34 Change Element Class Javascript
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
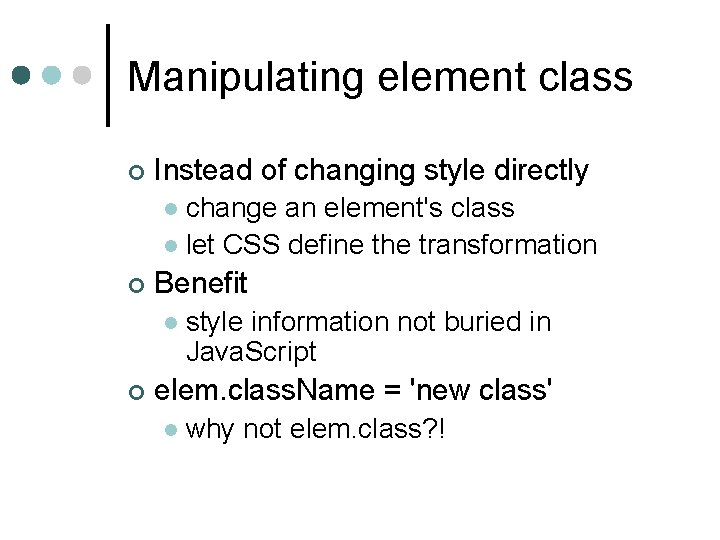
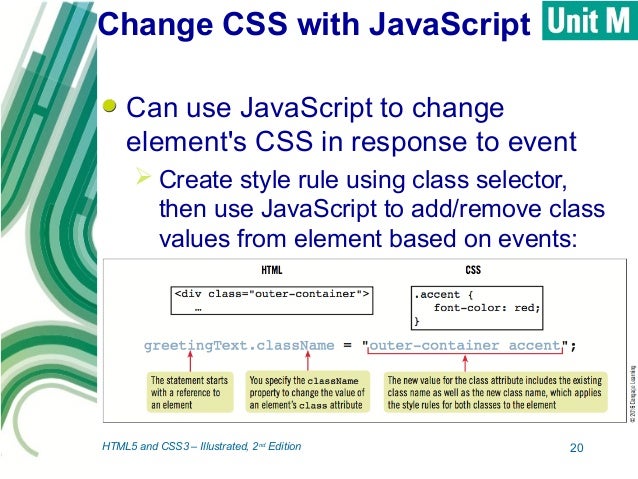
To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.)

Change element class javascript. Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. May 17, 2018 - In the previous tutorial in this series, “How To Make Changes to the DOM,” we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods. By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript’... Change Class Name using className Property. For cross browser solution, you can use the className property to change the class name of an element. This property works in older browsers like IE 9 and below. The example here shows how easily you can toggle the image size by changing the class name by simply clicking the image.
I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something… JavaScript - How to Set an HTML Element's Class Using JavaScript The HTML class attribute is used to mark individual elements with a class, distinguishing it from other elements in the document. This allows front-end web developers to easily apply CSS styles to an element, or to easily identify and retrieve an element from the DOM. 15/11/2018 · Example 1: In this code change the class of the button from “default” to “changedClass” using the onclick event which in turn changes the background color of the button from RED to GREEN. <!DOCTYPE html>. <html>. <head>. <title>Change an element class with javascript…
The standard JavaScript way to select an element is using document.getElementById ("Id"), which is what the following examples use - you can of course obtain elements in other ways, and in the right situation may simply use this instead - however, going into detail on this is beyond the scope of the answer. To change all classes for an element: Answer: Use the classList Property In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button. Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element.
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Change Element class Using JavaScript : You can use JavaScript to change the element's class simply using the className attribute. You can also use this to add multiple classes to the element. Here in this tutorial we are going to explain how to change the element's class using JavaScript. You can use our online editor to run the demo. The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed. Note: Although it is possible to add the style attribute with a value to an element with this method, it is recommended that you use properties of the Style object ...
The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The HTML DOM allows JavaScript to change the content of HTML elements.
