32 How To Use Javascript In Android Application Example
Connect a Device. Now, open the Expo client app on your physical Android device and select the Scan QR Code option, as shown below. Next, go back to the Expo dev window, scan the bar code, and wait for the JavaScript bundle build process to complete. This usually takes a couple of minutes. Android JS framework lets you write android applications using JavaScript, HTML and CSS or React Native with Node.js support. It is based on Node.js. It allows you to write fully featured android application in node js and provide you environment to use any npm package in your android app (i.e. SocketIO, fs, etc..) Discussion
 Native Web Or Hybrid Apps What S The Difference
Native Web Or Hybrid Apps What S The Difference
Android WebView Example. Android WebView is used to display web page in android. The web page can be loaded from same application or URL. It is used to display online content in android activity. Android WebView uses webkit engine to display web page. The android.webkit.WebView is the subclass of AbsoluteLayout class.

How to use javascript in android application example. Go to the Credentials page. Click Create credentials > OAuth client ID. Select the Web application application type. Name your OAuth 2.0 client and click Create. After configuration is complete, take note of the client ID that was created. You will need the client ID to complete the next steps. In this React Native tutorial you'll learn how to build native iOS and Android apps based on the hugely popular React JavaScript library. Update note: This tutorial has been updated to React Native 0.50, Xcode 9, and iOS 11 by Christine Abernathy. The previous tutorial was written by iOS Team member Tom Elliot. Android Apps/Applications Mobile Development. This example demonstrates how do I develop a speech recognizer in android without Google API. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 3 ...
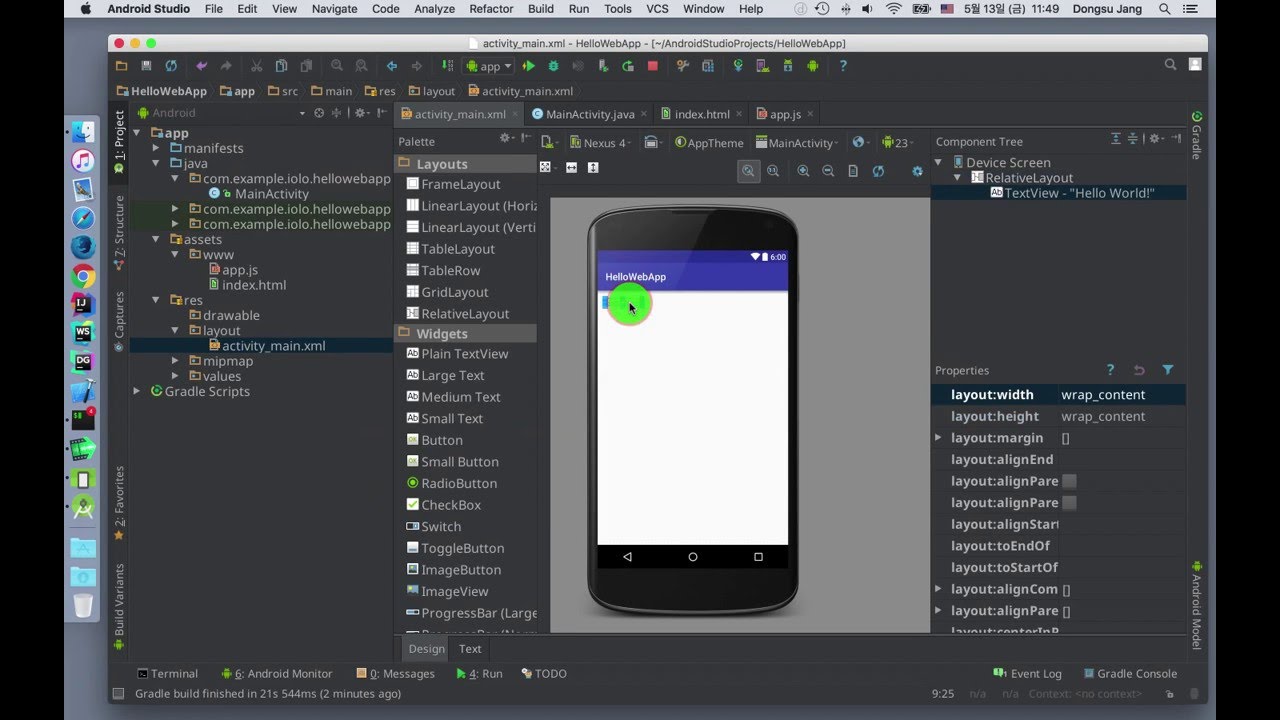
Modifying the Example Application. At this point, Android Studio has created a minimal example application project and opened the main window. The newly created project and references to associated files are listed in the Project tool window located on the left-hand side of the main project window. Android is the best-selling Operating System among various mobile platforms across the globe. Hundreds of millions of mobile devices are powered by Android in more than 190 countries of the world. It conquered around 75% of the global market share by the end of 2020, and this trend is growing bigger every other day.. This page provides the complete Android development tutorial which one can ... Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova.
