33 How To Add Image In Canvas In Javascript
Feb 12, 2014 - This post details how you can convert an image to canvas and convert a canvas back to an image. Apr 28, 2017 - I'm trying to add an image to an Canvas element. Canvas markup: " data-design="
 How To Draw Charts Using Javascript And Html5 Canvas
How To Draw Charts Using Javascript And Html5 Canvas
Also create a canvas to display the image. <div> <input type="file" id="fileinput" accept = "image/*"> </div> <canvas id= "canvas"></canvas> type = file ; to say that the input-box accepts files as...

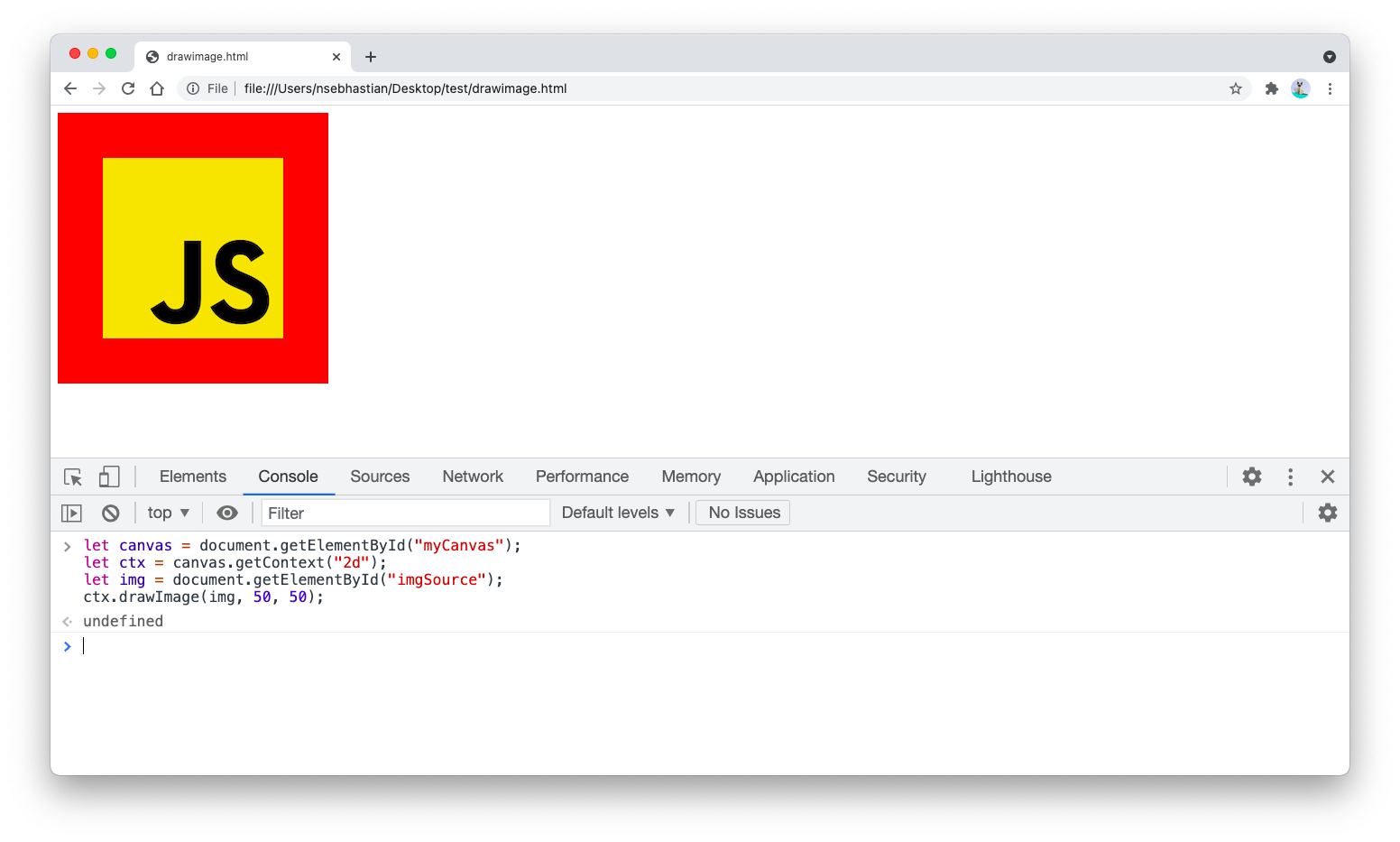
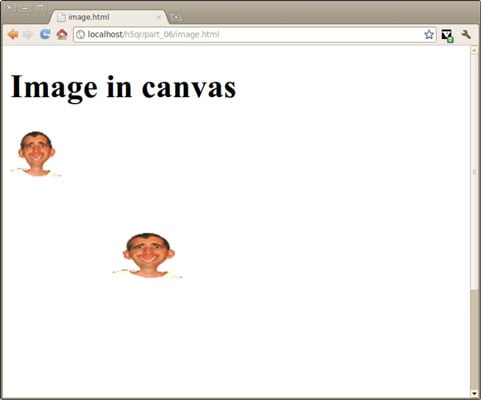
How to add image in canvas in javascript. And then we set the baseImage.onload property to a function that calls context.drawImage with baseImage and the x and y coordinates of the top left corner.. Conclusion. We can add an image to the canvas with the drawImage method. Canvas is an element for drawing graphic on webpage with JavaScript which responsible for majority of stunning effect on today's website. In this tutorial, we'll show you how to load an existing image to canvas with JavaScript, which could be further used for image processing or pixel manipulation down the road. All Languages >> Javascript >> how to add image in canvas javascript "how to add image in canvas javascript" Code Answer. js image on canvas . javascript by just-saved-you-a-stackoverflow-visit on Oct 05 2020 Donate Comment . 3 Source: stackoverflow . Add a Grepper Answer ...
Retrieving and downloading image data from a canvas using Javascript. There are 2 steps involved in allowing users to download an HTML canvas as an image. First, you must retrieve the image data from the canvas element itself, this can be accomplished using the . canvas.toDataURL() function which can be used like so: Write a draw Chess Board function that accepts one parameter 'canvas' which is a canvas. It should draw