20 Javascript Chat Application Tutorial
Learn how to build a complete chat application with typing indicators, "who's online list", and message history in this React / JavaScript tutorial.In this s... The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ...
 Node Js Socket Io Tutorial Real Time Chat Application Tsh Io
Node Js Socket Io Tutorial Real Time Chat Application Tsh Io
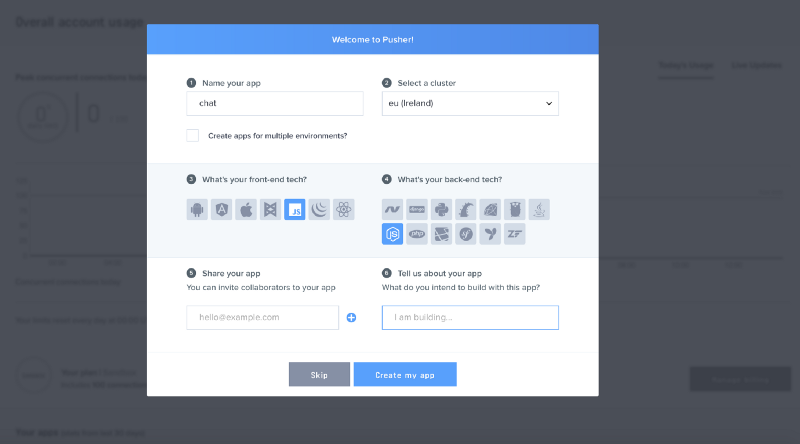
In this tutorial, I'll show you how to build a chat application with Pusher, add user authentication with Auth0 Lock, and manage users from the Auth0 dashboard. Introduction to Auth0 and Pusher Auth0 is an Authentication-as-a-Service (or Identity-as-a-Service) provider focused on encapsulating user authentication and management, which ...

Javascript chat application tutorial. The adapter is a JavaScript shim that lets your code be written to the specification so that it will "just work" in all browsers with WebRTC support. We discussed STURN/TURN servers in the previous tutorials. We will import the TURN/STUN URLs from public/js/config.js. We will create this file later in this tutorial. Learn the basics of building chat with this simple JavaScript developer tutorial. PubNub Chat offers a powerful real-time network and APIs to send and receive data in any application. Take advantage of our services to easily build chat with enterprise-grade security, scalability, and reliability. To help make this task seem less daunting, let me introduce Stream Chat; Stream Chat can help you implement a chat solution in your application in minutes! In this tutorial, we'll walk through building a one-to-one user chat application using just the Stream Chat SDK and Vanilla JavaScript. You can also get the source code for this tutorial on ...
To do this, navigate to the Applications tab from your dashboard and click the Add Application button. Once there, click the Single-Page App* icon (because you are building a SPA) then click **Next. Once you've reached the Create New Application page fill out the Application Settings form with the following information: When done, click Done. This tutorial walks you through building a basic chatroom layout, publish and receiving messages, and setting up jQuery mobile for simple chat. The Real-time Communication API Blog: best practices across in-app chat, push notifications, location tracking and more. In this, you'll learn to develop a chat application using Flask, a Python web framework in just 7 minutes. Yes, you've heard it right. It just takes 7 minutes of your time and blimey! you could develop a chat application and yes, have fun with it. Prerequisites for this are few concepts bound with Flask, SocketIO and jquery.
In this 15 minute tutorial we're going to build a simple decentralized chat application which runs entirely in a web browser. All you will need is a text editor, a web browser, and a basic knowledge of how to save HTML files and open them in the browser.. We're going to use Bugout, a JavaScript library that takes care of the peer-to-peer networking and cryptography. In this tutorial we are going to build and deploy a real time chat application. Covered topics: React.js, Node.js, Express.js, and Soc… JavaScript 2.8k 780 Let's get started with a chat app development tutorial that enables you to generate more than 1 million views! Developing a Chat App With React Native Tutorial. In this tutorial, we will try to build a chat app using React Native and Expo, and with Firebase as the backend service. We'll keep things very simple and easy to understand.
