22 Oauth 2 0 Javascript Example
To start things off I'd like to write a simple program with the Fitbit API in HTML and JavaScript in which the user presses a button to go through the OAuth 2.0 authentication flow, and is then shown their username. Now that OAuth 1.0 is deprecated and about to be removed, I'm having a hard time finding example code using 2.0. Learn Node.js - OAuth 2.0. Get monthly updates about new articles, cheatsheets, and tricks.
 Getting Started With Oauth2 Express Gateway
Getting Started With Oauth2 Express Gateway
If this is your first time using OAuth authentication with HubSpot's APIs, we strongly recommend checking out the OAuth 2.0 Quickstart App, written in Node.js. This sample app is designed to get you started using OAuth 2.0 as quickly as possible by demonstrating all the steps outlined below in Getting OAuth 2.0 tokens. Get the app on Github ...

Oauth 2 0 javascript example. These sample scripts illustrate the interaction necessary to obtain and use OAuth 2.0 access tokens. Authorization Code Grant Type import javax .ssl.HttpsURLConnection; import java.io.*; import java .URL; import java.util.Base64; private static final String clientId = "";//clientId private static final String callBackUrl = "";//The url ... Creating an OAuth 2.0 provider API. To create an OAuth 2.0 provider API, complete the following steps: In a command window, change to the project folder that you created in the tutorial Tutorial: Creating an invoke REST API definition. Change directories to your LoopBack® project and enter the following command: apic edit Node.js example with OAuth 2.0 With OAuth 2.0 the authentication is even simpler, but more limited on its actions, as you can read above. You'll need both the TWITTER_CONSUMER_KEY and TWITTER_CONSUMER_SECRET to get a Bearer token to call the Twitter API.
3/9/2012 · But during row addition i need to used OAuth 2.0 but unable to find a suitable solution to get the access token and use it during the insert. A code sample would help a lot. var fusiondata; function initialize () { // Initialize JSONP request var script = document.createElement ('script'); var url = ['https://www.googleapis. Implementing OAuth 2.0 with Node.js. Updated on June 19, 2021. OAuth2 is an authentication protocol that is used to authenticate and authorize users in an application by using another service provider. This post will go through how to build a Node.js application to implement the OAuth2 protocol. If you just want to see the code, you can view it ... JavaScript is used everywhere on the web, but can also be used server-side. This tutorial shows you how to create a server-to-server REST API complete with OAuth 2.0 authentication.
Client OAuth 2.0. Straight-forward execution of OAuth 2.0 flows and authenticated API requests. 7.58 kB in browsers, after minification and gzipping, 75% from url and querystring dependencies. Installation In this tutorial we look at how to build a "Sign in with Github" OAuth solution. We will use node to build the backend with 3 routes and a frontend to go wit... Create a Simple Login Application Using Google OAuth 2.0, JavaScript, and Heroku. ... For the demonstration, I'll use an example login page on Tutorial Republic: Login page from Tutorial Republic. Now I'm going to add a Google OAuth login button under the classic login button. 1. Create OAuth Client ID
Visit the Google API Console to obtain OAuth 2.0 credentials such as a client ID and client secret that are known to both Google and your application. The set of values varies based on what type of... OAuth 2.0 Client Flow Demo/Example. Without much fanfare, Constant Contact has implemented and added documentation for a Client Flow for OAuth 2.0 Authentication. This fills a vacant need to provide more workable authentication options for partners or developers creating integrations for use by multiple Constant Contact accounts, as it allows ... OAuth 2.0 allows users to share specific data with an application while keeping their usernames, passwords, and other information private. For example, an application can use OAuth 2.0 to obtain...
