27 Javascript Style Display Block Not Working
Nov 23, 2019 - The HTML DOM Style display property is used for setting or returning the display type of an element. Elements are mostly block or inline. You can also hide the ... Note: Browsers that support the two value syntax, on finding the outer value only, such as when display: block or display: inline is specified, will set the inner value to flow.This will result in expected behavior; for example if you specify an element to be block, you would expect that the children of that element would participate in block and inline normal flow layout.
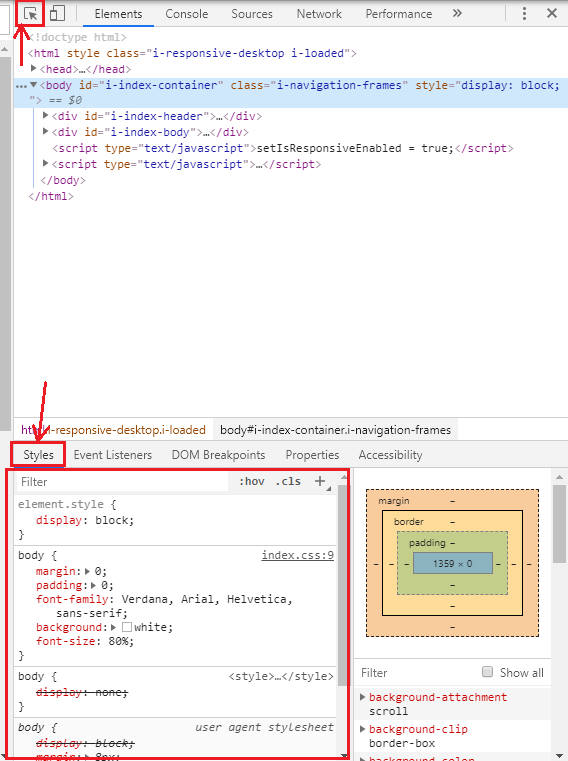
 Style Display Block Won 39 T Work On Ie And Chrome Stack
Style Display Block Won 39 T Work On Ie And Chrome Stack
3/8/2021 · There are multiple function or method to do this work, these are as follows: .css (): Set one or more CSS properties for the set of matched elements. Syntax: $ ("div").css ("display", "block") .show (): Display the matched elements and is roughly equivalent to calling .css (“display”, “block”). Syntax:

Javascript style display block not working. Jun 27, 2019 - var e = document.getElementByI... 'block'; not working ... DISPLAY. JS ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... JavaScriptを使用したdisplay のメモです。. div と tr で若干違うのでメモ。. Webページの一部を折りたたんで表示する際に、JavaScriptで要素のdisplayプロパティを書き換えることがよく行われます。. divなどのブロックレベル要素の場合、「要素.style.display = 'none';」で ... Aug 28, 2014 - I tried to add doctype attribute on <apex:page> tag but it doesn't work. ... @mast0r : sorry it was a mistake, I use '. I updated my post. @AtulRajguru9 : nothing ! And if I manually set the display: 'block' in the console, my panel appears. – SF_user Aug 28 '14 at 12:19
If you are using Jquery it is easier to use the Jquery methods (hide and show) than Javascript. Try this --- $("#about_temp").click(function() { $('#con_temp').show(); $('#keyc_temp, #benec_temp').hide(); }); Giving a parameter to hide and show like hide("slow") or show… 12/8/2009 · In the <td> tag of Link 2 set the style property to “display:none”. 2. Call a JavaScript function on the “onclick” event of Link 1. 3. The called JavaScript function will set the style property of . a. Link 1 – to “display:none”, & b. Link 2 – to “display:block”. Now, this would work very well with IE, but the UI gets distorted on Google Chrome browser (some what as shown below). Aug 27, 2016 - Not the answer you're looking for? Browse other questions tagged javascript jquery css performance or ask your own question.