Popup Chat Window. Click on the button at the bottom of this page to open the chat form. Note that the button and the form is fixed - they will always be positioned to the bottom of the browser window. Chat. Build the WebRTC Video Chat Application. You can now begin to build your application. Open your favorite terminal and run the command npm init -y to initialize your node application in a folder where your application will live. You will need some dependencies for your application. First, Express will be the backbone of your application. This tutorial is for you if you are a software developer, engineer or are just interested in programming. This walk-through is open source and free; MIT style. You can check out the full React Chat…
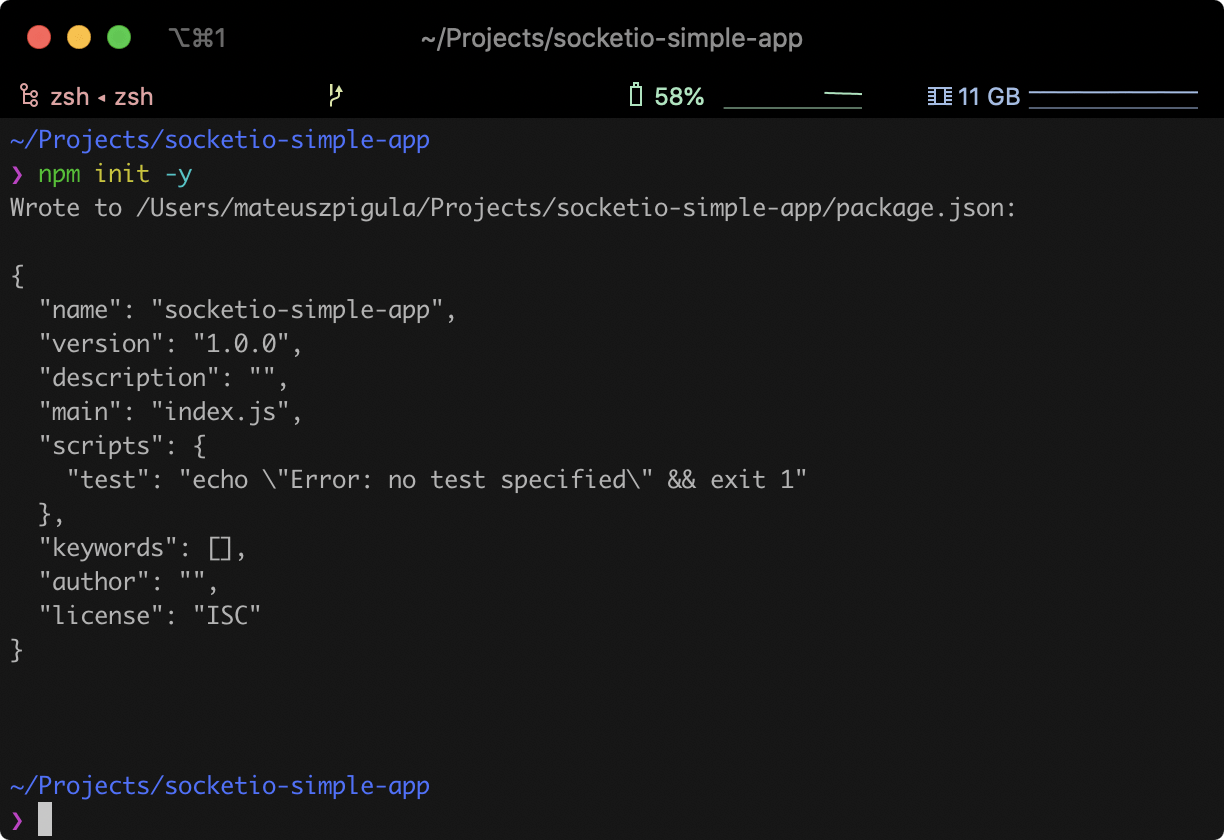
But I tried to explain each JavaScript and PHP line with comments, subtitles, etc. But don't worry I have provided the source code files of this chat app so you can easily download from the given download button and try analyzing, practicing the codes to understand better. Head over to Glitch and you will set up with a new environment. Open up package.json - a file which provides information about your project. Click the "Add package" button and add the twilio, http, path and request modules. Glitch will install the modules as soon as you click on each search result. To develop a real chat application, we have to put in place a real-time system of sending/receiving data. It will be impossible to do it with a relational database and Ajax calls. Thank's to…
In this tutorial you'll learn how to build a realtime JavaScript chat application that uses a Firebase to store the messages. We'll be taking advantage of the Firebase "realtime" database which allows us to synchronise realtime data without having to write any server code. Setup the project in Firebase Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Express — Express is lightweight web application framework for Node.js. For this simple group chat, it is not necessary to use Express, but if you are planning to continue the development, this is nice to have. Socket.io — Socket.io is the key module in this tutorial which enables the realtime communication between the clients and the server.
