33 How To Make A Counter In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Large Collection of JavaScript source code. Choose from thousands of free scripts. JavaScript tutorials with example code. Excellent reference material for JavaScript. If you need help with JavaScript. JavaScript Made Easy is the place to find it.
 Increment Counter Task With Dom And Jquery
Increment Counter Task With Dom And Jquery
March 11, 2015 Webtechball education, JavaScript counting words, How to count WORDS in JavaScript, How to make word counter in JavaScript, javascript, javascript examples, wetechball, word counter

How to make a counter in javascript. 3/9/2019 · You can achieve the same result by using counter = counter + 1 For our minus eventlistener we can use counter-- which is the same as counter++ but with subtracting instead of adding. Updaing our display You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
First, declare a variable counter and initialize it to 1. Second, display the value of counter in the Console window if counter is less than 5. Third, increase the value of counter by one in each iteration of the loop. Since the for loop uses the var keyword to declare counter, the scope of counter is global. It sets the counter to zero (0), and returns a function expression. This way add becomes a function. The "wonderful" part is that it can access the counter in the parent scope. This is called a JavaScript closure. JavaScript Function: Exercise-22 with Solution. Write a JavaScript function that accepts two arguments, a string and a letter and the function will count the number of occurrences of the specified letter within the string. Sample arguments: 'w3resource ', 'o'. Expected output: 2. Pictorial Presentation:
I'm just trying to make it so that my button increments the javascript variable, and the function then displays the new value. <html> <head> <title>Space Clicker</title> </head> <body> <script type="text/javascript"> int clicks = 0; function click () { clicks += 1; document.getElementById ("clicks").innerHTML = clicks; }; </script> ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 27, 2018 - To create counters, use the counterReset property in JavaScript. You can try to run the following code to create or reset one or more counters with JavaScript ...
Apr 20, 2017 - A basic understanding of JavaScript is needed to follow this tutorial. Dashboards are a common feature of modern day applications. Users like to see an overview of their performance, on a single page, and a really great way to improve that experience is to make the information shown to them be dynamic, or realtime! Counters ... JavaScript code snippets to make a live word counter that will show the number of words inside an HTML textarea. This is a simple and easy tutorial. Counter Project in JavaScript. By Mohit Goswami. In this tutorial, we are going to do a JavaScript counter project in which we will show a value on the custom HTML page and this value will increase by 1 when we click on the + button and decrease by 1 when we click on the - button.
Mar 26, 2012 - I’m making my first website and have come to a block in the road so to speak. I have a few pages of html and css and now I need this counter that will loop between 1 and x, I will have to input x via the keyboard (user side). I would rather not use a prompt window but rather an input type ... 27/3/2021 · let count=0; //set initialize count. Next, we have to select “value” and buttons. To select “value” in Javascript code we have to use querySelector and assign it to a variable. As “value ... Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timerStart by declaring an empty function called startCountdown that takes seconds as an argument: function startCountdown(seconds) { };We want to keep track of the seconds that
How to Make a Word Counter with JavaScript You will see that there are many websites on the internet that are much more popular for counting words or characters. I will try to explain in this tutorial a basic structure of how these designs work. How To Make Counters On Website Using HTML CSS JavaScript | Create Counter Up ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Co... Learn how to count the number of properties in a JavaScript object, with two different methods. To count the number of JavaScript object properties, you can either use: a for loop; or the Object.keys() method. Let's explore them both! Count object properties with a for loop. Here's a JavaScript object called dog:
1 month ago - A tutorial to make or create counter with javascript Jun 02, 2020 - Browse other questions tagged javascript or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... To subscribe to this RSS feed, copy and paste this URL into your RSS reader. The main programming to implement, the behavior using JavaScript. onclick="…. ( )" : To trigger the function. Creating a class with the name Counter. Using a constructor to initialize the class. Creating the method/function with the name shoot ( ) for animation. Calling the method shoot from the class Counter.
