34 Javascript Get Root Path
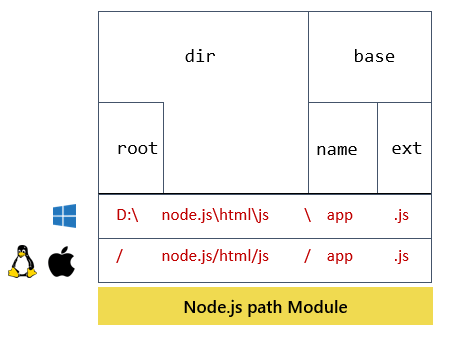
29/7/2021 · Get root path of node.js application. Raw. root.js. var path = require('path'); module.exports = (function () {. return path.dirname(require.main.filename || process.mainModule.filename); })(); path.format() Returns a path string from an object, This is the opposite of path.parse path.format accepts an object as argument with the follwing keys:. root: the root; dir: the folder path starting from the root; base: the file name + extension; name: the file name; ext: the file extension; root is ignored if dir is provided ext and name are ignored if base exists
Unit Testing Javascript With Gulp And Mocha John Moore
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript get root path. 12/7/2010 · Cause then it starts from the root and finds the path no matter where it is reading from. And then i would put in the custom control: <body> <script> Galleria.loadTheme("/CustomControls/galleria/src/themes/lightbox/galleria.lightbox.js"); </script> Again here, the root relative path makes the path correct from any page in the website. How to get the root path of a website in javascript, Programmer Sought, the best programmer technical posts sharing site. Oct 31, 2019 - Determine an app's root path from anywhere inside the app
23/7/2005 · Hello, I have a problem with an application i'm working on (Asp using vb for developing). I'm normally used to doing middle tier development, so my javascript skills are not up to par. i dont think you can get context path directly in JS. Instead define a global variable in JSP which will be initialized to. context path. Now use this variable in js. something like this. Your JSP. <script>. var contextPath = "<%=request.getContextPath ()%>"; </script>. All Languages · javascript get root url · “javascript get root url” Code Answer’s · js root url · javascript by Wandering Walrus on Feb 02 2021 Comment · window.location.origin · javascript get base url · javascript by Carnivorous Flamingo on Mar 04 2020 Donate Comment · ...
38 Javascript Get Root Path. Written By Joan A Anderson Sunday, August 15, 2021 Add Comment. Edit. Javascript get root path. Dealing With Files Learn Web Development Mdn. Writing A Javascript Framework Client Side Routing. How To Set The Pdf File Name Using Power Automate Desktop. Django Static Files Handling Made Simple Even Your Kids Can. I would like to get root url of "mywebsite" dynamicly. If I will publish this site to another place, then I will no need to change script. ... Details here: Javascript: Get base URL or root URL. Share. Improve this answer. Follow edited Feb 20 '20 at 7:28. ali. Every file in the system has a path. On Linux and macOS, a path might look like: /users/joe/file.txt. while Windows computers are different, and have a structure such as: C:\users\joe\file.txt. You need to pay attention when using paths in your applications, as this difference must be taken into account. You include this module in your files using
The following example uses the ApplicationPath property to programmatically construct a path to a resource that is in a fixed location in the application. The page that references the resource does not have to be located in the same directory as the resource. If you run this example in a Web application that is named WebSite1, /WebSite1 will be ... How get root url path. Ask Question Asked 4 years, 11 months ago. Active 4 years, 11 months ago. Viewed 16k times ... How do you get a timestamp in JavaScript? 1955. Get current URL with jQuery? 5226. What is the maximum length of a URL in different browsers? 7710. How do I redirect to another webpage? Feb 12, 2017 - Get the closest parent folder containing a package.json file
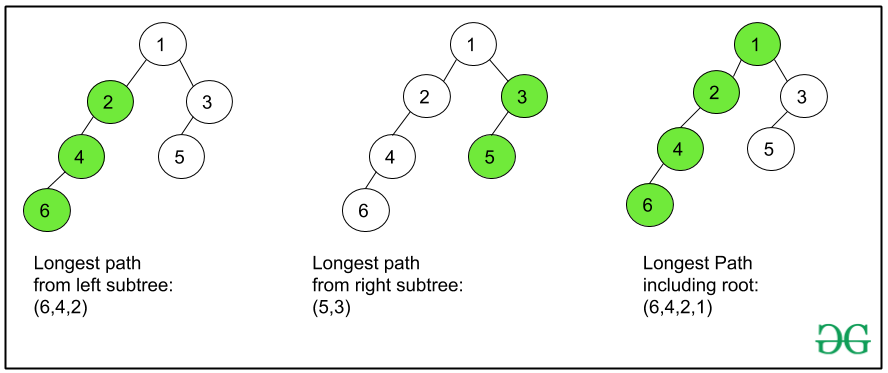