Let us start actual programming with Android Framework. Before you start writing your first example using Android SDK, you have to make sure that you have set-up your Android development environment properly as explained in Android - Environment Set-up tutorial. I also assume that you have a little bit working knowledge with Android studio. Android JS uses android-webview so you can build your app with HTML, CSS, and JavaScript. Open Source. Android JS is an open source project maintained on GitHub by an active community of contributors. Node.js support. Android JS provides Node JS runtime environment, So you can use any 'npm' package in your app. Cross Platform. Android WebView Example. Following is the example of showing a static HTML content in WebView in android applications. Create a new android application using android studio and give names as WebView. In case if you are not aware of creating an app in android studio check this article Android Hello World App.
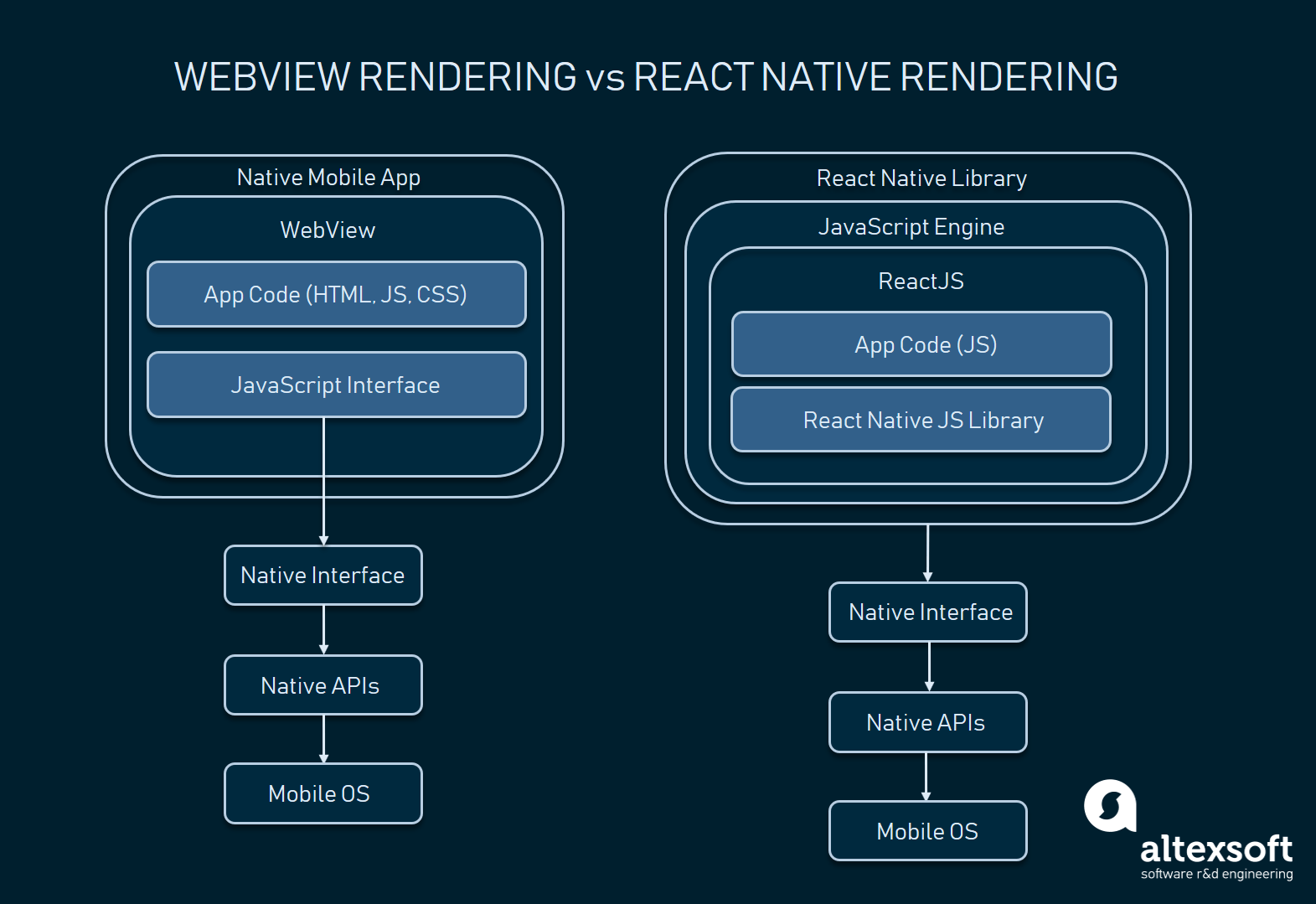
Explore techniques for handling two of the most common data formats used on the Internet, XML and JavaScript Object Notation (JSON), on the Android platform. This first part covers the basics of XML and JSON and shows you how to build an Android application that parses and displays a Twitter status-update feed provided in both formats. Android WebView is used to display HTML in an android app. We can use android WebView to load HTML page into android app. Android WebView. Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application. When your app starts, this code is loaded and executed by the JavaScriptCore library. In the case of your application, it loads the App component, then constructs the native Android view. Using JSX. Your current application uses React.createElement to construct the simple UI for your application, which React turns into the native equivalent ...
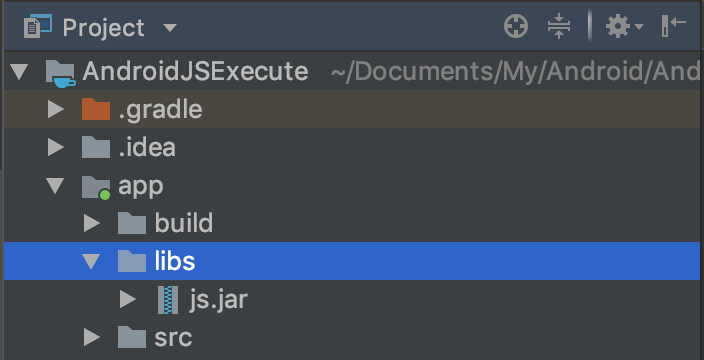
An Android web app is an application that uses the Android WebView component to render part of the Android app's GUI. The WebView component is a full-fledged browser implemented as a View subclass so you can embed it inside your Android app's GUI anywhere you like. It is common to let the WebView take up most of the screen space, but you can also just let the browser take half the screen or ... If you want to write apps for Android that use HTML / CSS / Javascript, you'll have to at least create a native WebView wrapper. This is relatively easy to do -- unless you want to hook into native functions, such as the accelerometer, camera, or even the Toast Messages (the little messages that pop up when something happens). 