21 Count And Say Javascript
May 16, 2009 - For some reason, I absolutely hate the '.length' way of retrieving the length of an array. For this reason, I've implement the 'count()' method into javascript. Nov 20, 2011 - If I have an array [1, 2, 3, 5, 2, 8, 9, 2], I would like to check how many 2s there are in the array. What is the most elegant way to do it in JavaScript without looping with for loop?
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
The Look and say sequence is a recursively defined sequence of numbers studied most notably by John Conway. The look-and-say sequence is also known as the Morris Number Sequence, after cryptographer Robert Morris, and the puzzle What is the next number in the sequence 1, 11, 21, 1211, 111221? is sometimes referred to as the Cuckoo's Egg, from a description of Morris in Clifford Stoll's book ...

Count and say javascript. The count-and-say sequence is the sequence of integers beginning as follows: 1, 11, 21, 1211, 111221, ... 1 is read off as "one 1" or 11. 11 is read off as "two 1s" or 21. 21 is read off as "one 2, then one 1" or 1211. Given an integer n, generate the nth sequence. Javascript Web Development Front End Technology Object Oriented Programming We are required to write a JavaScript function that takes in two strings and returns the count of the number of times the first string appears in the second string Let's say our string is − const main = 'This is the is main is string'; Jul 02, 2017 - Storing the values as object keys to count them means you're casting those values to strings and then counting that value. [5, "5"] will simply say you've got "5" two times. Or counting instances some different objects is just gonna tell you there's a lot of [object Object]. Etc. etc.
Let's say the following is our table −. To get row count of an HTML table, use .rows.length. Basically, this design will count the number of characters, each character you write in this box will count with space. I used a small amount of HTML and CSS code to create the box and design the background. Here all the work is handled by JavaScript, that is, everything shown in the box that counts these words is handled by JavaScript. The second bit of good news is that unlike some other programming languages, JavaScript only has one data type for numbers, both integers and decimals — you guessed it, Number. This means that whatever type of numbers you are dealing with in JavaScript, you handle them in exactly the same way.
Another Approach(Using STL): There is one more idea where we can use unordered_map from c++ stl to track count of digits. Basic idea is to use a generator function which will generate string from the previous string . In the count and say function we will iterate over integers from 1 to n-1 and keep updating our result . console.count([obj]) places a counter on the object's value provided as argument. Each time this method is invoked, the counter is increased (with the exception of the empty string ''). A label together with a number is displayed in the debugging console according to the following format: · ... We start by initializing four variables, "i" (our first incrementing variable), "j" (our second incrementing variable), "len" (the length of the input array), and "count" (our empty array that we...
For a give sequence of numbers(say [1,1,2]), you need to find the frequency distribution - something like - [1,2,2,1] which is the main logic. Keep generating new distribution lists until a given number(say n). So split them into 2 different functions and test them independently. For task 1, code would look something like this - 22/11/2020 · Count And Say is an example of string problems. In this post we will see how we can solve it in Javascript. Problem Description. The count-and-say sequence is the sequence of integers with the first five terms as following: 1 11 21 1211 111221 1 is read off as "one 1" or 11. 11 is read off as "two 1s" or 21. 21 is read off as "one 2, then one 1" or 1211. The JavaScript. Inside our JavaScript, we only need to target a single DOM. If you go back to the HTML and check the counter H3, you'll see that we have a class inside the H3 tag. It is the count tag and is available on every counter header. So, in JavaScript, to target this DOM we can use the querySelectorAll property.
