29 Javascript Dynamic Object Property Name
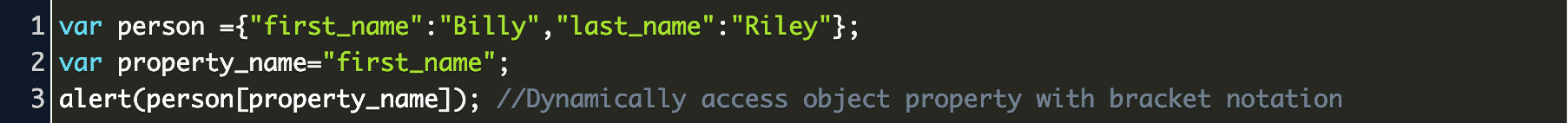
var person ={"first_name":"Billy","last_name":"Riley"}; var property_name="first_name"; alert(person[property_name]); //Dynamically access object property with bracket notation Feb 23, 2016 - You're right on that it should have been Person = Person.map(code here). But the point is you can add property to an existing object easily with ES6. ... I was looking for a solution where I can use dynamic key-names inside the object declaration (without using ES6 features like ... or [key]: value)
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
Jul 20, 2021 - Property accessors provide access to an object's properties by using the dot notation or the bracket notation.
Javascript dynamic object property name. Dynamic function names in JavaScript - Derek Gathright. How to Get a List of Properties or Attributes of a Class or Types or Object. The first property has the name "name" and the value "John". In JavaScript everything that is defined in the global scope is defined as a property of the global window object. In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Inside eval (), we pass a string in ... Starting with ECMAScript 2015, the object initializer syntax also supports computed property names. That allows you to put an expression in brackets [], that will be computed and used as the property name.This is reminiscent of the bracket notation of the property accessor syntax, which you may have used to read and set properties already.. Now you can use a similar syntax in object literals, too:
In conclusion, the ability to access properties via their name and bracket notation is a powerful and flexible feature of Javascript. As demonstrated in the example above, it allows us to work dynamically with objects. Typescript is a superset of javascript that offers static type checking at compile time. How to Dynamically Access Object Property Using Variable in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the Square Bracket ([]) Notation. There are two ways to access or get the value of a property from an object — the dot (.) notation, like obj.foo, and the square bracket ([]) notation, like obj[foo]. Firat Tiryaki. You should use eval function for that. Check out the below lines, sure it will help; x=new Object(); propertyName="nameProperty"; propertyValue="John";
It had been a while I hadn't code javascript professionally since AngularJS 1. Since 2014, there are so many new changes to the JS libraries and communities! I need to catch up. Today I learned the new way in ES6 to use a dynamic key to access or assign an object property. ES6 enables developers to create or access an object by dynamic keys ... 214. If you want to use a variable for a property name, you can use Computed Property Names. Place the variable name between square brackets: var foo = "bar"; var ob = { [foo]: "something" }; // ob.bar === "something". If you want Internet Explorer support you will need to use the ES5 approach (which you could get by writing modern syntax (as ... In JavaScript, you can choose dynamic values or variable names and object names and choose to edit the variable name in the future without accessing the array. To do, so you can create a variable and assign it a particular value.
JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value. One can think of an object as an associative array (a.k.a. map, dictionary, hash, lookup table). The keys in this array are the names of the object's properties. It's typical when speaking of an object's properties to make a distinction between properties and methods. However, the property/method distinction is little more than a convention. Jun 23, 2020 - var person ={"first_name":"Billy","last_name":"Riley"}; var property_name="first_name"; alert(person[property_name]); //Dynamically access object property with bracket notation
To dynamically add a property and that it is used by all clones derived from the same object, even if they are created before the property is added, use the reserved word prototype. ... The fuel property belongs to myfruit and all other instances defined from fruit. Example of inheritance in JavaScript ... How to convert string as object's field name in javascript. I can do this: var objPosition = {}; objPosition.title = "whatever"; But I'm getting 'title' dynamically, and want to use about a half dozen strings so obtained to assign the half dozen properties to the object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Dynamic / variable property names; Iterating over Object entries - Object.entries() Lock property description; Non enumerable property; Object cloning; Object properties iteration; Object rest/spread (...) Object.assign; Object.defineProperty; Object.freeze; Object.getOwnPropertyDescriptor; Object.keys; Object.seal; Object.values() Properties with special characters or reserved words; Read-Only property; Retrieving properties from an object Mar 16, 2021 - In this blog, we'll learn to dynamically set object keys using the new es6 way. Since 2014, there are so many new changes to the JS libraries and communities! I need to catch up. Today I learned the new way in ES6 to use a dynamic key to access or assign an object property. ES6 enables developers to create or access an object by dynamic keys or names: You can think of m a ny ways you can apply this to your coding scenario.