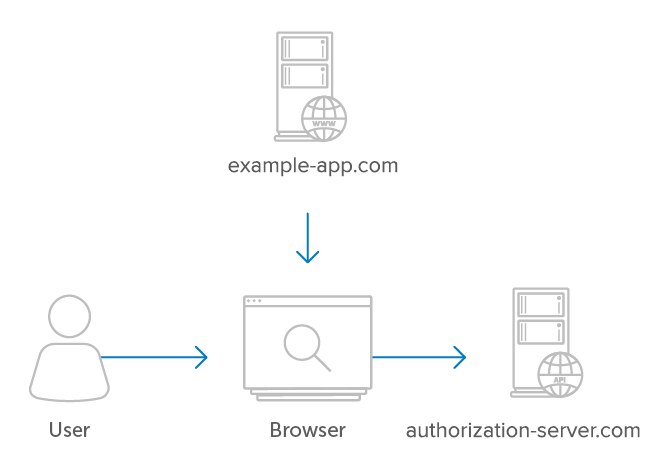
// Settings for the script, you MUST fill these out for the example to work var settings = { client_id: "YOUR_CLIENT_KEY_HERE", callback_url: "YOUR_CALLBACK_URL_HERE" }; // Fix an issue with Prism cdn (this is for looks only, feel free to ignore this) Prism.languages.json = { 'property': /"(?:\\.|[^|"])*"(?=\s*:)/ig, 'string': /"(?!:)(?:\\.|[^|"])*"(?!:)/g, 'number': /\b-?(0x[\dA-Fa-f]+|\d*\.?\d+([Ee][+ … The diagram below illustrates an example where the user interacts with their browser, which in turn makes API requests directly to the service. After first downloading the Javascript and HTML source code from the client, the browser then makes direct API requests to the service. ... Want to implement OAuth 2.0 without the hassle? We've built ... OAuth 2.0 Simple Example . Hey folks. I know that there are many of these pages out there that try to explain how OAuth 2.0 works, but I still spent the better part of the day figuring it all out so I thought that this document was warranted. This is also written for future me. The best page that I found was Google's OpenID Connect page.
13/5/2020 · Our example will explore the universe of the password grant type of OAuth 2 for the sake of simplicity. Based on this example, you can move on and adapt the implementation to the other types. Setup. First, let’s install everything that is a requirement. … However, I get a lot of requests to show how to accomplish an Oauth 2.0 connection in a web browser using only JavaScript and AngularJS. We're going to better explore the process flow behind Oauth 2.0 to establish a secure connection with a provider of our choice. OAuth 2.0 Tutorial. OAuth2.0 is an open authorization protocol, which allows accessing the resources of the resource owner by enabling the client applications on HTTP services such as Facebook, GitHub, etc. It allows sharing of resources stored on one site to another site without using their credentials. It uses username and password tokens ...
Apex OAuth 2.0 Example. ... Javascript sends user to authorization page on the same page (no popups) 3. User enters credentials and clicks on allow access. ... I'm trying to bypass the OAuth 2.0 pop-up that comes, maybe by using a static key or using the 'Connected App' option. ... An OAuth 2.0 refresh token. The app can use this token acquire additional access tokens after the current access token expires. Refresh_tokens are long-lived, and can be used to retain access to resources for extended periods of time. For more detail on refreshing an access token, refer to the section below. A client-side JavaScript SDK for authenticating with OAuth2 (and OAuth 1 with an 'oauth proxy') web services and querying their REST APIs. HelloJS standardizes paths and responses to common APIs like Google Data Services, Facebook Graph and Windows Live Connect. It's modular, so that list is growing. No more spaghetti code!
