21 Javascript Console Log Style
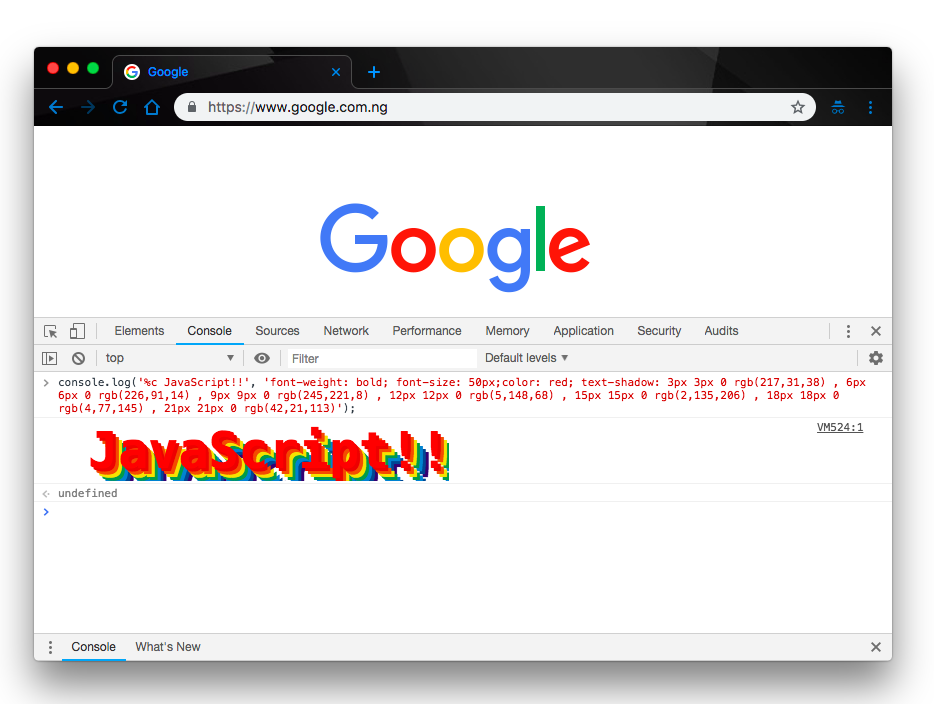
The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. Thanks to Mr. +Mike West, you can now add style to your console log via %c, just like you can in Firebug. e.g. Blocks such as console.log ('%cBlue! %cRed!', 'color: blue;', 'color: red;'); are also now supported :) Whilst most people will probably use this for practical purposes, it's also possible to have a little fun with it :) (see below)
 Style Console Log Like A Pro Dev Community
Style Console Log Like A Pro Dev Community
The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers

Javascript console log style. Instead of log text you may send any valid JavaScript or DOM references to the Console. The Console is elegant and it determines the type that you send it. It then gives you the best possible representation. The console.log command. The first thing we can do is log the console object itself to see what your browser of choice actually offers. console.log(console); This command will output the various properties of the console object as the browser knows them. Most of them are functions and will be rather consistent regardless of browser. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
Console.log with style. Contribute to adamschwartz/log development by creating an account on GitHub. This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. 33 Javascript Console Log Style Written By Roger B Welker. Sunday, August 15, 2021 Add Comment Edit. Javascript console log style. How To Console Log With Colors In Javascript Simplernerd. Javascript Adding Style To The Text Of Console Log Stack. Javascript Console Logger Talkapex.