A) Count Up Timer: As you can see we've used "setInterval" method which is gonna execute that same inner code every 999ms (1s-1ms). increment the "sec" variable every 999ms. if sec was different than 59s then take the sec value and put it the span with the id "sec". else (which is if sec==59s) then sec=0 and min++, then take the "min" variable ... JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. // The count-and-say sequence is the sequence of integers with the first five terms as following: // // 1. 1 // 2. 11 // 3. 21 // 4. 1211 // 5. 111221 // // 1 is read off as "one 1" or 11. // 11 is read off as "two 1s" or 21. // 21 is read off as "one 2, then one 1" or 1211. // Given an integer n, generate the nth term of the count-and-say …
How to Count Words Using JavaScript Or Jquery? First you create a page named word-count.html and in this page create an input type textarea using html code and also add an input type button.Then after that ... Then add the code for counting the sentence in the same page inside the script as shown below. Final Step :-. ... How counting sort algorithm works? 1. Find out the maximum element from the array and store it in a variable say k. 2. Create a temporary array of the length of the maximum + 1 element and fill 0 at each index. 3. Store the frequency of each element in the array at that element's index in the temporary array. Counting the amount of clicks on an element is one of the easiest things you can do with JavaScript. All you need to do is to declare a variable to store your clicks and then use the addEventListener method on your target element. Let's say you want to track the number of clicks on a button element, e.g. a home button. The HTML markup
Count words in a string on Javascript, Typescript, and Php. Sometimes we may want to count how many words do exist on a specific text. Let's say we have a raw string that contains some arbitrary text, and we want to know how many words it contains. Using the TurboCommons library this process is as simple as calling a method and getting its result. Apr 11, 2018 - A web developer discusses how to use for loops and a particular method in JavaScript in order to programmatically count the number of properties in an object. May 13, 2020 - Say hello to your friends: map and filter and reduce and forEach and every etc. (I only occasionally write for-loops in javascript, because of block-level scoping is missing, so you have to use a function as the body of the loop anyway if you need to capture or clone your iteration index or value.
Powerful and simple online compiler, IDE, interpreter, and REPL. Code, compile, and run code in 30+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeScript, Scheme, APL, Lua, Python 2.7, Ruby, Roy, PHP, Python, ... let count = 1 function counter () { console.log (count) } counter () // print 1 count = 2 counter () // print 2 This allows us to modify the value of the count variable from anywhere in the module. Then when the counter function is called, it will know how to use the current value. Why do we use functions? Jun 05, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
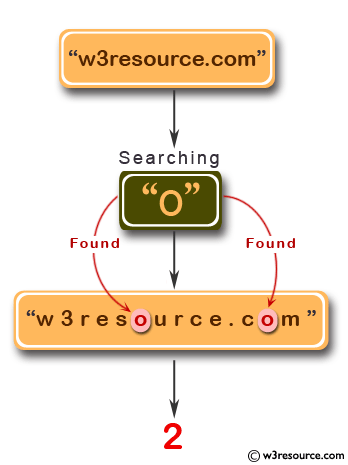
JavaScript Function: Exercise-22 with Solution. Write a JavaScript function that accepts two arguments, a string and a letter and the function will count the number of occurrences of the specified letter within the string. Sample arguments: 'w3resource ', 'o'. Expected output: 2. Pictorial Presentation: A jQuery plugin that will count up (or down) to a target number at a specified speed. - GitHub - mhuggins/jquery-countTo: A jQuery plugin that will count up (or down) to a target number at a specif... Jun 14, 2015 - The count-and-say sequence is the sequence of integers beginning as follows: 1, 11, 21, 1211, 111221, ...
Click Count with JavaScript CLICK Button was clicked - 0 - times. ... Here we used getElementById() to get certain elements and set an onClick() attribute and incremented the count number. This the most easiest way to get this task done. However, there are so many other ways too. Easy JavaScript Solution : ) Runtime - O(n) - 74ms. 0. RanushKrishna 2. Last Edit: August 9, 2021 6:18 AM. 45 VIEWS // Runtime: 74 ms, faster than 80.44 % of JavaScript online submissions for Count and Say. // Memory Usage: 40.9 MB, less than 71.82% of JavaScript online submissions for Count and Say.. function countAndSay (n) ... Apr 28, 2021 - Knowing how to quickly iterate through an array and count objects is deceptively simple. The length() method will tell you the total number of values in the array, but what if you only want to count those values based on certain conditions? For example, imagine you have an array like
The count-and-say sequence is the sequence of integers with the first five terms as following: 1. 1 2. 11 3. 21 4. 1211 5. 111221. 1 is read off as "one 1" or 11. 11 is read off as "two 1s" or 21. 21 is read off as "one 2, then one 1" or 1211. Given an integer n, generate the nth term of the count-and-say sequence. When I say "gist," I mean that's all there is to it. Doesn't look like much, but it did take me an hour or two to write. You can use my web-session-counter module, and it will take you 5 ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to count the digits of an integer.