axios-oauth-client is good for oauth, but it's not very test friendly. I would like to simply use axios for this, but have found it impossible to form a valid request using it. - notAChance Mar 27 '20 at 14:29 Step-by-step. The high level overview is this: Create a log-in link with the app's client ID, redirect URL, and state parameters. The user sees the authorization prompt and approves the request. The user is redirected back to the app's server with an auth code. The app exchanges the auth code for an access token. Authorization server returns an OAuth 2.0 access token. App uses the access token to perform actions as a user. Request an OAuth 2.0 access token. For an app to make requests on a user's behalf, you need an OAuth 2.0 access token. These steps describe how a token is retrieved:
Adding OAuth 1.0 and OAuth 2.0 providers as Connections allow you to support providers that are not currently built-in to the Auth0 Dashboard, like DigitalOcean, Tumblr, and more.. This document covers examples of OAuth 1.0/2.0 Connections that you can create by making the appropriate POST call to the Auth0 APIv2's Connections endpoint.Please note that doing so requires an APIv2 token with ... In this Fitbit API + JavaScript Web tutorial, you will learn how your application can get various user data from Fitbit API using Client-side OAuth 2.0 authentication via AJAX to your JavaScript. By the end of it, you will know how to get Fitbit user data like steps, heart rate etc. to your application. Replace the values of the clientID and clientSecret variables in the index.js file Install dependencies by executing: npm install or yarn . Start the server by executing node index.js