an 8x8 chess board of #000 and #FFF squares. The top left corner should be a #FFF square Adding an image to the canvas element. Now, let’s take a look at the following JavaScript snippet: //Get the canvas element by using the getElementById method. var canvas = document.getElementById('my_canvas'); //Get a 2D drawing context for the canvas. var context = canvas.getContext('2d'); //The path to the image that we want to add.
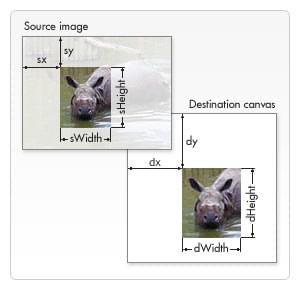
Images are drawn onto canvas using the drawImage() method. The simplest version takes three parameters — a reference to the image you want to render, and the X and Y coordinates of the image's top left corner. Let's start by getting an image source to embed in our canvas. Add the following lines to the bottom of your JavaScript: 6/4/2020 · Once the promise is resolved, we have the image object and we can draw it to the canvas using drawImage(): loadImage ( './logo.png' ). then ( image => { … Create a JavaScript variable for the image. Use the ordinary document.getElementById () mechanism to create a variable referring to the image. Draw the image on the canvas. The drawImage () function takes five parameters.
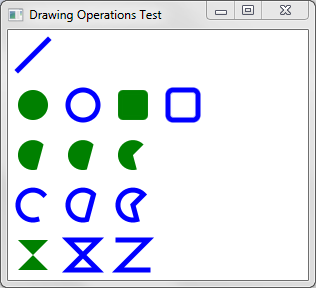
You need to wait until the image is loaded before you draw it. Try this instead: var canvas = document.getElementById('viewport'), context = canvas.getContext('2d'); make_base(); function make_base() { base_image = new Image(); base_image.src = 'img/base.png'; base_image.onload = function(){ context.drawImage(base_image, 0, 0); } } The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about some of the basic operations supported ... Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To draw an image using HTML5 Canvas, we can use the drawImage() method which requires an image object and a destination point. The destination point defines the top left corner of the image relative to the ...