You can use the jQuery css () method to change the CSS display property value to none or block or any other value. The css () method apply style rules directly to the elements i.e. inline. The following example will change the display of a DIV element on button click: Oct 08, 2014 - Greetings, As the thread title explains, my toggle javascript only works on the second and subsequent clicks. not the first. here’s the page: http://tinyurl /yozdgh Here’s the javascript code in the head: And the ... Framekillers are implemented using JavaScript that validates if the current window is the main window. The recommended approach is to block rendering of the window by default and only unblock it after confirming the current window is the main one:
14/11/2015 · You need to either clear: left the #main .text or display: inline-block it, if I understand correctly what you are trying to achieve. qim November 14, 2015, 8:17am #3 PJ6 wrote: When I call this function (I verified that I'm actually getting an element with the id), why does IE ignore my attempt to set the display to none? If the website were that important to the office productivity, the IT people would install it (not to say that that kind of dictatorship makes for a productive work environment - I don't believe it does). And I did give a javascript answer - listen to DOM events. Or is that a DOM answer? He asked about display: block and display: none.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I'm trying to display a div onclick of a btn by changing the style property of the div. But I can't read the display property of that div. I read somewhere that the code doesn't work because the sc... 2 days ago - Every element on a web page is a rectangular box. The display property in CSS determines just how that rectangular box behaves. .element { inline-block;
JavaScript syntax: object.style.display="block" Possible Values. none - no display at all. inline - An inline box. block - A block box. inline-block - effectively a block box inside an inline box. Not supported by Mozilla at time of writing. IE will only apply inline-block to elements that are traditionally inline such as span or a but not p or div. Loopy. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide an ...
May 10, 2012 - Three images are contained in divs. A JavaScript function toggles style.display between "block" and "none". This works OK with IE, FireFox and Safari but Chrome opens a div for a moment and shuts it down. Using "inline" instead of "block" does not change behaviour. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction(p1, p2) ... document.getElementById('demo').style.display = 'block'; Try it Yourself » ...
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In order to hide or show an element, you can use the document.getElementById() method and style display property, object.style.display. In this example, you will be using a button to hide or show a div element. In the following example, we align the inline-block level elements using the "flex" value of the display property, which is used with -Webkit- extension. Example of aligning the inline-block elements to the top of the container with the "flex" value of the display property:¶
The user clicks and fires the Javascript, which works fine: Javascript. document.getElementById("Asset").style.display = 'block'; However, the style of the row isn't in line with rest even though it's class attributes are set to 'rrtr' like the rest. If I turn off 'display:none;' on the row and run it showing, the format is fine. Any ideas? div style.display = "none" / "block" (please note you need to use "none"; "hidden" is one of the possible values of "visibility", don't mix with "display") would perfectly work in IE indeed. What you need to take a look is when you are calling those functions. When the user clicks on the p element, ... the style of the div with id="panel" from display:none (hidden) to display:block (visible). You will learn more about JavaScript in our JavaScript Tutorial. ... If you want to report an error, or if you want to make a suggestion, do not hesitate to ...
Using requestAnimationFrame. Let's imagine we have several animations running simultaneously. If we run them separately, then even though each one has setInterval(..., 20), then the browser would have to repaint much more often than every 20ms.. That's because they have different starting time, so "every 20ms" differs between different animations. 26/5/2007 · style.display='block' is not working. WSPL5. 5. I have a hidden span within a table column and I cannot unhide it using style.display='block' ?? Sample code. <table>. <tr>. <td><input name="status" value=""></td><td><input type="button" value="search" onClick="searchByStatus ()"></td>. <td><div id="MySpan" Style="display:none"><img ... The style display property is used to set as well as get the element's display type in JavaScript. Majority of the HTML elements have the inline or block display type. The content of an inline element floats to its left and right sides. Block HTML elements are different because they * fill* the entire line, and do not show content on their sides.
ele. setAttribute ('style', 'display: block !important;'); The setAttribute() method takes two parameters. The attribute style and the value, where I have defined !important with display property. Using JavaScript setProperty() Method. Here's another method that you can use. It's the setProperty() method of the style property. For example ... 9/4/2009 · 1)The browsers may have rendered the control with different IDs, please check the View --> Source of your aspx page in the IE browser and verify that the contols. 2) Try using document.getElementById (ctrl).style.visibility = true/false; (if the control is not DIV element) Keep your words soft and arguments hard. Why is this happening: Javascript setters return the value input, so document.getElementById ('mydiv').style.display='block' will return 'block', which is equal to href="javascript:'block'". Now it refers to about:blank and sets its content to block.
