21 Break For Loop Javascript
Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials.
 Difference Between Break And Continue In Java
Difference Between Break And Continue In Java
Also, there should not be any other statement in between a label name and associated loop. Try the following two examples for a better understanding of Labels. ... The following example shows how to implement Label with a break statement. ... <html> <body> <script type = "text/javascript"> <!-- ...

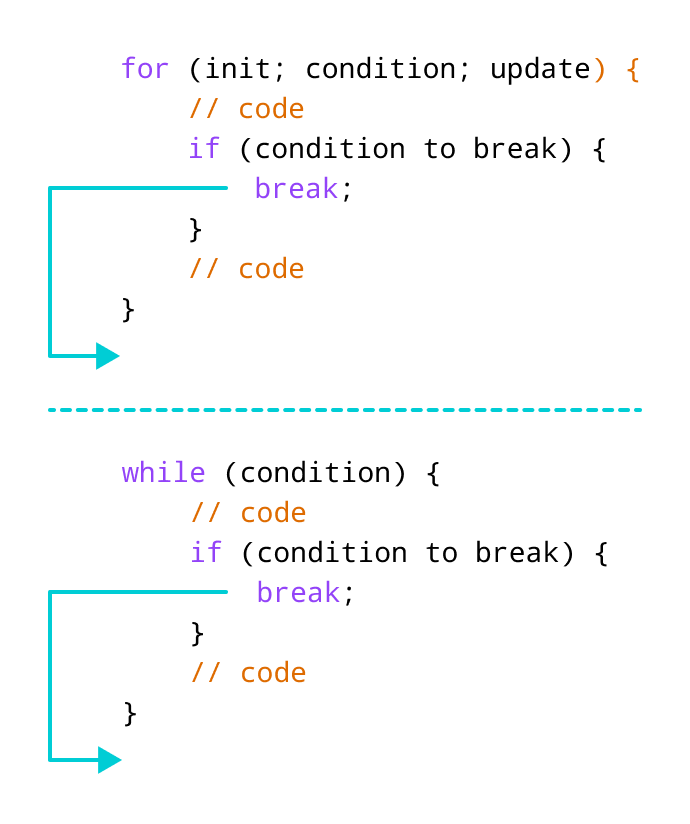
Break for loop javascript. The Break Statement You have already seen the break statement used in an earlier chapter of this tutorial. It was used to "jump out" of a switch() statement. The break statement can also be used to jump out of a loop. The break statement breaks the loop and continues executing the code after the loop (if any): Example for (i = 0; i < 10; i++) { The JavaScript break statement stops a loop from running. The continue statement skips one iteration of a loop. These statements work on both loops and switch statements. Both break and continue statements can be used in other blocks of code by using label reference. Generators should not be re-used, even if the for...of loop is terminated early, for example via the break keyword. Upon exiting a loop, the generator is closed and trying to iterate over it again does not yield any further results.
JavaScript provides you the full control to handle the loops and switch statements. ... It is used to take control of the program out from the loop. You can use the break statements within the loops or in the switch statements. Using a break statement within the loop causes the program to exit from the loop. Syntax You can break nested for loops with the word 'break', it works without any labels. In your case you need to have a condition which is sufficient to break a loop. JavaScript break and continue statements are known as Loop Control Statements as they are used to control the loops. These statements let you control every loop and switch statements in JavaScript code by enabling you to either break out of the loop completely or directly jump to the next iteration skipping the current ongoing loop iteration.
The continue statement breaks one iteration (in the loop), if a specified condition occurs, and continues with the next iteration in the loop. ... The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Apr 06, 2017 - Browse other questions tagged javascript for-loop or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Break statement doesn't work. It returns the answer 50 twice. JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.".