Let us look at the code to create a simple click counter in Javascript. Click Counter on a Button Using JavaScript <h3><center>Javascript Click Counter</center></h3> <div> <center><h3 id="counter-label">0</h3></center> </div> <center> <div> <button onclick="incrementClick()">Click Me</button> <button onclick="resetCounter()">Reset</button> </div> </center> In the JavaScript code we added a function called reset_counter that, if called, will use the removeItem method of localStorage to remove a key/value pair from the local storage. In the last line we use document.getElementById ('reset') again to identify the HTML button, and then we attach an event listener using the addEventListener method. The count of an array can be found using the length property, officially known as the JavaScript Array Length property. The length property can do multiple jobs, including returning or setting the number of elements. JavaScript Array Count. To count elements of an array in JavaScript, use the length property.
Mar 05, 2021 - Home » Software Development » ... » JavaScript Counter ... Counter is one of the important components for using dashboards in the application while we used in the web application it will be creating with some script codings and also it makes a simple vote counter for to count the ... Sep 14, 2017 - The idea was to create something like the counter on this page using javascript, HTML and a little CSS; using a different layout. I guess it looks nice, right?. I figured someone might find this useful so I decided to share the snippet here. The final output is as shown in the image above and ... Aug 30, 2014 - Sorry for this noob question. I’m still learning javascript. What I want is to create a counter inside an input box. This counter will count from 1 to 10 and display the result in input box. The count will start when I press the button. Using WHILE loop. Hope someone will show me this simple ...
mkdir js-word-counter After that, let's make our application interface with HTML and CSS. Under the js-word-counter (or whatever the name you have given 😆) create an HTML file called index.html and a CSS file called style.css. Your folder structure should look like this: Use JavaScript to code interactions and make your page dynamic. For example, you can build a counter that go up every time you click a button. Upload a screenshot of the page you make. 6 days ago - Inside our JavaScript, we only need to target a single DOM. If you go back to the HTML and check the counter H3, you’ll see that we have a class inside the H3 tag. It is the count tag and is available on every counter header. So, in JavaScript, to target this DOM we can use the querySelectorAll ...
Mar 26, 2021 - While visiting different shopping websites like Flipkart and Amazon you have seen a counter on each product, that counter is used to specify the quantity of that product. Hence, counter is very useful part for many websites. In this article, we will design a counter using HTML, CSS, and JavaScript. With the parameters NOT NULL and UNIQUE, you can also make sure that no double entries will be displayed. You can use either VARCHAR or TEXT as the data type for this field. access_counter: The actual visitor counter for the HTML pages hides behind the INTEGER field 'access_counter'. Each time the 'access_page' is accessed, the value is ... Click the button to see the counter increase. Close the browser tab (or window), and try again, and the counter will continue to count (is not reset). ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
A simple count-up animation with JavaScript. Say you want to display a numeric value on a webpage with a count-up animation, like this: There are a few popular libraries that will do this for you, often with lots of configurable bells and whistles. I'm always reluctant to add a dependency to my application that I could write myself in under ... The function countWord () is defined which takes the text present in the textarea and counts the number of spaces present in it. The input text in the textarea is selected by using the getElementById () method. Jan 16, 2021 - This article gives the reader a guide on how to create an animated counter in a web application using JavaScript. We will do this with a few JavaScript helper methods and by setting the duration for the animation.
How to make a click counter in HTML/JAVASCRIPT. Sup guys and girls. Thank you so much for 21 subscribers it means a lot. But today I'll be doing a tutorial s... var count = document.getElementById('count'); var input = document.getElementById('input'); The counter will update as the user enters texts so we grab a reference to the id of both the textarea and the count to be updated. So far so good. What we need to do now is listen to changes to our text input and count the words. Hey folks new to the site and to javaScript I am trying to add a counter for how many times the background color changes before the user clicks the button and the output how many time the color cha...