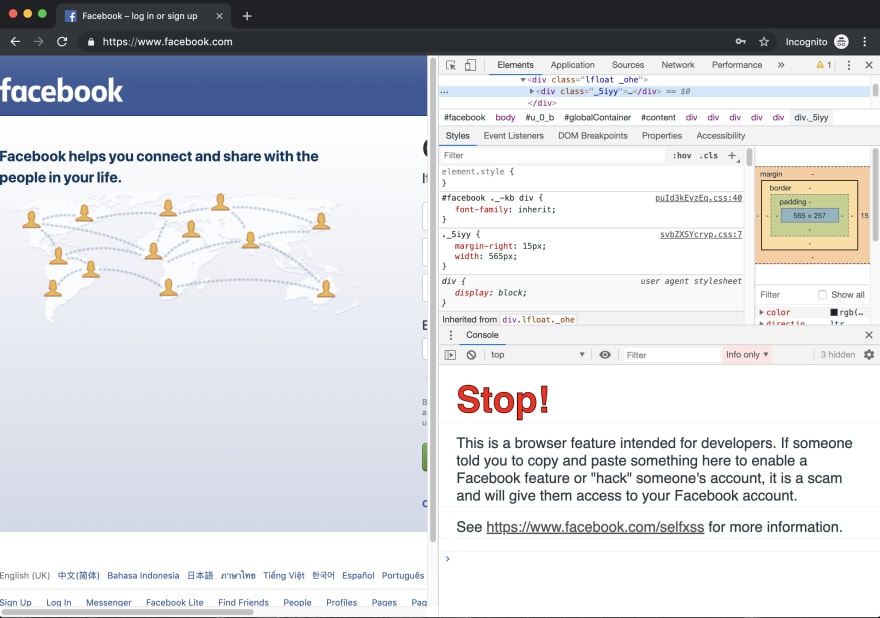
Most modern browsers support styling for console.log (), except for Safari. (Whut) Add %c before the text in the first parameter and CSS style in the next parameter. Tip: Right click on this page and click on inspect. Paste the above code in the console now. Another tip: This tutorial is meant to impress noob. 13/3/2021 · style console.log() in javascript. Impressum. 📌 I am available for mentoring 📌 I build Website, Apps in very reasonable price 📌 I teach you code for FREE 📌 visit www.capscode.in Second, declare a paragraph element whose text color is red as defined in the inline style. This rule will override the one defined in the head section. Third, use the getComputedStyle() method to get all the computed style of the paragraph element. The color property is red as indicated in the Console window ( rgb(255, 0, 0)) as expected.
The console.log () is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. in Firebug you can apply your own styling to the log message, by prefixing the message with %c flag, and provide a string of css style properties as a second parameter to the log method as follows: console.log('%c the green hulk got mad!', 'color: green; font-weight: bold;'); extra styling To add styles to logs, the method expects `%c` within the first argument of console.log () and it picks up the very next argument as CSS style for the %c pattern argument text. Try the following basic example now in this tab's console window. Image 2: Basic example for custom log
Learn how the console.log output can be styled in DevTools using the CSS format specifier. We'll also touch on manipulating console.log output colors and fonts. The console is a very useful part of every development process. We use it to log items for various reasons, to view data, to keep certain data for later use, and so on. console.log(btn. style. backgroundColor); The style property is not really useful to get style information that comes from elsewhere, such as the style rules defined using the <style> elements, or external style sheets. Learn JavaScript - Formatting console output. Advanced styling. When the CSS format specifier (%c) is placed at the left side of the string, the print method will accept a second parameter with CSS rules which allow fine-grained control over the formatting of that string:console.log('%cHello world!', 'color: blue; font-size: xx-large');
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. The document has moved here. The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7.
And, we can style that same log statement using %c like this: console.log ( "%cMy document: %o", "color: red ;", document ); Notice that the second and third parameters are used to modify the %c and %o respectively. In this case, the color: red affects everything that follows the %c. With that said, let's have some fun with this and see what it ... At it's core this project will utilize the %c feature in the regular console.log() method. See our article on the JavaScript console API for more details. If you're feeling adventurous, try to see what you can come up with on your own! Tweet your results to @alligatorio to show it off. Let's Get Coding 36 Javascript Console Log Style Written By Roger B Welker. Saturday, August 14, 2021 Add Comment Edit. Javascript console log style. Styling Console Log Output Formatting With Css. Change Style Of Console Log Debug Statements In Javascript. Javascript Debugging Basics.