JavaScript Labeled break When using nested loops, you can also terminate the outer loop with a label statement. However labeled break is rarely used in JavaScript because this makes the code harder to read and understand. If you want to learn more about the labeled break statements, visit labeled break. This JavaScript tutorial explains how to use the break statement with syntax and examples. In JavaScript, the break statement is used when you want to exit a switch statement, a labeled statement, or exit from a loop early such as a while loop or for loop. The JavaScript Break Statement is an important keyword used to alter the flow of a program. Loops are used to execute a certain block of statements for n number of times until the test condition is false. There will be some situations where we have to terminate the loop without executing all the statements.
1 week ago - For example, you can use a label to identify a loop, and then use the break or continue statements to indicate whether a program should interrupt the loop or continue its execution. The syntax of the labeled statement looks like the following: ... The value of label may be any JavaScript identifier ... Warning: The break statement must be included if the condition is omitted, otherwise the loop will run forever as an infinite loop and potentially crash the browser. Lastly, the final expression can be removed by putting it at the end of the loop instead. Both semicolons must still be included, or the loop will not function. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below).
In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the beginning of the loop for the next iteration. Which statement would you use? When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below). It is very helpful to get through any loop including JavaScript For Loop, JavaScript While Loop, and JavaScript Do While Loop. If the JavaScript compiler detects the break statement inside themselves when implementing these loops, the loop would stop performing the statements and exit the loop instantly.
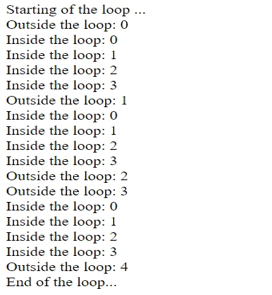
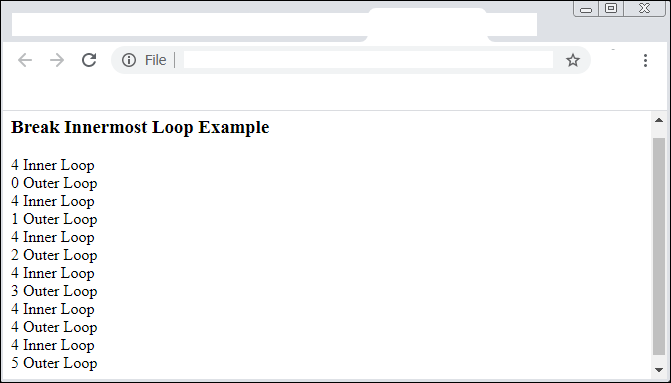
In a JavaScript loop, you want to ignore the rest of the statements for the current iteration and continue with the beginning of the loop for the next iteration. Which statement would you use? How to break nested for loop using JavaScript? Last Updated : 14 May, 2019 The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
Jan 29, 2018 - In this article we’ll examine continue and break in JavaScript. We’ll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Both the continue and break statement affect loops. Here are the definitions: The continue keyword lets us skip one iteration, in the for and for..of and while loops. The loop does end that iteration, and will continue from the next one. A for..in loop can't use break. It's not possible to end it in this way. JavaScript labels: In JavaScript, the label statements are written as the statements with a label name and a colon. Syntax: break statements: It is used to jump out of a loop or a switch without a label reference while with label reference, it used to jump out of any code block.
In JavaScript, the break statement is used to stop/ terminates the loop early. Break in nested loops in JavaScript - In this tutorial, we will learn how to use break statement with nested loops in JavaScript code? Submitted by Abhishek Pathak, on June 03, 2018 . JavaScript is an interpreted scripting language that initially worked inside browsers but later expanded itself to work at the backend and various other purposes. Jul 28, 2021 - In contrast to the break statement, continue does not terminate the execution of the loop entirely: instead, In a while loop, it jumps back to the condition. In a for loop, it jumps to the update expression.
