27 Add Element Javascript Html
JavaScript Create Element Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM.
 How To Use Jquery Append To Add Html Or Other Content With
How To Use Jquery Append To Add Html Or Other Content With
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.

Add element javascript html. Lastly, the HTML body document.body itself is also an element! We also can insert elements into the body. To add an element to the top of the body (top of page) - document.body.insertAdjacentElement ("afterbegin", ELEMENT). To append an element to the bottom of the body (bottom of page) - document.body.appendChild (ELEMENT). 11/3/2020 · Once you are ready, use the appendChild() method to append the HTML element to the DOM: // grab target element reference const target = document. querySelector ('#intro'); // append div to target target. appendChild (div); The above code will insert the new element as the last-child of the target node. To insert the new element inside the <body> tag, use the following example: // insert element to the body document. body. appendChild … 19/7/2019 · 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). 4) Using appendChild () try to append the created element, along with text, to the existing div tag.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Later on add this code in enclosed code format as a strings along with += operator on innerHTML. Here is syntax to use innerHTML as follows: element.innerHTML += "HTML code" or you can also use as: element.innerHTML = element.innerHTML + "HTML Code" 2. Using the insertAdjacentHTML Method. If we want to append our HTML Code to a div then ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 26, 2012 - You need to inject the new HTML into the DOM, though; that's why innerHTML is used in the old school JavaScript example. The innerHTML of the BODY element is prepended with the new HTML. We're not really touching the existing HTML inside the BODY. 7/2/2020 · To append the HTML string into an existing element, we could do the following: document.getElementById('parent').insertAdjacentHTML('beforeend', htmlStr); Using createContextualFragment() Instead of dealing with the <div> 's children, like other answers, if you know you always want to insert after the <a> element, give it an ID, and then you can insert relative to its siblings: <div id="div"> <a id="div_link">Link</a> <span>text</span> </div>. And then insert your new element directly after that element:
1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control. The HTMLSelectElement.add () method adds an element to the collection of option elements for this select element. The insertBefore() Method¶. The Node.insertBefore() method is used to insert a node before a reference node as parent node's child. If the specified node exists in the document, insertBefore() moves it from its current position to the new position, meaning that a node cannot be in two locations of the document at the same time.
First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. To add an event handler to an HTML element, you can use the addEventListener () method of the element object. The addEventListener () method attaches an event handler to the specified HTML element without overwriting the existing event handlers. Let us say you have the following button with an ID #clickMe: <button id="clickMe"> Join Now </button> Code language: HTML, XML (xml) Adding an id to the div. If you want to add an id to a div, you set the id attribute of the element to a value, like this: let div = document.createElement ... Code language: JavaScript (javascript) Adding an element to a div. To add an element to a div, ...
Adding HTML content to a div or another HTML element with javascript is easy. We can set the HTMLElement.innerHTML property of the element with the new HTML content. But during the process, it will erase off all the dynamic attributes added to it. Drawback of Using InnerHTML to Add a New HTML Node. The HTMLElement.innerHTML works by deleting ... tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). How to add properties and methods to an object in JavaScript? How to add an element in the last of a JavaScript array? How to add an event handler to an element in JavaScript HTML DOM? How to add 30 minutes to a JavaScript Date object? How to add 2 hours to a JavaScript Date object? How to add 10 seconds to a JavaScript date object? How to add ...
You can use the .appendChild() method in JavaScript to add or append an element to the body section of the document or the web page. I'll show you how. Feb 20, 2021 - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript.
Displaying the JavaScript object literal array as HTML elements. We need to take care of the following four steps: Create an empty unordered list element with HTML, so we can add our exercise list items inside it. Find and grab hold of all the exercises from the JavaScript object literal array, by using a for loop. In this post, I'm going to walk through the simplest possible example of how Javascript enables the creation and deletion of HTML elements. Using a list, we will access elements based on their tag name, add a new item to the list, and delete an item from the list. This tutorial is designed to be beg Mar 24, 2021 - Adding HTML code using Javascript is actually a simple “get target container and insert HTML” process: By directly changing or appending to the inner HTML. ... By creating and inserting a new element.
push () ¶. The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array. You can also add multiple elements to ... HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') Using Document object, we can add or remove element in the html as we do for xml. Adding a new element to a document is very logical. The first step is to create the node (element) you wish to append, the next is to find where you wish to append it within the document, and the final step is to actually do the appending.
Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body: Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. 1 week ago - However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code (‘afterbegin’, ‘beforebegin’, ‘afterend’, ‘beforeend’) The HTML code you want to insert enclosed in quotes
May 22, 2017 - To know more about elem(), visit element.js (GitHub). I'm adding this answer not for the 8 year old question, but for the future visitors. Hope, it helps. ... Here's simple illustration for converting the html-page (static), to javascript based html-page (dynamic). Code language: HTML, XML (xml) And you want to add styles to this element. By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector(). 2/5/2009 · Inserting HTML elements with JavaScript - Stack Overflow. Instead of tediously search for workarounds for each type of attribute and event when using the following syntax:elem = document.createElement("div");elem.id = 'myID';elem.innerHTML = ' my Text '. Stack Overflow.
How to add HTML element using Javascript - Learn How to add HTML element using Javascript with easy example and code. Dec 28, 2015 - I am trying to insert a chunk of HTML into a div. I want to see if plain JavaScript way is faster than using jQuery. Unfortunately, I forgot how to do it the 'old' way. :P var test2 = function(){ ... Sep 29, 2020 - To load a JavaScript file asynchronously, you set the async attribute of the script element to true:
Use Script Element to add Javascript to HTML page « Previous; Next » The primary method of inserting JavaScript into an HTML page is via the script element. There are six attributes for the script element: async - Optional. Valid only for external script files. script should download immediately and should not prevent other actions on the page. The power of what we seen today ... to either add all the elements on the page while designing or you can create and insert HTML elements at runtime, that is dynamically using the createElement() method. Next : How to load another html page from javascript?...