Sep 09, 2013 - I have a DIV whoose ID is div_background. . I am doing a show/hide of this DIV using javascript. Here is the relevant code outlined… HTML: STYLE: .ModalBackground { background-color: #6D7B8D; /* Blue Slate Gray */ position: fixed; top: 0; left: 0; height: 100%; width: 100%; min-height: 100%; ... To find out if it's visible with ... = (elt.style.display != "none"); Check, using jQuery, if an element is 'display:none' or block on click , Is it possible to check if an element's CSS display == block or none using JavaScript? share. block - A block box. inline-block - effectively a block box inside an inline box. Not supported ... Using JavaScript In pure JavaScript, you can control the rendering of the container elements using the display attribute. Setting the display to none will not render the element or any of its children, and setting it to block, the browser will render the element.
Initially I interpreted the question to be solved by adding the “display: block” and “display: none” styles in the css style sheet by adding them to the respective page id’s: 6/6/2017 · Container of the Graph with a style of display: none, should stay hidden in IE Edge. Actual behaviour. Highcharts overrides the inline style with display: block !important; Live demo with steps to reproduce. http://jsfiddle /xfucv9zn/5/ This appears to be a regression of issue #2631, introduced in 7a04838. Affected browser(s) IE Edge Sep 08, 2017 - Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides. Block elements are different because they do not show content on their sides: they fill the entire line. Furthermore, the JavaScript style display property ...
5 Neumorphic Design Components in HTML, CSS, and JavaScript. Keep up with the latest web dev trends. Make your designs pop with neumorphism. Neumorphism is a new design trend that combines flat design and skeuomorphism. It's a minimal way to design with a soft, extruded plastic, almost 3D-styled look. Currently, this design is trending over the ... inline. Default value. displayed as an inline-level element like span. inline-block. placed as an inline element on the same line as adjacent content, but it behaves as a block element. inline-flex. displayed as an inline-level flex container box. inline-table. displayed as an inline-level table. list-item. In this new toggleClock() function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock.
el.style.display = 'block'; However, creating a function, such as $.show() and $.hide() in jQuery, requires a bit more than that. Hiding an element is always done by setting its display style to 'none'. Showing an element is more difficult, because this functionality must take into account stylesheet rules, as well as the default display style ...