8/4/2014 · To achieve your goal, you can use this library for running JavaScript in Android apps.
For these reasons, I use jQuery in most of my web development work, and I'll be using it for the JavaScript examples in this book. Example 1-10 is a jQuery rewrite of Example 1-9 . Create a new file in your text editor, copy this listing into it, and save it as jquerytest.html . Android provides several APIs to help you manage the WebView objects that display web content in your app.. This page describes how to use these APIs to work with WebView objects more effectively, improving your app's stability and security. Version API. Starting in Android 7.0 (API level 24), users can choose among several different packages for displaying web content in a WebView object. A Crash Guide On Android App Development Fundamentals. The Android operating system runs on the Linux kernel. For programming an Android app, you can use either Kotlin, Java, or C++. However, as of 2020, Kotlin is the preferred programming language recommended by Google. (Or learn how to build an Android App with Python). Android App Components
The source code is available on Github.. Localize Your Android App. First and foremost, let's create an Android project with an empty Activity to be used for our localization purposes. We can use a template provided by Android Studio. 10/5/2013 · For example, in jQuery they use the "$" as the one variable that is attached to the global object. This is what is sometimes called a namespace. You choose one special unique variable name that nobody else would probably use and that will be where all your code is attached to. If we want to develop an Android app using JavaScript, we need to create a web app and then wrap it in native containers using platforms like Cordova, phonegap.. Native - these apps are developed specifically based on mobile operating system, like for Android the native apps are developed using java, and for ios the apps are developed using swift.