Drawing an image in canvas using in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for drawing an image in canvas using JavaScript −. JavaScript: window.onload = function() {. var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); var img = document.getElementById("scream"); ctx.drawImage(img, 10, … Adding filters to images can make them more eye-catching and shareable -- just ask Instagram, Snapchat, Prism, and every other app out there. A few years. ... Let's start with a snippet from my JavaScript Canvas Image Conversion post, converting an image to canvas:
This is a simple three step process. I'm assuming you're referring to dragging an external image file into the browser and not an image already existing on the web page. 1. Drag and drop the file from your desktop to the web page: File drag and dr... Apr 16, 2020 - I was using the canvas npm package to draw an image server-side using the Canvas API. Note: this is how to work with images in a canvas in Node.js, not in the browser. In the browser it’s different. 24/6/2015 · window. onload = function {// Get the canvas and context var canvas = document. getElementById ("viewport"); var context = canvas. getContext ("2d"); // Create the image object var image = new Image (); // Add onload event handler image. onload = function {// Done loading, now we can use the image context. drawImage (image, 10, 10);}; // Set the source url of the image image. …
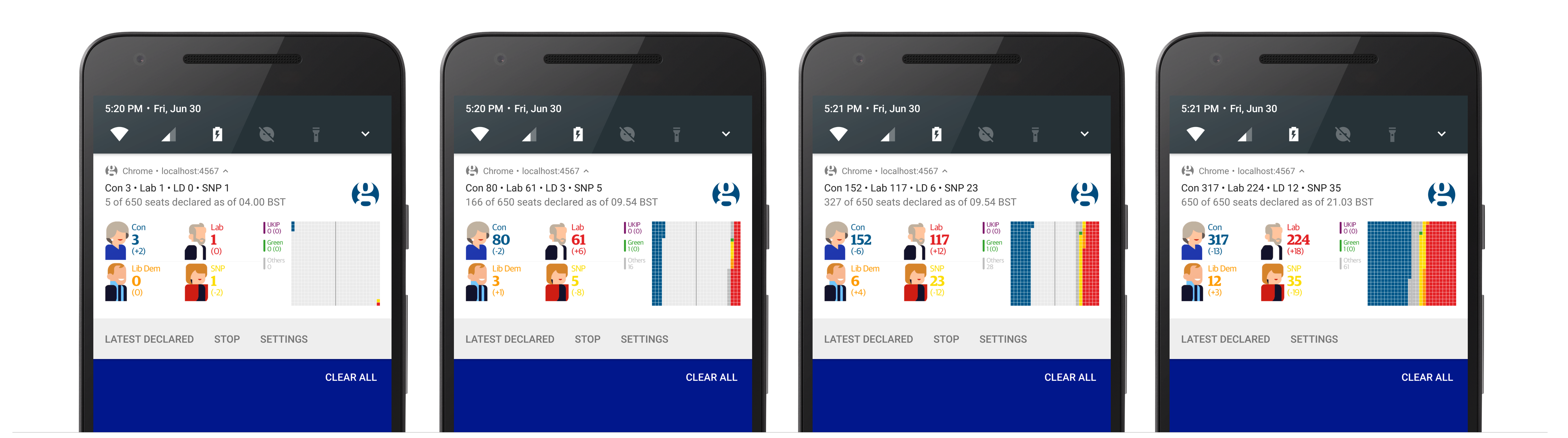
Jun 01, 2019 - Dive into the details of canvas's drawImage API, also, learn how to make Mario walk! 17/1/2019 · We’ll start in the usual way by first creating a canvas element, grabbing it and its context in JavaScript, and then loading our Mario spritesheet. // index.js const canvas = document.getElementById('canvas'); const ctx = canvas.getContext('2d'); const img = new Image(); img.src = './mario.png'; img.onload = () => { ctx.drawImage(img, 0, 0); }; Generating Images in JavaScript Without Using the Canvas API. ... the Samsung Galaxy S7's 4x pixel density means a notification image will typically be over 150KB. To add to that, the UK has 650 ...