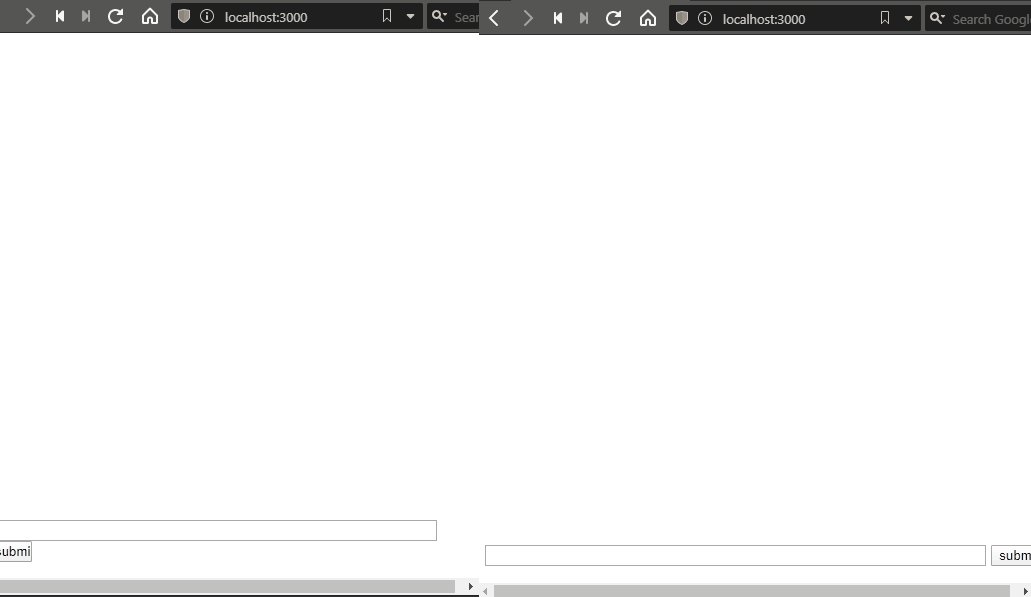
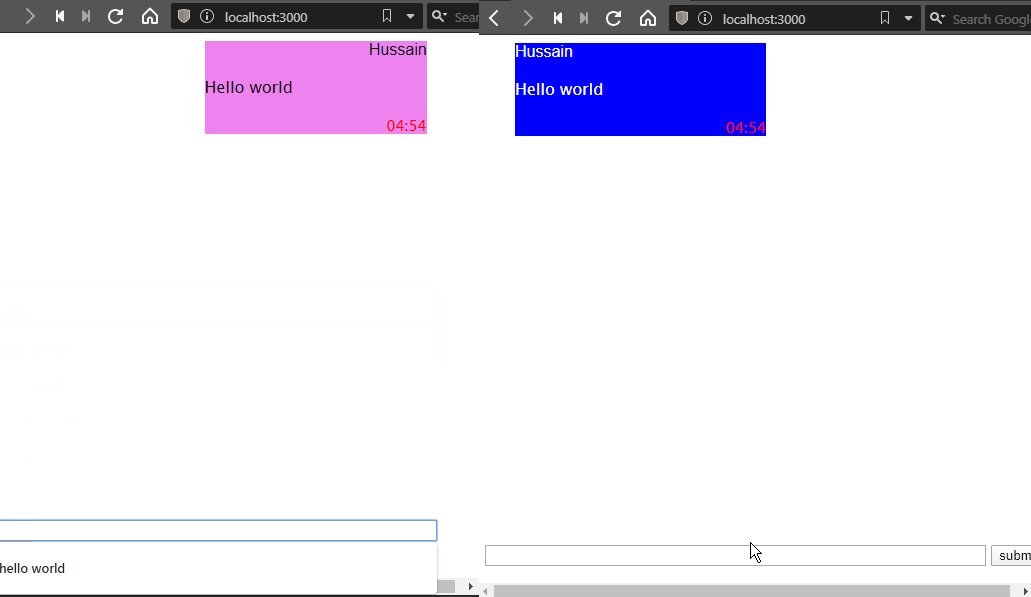
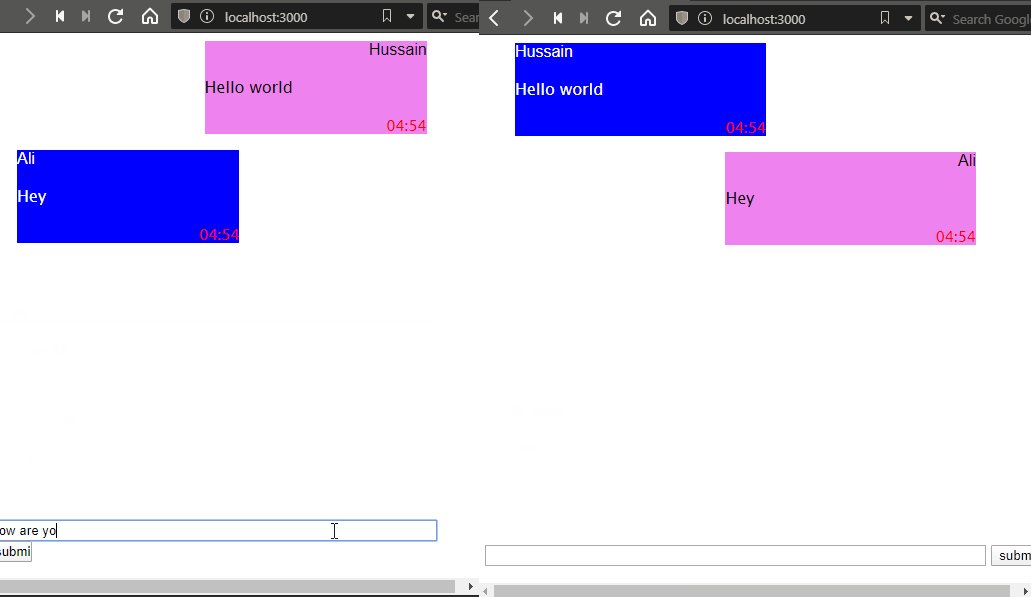
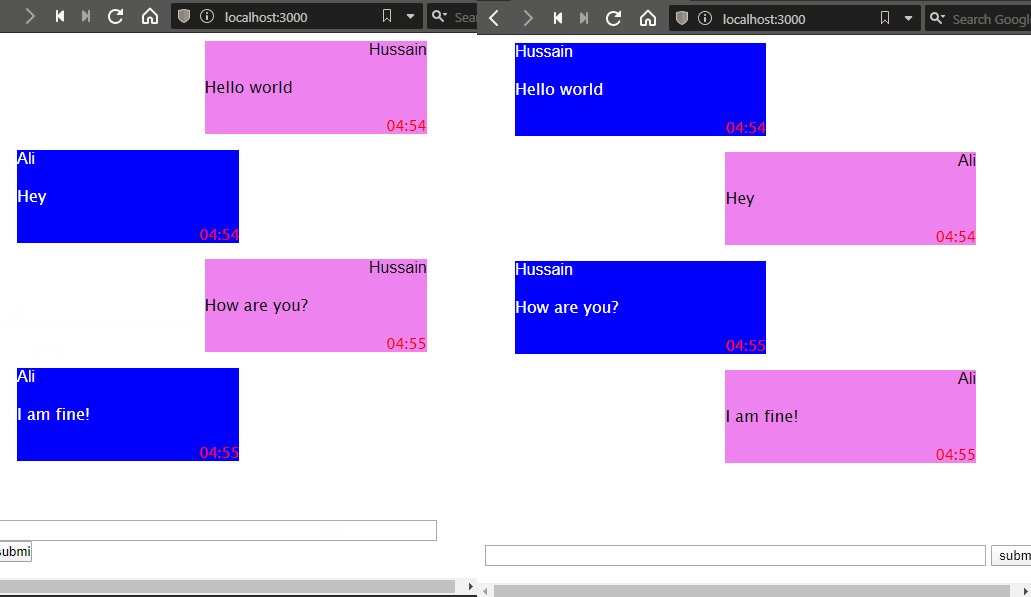
Step 2 — Install the dependencies. socket.io — is a javascript library for real-time web applications. It enables real-time, bi-directional communication between web clients and servers. express — is a Node.js web application framework. It provides the set of features to develop the web and mobile applications. WebSockets - JavaScript Application. The following program code describes the working of a chat application using JavaScript and Web Socket protocol. The key features and the output of the chat application are discussed below −. To test, open the two windows with Web Socket support, type a message above and press return. This would enable the ... Introduction. Welcome back JavaScript beginners! I hope you enjoyed my last tutorial to create a simple chat application and find it useful. I got many comments/question regarding the limited features of my previous tutorial.