17/7/2019 · ES6 has brought "Computed property names" that helps in creating an object with dynamic property names. The new object is created normally, the only difference being is that the dynamic key value is to be put between square brackets [ ]. // dynamic property key name var type = 'name'; // set dynamic property between square brackets var o = { id: ... dynamic javascript object property name code example · Example 1: javascript dynamically access object property 25/1/2021 · You need to access property (propName in in someObj) with variable(value that variable holds). So if your property name is propName as it is in this case, variable needs to hold “propName” value, as a string. And then you access objects value with brackets notation (someObj[variableValue]) var yourObj = {
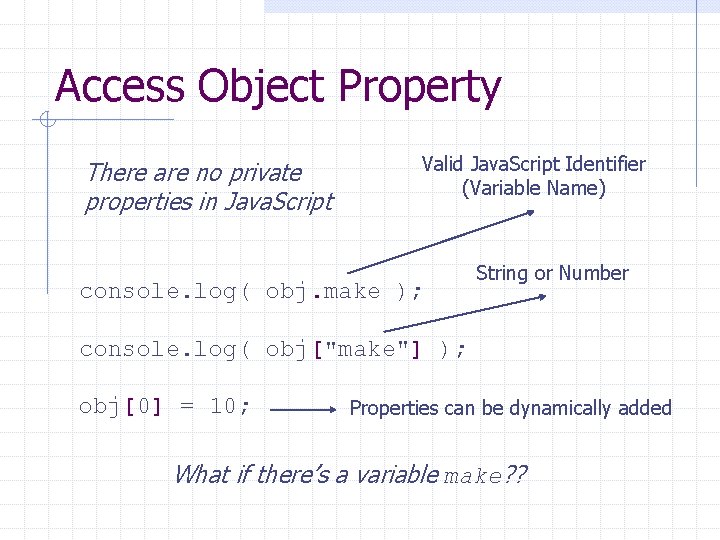
If you have a JavaScript Object and you wanted to be able to dynamically create a new property, but the name of the property was saved in a variable, then ho... 29/3/2021 · To create an object with dynamic keys in JavaScript, you can use ES6's computed property names feature. The computed property names feature allows us to assign an expression as the property name to an object within object literal notation. Here is an example: objectName. propertyName Like all JavaScript variables, both the object name (which could be a normal variable) and property name are case sensitive. You can define a property by assigning it a value. For example, let's create an object named myCar and give it properties named make, model, and year as follows:
#How to Set Dynamic Property Keys with ES6 🎉. Previously, we had to do 2 steps - create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JavaScript compressors and minifiers For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: properties for static values; methods for dynamic values; When you create a JavaScript object, you need to define its name, properties, and methods. Create a JavaScript Object
name property definition. Defining immutable name property of a function. Pros. Every character is available for the name. (eg. 全 {}/1/얏호/ :D #GO(@*#%! /*) Cons. The function's syntactic ("expressional") name may not correspond with its name property value. How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. There are two ways to access properties of an object: Dot notation: something.bar. Bracket notation: something ['bar'] The value between the brackets can be any expression. Therefore, if the property name is stored in a variable, you have to use bracket notation: var something = { bar: 'foo' }; var foo = 'bar'; // both x = something [foo] and ...