How OAuth 2.0 works and how to choose the right flow. ... (Javascript, React, Angular) cannot implement this flow but can use the Implicit grant one. Authorization Server: is the component that performs the authentication and the authorization, it handles login requests, ... For example: read_email, write_post. The user will be asked to grant ... We have our own OAuth 2.0 implementation and I am using next-auth to connect and get a jwt in my Next.js app.. Output: At the moment, I am able to login. However, I get null as token on the client-side.. Steps I have implemented: Added the next-auth Provider component at the top-level.; function MyApp({ Component, pageProps }) { return ( <Provider options={{ clientMaxAge: 0, keepAlive: 0 ...
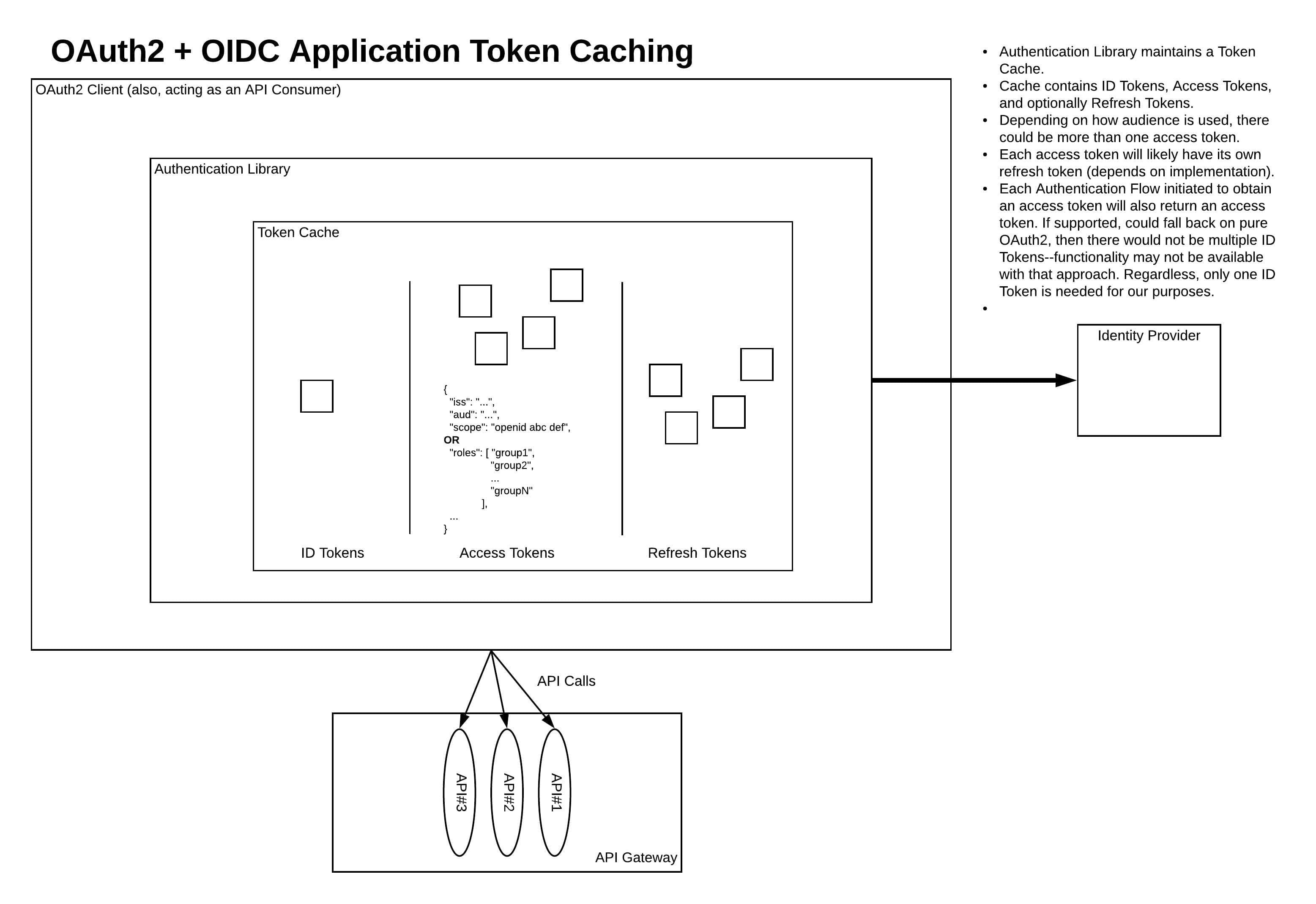
 Oauth2 Access Token Usage Strategies For Multiple Resources
Oauth2 Access Token Usage Strategies For Multiple Resources
 Node Js Using Google Sheets Api With Oauth 2 Woolha
Node Js Using Google Sheets Api With Oauth 2 Woolha
 Introduction To Api Gateway Oauth 2 0 Server
Introduction To Api Gateway Oauth 2 0 Server
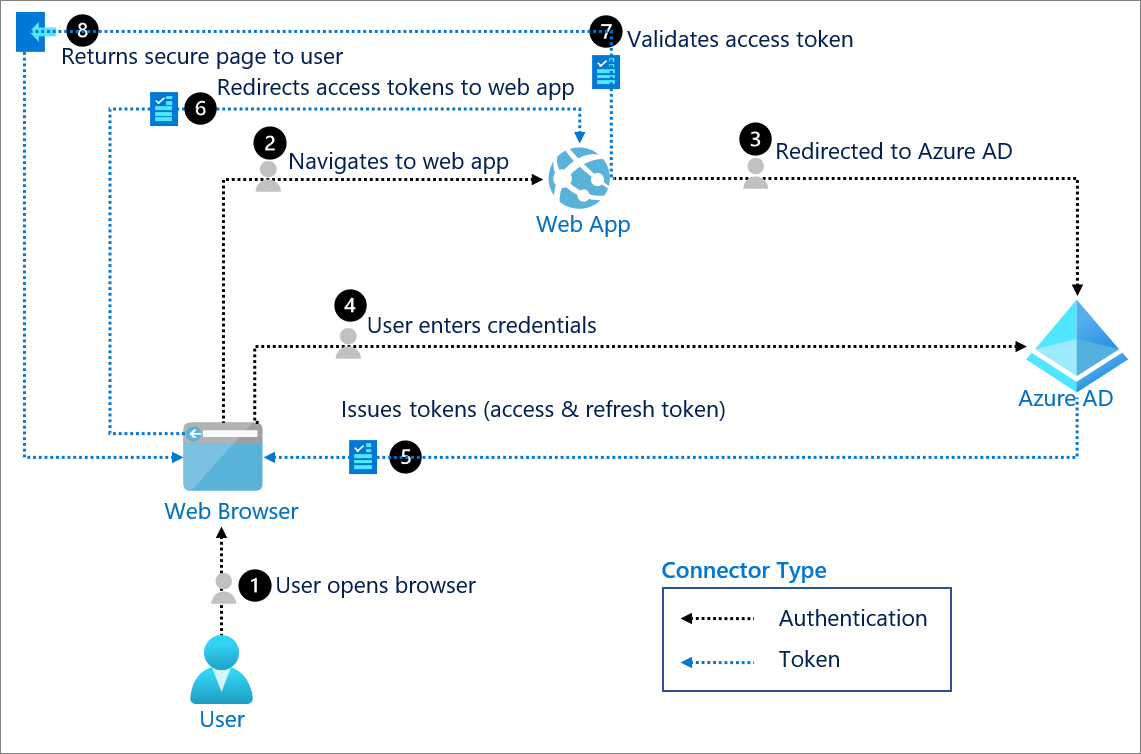
 Oauth 2 0 Authentication With Azure Active Directory
Oauth 2 0 Authentication With Azure Active Directory
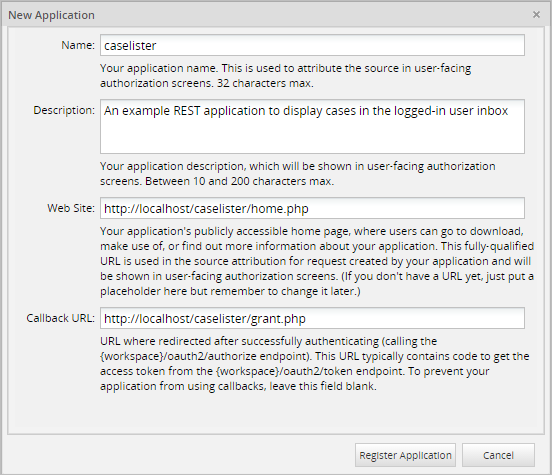
 3 1 3 6 Oauth 2 0 Documentation Processmaker
3 1 3 6 Oauth 2 0 Documentation Processmaker
 Oauth 2 0 With Github In Asp Net Core Simple Talk
Oauth 2 0 With Github In Asp Net Core Simple Talk