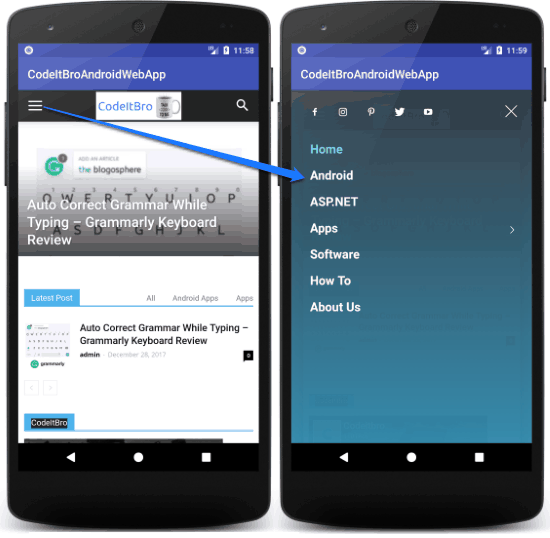
Once you are done editing the text, you click on the saveTaskButton.On clicking the button, you retrieve the id of the text using the saveInd input. After retrieving the id, you can update the todoArray at that index and push the changes to the localStorage.Finally, we called the displayTodo() function to reflect changes on the web page.. saveTaskButton.addEventListener("click", => Make an XML tag and use findViewById()function to use in the activity. But to use the JavaScript, you can make a HTML file containing the JavaScript code. The example blelow might help. Webview browser=(Webview) findViewById(R.main.browser); //if you gave the id as browser Simple Steps to Convert Your Website into an Android Application: To add the logo of your application. To add a splash screen to your application. To use Navigation drawer in our application so that, different portals of our website can be used as fragments in the navigation drawer. To use a WebView so that, the web content can be accessed easily.
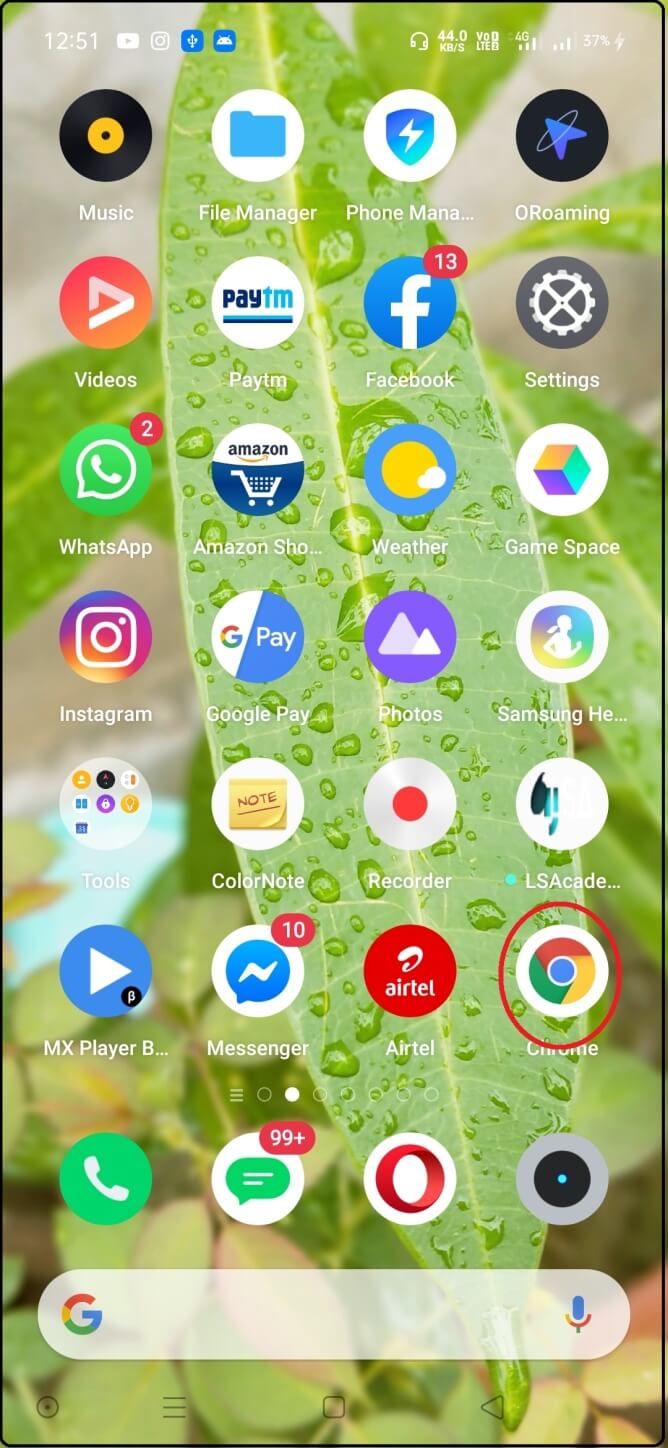
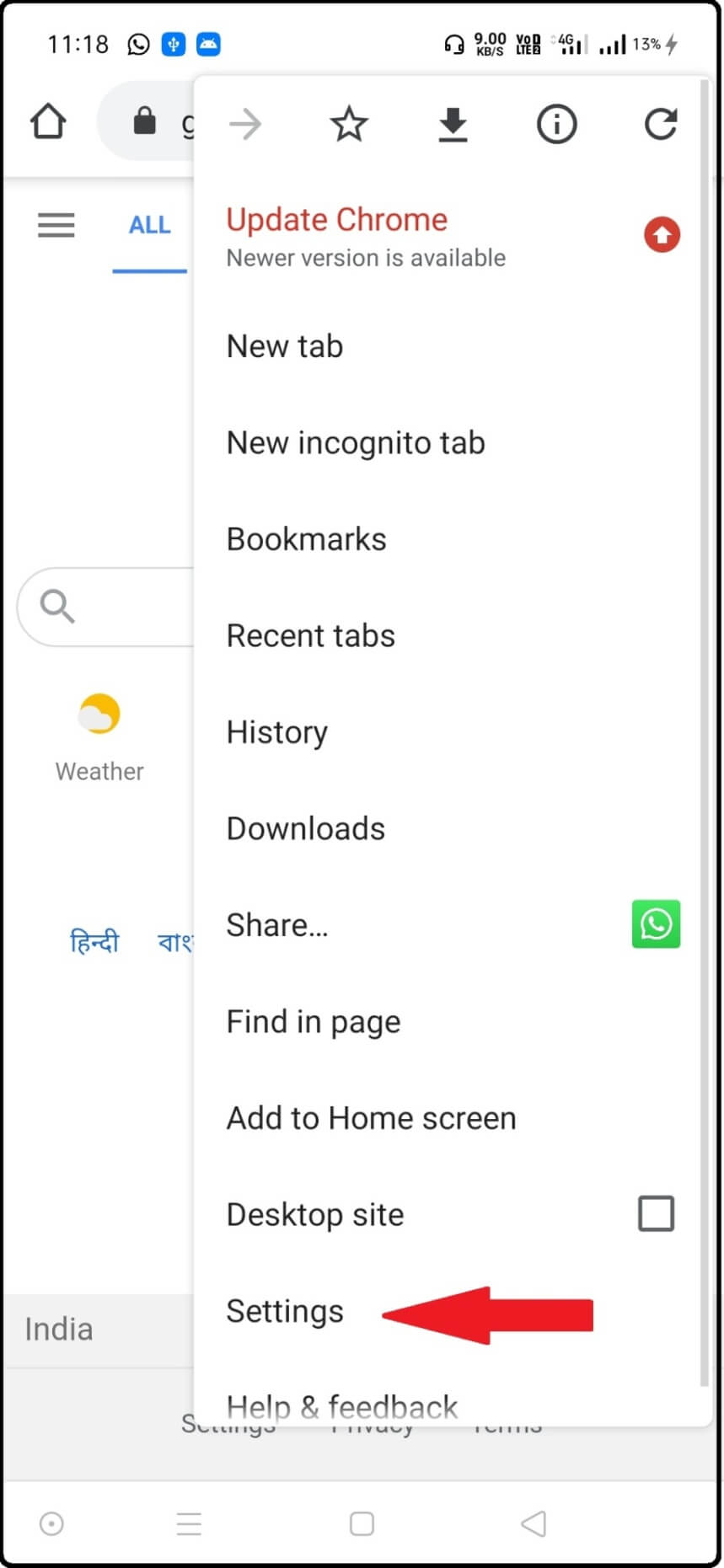
This is a very basic process to make and build an android application using a simple html. This is a very simple application that you can install to your android phone - Watch Video Tutorial If you have any doubt regarding creation of the android app then leave your doubts in comment box. Go to the Menu Icon and select "Settings". 