22 Javascript Window Size Detection
(not just screen size). To do this, use: window.innerWidth and window.innerHeight properties. See it at w3schools. In most cases it will be the best way, in example, to display a perfectly centred floating modal dialog. It allows you to calculate positions on window, no matter which resolution orientation or window size is using the browser. This method uses the outerWidth and innerWidth properties, which are the inbuilt function of JavaScript. The outerWidth is first subtracted by 10, to account for the scrollbar and then divided with the innerWidth to get the zoom level. Note: The amount of zoom may not be exactly the amount of zoom shown by the browser.
 Jquery If Window Width Is Less Than 768 Code Example
Jquery If Window Width Is Less Than 768 Code Example
Get viewport/window size (width and height) with javascript Posted by Andy Langton on Tuesday, 4 December 2007 While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window.

Javascript window size detection. How to Get The Window Size With JavaScript The Width and Height of the browser Window can be obtained through the innerWidth and innerHeight properties; these can be checked by an event handler to detect resize events. 634 views To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight Use window.screen.width for device width and window.screen.height for device height..availWidth and.availHeight give you the device size minus UI taskbars. (Try on an iPhone.) Device size is static and does not change when the page is resized or rotated. Document: How to get document size.
shadowbox from flash, highslide js youtube, javascript detect window resize, javascript window location, javascript window object, enable javascript window xp, javascript new tab window, javascript maximize window ie, lightbox alternative scriptaculous mootools, maxigallery and google maps how to, resize iframe width image, javascript parent ... How can I detect window/browser size with jQuery like Gmail? In Gmail, we don't need to refresh or reload current page as soon as we have changed window resolution in window setting? In my project, I need to refresh the browser as soon as window setting has been changed. Any idea will be appreciated. Your window size is Screen resolution detection with Javascript You can get the outer window size with window.outerWidth and window.outerHeight. You can get the inner window size with window.innerWidth and window.innerHeight.
If pageHeight is bigger than the window inner height, then a vertical scrollbar is displayed.. 4. Summary. Hopefully, now you have a better idea of how to determine different kinds of sizes. The screen size is the size of your entire screen (or monitor), while the available screen size is the size of the monitor excluding the OS taskbars or toolbars.. The window outer size measures the entire ... how we open popup in javascript Javascript Window Size Detection. Download JavaScript Window See all features...Tutorial Highslide Joomla. Download Free Trial for Windows: Download Free Trial for MAC: DHTML Popup Free Trial can be used for free for a period of 30 days. To detect the native resolution of a mobile device display (e.g. retina display) you have to multiply the screen width and height with the device pixel ratio, like window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio.
A global variable, window, representing the window in which the script is running, is exposed to JavaScript code. The Window interface is home to a variety of functions, namespaces, objects, and constructors which are not necessarily directly associated with the concept of a user interface window. Using availHeight and availWidth. We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's ... The read-only Window property innerWidth returns the interior width of the window in pixels. This includes the width of the vertical scroll bar, if one is present. More precisely, innerWidth returns the width of the window's visual viewport.
The dimensions of the browser window can be determined using the followng width-height properties of the window object: window.innerWidth, window.innerHeight, window.outerWidth, and window.outerHeig... The CSS media queries are very helpful when making a responsive website. They automatically execute the changes when the window size is in its range. There is another way to detect Browser window size and execute changes is with jQuery that gives you window width and height. You can use those values to complete your task. Answer: To determine the size of the browser window, use the following properties: The following code sets the variables winW and winH to the inner width and height of the browser window, and outputs the width and height values. If the user has a very old browser, then winW and winH are set to 630 and 460, respectively.
You can detect screensize and the useable are of the screen by using the " screen " object. screen is the object of window, but sometimes it might not work for all browsers. In that case we utilize the DOM. Using document.body you can get the height and width of the browser window. When I move the right windows border left and right to increase and decrease my window size, my web browser will automatically switch from the wide window to the mobile. I do not have to include any Javascript code to detect window width. This works for Chrome, Firefox and Internet Explorer on both Windows and Macintosh computers. To detect interior height of the window in pixels we can use innerHeight property. // viewport height including horizontal scrollbar window.innerHeight window.innerHeight returns height of window including the scrollbar.