I shared few examples here that explains how to change an element's class name using pure JavaScript. To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element. This tutorial will help you learn how to use both methods, starting from the className property. Change the class value using className property Perform some key functions on the innerHTML of that element; Change the class name of that element so that if I do another scan later I don't redo that element; I thought this code would work but for some reason it breaks the loop after the first instance and the element's class names are never changed. No frameworks please.
Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me! The future is here, and you can use the MutationObserver interface to watch for a specific class change. ... How to call a Bootstrap class into JavaScript using (document.get element by class) See more linked questions. Related. 1352. Trigger a button click with JavaScript on the Enter key in a text box. We'll use querySelectorAll () to grab all elements with demo-class applied to them, and forEach () to loop through them and apply a change. It is also possible to access a specific element with querySelectorAll () the same way you would with an array — by using bracket notation.
<div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. MutationObservers are a handy tool in case you want to listen to the changes happening to the DOM element. If you want to write a certain logic when a particular class is added or removed from the… JavaScript DOM — Replace a CSS class of an element August 13, 2020 Atta The replace () method of the classList property can be used to replace a CSS class from an HTML element in JavaScript. Let us say you have the following HTML element:
The ability to change an HTML Element's class is a very important function in making web pages more interactive and dynamic. You can use it to change the element's appearance or even behavior. Let's See How to Change an Element's Class Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes. To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName (class_name) - returns an HTMLCollection which contains HTML elements whose class names are equal to class_name.