4. Under the "Settings" tab, locate the "Advanced" section and click on "Sites and downloads". 5. Next, scroll down to locate "Allow JavaScript" and toggle on the switch beside it to enable JavaScript on your Android phone or tablet. 6. Now you can simply exit the page to save the ... 6/5/2021 · For example, your JavaScript code can call a method in your Android code to display a Dialog, instead of using JavaScript's alert() function. To bind a new interface between your JavaScript and Android code, call addJavascriptInterface() , passing it a class instance to bind to your JavaScript and an interface name that your JavaScript can call to access the class.
So you're here because you want to turn your JavaScript application into a mobile Android application. Luckily for you, we've written this tutorial just for that, using the PhoneGap framework. In addition to our PhoneGap tutorial, we'll also walk you through a manual way using Cordova CLI with an Android SDK. Communication with WebView Using JavaScript in Android. WebView is a special component in Android which serves as kind of built-in browser inside Android applications. If you want to execute HTML, CSS or JavaScript code in your Android app, or you need to allow users visit a URL without leaving your application, WebView is the way to go. This ... In this blog post, I'll show you how to Create your first Cordova Project for Android, iOS, Browser, and Desktop using HTML, CSS, and JavaScript. By Cross-Platform, we mean that the application codebase can be written once using HTML5, CSS3 & JavaScript and it can be run across multiple target mobile platforms such as Android, iOS, Windows ...