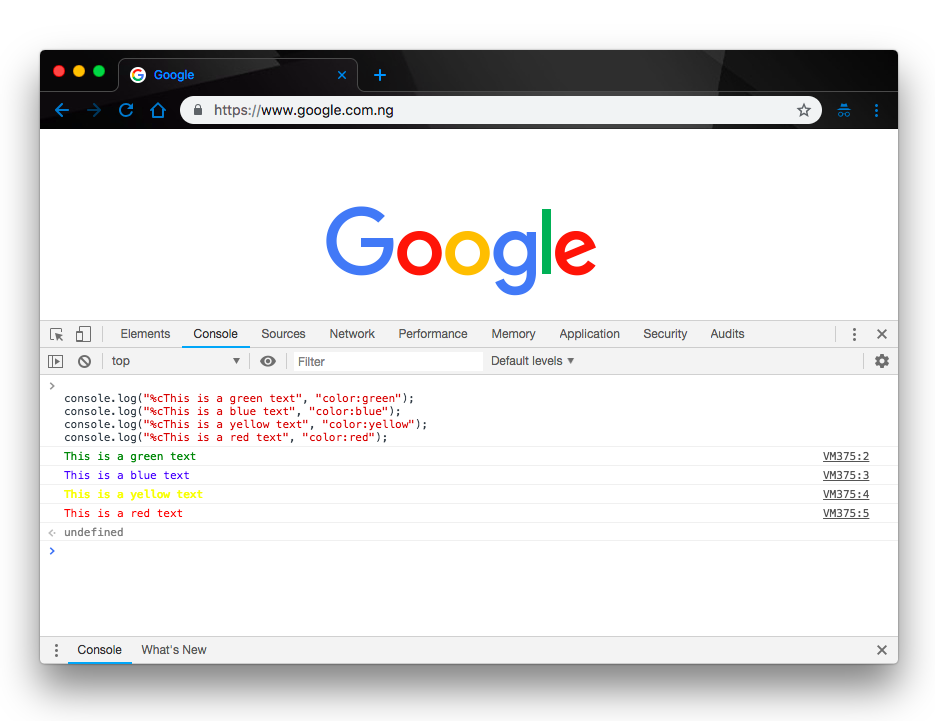
9/9/2020 · Did you know that you can use CSS properties to style your logs? To do this, we use %c to specify that we have styles to add. The styles get passed into the second argument of the log. console.log("%c This is yellow text on a blue background.", "color:yellow; background-color:blue") You can use this to make your logs stand out. Clear Web console A Web console is a tool which is mainly used to log information associated with a web page like: network requests, javascript, security errors, warnings, CSS etc. It enables us to interact with a web page by executing javascript expression in the contents of the page. console.log("%cLog Message", "color: orange"); You might notice that %c will inject the CSS styles specified in the second argument into that location. The string of CSS can get pretty long, so I recommend defining the styles separately in an array and joining each element with a semi-colon.
I am trying to set up a nicer console log output on a javascript script I'm running by using the available styling options. In this case: I would like to have an output as: Title 1 This is some text that follows the first title Title 2 This is some other text that follows But given the examples I' Everyone is passing the color style property in each console.log () statement which confuses the reader by creating complexity in the code and also harm the overall look & feel of the code. Console Object Methods. Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd () is called. Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it.