1) Add Image to Canvas Using image () Object. In the first method, I’ll use JavaScript image () object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I’ll use this technique to add the image to the canvas element. The image you want to watermark is not under the same domain as the page running the JavaScript code. The browser running the code doesn't support adding images and/or SVGs to a <canvas>. There is actually a great solution out there called watermark.js which will probably provide all of the options that you need to watermark your images. Example of how to add a base64 encoded image in a html canvas using javascript. We want to include the following image (the base64 encoded image can be found here in a html canvas: Source code
The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. Canvas How to - Move image with keyboard arrow key. Back to Image ↑ Question. We would like to know how to move image with keyboard arrow key. Answer!--w w w. j a v a 2 s. c o m--> <! DOCTYPE html > < html > < head > < script type= 'text/javascript' > //< Javascript Canvas Drawimage Method Explained
Javascript Canvas Drawimage Method Explained
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
Drawing In Html5 Using Canvas With Save As Image Feature
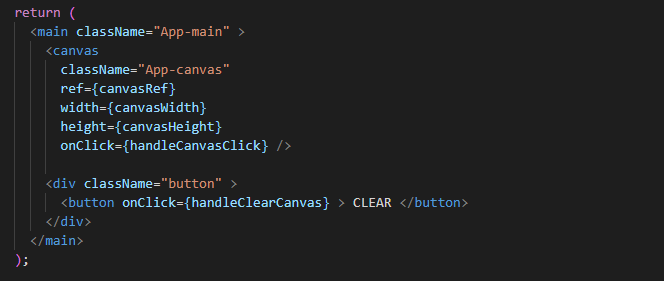
Add Click Interaction To Html Canvas Using Javascript Events
Introduction To Fabric Js Part 4 Fabric Js Javascript
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 Create An Announcement Canvas Instructor Orientation
Create An Announcement Canvas Instructor Orientation
 Off Canvas Menu With Javascript Example Markuptag
Off Canvas Menu With Javascript Example Markuptag
 Beautiful Html5 Charts Amp Graphs 10x Fast Simple Api
Beautiful Html5 Charts Amp Graphs 10x Fast Simple Api
 Working With Canvas Javafx 2 Tutorials And Documentation
Working With Canvas Javafx 2 Tutorials And Documentation
 View Canvas Element Source Code Stack Overflow
View Canvas Element Source Code Stack Overflow

 How To Add Canvas Extensions To Visual Studio Code Cubewise
How To Add Canvas Extensions To Visual Studio Code Cubewise
Create Html5 Canvas Documents In Animate
 Using Svg Vs Canvas A Short Guide Logrocket Blog
Using Svg Vs Canvas A Short Guide Logrocket Blog
 Add Click Interaction To Html Canvas Using Javascript Events
Add Click Interaction To Html Canvas Using Javascript Events
 Ipycanvas A Python Canvas For Jupyter By Martin Renou
Ipycanvas A Python Canvas For Jupyter By Martin Renou
 Generating Images In Javascript Without Using The Canvas Api
Generating Images In Javascript Without Using The Canvas Api
Dan Wahlin Creating A Line Chart Using The Html 5 Canvas
 How To Create A Smiley Face Using Javascript
How To Create A Smiley Face Using Javascript
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 How To Include Images On Your Web Page With Html5 Canvas
How To Include Images On Your Web Page With Html5 Canvas
 Working With Canvas Javafx 2 Tutorials And Documentation
Working With Canvas Javafx 2 Tutorials And Documentation
 Download Canvas As Image In Javascript Simple Example
Download Canvas As Image In Javascript Simple Example
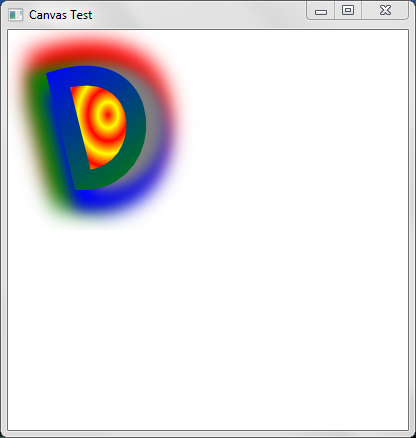
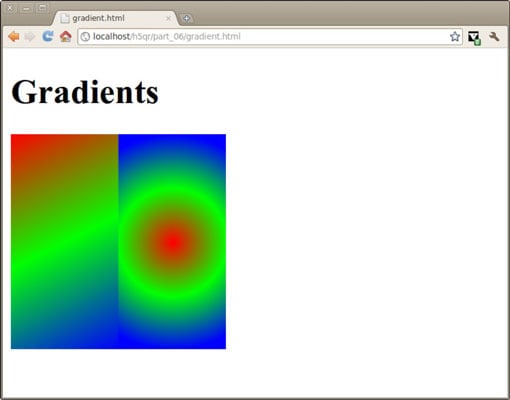
 Using Colors And Gradients With The Html5 Canvas Tag Dummies
Using Colors And Gradients With The Html5 Canvas Tag Dummies
 Using Canvas In Vanilla Javascript Dev Community
Using Canvas In Vanilla Javascript Dev Community
Konva Javascript 2d Canvas Library
 React Creating An Interactive Canvas Component By Martin
React Creating An Interactive Canvas Component By Martin
How To Add Alt Text Course Site Technical Edit



0 Response to "33 How To Add Image In Canvas In Javascript"
Post a Comment