In this tutorial, we will be creating a simple web-based chat application with PHP and jQuery. This sort of utility would be perfect for a live support system for your website. This tutorial was updated recently to make improvements in the chat app. Introduction This will create a new folder chat-client and initialize a React application inside it. Navigate into the new folder and install the Socket.IO client library. cd chat-client npm install -E socket.io-client@4.1.2. In the editor of your choice, open the file src/App.js and replace its contents with the code below. The screenshot below shows the user interface of the chat application: Friends is a stateful service, using an Observed-Removed Set ORSet CRDT to store/retrieve the list of friends of a user. Presence is a stateful service, using a Vote CRDT to store/retrieve the online status of a user.
4. Create a new "Chat + Calls" Application in the region closest to your locale. On the left side of the screen you should see a "Calls" menu, go into the "Studio" and create a new "phonebooth" user. Define a USER ID to call to. The ID of the moderator will be: 789298. Figure 4 - Sendbird Dashboard with Call Studio. Step 2 ... See how the chat application runs in three different browsers. When Tom, Anand, and Susan send messages, all browsers update in real time: In Solution Explorer, inspect the Script Documents node for the running application. There's a script file named hubs that the SignalR library generates at runtime. This file manages the communication between jQuery script and server-side code.
 Building Firebase Realtime Chat Web App With Vue Js Full
Building Firebase Realtime Chat Web App With Vue Js Full
 How To Create A Simple Web Based Chat Application
How To Create A Simple Web Based Chat Application

 Build A Chat App With Twilio Programmable Chat And React Js
Build A Chat App With Twilio Programmable Chat And React Js
 How To Build A Chat Application Ui In Under 10 Minutes
How To Build A Chat Application Ui In Under 10 Minutes
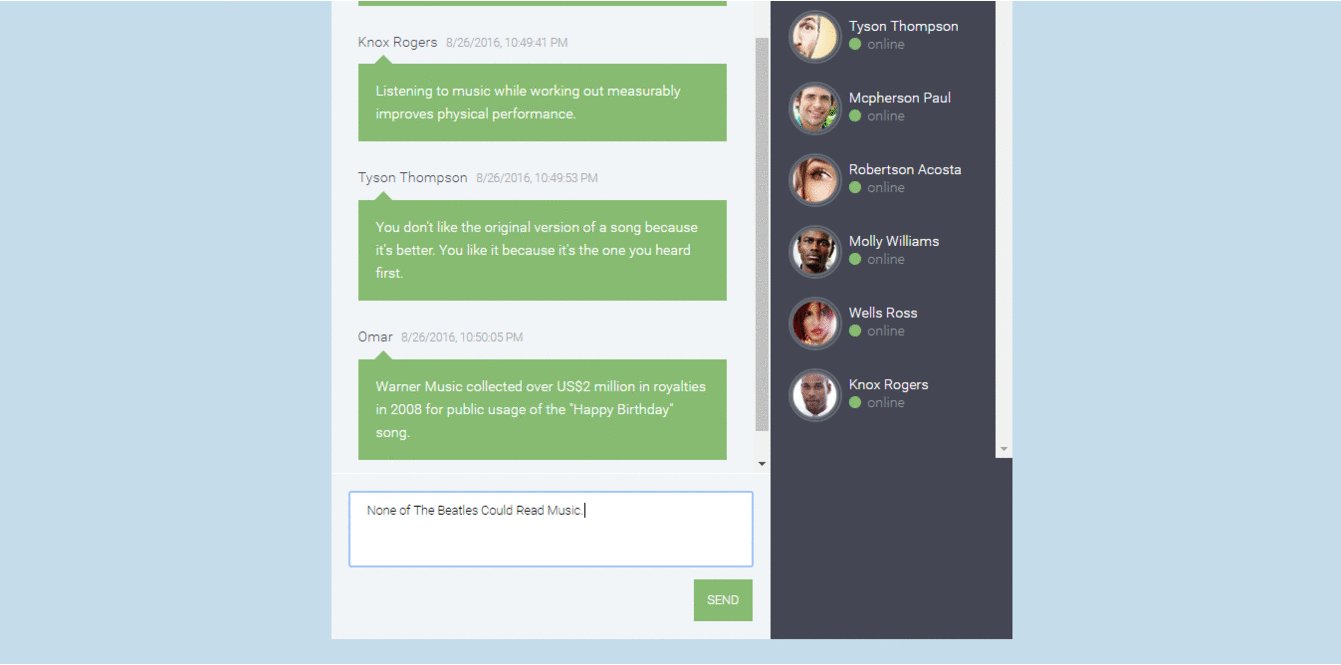
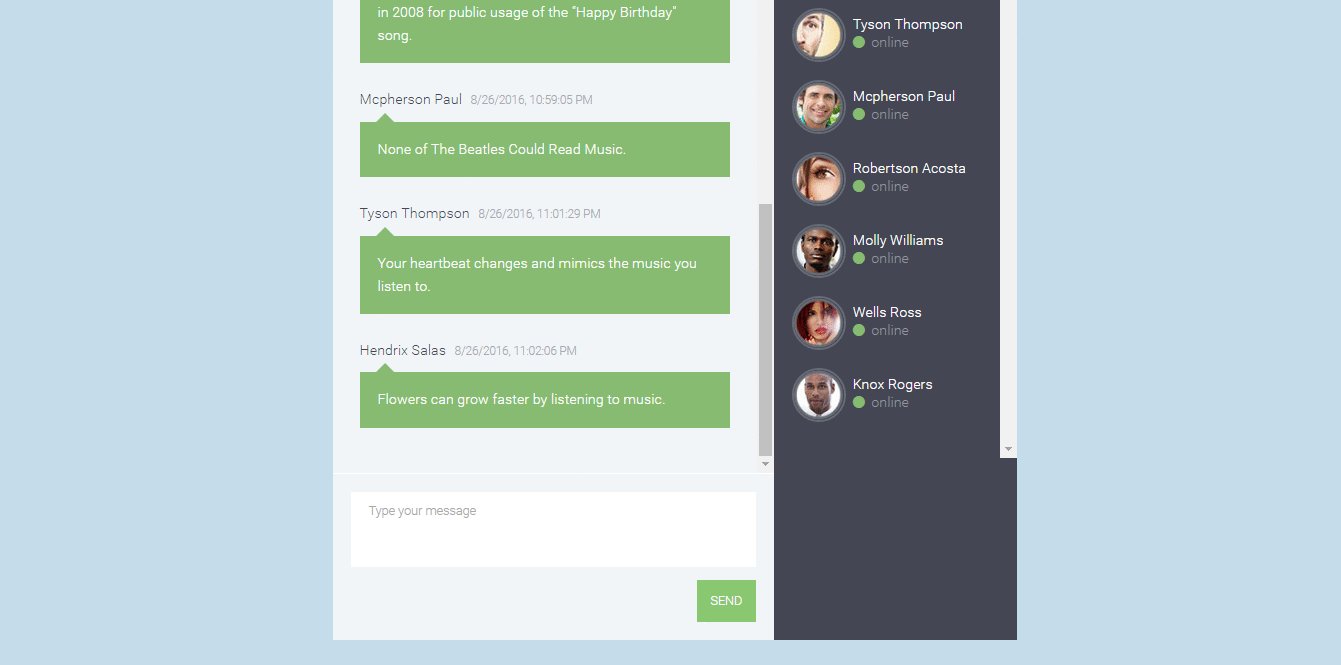
 Omarelgabry Chat Io Buttons Heroku Elements
Omarelgabry Chat Io Buttons Heroku Elements
 How To Create A Simple Web Based Chat Application
How To Create A Simple Web Based Chat Application