The JavaScript code will detect the screen size (each user could have a different screen size), then position the popup window in the center. So, if you need the popup centered in the middle of the users' screen, use the following code: Detect a change in window size. window.innerWidth & window.innerHeight gives the width & height of the viewport window. Viewport is the section of the browser window where webpages are rendered. It does not include the location bar, menu bar, or other toolbars of the browser. Had a go, then realised.."No it can't be done". I was trying to test for specific ratios screen width to window width… which works for full screen on chrome but as IE & firefox both scale the screen size along with with window size there's no way to detect the difference. Excuse bad spelling and verbos code… it's 2am.
Detecting user's screen size using window.screen Last updated: January 14th, 2009 JavaScript supports a window.screen object that contains basic information about the screen of your visitor. With this information, pages could be designed to custom fit the particularities of each screen. Current Screen Size. Use window.innerWidth and window.innerHeight to get the current screen size of a page. This example displays the browser window's height and width (NOT including toolbars/scrollbars): window.scrollBy (0,10) The method scrollTo (pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document's top-left corner. It's like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo (0,0).
Window Screen Available Width The screen.availWidth property returns the width of the visitor's screen, in pixels, minus interface features like the Windows Taskbar. How to detect when the window size is resized using JavaScript ? The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. window.outerHeight (the browser outer width/height) The following code sets the variables winW and winH to the inner width and height of the browser window, and outputs the width and height values.
 Yolov4 目标检测 Windows和linux下darknet 版本 实施 吴建明
Yolov4 目标检测 Windows和linux下darknet 版本 实施 吴建明
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 How To Fix Windows Scaling Issues Above 100 For Your Website
How To Fix Windows Scaling Issues Above 100 For Your Website
Determining How Much The User Has Scrolled The Page Using
 Adaptive Sliding Windows For Improved Estimation Of Data
Adaptive Sliding Windows For Improved Estimation Of Data