27/2/2020 · In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to change an element's text content. Javascript provides us with the textContent property that we can use to change the text inside an element. Syntax: Copy. element.textContent = "new_value"; When we change the value of the property, it will completely overwrite the previous value. Example:
Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used:
 Change An Element S Class With Javascript
Change An Element S Class With Javascript
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In

 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Dom Peter Atkinson 1 Objectives
Javascript Dom Peter Atkinson 1 Objectives
 Get The Closest Element By Selector
Get The Closest Element By Selector
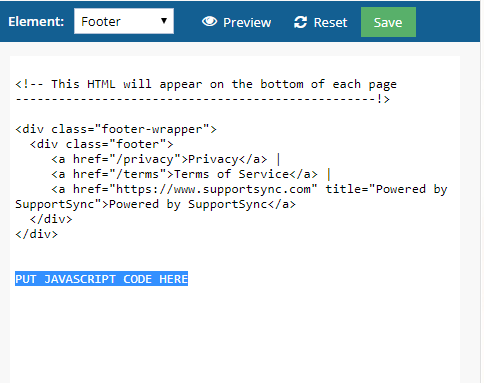
 Change The Logo Link Add Javascript To The Portal
Change The Logo Link Add Javascript To The Portal
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Web Design Content Brightwhiz Com
Web Design Content Brightwhiz Com
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
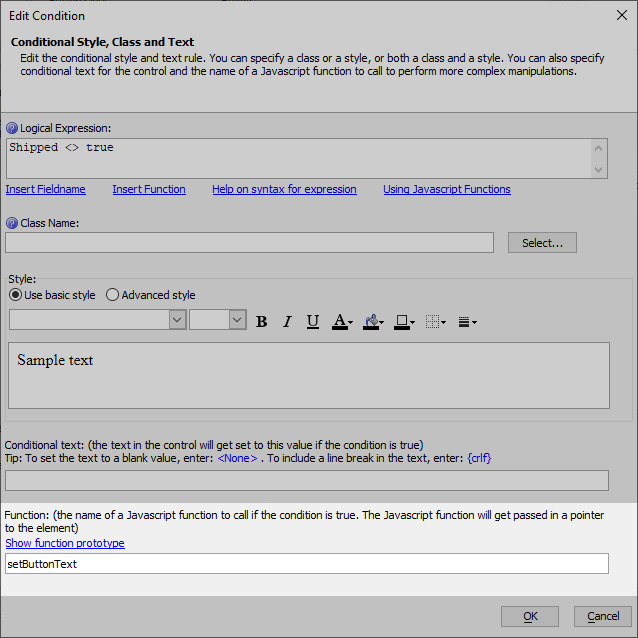
 Change Button Text Dynamically
Change Button Text Dynamically
 Change An Element S Class With Javascript Add An Element S
Change An Element S Class With Javascript Add An Element S
 Javascript How To Modify Html Of All Elements Of A Class Code
Javascript How To Modify Html Of All Elements Of A Class Code
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
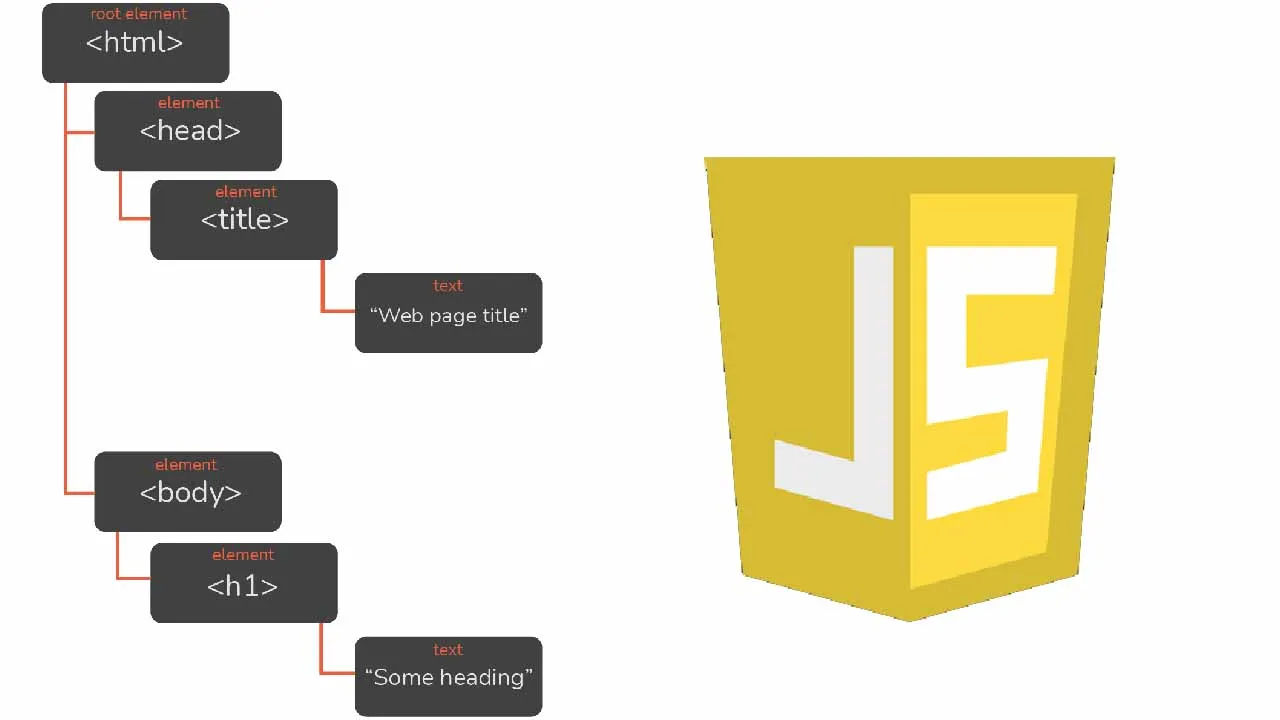
 Dom Robin Burke Ect 360 Outline Xml Dom
Dom Robin Burke Ect 360 Outline Xml Dom
 Javascript Programming Using The Document Object Model
Javascript Programming Using The Document Object Model
 How To Create Custom Html Elements Html Javascript
How To Create Custom Html Elements Html Javascript
 Jquery On Change On Class Code Example
Jquery On Change On Class Code Example
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
 Css Features Reference Chrome Developers
Css Features Reference Chrome Developers
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Addeventlistener Js To Change Style Code Example
Addeventlistener Js To Change Style Code Example
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 Angular Angular Elements Overview
Angular Angular Elements Overview


0 Response to "34 Change Element Class Javascript"
Post a Comment