35 Change Image Size Using Javascript
13/8/2019 · Usually, when you are implementing an image upload, that time you want to resize the image or before uploading you want to change the image size. So let’s explain how to resize the image and convert it into base64 content. In this tutorial, we will explain how to resize an image using javascript and after resizing the image how-to shows the preview of resizing an image. Here you will learn the resizing of image and show preview with resizing the image. JavaScript reduce the size and quality of image with based64 encoded code As far as i'm concerned, there is no way to reduce the filesize of an image on the client side using javascript.
 Change Image Size On Javascript Event Stack Overflow
Change Image Size On Javascript Event Stack Overflow
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Change image size using javascript. Changing the img src using jQuery. If you're already using the jQuery library and you would like to keep your code consistent, you can use the following method: //Change the img property using jQuery's attr method $ ("#myImage").attr ("src", 'img/new-image.jpg'); In the code above, we referenced the image by its ID and then used jQuery's ... How to Change Image Dynamically when User Scrolls using JavaScript ? Last Updated : 10 May, 2021 We are going to add the functionality to our web-page so that whenever the user scrolls up or scrolls down on the image, then the image changes. This code will show how to resize an image using javascript before upload it to the server.
Jul 06, 2021 - We will first talk about how to do resizing purely in JavaScript using the canvas element. Then we will cover in great detail how you can resize, crop, and do a lot with images by changing the image URL in the src attribute. This is the preferred way to resize images without degrading the user ... How to get original image size (width & height) in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the HTML5 naturalWidth and naturalHeight. You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web ... I want to dynamically set the height and width of an image using javascript so that the image looks proportionally fine according to different screen resolutions.. The original image is of 252*62 ...
27/2/2018 · To set the size of the background image in JavaScript, use the backgroundSize property. It allows you to set the image size for the background. Example. You can try to run the following code to learn how to set the size of the background image: Live Demo Given an image and the task is to increase and decrease the image size using JavaScript. Use the following property to increase and decrease the image. Using Width property: It is used to change the new values to resize the width of the element. Syntax: object.style.width = "auto|length|%|initial|inherit" Approach: Get the selector of the ... Oct 07, 2020 - var image = document.getElementById('id'); image.style.width='imgWidth'; image.style.height='imgHeight';
3. jQuery. When change event trigger on file element then gets the uploading image width and height using Image object.. I set the value of max-width to 640 and max-height to 640 which you can change within your project. Sending AJAX request when size is within the required range. This code allows us to display a suitable image on both wide screen and narrow screen displays, as shown below: Note: You should use the media attribute only in art direction scenarios; when you do use media, don't also offer media conditions within the sizes attribute. Why can't we just do this using CSS or JavaScript... Run » Get your own website Result Size: 497 x 414. ... < p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > ...
15/8/2019 · const resizeOptimizeImages = require('resize-optimize-images'); (async => { // Set the options. const options = { images: ['path/to/image.jpg', 'path/to/image.png'], width: 1920, quality: 90 }; // Run the module. await resizeOptimizeImages(options); })(); Change image when user cick on image. Below is example how to change image when user click on this image. Try to click it and image will change. It is accomplished with very similar way like demonstration with two buttons and change image. The difference is that onclick event is happening when image is clicked not button. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick.
Apr 26, 2020 - You can use either width or height JavaScript property to proportionally increase and decrease the dimension of an image like zoom-in and zoom-out feature. Change Image Size On Javascript Event Stack Overflow How To Change Text Size In Html Udemy Blog Viewport Sized Typography Css Tricks Dynamic Screen Size Change Issue Javascript Cocos Forums Change Font Size On Button Click Using Javascript Youtube Css Conditional Applying Styles Based On An Elements Size ... How to adjust the size of an image using javascript. Adjust the height and width to match the browser's window. Code: http://learnedu.us/learn/tuts/js_image_...
