31 Javascript Error Logging Best Practices
React Logging and Error Handling Best Practices By on October 20, 2020 Logging is essential for understanding what's happening within your running code. Furthermore, you can use log data to track various metrics such as HTTP error rates, failed login attempts, and overall application availability. 1/9/2021 · Rest assured, though, there are plenty of best practices and tools, like Retrace, available to get you started there as well js, including using a log library, logging HTTP requests, defining log levels, and using a log management system Extensive documentation
Client-Side JavaScript Logging Frameworks. There are several options when choosing a JavaScript logging framework. Some are just logging libraries for the client-side, while others are full-fledged solutions with a backend service. For the purposes of this article, I will try out loglevel.

Javascript error logging best practices. As on today, I believe Log4j 2 is by far the best option for logging in Java. The benchmarks are available here. The practice that I follow to get the best performance is as follows: I avoid using SLF4J at the moment for the following reasons: 21/3/2019 · Similar to loglevel, you simply need to drop in the new logger and start logging with it. First, start by creating a separate file such as “logger.js” to initialize a new instance of the Loggly tracker. Then, use this logger in the error boundary we created earlier to start sending logs to Loggly. However, all current JavaScript environments implement console.log. console.log is enough for all in-browser logging. We must log all events that describe important application state changes, e.g....
One of the most popular solutions for the Java world is the Apache Log4j 2 framework. Maintained by the Apache Foundation, Log4j 2 is an improvement on the original Log4j, which was the most popular logging framework in Java for many years. Log4j 2 brings new features, fixes old problems, and offers an API detached from the implementation. The onerror () method was the first event handler to facilitate and handle errors in JavaScript. It is often used with the syntax window.onerror. This enables the error event to be fired on the window object whenever an error occurs during runtime. Below is an example showing how to use the onerror () method: 8/6/2017 · // scripts/errorHandlerDom.js window. addEventListener ('error', function (e) {var error = e. error; console. log (error);}); This event handler catches errors within any executing context.
Logging Best Practices. There are a number of best practices to follow when setting up your logs. First, you should ensure logging is enabled in the application you are using. Below we will show you how you can turn on logging using popular libraries such as Winston and Bunyan. In this post, we'll explore these best practices, and share what we've done to address it, much of which has become a part of Stackify's log management product. Also, if you haven't used Prefix to view your logs, be sure to check it out! Start Logging All the Things! I've worked in a lot of shops where log messages looked like this: Debugging your JavaScript with the proper tools can help you identify and log errors quickly. Find some debugging solutions and best practices here. by
"The part of the code you want to wrap is a key part of the whole algorithm" - might depend on how you want to handle the failure. If you know there is no way to continue with the algorithm upon failure it might be better to wrap the whole thing in a try/catch because if your try/catch is (e.g.) buried inside nested loops it will be more of a performance hit. Best practices for creating logs Use a standard and easily configurable logging framework. log4j, log4net, etc. allow faster config changes than hard-coded or proprietary frameworks. Use a logging framework with flexible output options. Client side JavaScript error logging is actually pretty hard to work with. First your code is compressed so it doesn't really give you much information. You can't ...
ELMAH only logs errors, why you probably need another logging framework to log other types of log messages like debug, information and warning messages. In theory, you could use ELMAH for other types of messages, but other logging frameworks are better suited for that need. Rest assured, though, there are plenty of best practices and tools, like Retrace, available to get you started there as well. Here's an overview of what I'll be covering in this article: Client-side vs. server-side logging; JavaScript's built-in logging methods; A step-by-step JavaScript logging example e.g. If writing a server/service, then best practice on Windows is to use the Windows Event Log (you don't have a UI to report to). In this case all Fatal, Error, Warning and (service-level) Information events should go to the Windows Event Log.
We also discussed logging best practices in Node.js, including using a log library, logging HTTP requests, defining log levels, and using a log management system. While no infrastructure is completely safe or entirely error-free, logging is a necessary step for developers who want to monitor production and cut down on errors. Enterprise Application Logging Best Practices (A Support Engineer's Perspective) ... Errors and failures need best-effort inspections. To make that possible, the application must provide the domain experts of the system with sufficient background information and the business and technology contexts. ... Logging frameworks JavaScript ... By Karolis Dzeja, UX Developer. This is the second part of a series of articles describing the best practices to log client-side JavaScript errors. Originally posted on my blog, read Part I. We left off in Part I sending our error messages to Google Analytics and we discussed its limitations.
Best practice. In general, it's good practice to always use block statements ... JavaScript evaluates the above switch statement as follows: ... Note: When logging errors to the console inside a catch block, using console.error() rather than console.log() ... Using Node.js built-in Error object is a good practice because it includes intuitive and clear information about errors like StackTrace, which most developers depend on to keep track of the root of an error. And additional meaningful properties like HTTP status code and a description by extending the Error class will make it more informative. 14/7/2015 · TrackJS JavaScript Error Logging, Sentry, and InsightOps (previously Logentries) are probably your best bets out of the 18 options considered. "Telemetry timeline" is the primary reason people pick TrackJS JavaScript Error Logging over the competition.
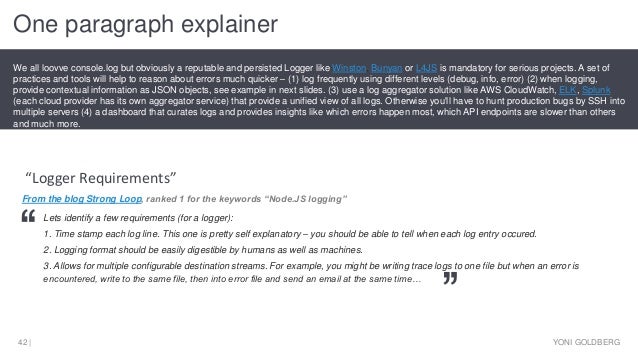
Best Practices for Node.js Logging The choice of logging method depends on individual business requirements and resource constraints. However, configuring a logging module is only the first step; teams also need to consider several factors to control the log volumes and ensure the logs are readily available for quick analysis. 5/5/2018 · A set of practices and tools will help to reason about errors much quicker – (1) log frequently using different levels (debug, info, error), (2) when logging, provide contextual information as JSON objects, see example below. (3) watch and filter logs using a log querying API (built-in in most loggers) or a log … The following are some best practices for doing logging: Logging should be meaningful. Logging should be structured and done at different levels. Logging should contain context.
How to Get Node.js Logging Right. The aim of this article is to provide help with logging in Node.js modules, applications and distributed systems (or microservice architectures). To do so, I've compiled the tools, methods, rules and best practices we use at RisingStack for developing enterprise Node projects. 5/9/2019 · Best practices 1) Three important parts of logs. The application logs are both for humans and for machines. Humans refer to logs for debugging the issue and machines use the logs to generate various dashboards and graphs and for data analysis to produce various conclusions on the customer usages. Every log should contain the three most important parts: As is traditional with the JavaScript world, there are a dizzying amount of options for node logging. In this article, I will dig into some of the better and lesser known options to see what's on offer and help you log better in your Node applications. Best practices
Use a Centralized Location for Logs and Error Alerting I recently wrote a detailed tutorial about Node.js logging best practices you should check out. The gist of it is to use structured logging to print errors in a formatted way and send them for safekeeping to a central location, like Sematext Logs, our log management tool.
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
 Logging Best Practices For Node Js Applications By Mahesh
Logging Best Practices For Node Js Applications By Mahesh
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Node Js Logging Best Practices Logrocket Blog
Node Js Logging Best Practices Logrocket Blog
 7 Best Practices For Logging In Node Js Packt Hub
7 Best Practices For Logging In Node Js Packt Hub
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 Client Side Logging In Javascript Rapid7 Blog
Client Side Logging In Javascript Rapid7 Blog
 Best Practices For Javascript Error Monitoring Bugsnag
Best Practices For Javascript Error Monitoring Bugsnag
 Introducing Browser Logger Unlocking The Power Of Frontend
Introducing Browser Logger Unlocking The Power Of Frontend
 Find And Fix Errors Faster With The Updated New Relic Browser
Find And Fix Errors Faster With The Updated New Relic Browser
 7 Best Practices For C Logging With Examples Papertrail
7 Best Practices For C Logging With Examples Papertrail
 Learn Microservices Logging Best Practices Scalyr
Learn Microservices Logging Best Practices Scalyr
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In