17/11/2020 · To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as console.log(obj.property_name); This will output the value some_value on the console. Defining a dynamic property using Object.defineProperty. The documentation for Object.defineProperty Example: Previously it is a two-step process to create a property in an object but the advent of ES6 has made the task very simple. In only one step we can create a property dynamically.Let's discuss it in a nutshell. Old method(2 step process) Example. In the following example, the property, instead of declaring in the object itself, is declared outside the object, making it a two-step process. javascript dynamic object property name - Dynamically access object property using variable · dynamically access object property typescript / javascript / object / properties
The Object.keys () method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty () Method ¶ The destucturing defines a new variable heroName (instead of name as in previous example), and assigns to heroName the value hero.name. 3.2 Dynamic property name. What makes the object destructuring even more useful is that you could extract to variables properties with the dynamic value: You can add properties dynamically using some of the options below: In you example: var data = { 'PropertyA': 1, 'PropertyB': 2, 'PropertyC': 3 }; You can define a property with a dynamic value in the next two ways: data.key = value; or. data['key'] = value; Even more..if your key is also dynamic you can define using the Object class with:
How to Dynamically Access Object Property Using Variable in , Therefore, if you've an object's property name stored in a JavaScript variable, you can get its value using the square bracket notation, as shown in the following const { name } = hero is an object destructuring. The destructuring defines a variable name with the value of property name.. 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3. Oct 19, 2018 - Previously, we had to do 2 steps — create the object literal and then use the bracket notation. With ES6, you can now directly use a variable as your property key in your object literal. YAY! 👏
Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ...