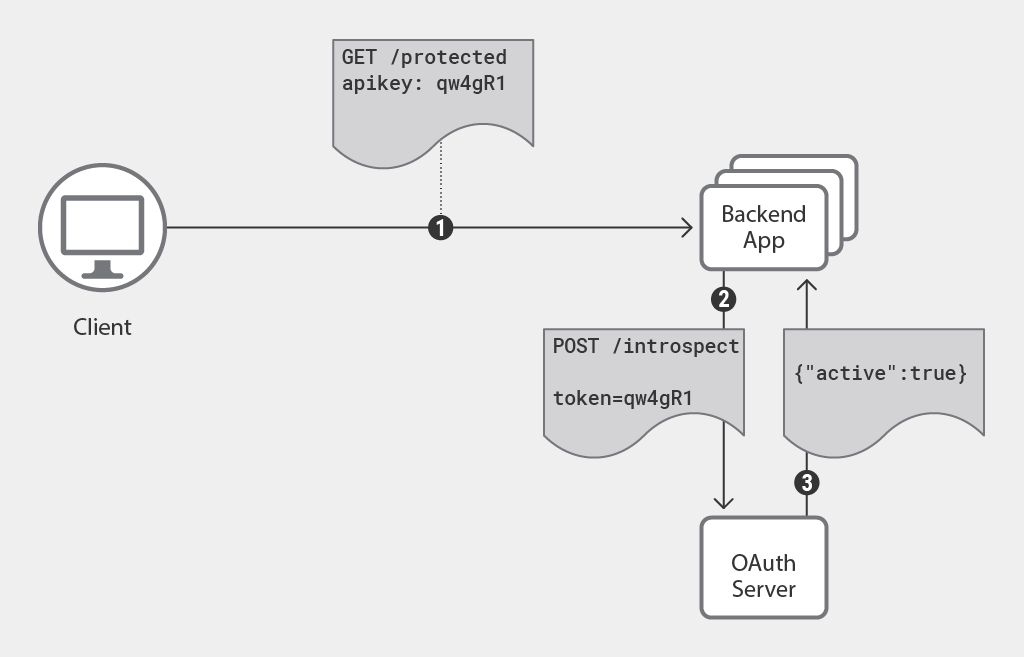
 Validating Oauth 2 0 Access Tokens With Nginx And Nginx Plus
Validating Oauth 2 0 Access Tokens With Nginx And Nginx Plus
 Single Page Apps Oauth 2 0 Simplified
Single Page Apps Oauth 2 0 Simplified
 How To Send Oauth2 Tokens To Client And Store Them Stack
How To Send Oauth2 Tokens To Client And Store Them Stack
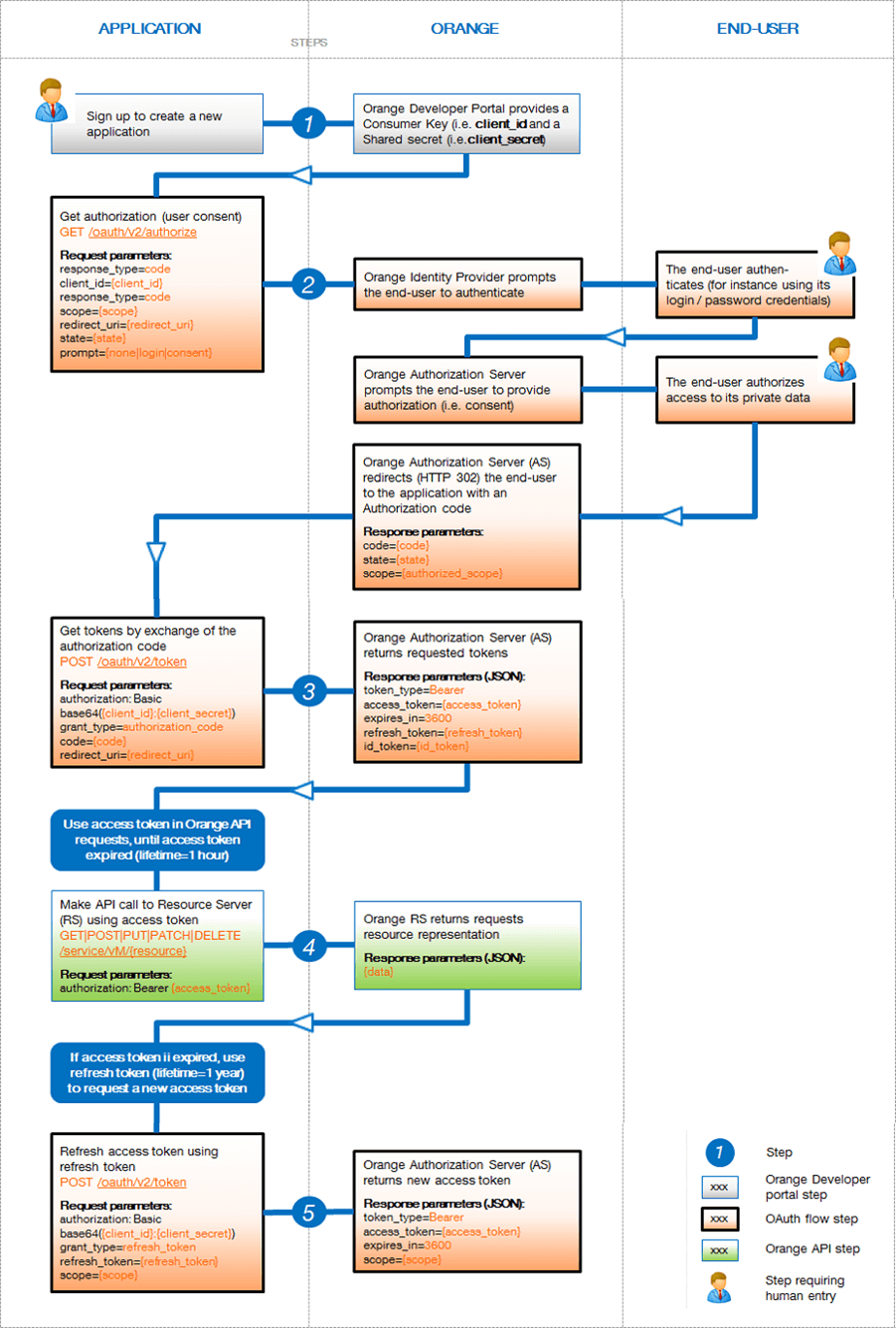
 3 Legged Oauth2 0 Flow Step By Step Orange Developer
3 Legged Oauth2 0 Flow Step By Step Orange Developer
 Simplified Oauth 2 0 Tutorial Example With Node Js
Simplified Oauth 2 0 Tutorial Example With Node Js
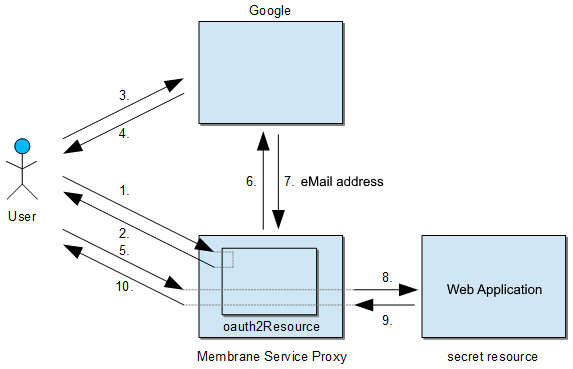
 Oauth2 Tutorial Using Google As Authentication Service
Oauth2 Tutorial Using Google As Authentication Service