25/2/2014 · <script type="text/javascript"> var count = 0; var interval; function getRandom(num){ return Math.floor(Math.random()*num); } function changeColor(){ count ++; var num1 = getRandom(255); var num2 = getRandom(255); var num3 = getRandom(255); var col = "rgb("+num1+","+num2+","+num3+")"; var div = document.getElementById( 'myDiv' ); div.style.background = col; } function stop() { clearInterval(interval); alert('The background color has changed ' + count … While visiting different shopping websites like Flipkart and Amazon you have seen a counter on each product, that counter is used to specify the quantity of that product. Hence, counter is very useful part for many websites. In this article, we will design a counter using HTML, CSS, and JavaScript. Sep 12, 2019 - So today, we’ll learn to create’em with HTML5 and JavaScript. First, we need an HTML and JS files, obviously. In HTML, import the CDN bootstrap to work easier. Once done, build the next structure: If…
 Javascript Database Fields Fall Back To Previous Value
Javascript Database Fields Fall Back To Previous Value
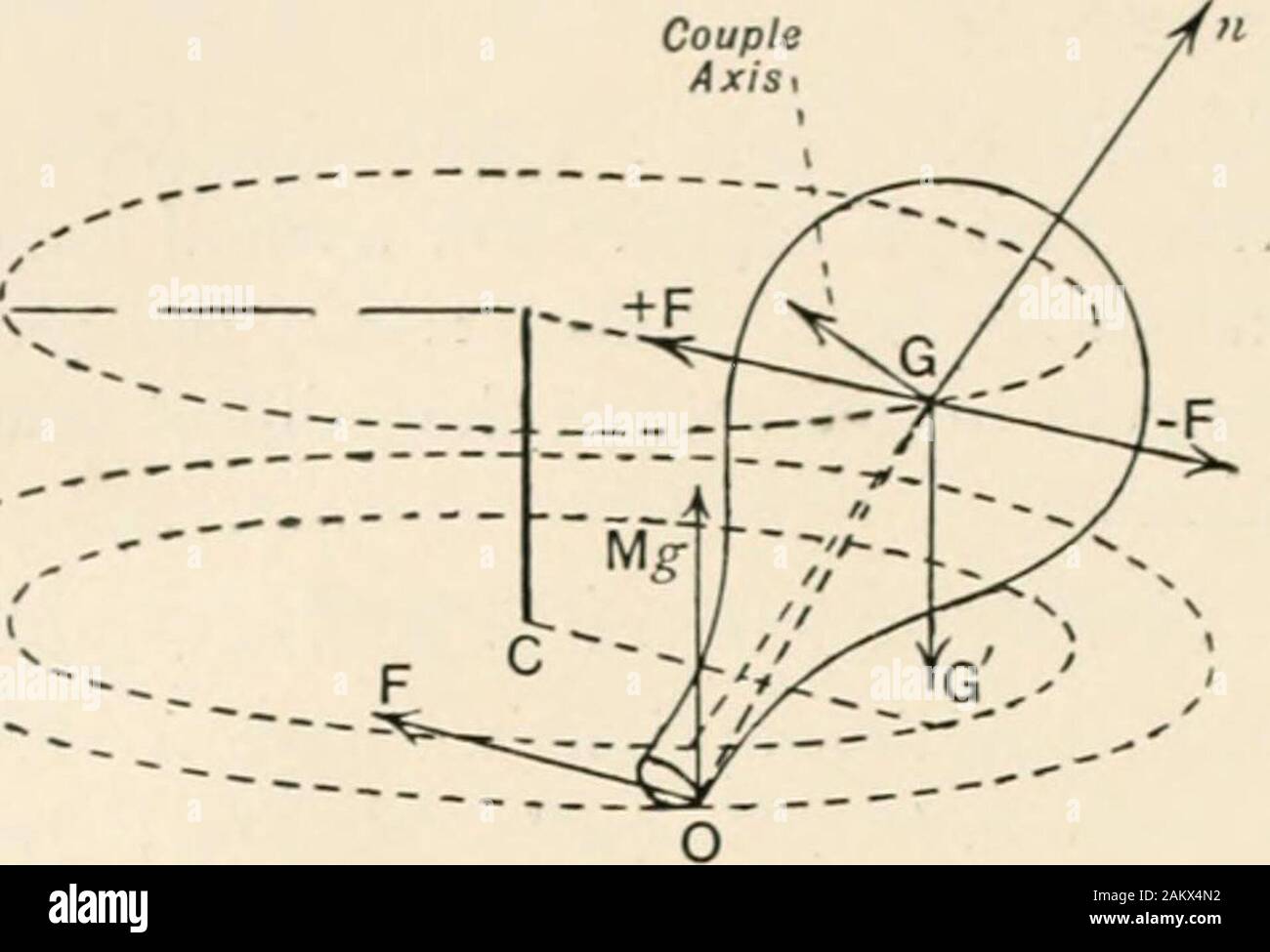
 A Treatise On Gyrostatics And Rotational Motion Initially
A Treatise On Gyrostatics And Rotational Motion Initially

 Get Loop Counter Index Using For Of Syntax In Javascript
Get Loop Counter Index Using For Of Syntax In Javascript
 Jquery Animated Number Counter From Zero To Value
Jquery Animated Number Counter From Zero To Value
 Onclick Increment Number Globally Javascript The
Onclick Increment Number Globally Javascript The
Css Tricks A Click Counter Without Javascript
 China High Quality Surge Counter For Surge Arrester China
China High Quality Surge Counter For Surge Arrester China
 Counter Project Using Javascript
Counter Project Using Javascript
 How To Build An Animated Counter With Javascript Studytonight
How To Build An Animated Counter With Javascript Studytonight