1 week ago - The height of the image (i.e., the value for the height attribute). ... The entire bitmap is loaded regardless of the sizes specified in the constructor. The size specified in the constructor is reflected through the properties HTMLImageElement.width and HTMLImageElement.height of the resulting ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Jul 26, 2021 - Cloudinary applies changes dynamically, leaving your original images intact. That means you can modify images on the fly as your site design evolves and as you support more devices and screen sizes—a huge convenience and time saver. Below are three faster and easier ways in which to resize images in JavaScript ...
The HTML element embeds an image into the document. Reduce large file size to optimal size( 15MB to 800KB without losing the quality) Create Different dimensions of the same image with low size( Profile Icon, Thumbnail size, Card Post Size, Cover Image Size, etc). Say, for example, Assume if you are taking a photo from a professional camera and the file size around 15MB. Apr 28, 2021 - That’s all about changing the size of an image in JavaScript and jQuery. ... Average rating 4.81/5. Vote count: 21 · No votes so far! Be the first to rate this post. We are sorry that this post was not useful for you!
How To Add Watermark in Images Using PHP Source Code. Get the width and height of an image in PHP. Get height and width of image in JavaScript. Okay, I have an image with the file name myfile.jpg and in the same directory just create an HTML file to show the image on a webpage. And create a JavaScript function to show the height and width (size ... 18/8/2009 · you can see the result here In these simple block of code you can change the size of your image ,and make it bigger when the mouse enter over the image , and it will return to its original size when mouve leave. html: <div> <img onmouseover="fifo()" onmouseleave="fifo()" src="your_image" width="10%" id="f" > </div> js … Sets or returns the CORS settings of an image: height: Sets or returns the value of the height attribute of an image: hspace: Not supported in HTML5. Use style.margin instead. Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not ...
Using these steps, we can easily change the picture size. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the style attribute for changing the size of an image. Step 2: Now, place the cursor inside the img tag of that image whose size we want to change. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified. Jun 25, 2021 - February 3, 2021June 25, 2021 ... javascript resize image, javascript set image width percent, jquery change image size onclick, resize image javascript · To increase and decrease image size. You can use JavaScript’s width or height property to proportionally increase or ...
The task is to change the src attribute of the <img> element by using JQuery and JavaScript. jQuery prop () Method: This method set/return properties and values of the matched elements. If this method is used to return the property value, it returns the value of the first selected element. The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. Get the selector of the required image using.getElementById (selector). Set the ratio by which the image needs to be enlarged using.style.transform = "scale (value)". Animation effect can be added using.style.transition to give an appealing look.
/*Image Element*/ height == 300 width == 400 naturalHeight == 300 naturalWidth == 400 /*Jquery*/ height () == 120 width () == 150 /*Actual Rendered size*/ 120 150 I then changed the HTML to the following: <img height="90" width="115" id="img1" src="img/Butterfly.jpg" /> i.e. using height and width attributes rather than inline styles ng new image-cropper-example. The above command will start the project creation process. When prompted, choose the defaults as we won't be doing anything particularly fancy when it comes to Angular. After the project has been created, navigate into the project and execute the following: npm install cropperjs --save. Sep 03, 2020 - To prevent layout shifts and improve performance scores, we need to always set width and height attributes on our images. Here’s why and when it matters.
Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: You've got a few changes (this assumes you indeed still want to change the image with an ID of IMG, if not use Shadow Wizard's solution). Remove a.src and replace with a: <script type="text/javascript"> function changeImage (a) { document.getElementById ("img").src=a; } </script> The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized.