 How To Add Attributes To Html Element In Typescript
How To Add Attributes To Html Element In Typescript
Javascript Part I Javascript Is The Only Language That Can
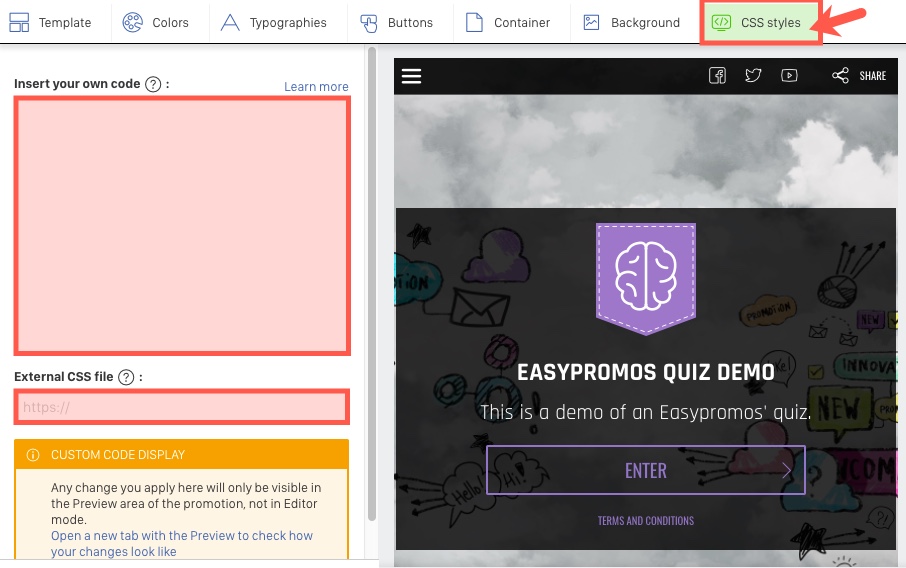
 Introduction To The Promotion Customization With Css Styles
Introduction To The Promotion Customization With Css Styles
 How To Use Html Table Td Element In Javascript In Different
How To Use Html Table Td Element In Javascript In Different
 How To Remove And Add Elements To A Javascript Array
How To Remove And Add Elements To A Javascript Array
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
 How To Createelement In Javascript
How To Createelement In Javascript
 Jquery How To Creating And Inserting New Element Part 2
Jquery How To Creating And Inserting New Element Part 2
 Append Add And Remove Html Elements Jquery
Append Add And Remove Html Elements Jquery
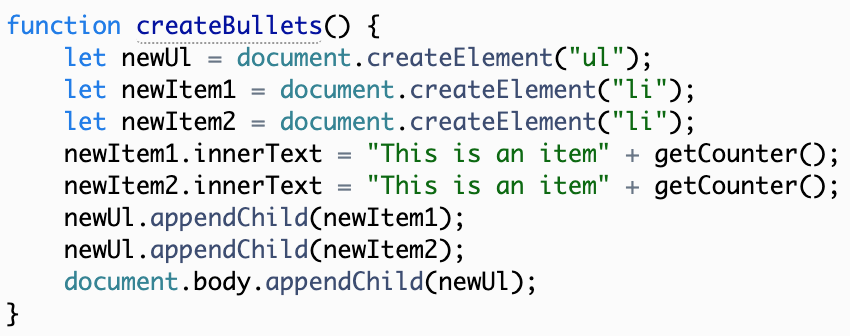
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Gtmtips Add Html Elements To The Page Programmatically
Gtmtips Add Html Elements To The Page Programmatically
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
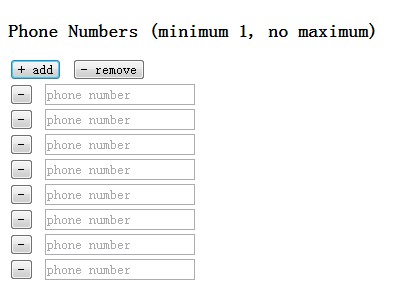
 Dynamically Add Remove Html Elements With Jquery Duplicate
Dynamically Add Remove Html Elements With Jquery Duplicate
 How To Add An Anchor Tag In Between An Lt H1 Gt Stack Overflow
How To Add An Anchor Tag In Between An Lt H1 Gt Stack Overflow
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Dynamically Add Html Elements With Jquery Stack
How To Dynamically Add Html Elements With Jquery Stack
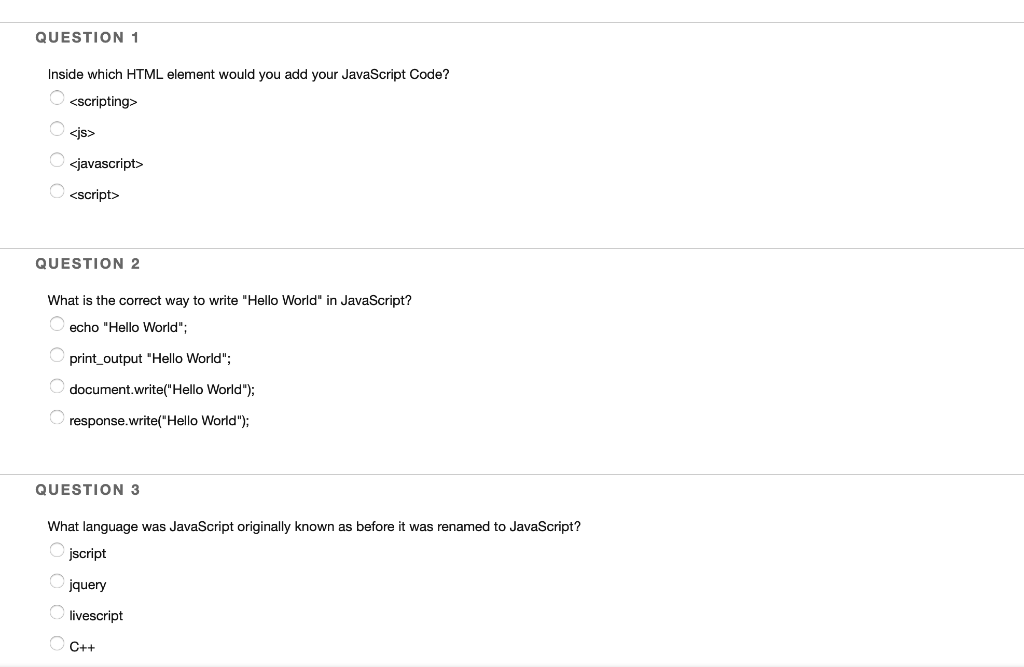
 Question 1 Inside Which Html Element Would You Add Chegg Com
Question 1 Inside Which Html Element Would You Add Chegg Com
 Javascript Insert Html In Div Code Example
Javascript Insert Html In Div Code Example

 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Createelement In Javascript
How To Createelement In Javascript

0 Response to "27 Add Element Javascript Html"
Post a Comment