 Javascript Counter How Is Counter Done In Javascript
Javascript Counter How Is Counter Done In Javascript
 How To Make A Vowel Counter In Javascript Basic Advanced
How To Make A Vowel Counter In Javascript Basic Advanced
 Responsive Counter Up Animation On Scroll Using Html Css
Responsive Counter Up Animation On Scroll Using Html Css
 Hello This Is Great Your Word Counter But The Only Problem Is
Hello This Is Great Your Word Counter But The Only Problem Is
 How To Create Hand Counters In Javascript By Tazzmaniac
How To Create Hand Counters In Javascript By Tazzmaniac
Github Ahmad Ali14 Siteviews Counter Visits Counter To A
 Ways To Make An Html Javascript Counter By Daniel Qian
Ways To Make An Html Javascript Counter By Daniel Qian
 How To Create Letter Counter With Javascript Css And Html
How To Create Letter Counter With Javascript Css And Html
Enabling Frame Rate Counters For Html Applications In Windows
 How To Make Letter Counter Javascript Input Event Javascript Count Letter Javascript Projects
How To Make Letter Counter Javascript Input Event Javascript Count Letter Javascript Projects
 How To Make A Click Counter In Html Javascript 2ez
How To Make A Click Counter In Html Javascript 2ez
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 Let S Count To 9 Using Javascript And Css Uicard Io
Let S Count To 9 Using Javascript And Css Uicard Io
 Javascript Increment Counter Code Example
Javascript Increment Counter Code Example
 Retro Animation Number Counter In Vanilla Javascript
Retro Animation Number Counter In Vanilla Javascript
How To Set Up Statcounter On An Art Blog Emptyeasel Com
 Getting Started With Css Counters Html Goodies
Getting Started With Css Counters Html Goodies
 How To Create A Countdown Timer With React Hooks Digitalocean
How To Create A Countdown Timer With React Hooks Digitalocean
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io


0 Response to "33 How To Make A Counter In Javascript"
Post a Comment