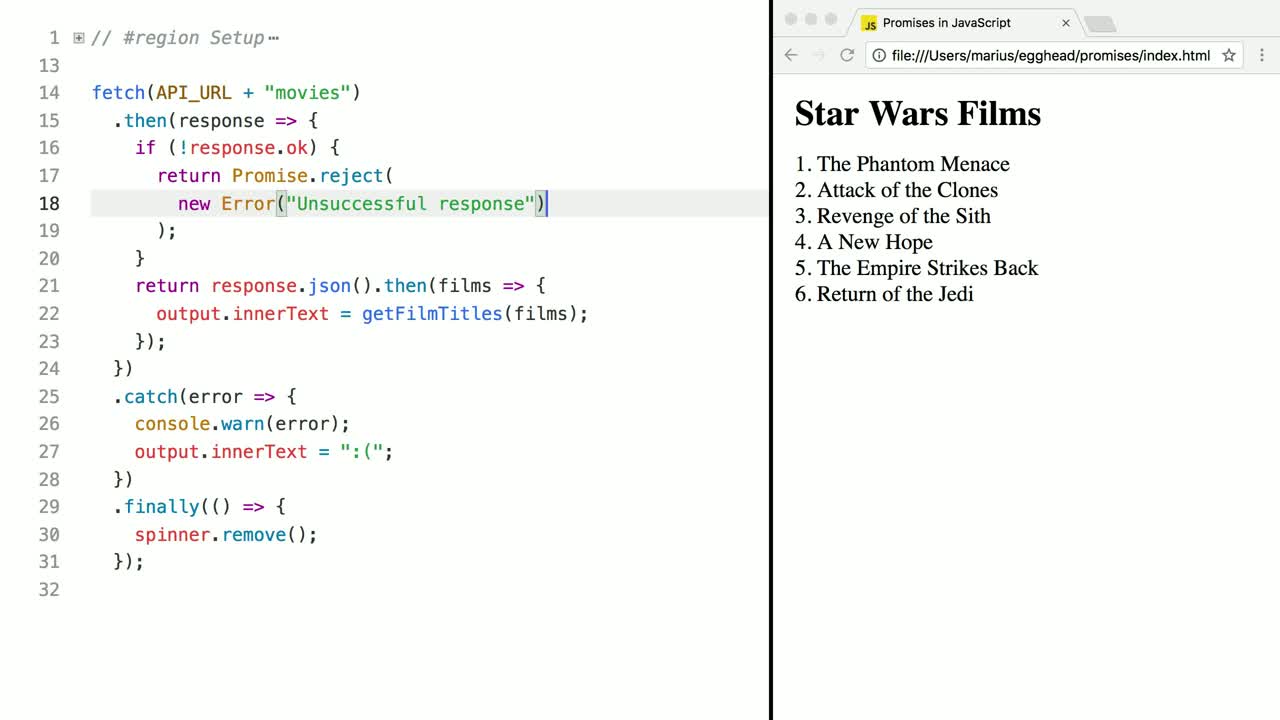
 Create A Rejected Promise In Javascript With Promise Reject
Create A Rejected Promise In Javascript With Promise Reject
Promises And Design Patterns In Angularjs Xebia Blog
 Promises In Javascript Lets Understand Them By Krishankant
Promises In Javascript Lets Understand Them By Krishankant
 Promises In Javascript Mastering Js
Promises In Javascript Mastering Js



0 Response to "23 What Is A Javascript Promise"
Post a Comment