Exit a forEach Loop Early. When searching MDN for the Array#forEach method, you'll find the following paragraph:. There is no way to stop or break a forEach() loop other than by throwing an exception. If you need such behavior, the forEach() method is the wrong tool.. Fair enough. What are alternatives? How to Break Out of a JavaScript forEach () Loop Oct 5, 2020 JavaScript's forEach () function executes a function on every element in an array. However, since forEach () is a function rather than a loop, using the break statement is a syntax error: JavaScript Array For Loop Break Break Statement is used to jump out from the loop. It will not iterate any more. This statement is used basically to stop the iteration it can be helpful when you need to come out from loop on the basis of certain condition.
Jul 20, 2021 - The break statement terminates the current loop, switch, or label statement and transfers program control to the statement following the terminated statement. May 23, 2020 - If you are working with loops in JavaScript, you might find it useful at some point to either break the loop when a certain condition is met or you might want to skip over one or more iterations of the loop. This is what the breakand continuestatements are used for and today we will talk about ... JavaScript break statement. The break statement gives you fine-grained control over the execution of the code in a loop. The break statement terminates the loop immediately and passes control over the next statement after the loop. Here's an example: In this example, the for loop increments the variable i from 1 to 10.
Note: there is no way to break out of a forEach loop, so (if you need to) use either for or for..of. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! Then we just define what we will break with break outer_loop; How to Break out of a for of Loop in JavaScript. When breaking a for of loop, we do the same as a for loop. We just set break; and we are out of the loop.
 Learning While Loop For Loop In Javascript And Break And
Learning While Loop For Loop In Javascript And Break And
 Komorebi Javascript Break And Continue
Komorebi Javascript Break And Continue
 How To Break Loops In Javascript Howtocreateapps
How To Break Loops In Javascript Howtocreateapps
 Rethinking Javascript Replace Break By Going Functional
Rethinking Javascript Replace Break By Going Functional
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
 Javascript Break Statement With Examples
Javascript Break Statement With Examples
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 Java Script Introduction Part 5 Loop Break Switch Statement
Java Script Introduction Part 5 Loop Break Switch Statement
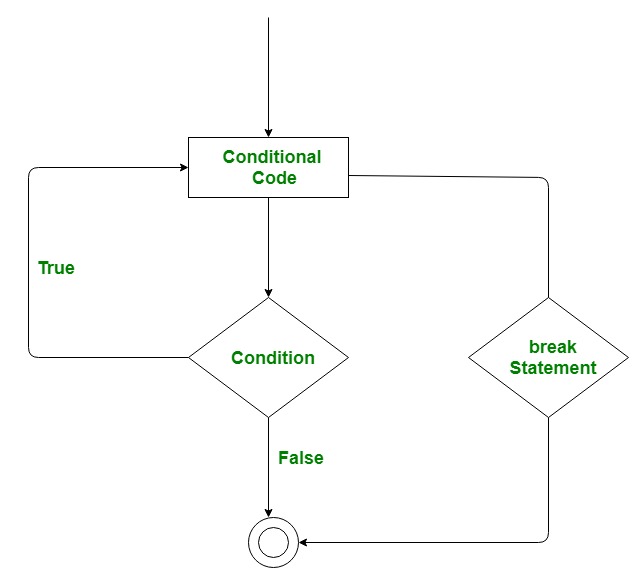
 Break Statement In Java Geeksforgeeks
Break Statement In Java Geeksforgeeks
 Break Continue And Pass In Python Geeksforgeeks
Break Continue And Pass In Python Geeksforgeeks
 Javascript Break And Continue Notesformsc
Javascript Break And Continue Notesformsc
 Chapter 5 Nested Loops Which Loop To Use
Chapter 5 Nested Loops Which Loop To Use
 Javascript Break And Continue Statements For Loops
Javascript Break And Continue Statements For Loops
 How To Exit For Each Loop Help Uipath Community Forum
How To Exit For Each Loop Help Uipath Community Forum
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Loops In Javascript For Loop While Loop Do While Loop
Loops In Javascript For Loop While Loop Do While Loop
 Python While Else Explained Clearly By Examples
Python While Else Explained Clearly By Examples



0 Response to "21 Break For Loop Javascript"
Post a Comment