Build A Typing Indicator With Javascript

 Build A Group Chat App In Javascript
Build A Group Chat App In Javascript
 How To Create A Simple Web Based Chat Application
How To Create A Simple Web Based Chat Application
 Solved How To Make A Live Chat In Javascript With Source Code
Solved How To Make A Live Chat In Javascript With Source Code
 How To Build A Chat App With Websockets And Node Js
How To Build A Chat App With Websockets And Node Js
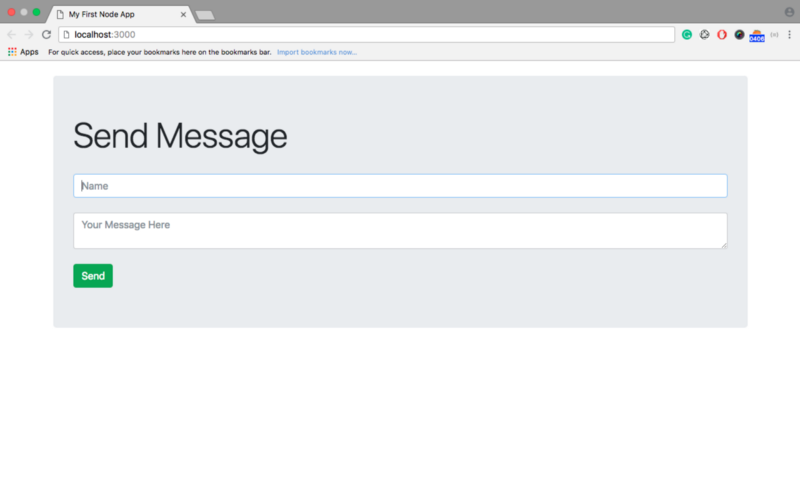
 Node Js Express Socket Io Chat Application Example Tutcod
Node Js Express Socket Io Chat Application Example Tutcod
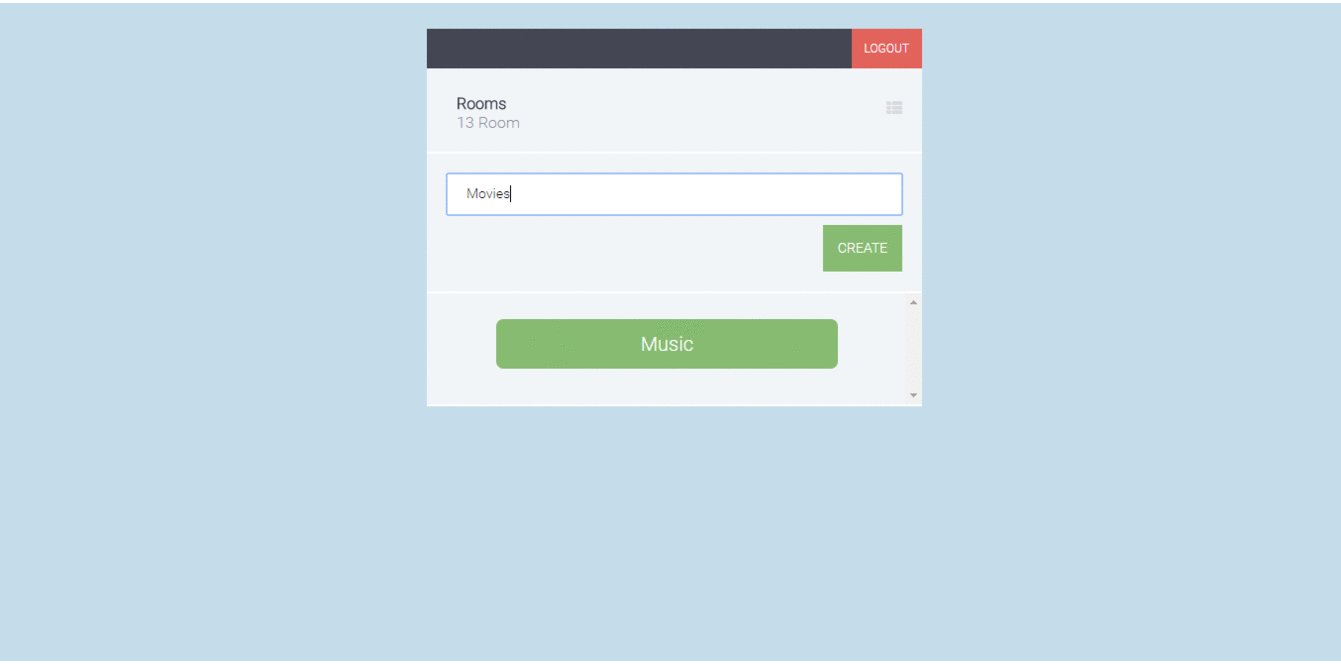
 Build A Chat App In Node Js With Room Functionality By
Build A Chat App In Node Js With Room Functionality By
 React Js Tutorial Building Firebase Chat App React Hooks
React Js Tutorial Building Firebase Chat App React Hooks
 20 Javascript Chat Box Design Example Onaircode
20 Javascript Chat Box Design Example Onaircode
 Building A Serverless Real Time Chat Application With Aws
Building A Serverless Real Time Chat Application With Aws

0 Response to "20 Javascript Chat Application Tutorial"
Post a Comment