Jul 21, 2020 - Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? ... I suspect that employee is constantly lying to me. How to approach this in the 1:1 with him? ... To subscribe to this RSS feed, copy and paste ... Definition and Usage. The Number () function converts the object argument to a number that represents the object's value. If the value cannot be converted to a legal number, NaN is returned. Note: If the parameter is a Date object, the Number () function returns the number of milliseconds since midnight January 1, 1970 UTC. Here I want to give you a brief example on how to implement countBy in vanilla JavaScript without Lodash by just using JavaScript's reduce method. Let's say we have the following array of objects and we want to count them by property (here color) to get the following output:
A simple count-up animation with JavaScript. Say you want to display a numeric value on a webpage with a count-up animation, like this: There are a few popular libraries that will do this for you, often with lots of configurable bells and whistles. I'm always reluctant to add a dependency to my application that I could write myself in under ... The count-and-say sequence is a sequence of digit strings defined by the recursive formula: countAndSay (1) = "1" countAndSay (n) is the way you would "say" the digit string from countAndSay (n-1), which is then converted into a different digit string. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Sayham Chowdhury Hatfield, PA Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS ...
 7 Simple But Tricky Javascript Interview Questions
7 Simple But Tricky Javascript Interview Questions
Github Lydiahallie Javascript Questions A Long List Of
 How To Count Unique Items In Javascript Arrays Thisdavej
How To Count Unique Items In Javascript Arrays Thisdavej
 Javascript Function Letter Count Within A String W3resource
Javascript Function Letter Count Within A String W3resource
 Boss Level Javascript Lesson In Codecombat Com Download
Boss Level Javascript Lesson In Codecombat Com Download
 My Favorite Css Hack There Is One Css Snippet That I Have
My Favorite Css Hack There Is One Css Snippet That I Have
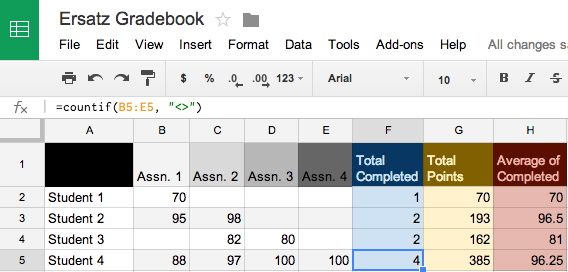
 How To Get An Item Count In Google Sheets Campus Technology
How To Get An Item Count In Google Sheets Campus Technology
Javascript Fundamental Es6 Syntax Count The Occurrences Of
 Count How Many Days Javascript Code Example