 Java Best Practices For Smarter Application Logging
Java Best Practices For Smarter Application Logging
 10 Logging And Monitoring Best Practices And Standards
10 Logging And Monitoring Best Practices And Standards

 10 Best Error Monitoring Tools To Use In 2021 A Comparison
10 Best Error Monitoring Tools To Use In 2021 A Comparison
 Expecting The Unexpected Best Practices For Error Handling
Expecting The Unexpected Best Practices For Error Handling
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
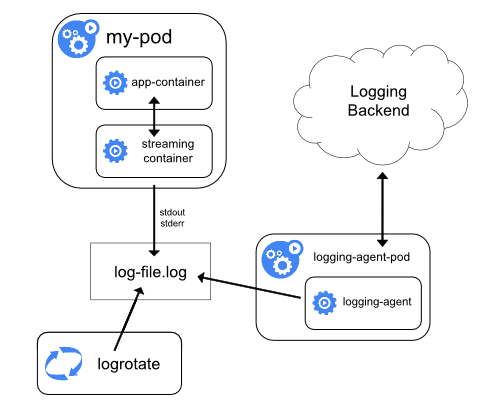
 Kubernetes Logging Best Practices Platform9
Kubernetes Logging Best Practices Platform9
 Java Best Practices For Smarter Application Logging
Java Best Practices For Smarter Application Logging

 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Error Management In Node Js Applications By Deepal
Error Management In Node Js Applications By Deepal
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 10 Best Practices To Containerize Node Js Web Applications
10 Best Practices To Containerize Node Js Web Applications
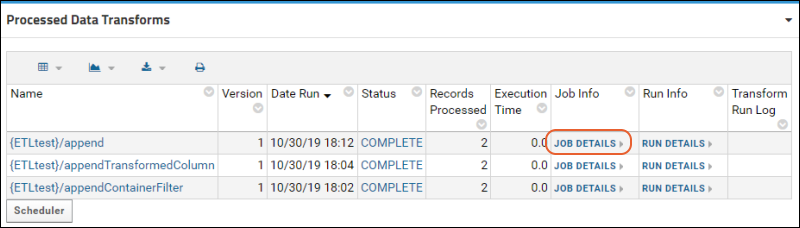
 Etl Logs And Error Handling Documentation
Etl Logs And Error Handling Documentation
What S The Best Way To Log Errors In Node Js By Yuri

0 Response to "31 Javascript Error Logging Best Practices"
Post a Comment