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
 Creating An Api Authenticated With Oauth 2 In Node Js
Creating An Api Authenticated With Oauth 2 In Node Js
 Understanding Oauth 2 With Pkce In Single Page Applications
Understanding Oauth 2 With Pkce In Single Page Applications
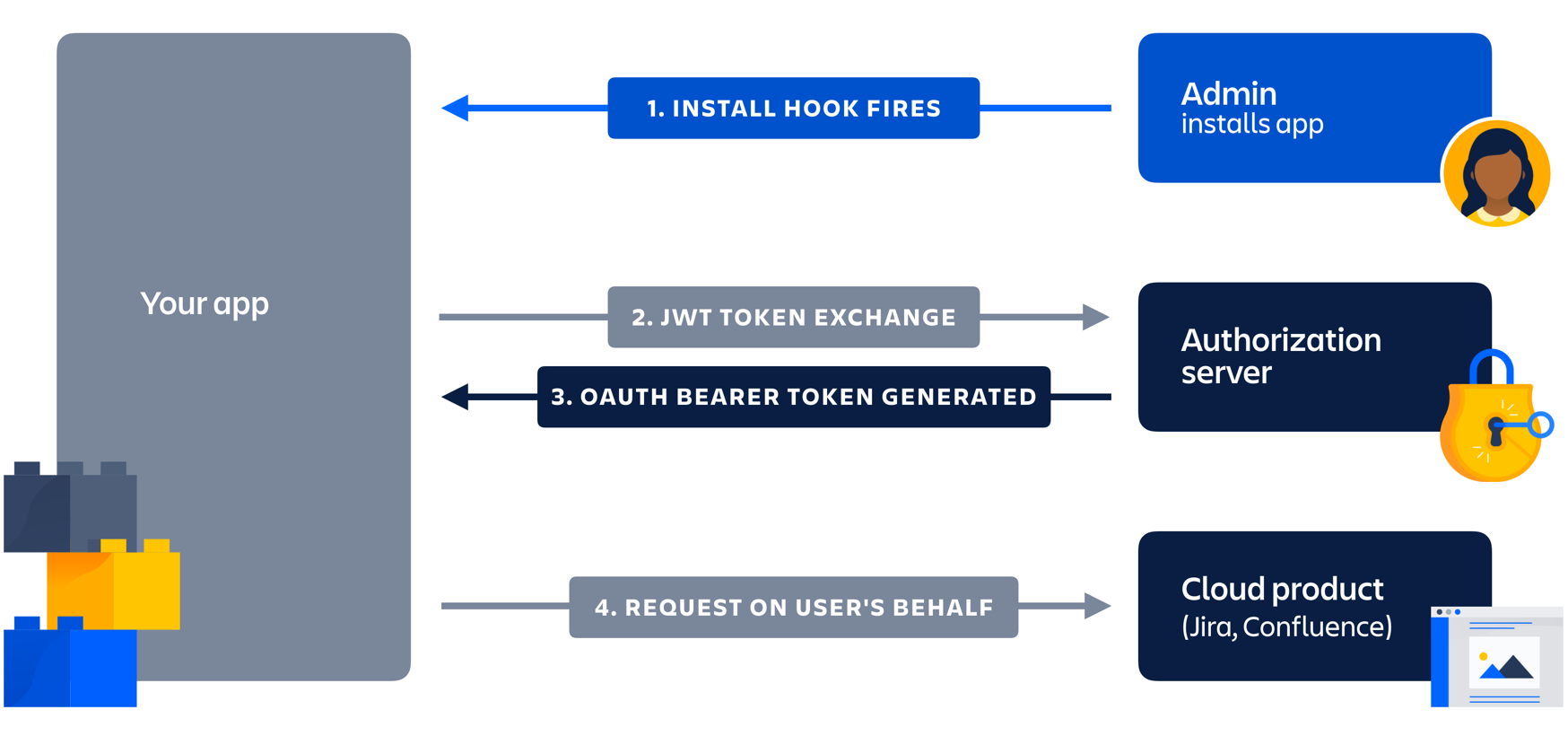
 Oauth 2 0 Jwt Bearer Token Authorization Grant Type
Oauth 2 0 Jwt Bearer Token Authorization Grant Type
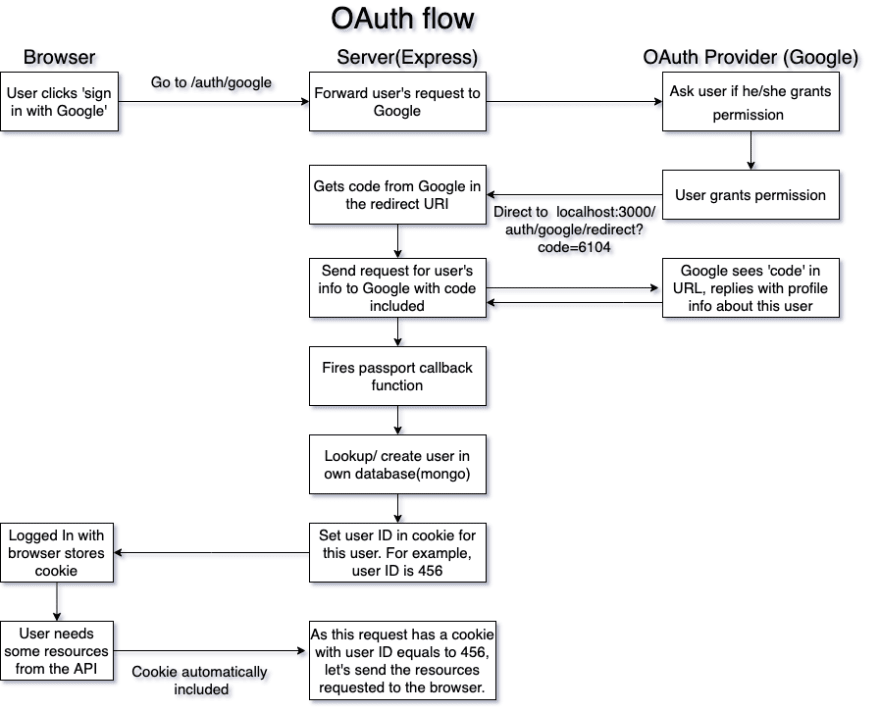
 Beginner S Guide To Google Oauth With Passport Js Dev Community
Beginner S Guide To Google Oauth With Passport Js Dev Community
 Implementing Oauth 2 0 In Node Js Logrocket Blog
Implementing Oauth 2 0 In Node Js Logrocket Blog
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0


0 Response to "22 Oauth 2 0 Javascript Example"
Post a Comment