This route path will match /abe and /abcde. app.get('/ab(cd)?e', function (req, res) { res.send('ab(cd)?e') }) Examples of route paths based on regular expressions: This route path will match anything with an “a” in it. app.get(/a/, function (req, res) { res.send('/a/') }) This route path will match butterfly and dragonfly, but not butterflyman, dragonflyman, and so on. The above algorithm tries every path through the tree, keeping a record of each path as it progresses. If a given path ends with a negative result, the path leading to that result will be popped off the record. Here is the code in JavaScript: The resulting path is normalized and trailing slashes are removed unless the path is resolved to the root directory. Zero-length path segments are ignored.
To help out, you can use the following code snippets to get the absolute path, document root, and base URL, respectively. Get the absolute path For example, if your script is included in /path/directory/, the following code snippet will give you something like Get root path of node.js application. GitHub Gist: instantly share code, notes, and snippets. Get Root Directory of the project in ASP.NET Core. Today in this article we will discuss the generic approach of getting the root directory or application path of the project for any .NET or .NET Core application programmatically. The approach mentioned below works fine for Windows or Mac-OS machines as well.
Javascript Web Development Front End Technology. To get the square root, use the Math.sqrt () method. This method returns the square root of a number. If the value of a number is negative, sqrt returns NaN. I have write a javascript function loadPage(), that needs a path to some page as a parameter. I need to give this path from the application root. I dont want a relative path. Please let me know how can I do it. 29/6/2016 · as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/'
Get absolute path in javascript location.pathname gives you the local part of the url. Read Also: how to make a login page in html with database? var getproducts = location.pathname.match(/[^\/]+$/) How to get Base URL or Root URL ... website where I needed to get a specific part of URL. Think of a URL, http://localhost/testjs/index.html. JavaScript Using the Code Just put the following JavaScript function which will return the full root path of a website also including ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 18, 2010 - Not the answer you're looking for? Browse other questions tagged javascript jquery html or ask your own question. ... Dealership says European cars need rotors replaced with every pad change because they use softer metals in rotors · TikZ: Get colour from an array and use it for drawing During the work, sometimes we need to delete the last … Previous Post. Next Post In Node.js, there are two built-in ways to get the current directory. You can either use the __dirname variable or the process.cwd () method to get the current folder. However, there is a big difference between these two options. The __dirname variable (double underscores at the start) is a part of core Node.js since the beginning.
The url path prefix must be absolute. It makes the cookie accessible for pages under that path. By default, it's the current path. If a cookie is set with path=/admin, it's visible at pages /admin and /admin/something, but not at /home or /adminpage. Usually, we should set path to the root: path=/ to make the cookie accessible from all ... To get the root of the application, ASP.NET MVC provides the UrlHelper class. To get the proper URL for the image in an MVC view, we'd be able to write Url.Content ("~/img/myImage.png"). This would generate the proper application-rooted URL that would work no matter where the app was hosted. HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts.