 How To Build Android App With Html5 Css Javascript
How To Build Android App With Html5 Css Javascript
 Android Software Development Wikipedia
Android Software Development Wikipedia
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Programmers Sample Guide Android Webview Example
Programmers Sample Guide Android Webview Example
 Code In Java Calling Code In Javascript In Android Application
Code In Java Calling Code In Javascript In Android Application
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
 Failed Camera Detection Android Chrome Issue 558
Failed Camera Detection Android Chrome Issue 558
 Execute Javascript Inside Android By Ishan Fernando
Execute Javascript Inside Android By Ishan Fernando
 How To Inject Javascript Into An Android Web View For A More
How To Inject Javascript Into An Android Web View For A More
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Build An Android App With Javascript Javascript
How To Build An Android App With Javascript Javascript
 How To Enable Javascript On Android Javatpoint
How To Enable Javascript On Android Javatpoint
 Creating A Simple Application In React Native By Lt Andrew
Creating A Simple Application In React Native By Lt Andrew
 Build An Android App Widget For Tabris Js Apps Tabris
Build An Android App Widget For Tabris Js Apps Tabris
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 Build Your First Android App In Kotlin
Build Your First Android App In Kotlin
 10 Frameworks To Build Mobile Application With Html Css
10 Frameworks To Build Mobile Application With Html Css
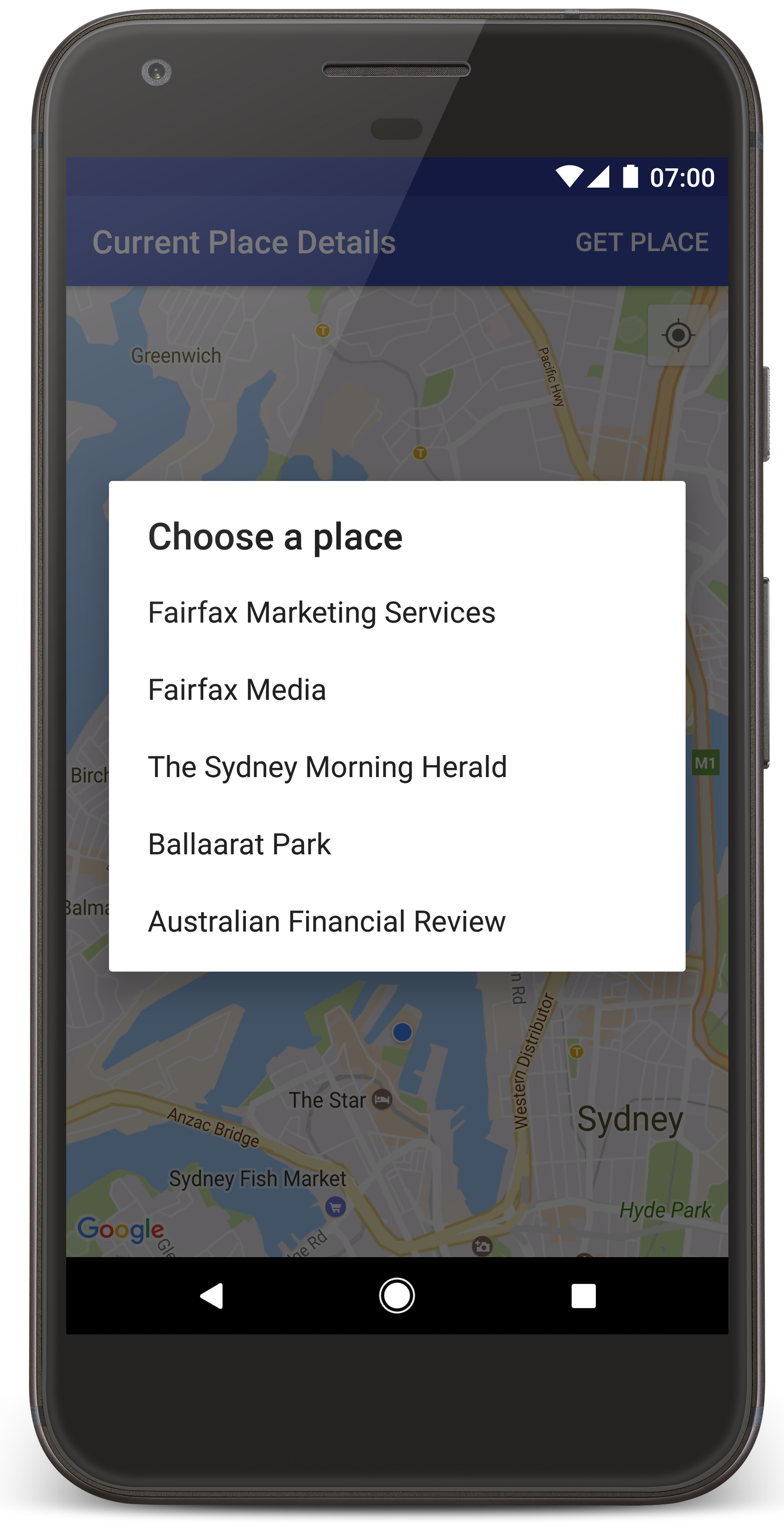
 Select Current Place And Show Details On A Map Maps Sdk For
Select Current Place And Show Details On A Map Maps Sdk For
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Android Webview Tutorial With An Example Project Download
Android Webview Tutorial With An Example Project Download
 Mobile Developer Resume Samples Qwikresume
Mobile Developer Resume Samples Qwikresume
 How To Create Simple Calculator Android App Using Android
How To Create Simple Calculator Android App Using Android
 How To Create Simple Calculator Android App Using Android
How To Create Simple Calculator Android App Using Android
 Execute Javascript Inside Android By Ishan Fernando
Execute Javascript Inside Android By Ishan Fernando
 How To Enable Javascript On Android Javatpoint
How To Enable Javascript On Android Javatpoint
 Tutorial How To Safely Implement Hybrid Html5 Android
Tutorial How To Safely Implement Hybrid Html5 Android
 How To Create Simple Calculator Android App Using Android
How To Create Simple Calculator Android App Using Android
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers



0 Response to "32 How To Use Javascript In Android Application Example"
Post a Comment