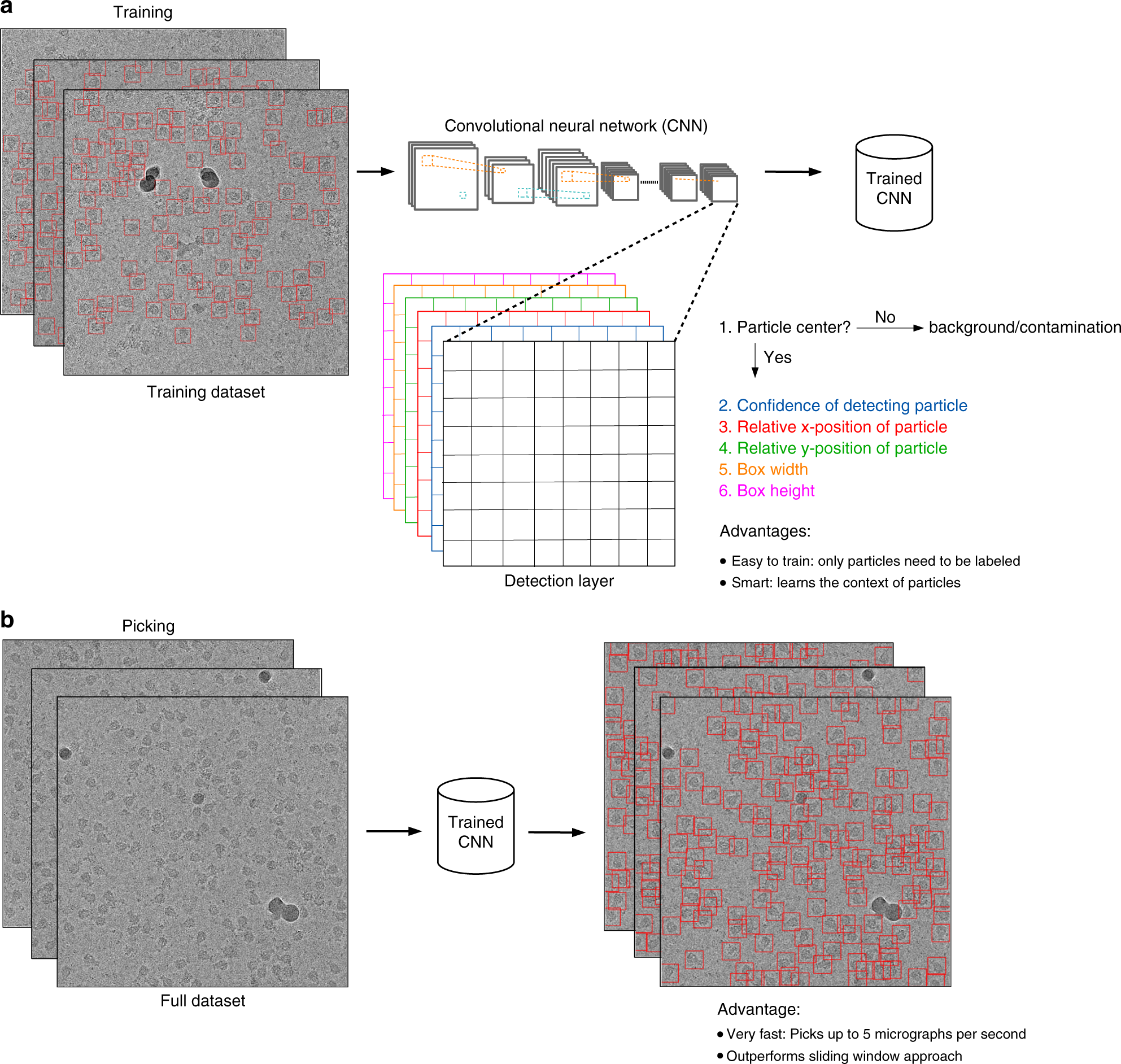
 Sphire Cryolo Is A Fast And Accurate Fully Automated Particle
Sphire Cryolo Is A Fast And Accurate Fully Automated Particle
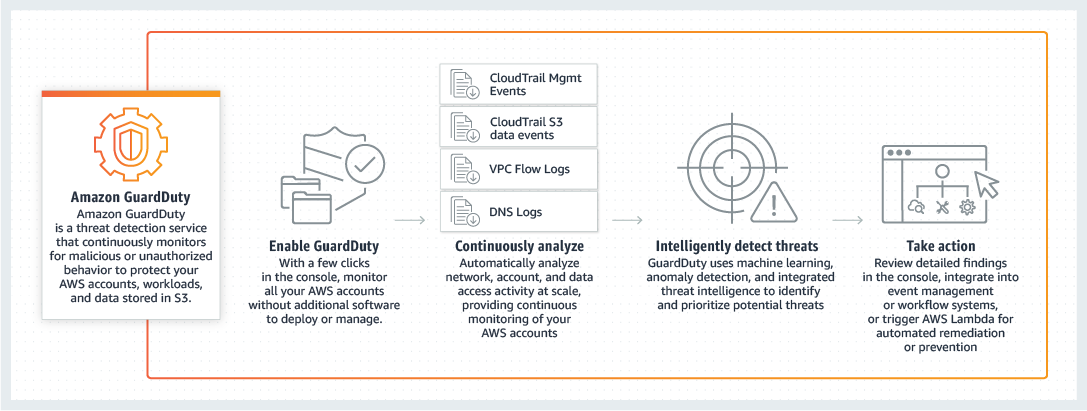
 Amazon Guardduty Intelligent Threat Detection Aws
Amazon Guardduty Intelligent Threat Detection Aws
 Auto Detecting Mobile Devices Amp Screen Orientation By
Auto Detecting Mobile Devices Amp Screen Orientation By
How To Get Browser Screen Width Height Size Jquery Forum
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser

 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Jquery Js Ios 4 And Document Height Problems Stack
Jquery Js Ios 4 And Document Height Problems Stack
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 Window Height Vs Document Height Stack Overflow
Window Height Vs Document Height Stack Overflow
 Internet And Web Technology Class 6 Bom
Internet And Web Technology Class 6 Bom
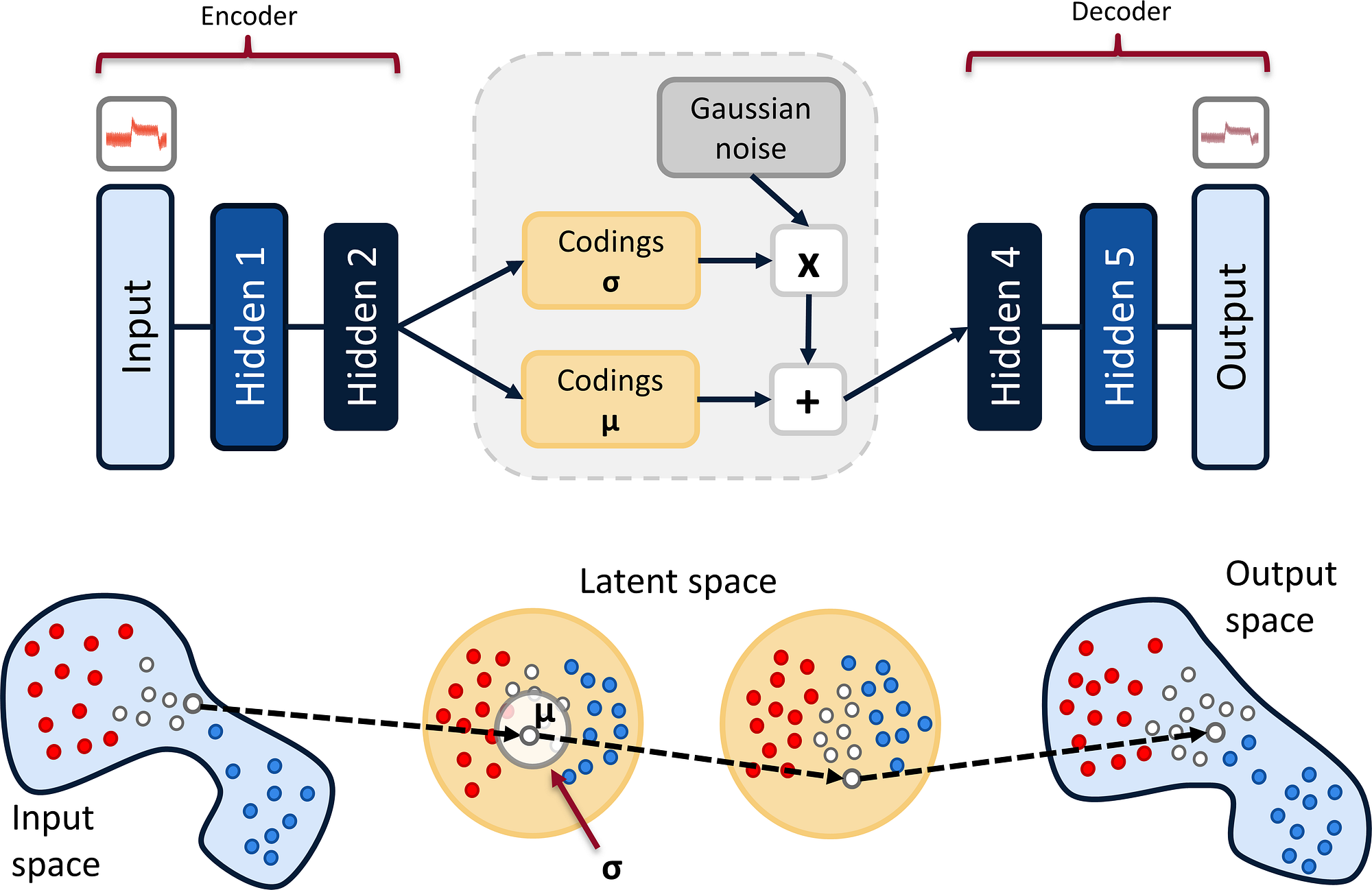
 Anomaly Detection In Manufacturing Part 2 Building A
Anomaly Detection In Manufacturing Part 2 Building A
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript

 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
0 Response to "22 Javascript Window Size Detection"
Post a Comment