Using relative paths in your import statements is great for "Hello World" examples and blog posts. But when used in large projects with hundreds of files and deep hierarchical directory structures, relative paths become a nightmare (see Rob Ashton's post Stop using relative paths in your JavaScripts for some of the reasons why this is so). ... 21/8/2008 · The point is so that I can save it to a variable for use in JavaScript image references etc. So far, my best idea is to assign an id to one of the <link> tags in the <head> which will always refer to a specific folder in the root of the site, and then use my script to check the path in the href attribute and remove the portion of the path after and including that folder. Jan 28, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In ASP.NET you can use relative paths from the root of your domain by using the tilde character: "~/Scripts/myScript.js". In javascript, people sometimes wonder how to do this. We don't wan't to hard-code our domain, but we also don't want to use the './' notation, as our files could move around later. This would break things, and we might not ... Aug 31, 2020 - I have this folder structure in my PHP project. (this is as shown in eclips) -MySystem ... system (MySystem), without hardcoding the Folder Name? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 04, 2020 - Get code examples like "javascript get root url" instantly right from your google search results with the Grepper Chrome Extension. 5/5/2011 · function GetSiteRoot() { var rootPath = window. location.protocol + " //" + window. location.host + " /"; if (window. location.hostname == " localhost") { var path = window. location.pathname; if (path.indexOf(" /") == 0) { path = path.substring(1); } path = path.split(" /", 1); if (path != " ") { rootPath = rootPath + path + " /"; } } return rootPath; } Get Root Directory Path of a PHP project? PHP Server Side Programming Programming. In order to get the root directory path, you can use _DIR_ or dirname (). The syntax is as follows −. echo _DIR_; The second syntax is as follows−. echo dirname (__FILE__); Both the above syntaxes will return the same result.
So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method. 11/5/2013 · Just put the following JavaScript function which will return the full root path of a website also including the IIS Express port if found. JavaScript. Copy Code. function getRootWebSitePath () { var _location = document. location .toString (); var applicationNameIndex = _location.indexOf ( '/', _location.indexOf ( '://') + 3 ); var applicationName ... May 11, 2013 - Get root relative WebSite path to concatenate it with any HTML src path
This article will examine the properties of the Request object that will provide path and url information related to the application and the current request. First, here are a couple of tables of useful properties on the Request object and an example of the text they return for a given input URL. Dec 07, 2020 - How to check whether a checkbox is checked in jQuery · Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ... Sep 09, 2014 - If I have my application hosted in a directory. The application path is the directory name. For example http://192.168.1.2/AppName/some.html How to get using javascript the application name like...