Change an image using the Get Element By Id Method. In the previous tutorial, we changed the innerHTML of an element by using the getElementById () method. This allowed us to change the text in a paragraph when we clicked on the paragraph. That is, the text "Click here" was changed to "You clicked here" once it had been clicked. How to increase and decrease image size using JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the JavaScript width and height property. You can use either width or height JavaScript property to proportionally increase and decrease the dimension of an image like zoom-in and zoom-out feature. Hides the current image. Replaces the current html image with the one you want to toggle. Shows the div that you hid. The same thing can be done when you get the mouseover event indicating that the cursor is no longer hanging over the div.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text ... This code snippet is for how to re-size the image size and use base64 encoded string or blob data to send server. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference
 How Do I Resize An Image On The Client Size Before Upload
How Do I Resize An Image On The Client Size Before Upload
 Making Text Larger In Google Chrome For Windows 10 My
Making Text Larger In Google Chrome For Windows 10 My
 How To Change Text Size In Html Udemy Blog
How To Change Text Size In Html Udemy Blog
 Graphpad Prism 9 User Guide Changing A Graph S Shape And Size
Graphpad Prism 9 User Guide Changing A Graph S Shape And Size
 Allow Users To Change Font Size
Allow Users To Change Font Size
 How To Change Image Size In Html Javatpoint
How To Change Image Size In Html Javatpoint
 Changing Css Styles Via Javascript No Readings 2 Review
Changing Css Styles Via Javascript No Readings 2 Review
 How To Change Logo Size In Wordpress Html Css Code
How To Change Logo Size In Wordpress Html Css Code
 How To Change Size Of An Image In Html Css Code Example
How To Change Size Of An Image In Html Css Code Example
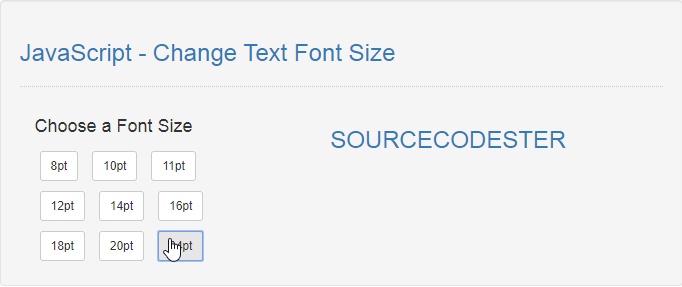
 Javascript Change Text Font Size Free Source Code
Javascript Change Text Font Size Free Source Code
 How To Reduce Pdf File Size Using Acrobat 9
How To Reduce Pdf File Size Using Acrobat 9

 Move Increase Size And Change Color Of An Object Using
Move Increase Size And Change Color Of An Object Using
 How To Change Thumbnail Size For The Popular Posts Widget
How To Change Thumbnail Size For The Popular Posts Widget
 3 Ways To Change Artboard Size In Adobe Illustrator Wikihow
3 Ways To Change Artboard Size In Adobe Illustrator Wikihow
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Javascript Resize Image Example Tuts Make
Javascript Resize Image Example Tuts Make
 Background Image Size Change Into Small When Scrolling Zoom
Background Image Size Change Into Small When Scrolling Zoom
 How To Change The Button Icon Size In Javascript A Esri
How To Change The Button Icon Size In Javascript A Esri
Change Font Size To Larger In Javascript
 Change Font Size In Eclipse Motivated Code Pro
Change Font Size In Eclipse Motivated Code Pro
Solved Illustrator Javascript For Identify Overset Text
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Get Image Width And Height Using Javascript And Jquery Qa
Get Image Width And Height Using Javascript And Jquery Qa
 How To Add Custom Style Css And Change The Text Color Amp Text
How To Add Custom Style Css And Change The Text Color Amp Text
 Change Font Size Using Javascript With Button Increase
Change Font Size Using Javascript With Button Increase
 How To Change Image Size In Css Javatpoint
How To Change Image Size In Css Javatpoint
 How To Change The Font In Notion
How To Change The Font In Notion
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 Javascript Fontsize Method String Object W3resource
Javascript Fontsize Method String Object W3resource
 Integrated Terminal In Visual Studio Code
Integrated Terminal In Visual Studio Code


0 Response to "35 Change Image Size Using Javascript"
Post a Comment