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Console Log With Css Style Dev Community
Console Log With Css Style Dev Community
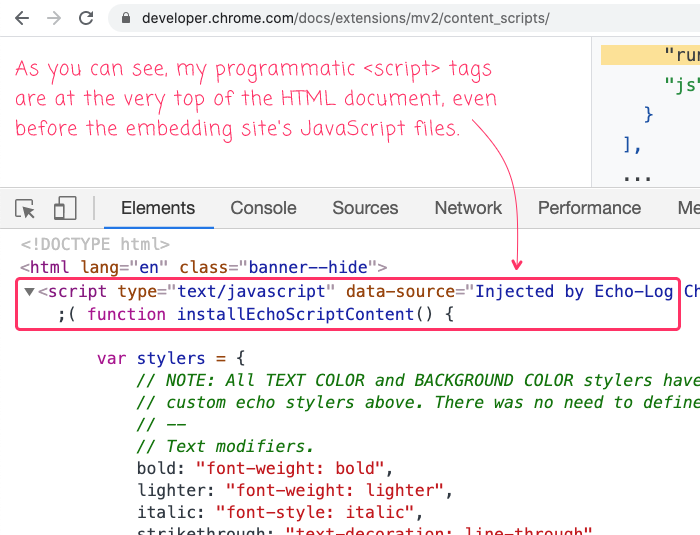
 Attempting To Inject My Echo Log Css Styled Logger As A
Attempting To Inject My Echo Log Css Styled Logger As A

 Styling Console Log Output Formatting With Css
Styling Console Log Output Formatting With Css
Php Debug To Javascript Console Log Github
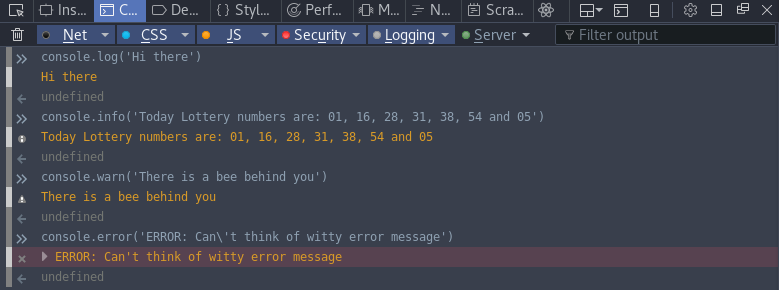
 Colors In Javascript Console Stack Overflow
Colors In Javascript Console Stack Overflow
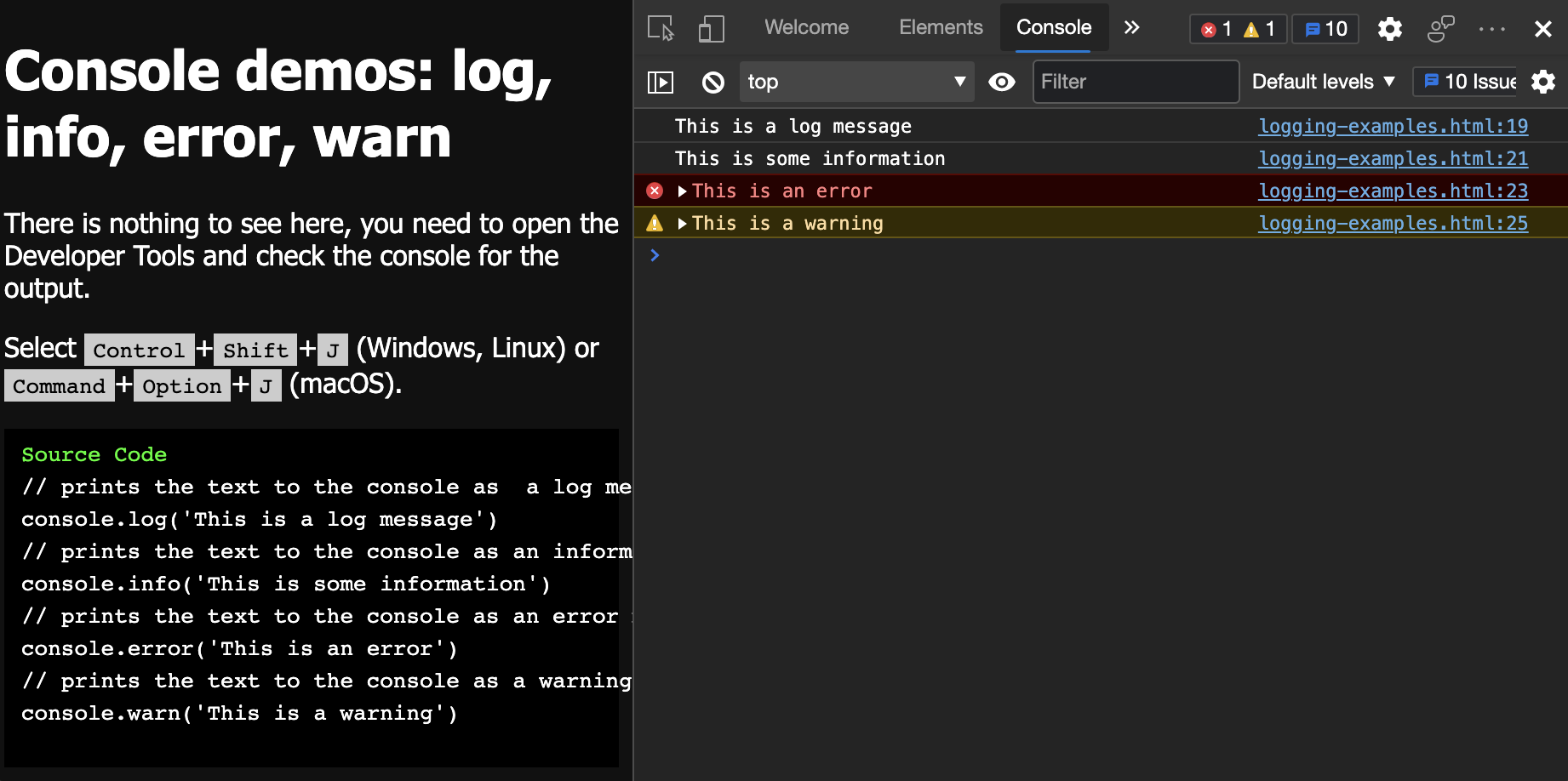
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 How To Get Width Amp Height Of Elements In Javascript
How To Get Width Amp Height Of Elements In Javascript
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 Colors In Javascript Console Stack Overflow
Colors In Javascript Console Stack Overflow
 Apply Custom Colors And Styles To Console Logs Console
Apply Custom Colors And Styles To Console Logs Console
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
 How To View Javascript Console Log Output In Vscode Dev
How To View Javascript Console Log Output In Vscode Dev
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools


0 Response to "21 Javascript Console Log Style"
Post a Comment