 7 Cool Things To Do With Javascript
7 Cool Things To Do With Javascript
 How To Get The Square Root Of A Number Without Using The Sqrt
How To Get The Square Root Of A Number Without Using The Sqrt
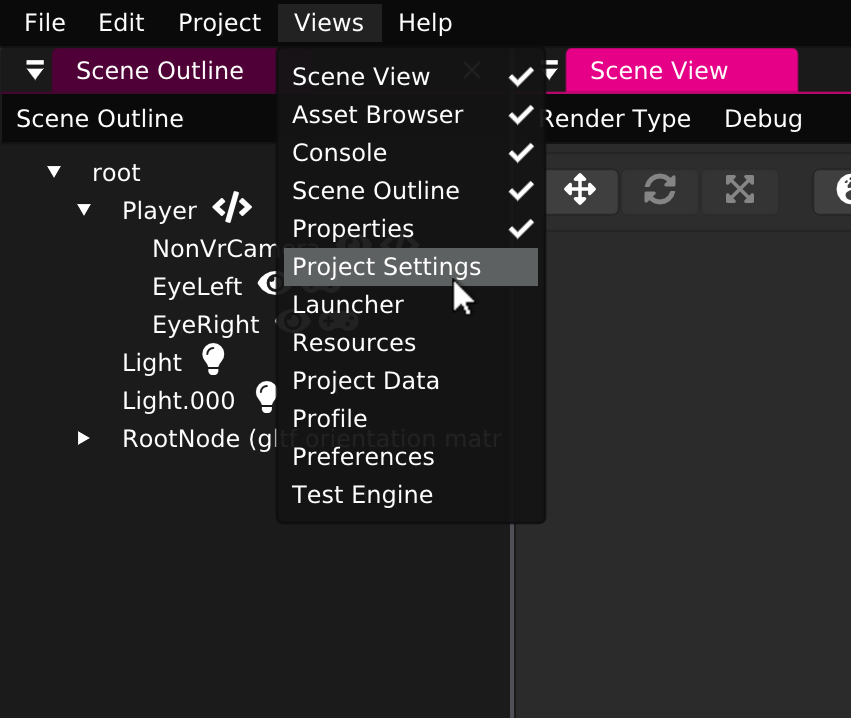
 Custom Javascript Components Wonderland Engine
Custom Javascript Components Wonderland Engine
 How To Use Static Content In App Root Directory In Grails
How To Use Static Content In App Root Directory In Grails
 Jdap Supporting In Memory Data Persistence In Javascript
Jdap Supporting In Memory Data Persistence In Javascript
 Redirect To A Path Relative To Root Path Using Javascript
Redirect To A Path Relative To Root Path Using Javascript
 Getting Started With Continuous Integration For Nest Js Apis
Getting Started With Continuous Integration For Nest Js Apis
 Why Do I Get 404 On Javascript Files That Are Present My
Why Do I Get 404 On Javascript Files That Are Present My
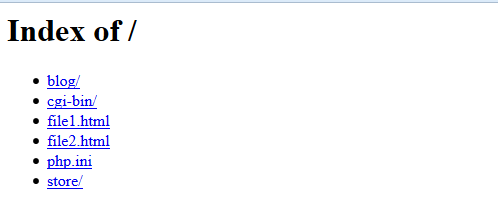
 Implementing Default Directory Indexes In Amazon S3 Backed
Implementing Default Directory Indexes In Amazon S3 Backed
 Linkerd2 Web Does Not Support Relative Paths Issue 1960
Linkerd2 Web Does Not Support Relative Paths Issue 1960
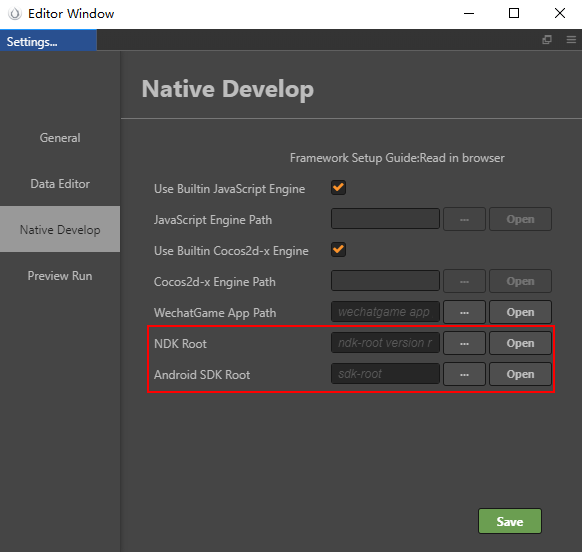
 02 Cocos Creator Ant Installation And Path Configuration
02 Cocos Creator Ant Installation And Path Configuration
 Securing Enterprise Javascript Applications Webinar
Securing Enterprise Javascript Applications Webinar
 Print The Longest Path From Root To Leaf In A Binary Tree
Print The Longest Path From Root To Leaf In A Binary Tree
 Node Js Create Folder If Not Exists Code Example