Count How Many Days Javascript Code Example
 Japanese Numbers Counting In Japanese From 1 100 Fluent
Japanese Numbers Counting In Japanese From 1 100 Fluent
 How To Count In Korean And Everything About Korean Numbers
How To Count In Korean And Everything About Korean Numbers
 What Is Recursion A Recursive Function Explained With
What Is Recursion A Recursive Function Explained With
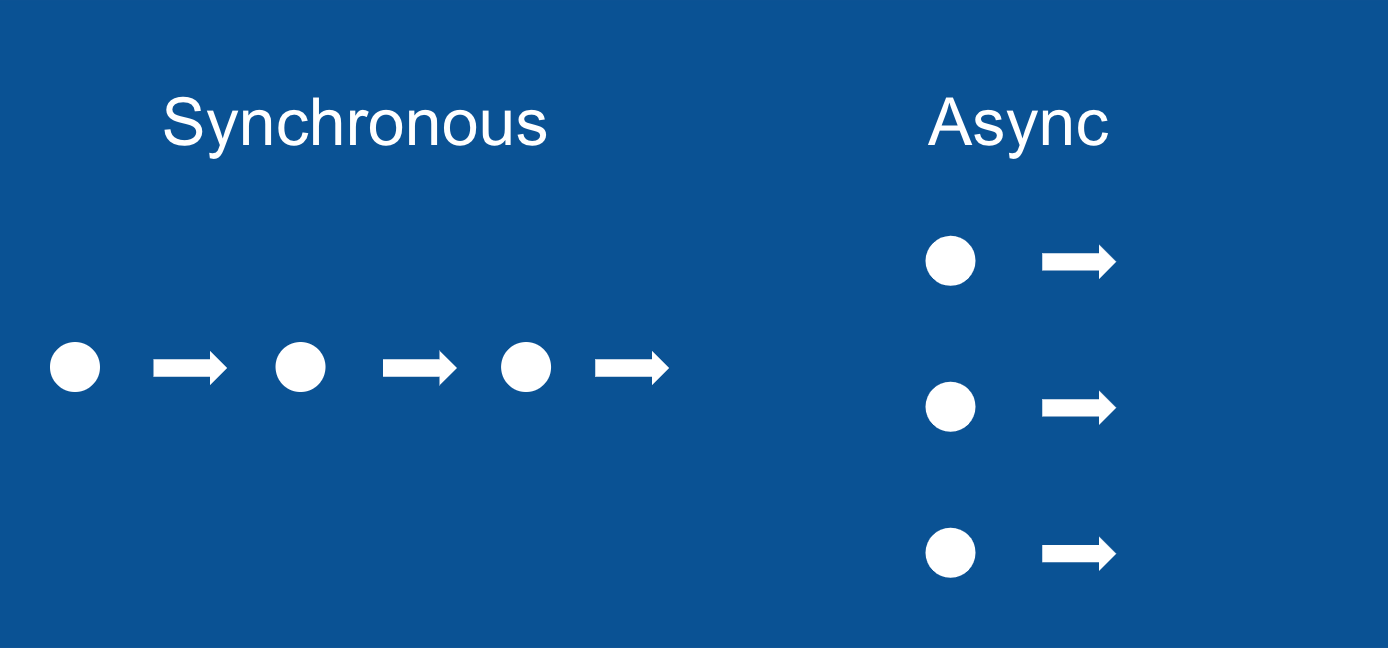
 Concurrent Requests In Node Js Javascript Using Async Await
Concurrent Requests In Node Js Javascript Using Async Await
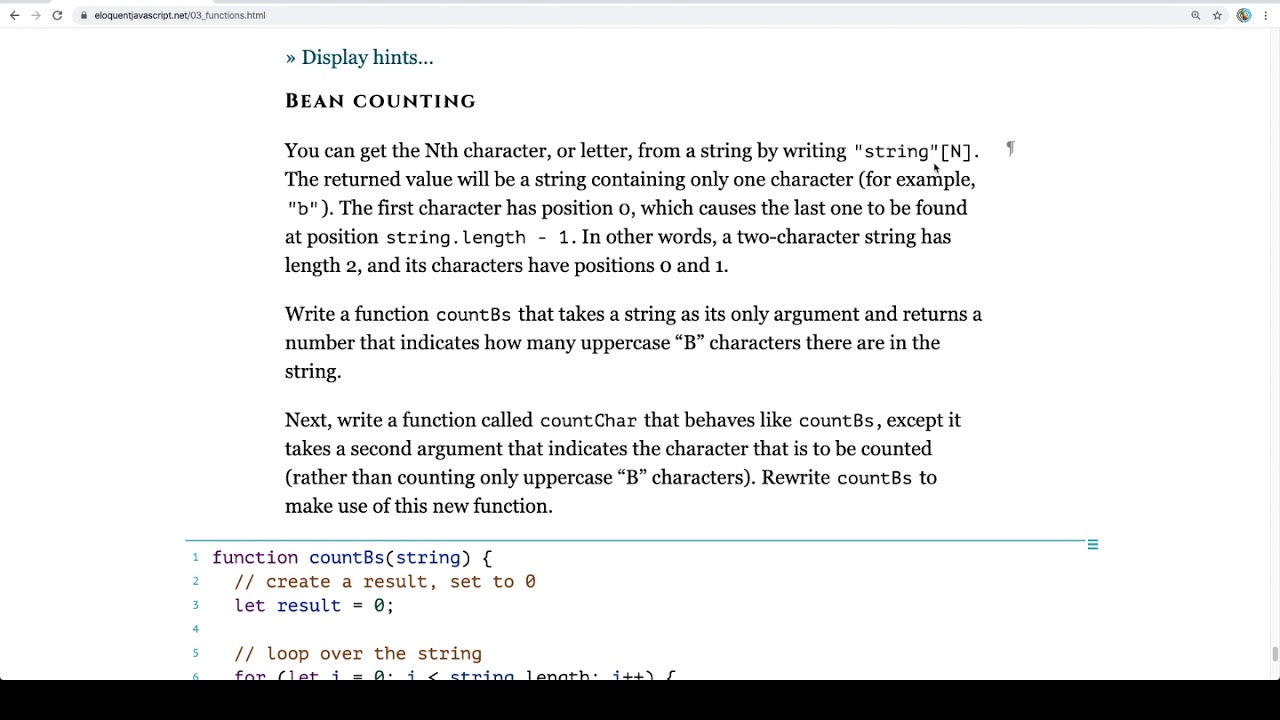
 Eloquent Javascript Read Along Functions Exercises Bean Counting
Eloquent Javascript Read Along Functions Exercises Bean Counting
 How To Make A Click Counter In Html Javascript 2ez
How To Make A Click Counter In Html Javascript 2ez
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
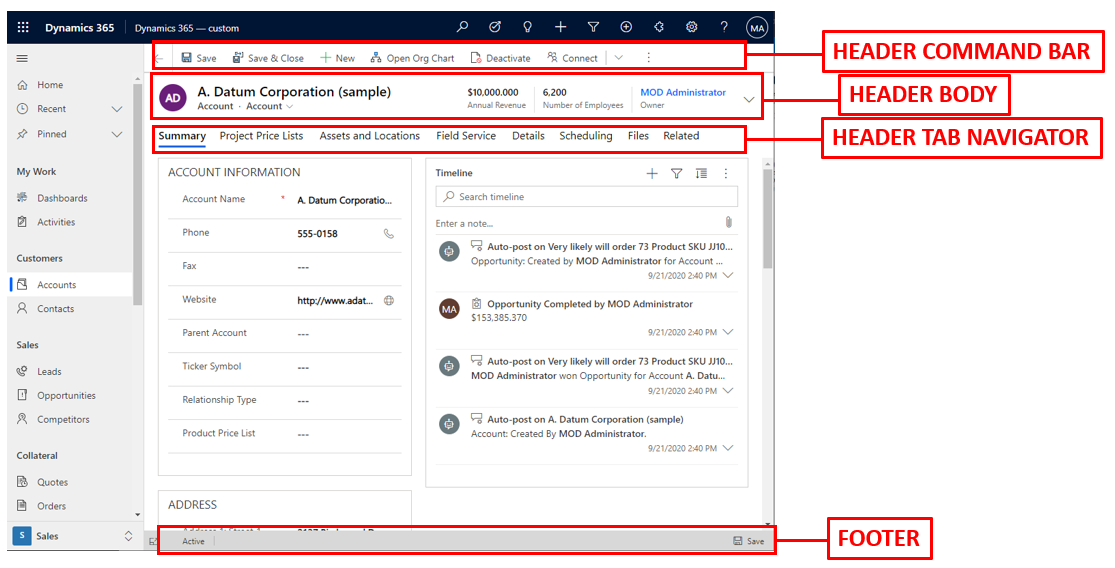
 Hiding Form Header And Footer Through Javascript In Dynamics
Hiding Form Header And Footer Through Javascript In Dynamics
 How To Count In Korean And Everything About Korean Numbers
How To Count In Korean And Everything About Korean Numbers
0 Response to "21 Count And Say Javascript"
Post a Comment