 What Could Be The Purpose Of Index In The If Statement
What Could Be The Purpose Of Index In The If Statement
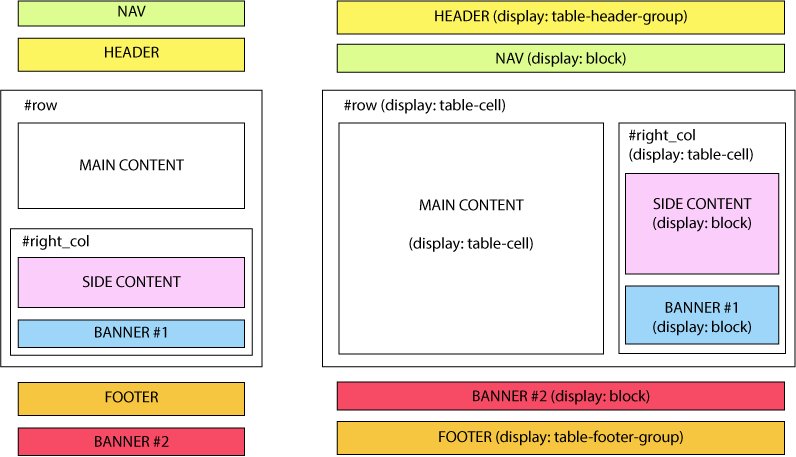
 When Do You Use Inline Block Css Tricks
When Do You Use Inline Block Css Tricks
 Bot With Cognitive Services Speech Services Js Not Working
Bot With Cognitive Services Speech Services Js Not Working
 Html Element Set Display None Code Example
Html Element Set Display None Code Example

 Sitecore 9 1 1 Sxa 1 8 1 Uncaught Typeerror Cannot Read
Sitecore 9 1 1 Sxa 1 8 1 Uncaught Typeerror Cannot Read
 Custom Html Block Not Handling Javascript Properly Escaping
Custom Html Block Not Handling Javascript Properly Escaping

 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Css Display Property Geeksforgeeks
Css Display Property Geeksforgeeks
 Table Is Not Filling The Whole Width Of Screen Issue 1
Table Is Not Filling The Whole Width Of Screen Issue 1
 Olena Sovyn On Twitter Under The Hood Of Disneyplus
Olena Sovyn On Twitter Under The Hood Of Disneyplus
 Help Splash Screen That Uses Cookies Javascript
Help Splash Screen That Uses Cookies Javascript
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
 Html Click Button To Reveal Text Code Example
Html Click Button To Reveal Text Code Example
 Custom Styles Not Being Applied Diagnosing Css Issues
Custom Styles Not Being Applied Diagnosing Css Issues
Checkbox Display Block Not Working Javascript The Asp
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make

 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
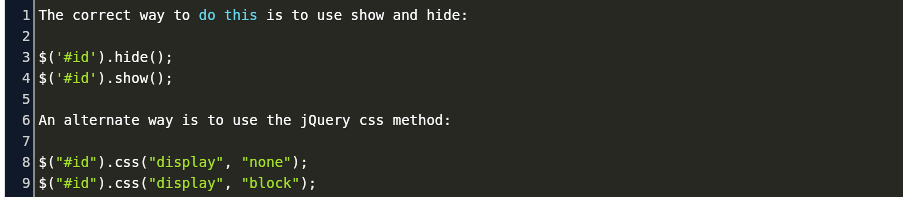
 Jquery Display None Code Example
Jquery Display None Code Example
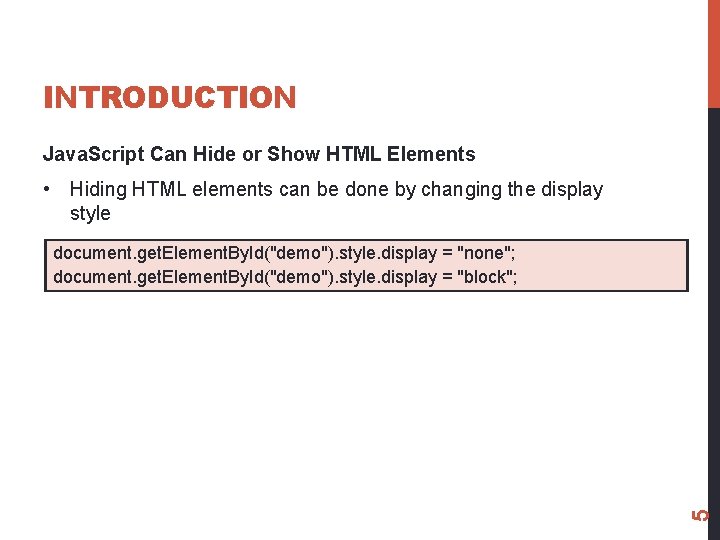
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
 How To Add Style Display Block To An Element Using Jquery
How To Add Style Display Block To An Element Using Jquery
 Edit Style For Div As Before It Was For Table The Asp Net
Edit Style For Div As Before It Was For Table The Asp Net


0 Response to "27 Javascript Style Display Block Not Working"
Post a Comment