Node Js Create Folder If Not Exists Code Example
Github Terser Terser Javascript Parser Mangler And
 Find The Document Root Of Your Website Inmotion Hosting
Find The Document Root Of Your Website Inmotion Hosting
 How To Set Root Directory In Php Stack Overflow
How To Set Root Directory In Php Stack Overflow
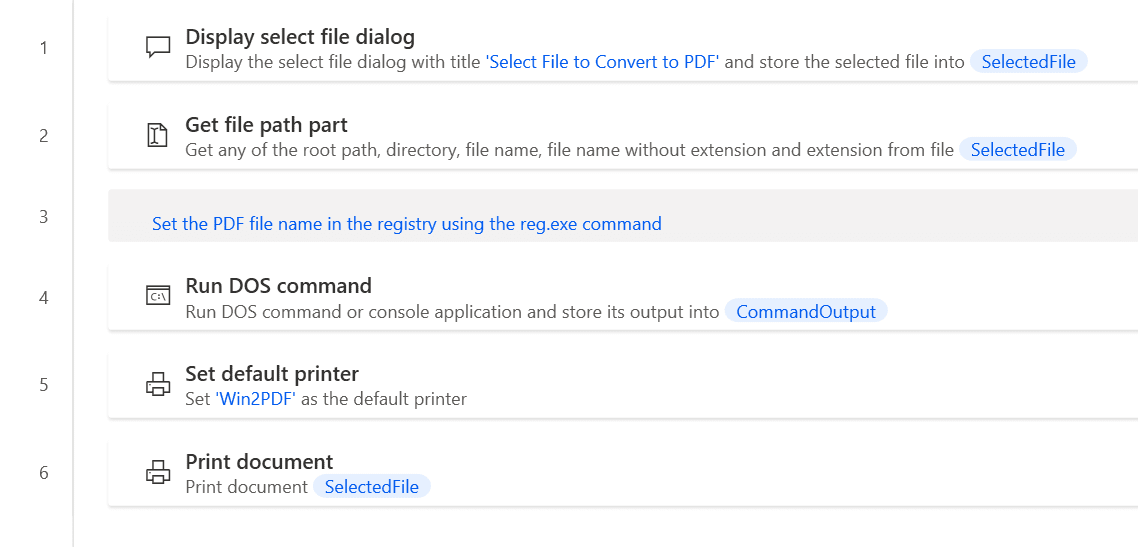
 How To Set The Pdf File Name Using Power Automate Desktop
How To Set The Pdf File Name Using Power Automate Desktop
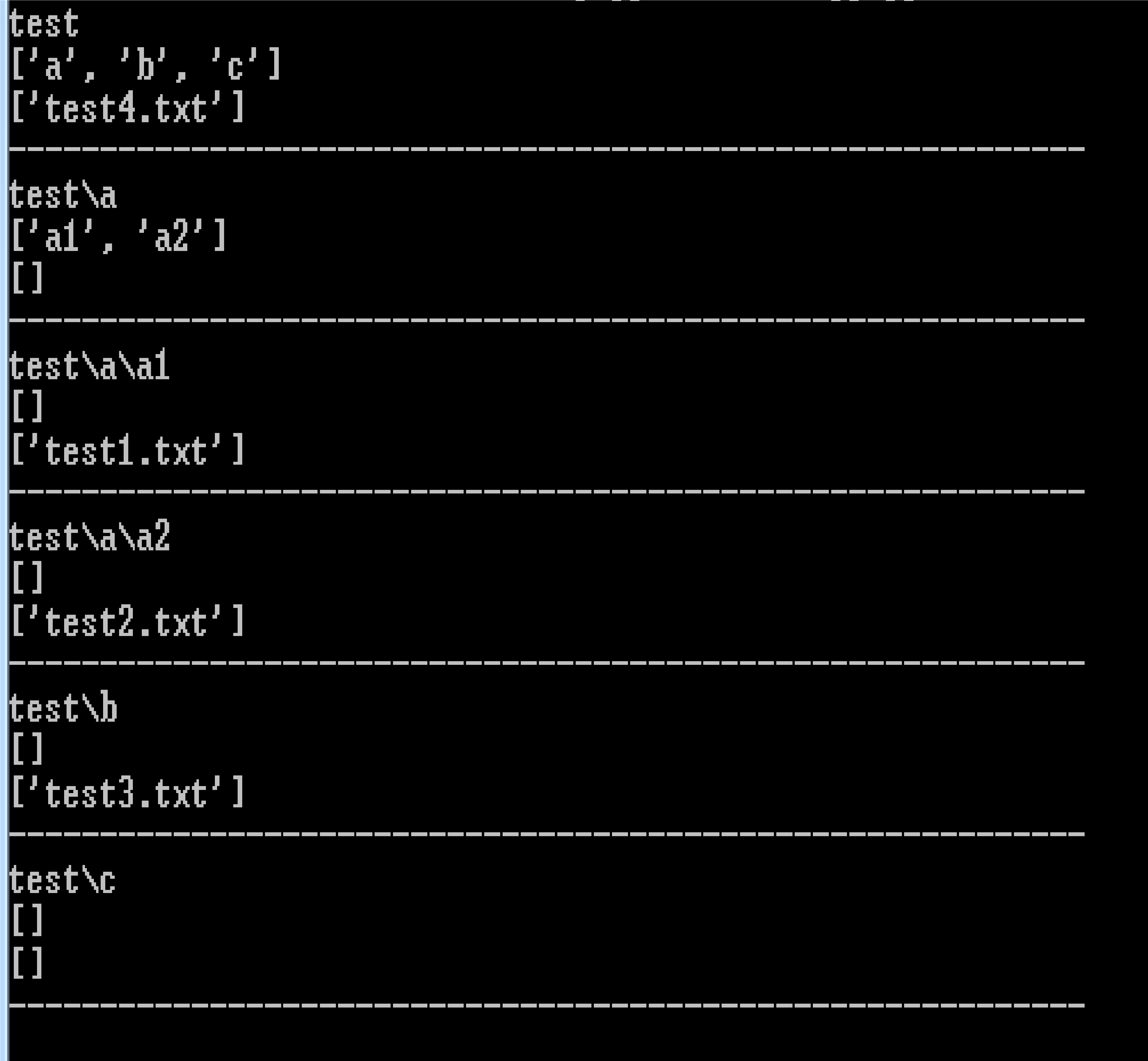
 Os Walk In Python Geeksforgeeks
Os Walk In Python Geeksforgeeks
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Form Form Is Submitted To The Servlet Programmer Sought
Form Form Is Submitted To The Servlet Programmer Sought
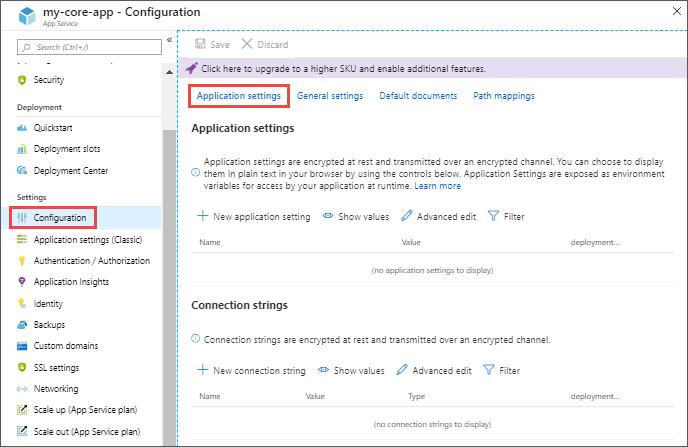
 Configure Apps In The Portal Azure App Service Microsoft Docs
Configure Apps In The Portal Azure App Service Microsoft Docs
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 How To Locate The Src Of Image Path Of Javascript Code Example
How To Locate The Src Of Image Path Of Javascript Code Example
How To Get Full Path Of Uploaded File In Html Using
 Common Problems And Troubleshooting During Cocos Integration
Common Problems And Troubleshooting During Cocos Integration
 Read Directory Using Javascript Code Example
Read Directory Using Javascript Code Example
 Javascript Event Handling Event Bubbling And Event Capturing
Javascript Event Handling Event Bubbling And Event Capturing
 Phone Hacking Script Javascript Code Example
Phone Hacking Script Javascript Code Example



0 Response to "34 Javascript Get Root Path"
Post a Comment