 Sort Array Of Objects By String Property Value Code Example
Sort Array Of Objects By String Property Value Code Example
 Dynamically Access Nested Object Property Javascript Code Example
Dynamically Access Nested Object Property Javascript Code Example
Adding And Removing Vue Js Watchers Dynamically
Modifying An Autocad Objects State Via A Dynamic Property

 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
Dynamic V Model Name Binding In V For Loop Vuejs 5 Balloons
 Read Properties Of Json Object And Its Values Dynamically In
Read Properties Of Json Object And Its Values Dynamically In
Java Java Script Js Properties Object Name Property
 Dynamically Add Variable Name Value Pairs To Json Object
Dynamically Add Variable Name Value Pairs To Json Object
 Cs 3220 Web And Internet Programming Java Script
Cs 3220 Web And Internet Programming Java Script
 Adding And Removing Vue Js Watchers Dynamically
Adding And Removing Vue Js Watchers Dynamically
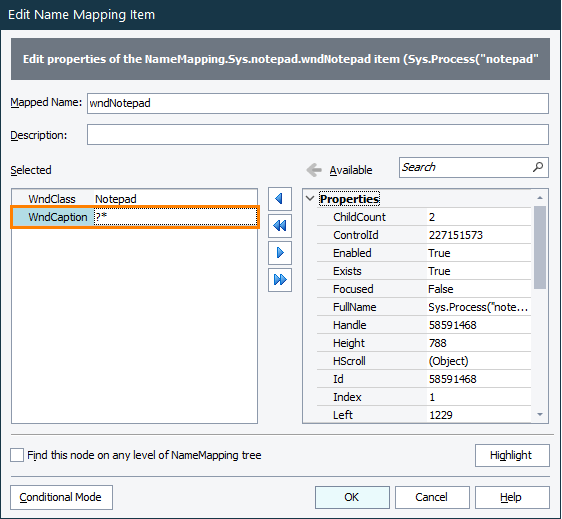
 Using Wildcards Testcomplete Documentation
Using Wildcards Testcomplete Documentation
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Joel Thoms Javascript On Twitter Tip Use A
Joel Thoms Javascript On Twitter Tip Use A
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Write Cleaner Code By Using Javascript Destructuring
Write Cleaner Code By Using Javascript Destructuring
 How To Add Remove Property From A Json Object Dynamically
How To Add Remove Property From A Json Object Dynamically
 Create Variable Names Dynamically Javascript Code Example
Create Variable Names Dynamically Javascript Code Example
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object
 Ui Angular Dynamic Form Extensions Documentation Center
Ui Angular Dynamic Form Extensions Documentation Center
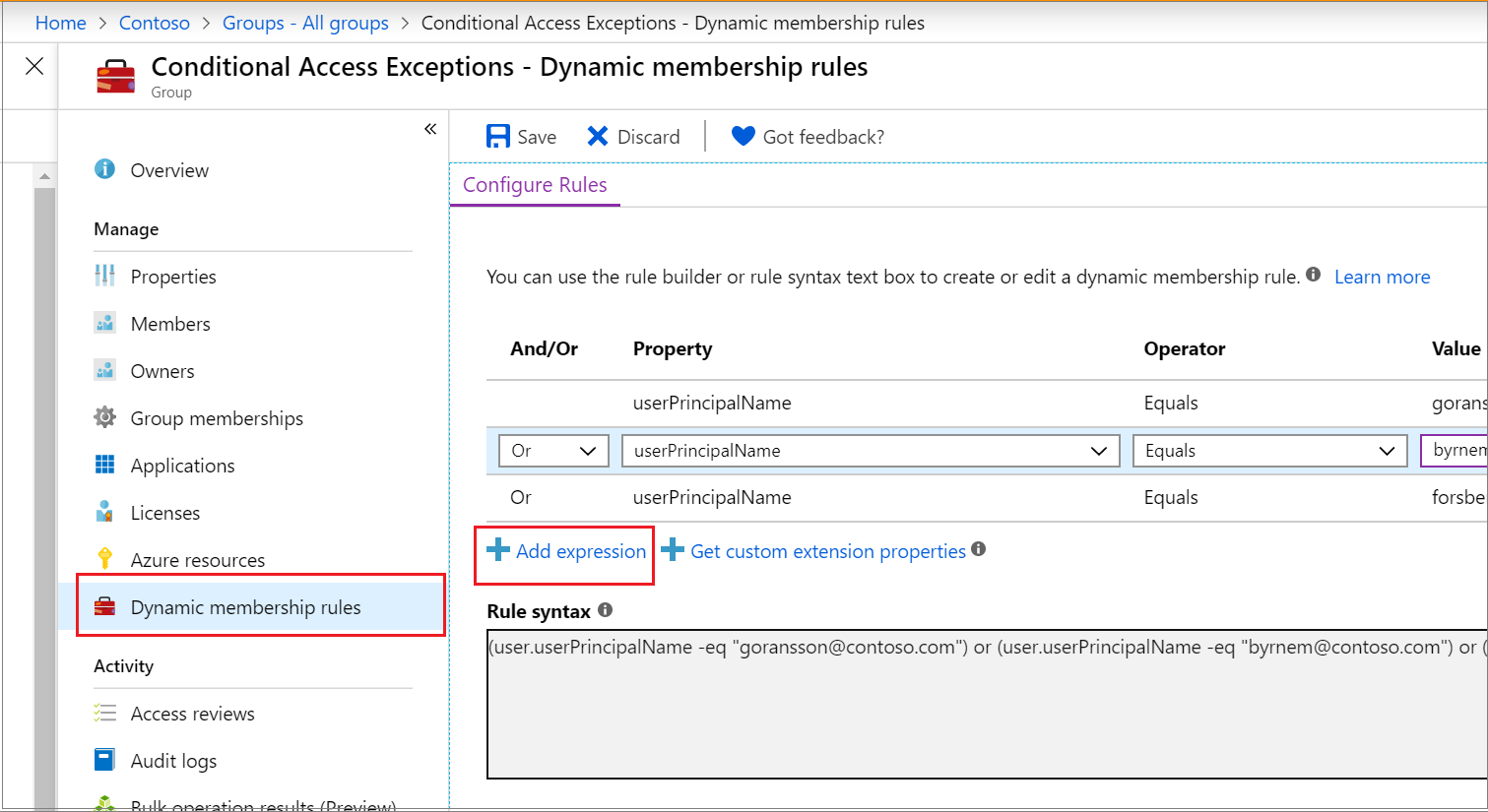
 Rules For Dynamically Populated Groups Membership Azure Ad
Rules For Dynamically Populated Groups Membership Azure Ad
Using A Typedescriptionprovider To Support Dynamic Run Time
 Retrieve Picklist Values Dynamically Of Opportunity Object
Retrieve Picklist Values Dynamically Of Opportunity Object
Dynamic V Model Name Binding In V For Loop Vuejs 5 Balloons
 Dynamic Object Properties In Javascript
Dynamic Object Properties In Javascript
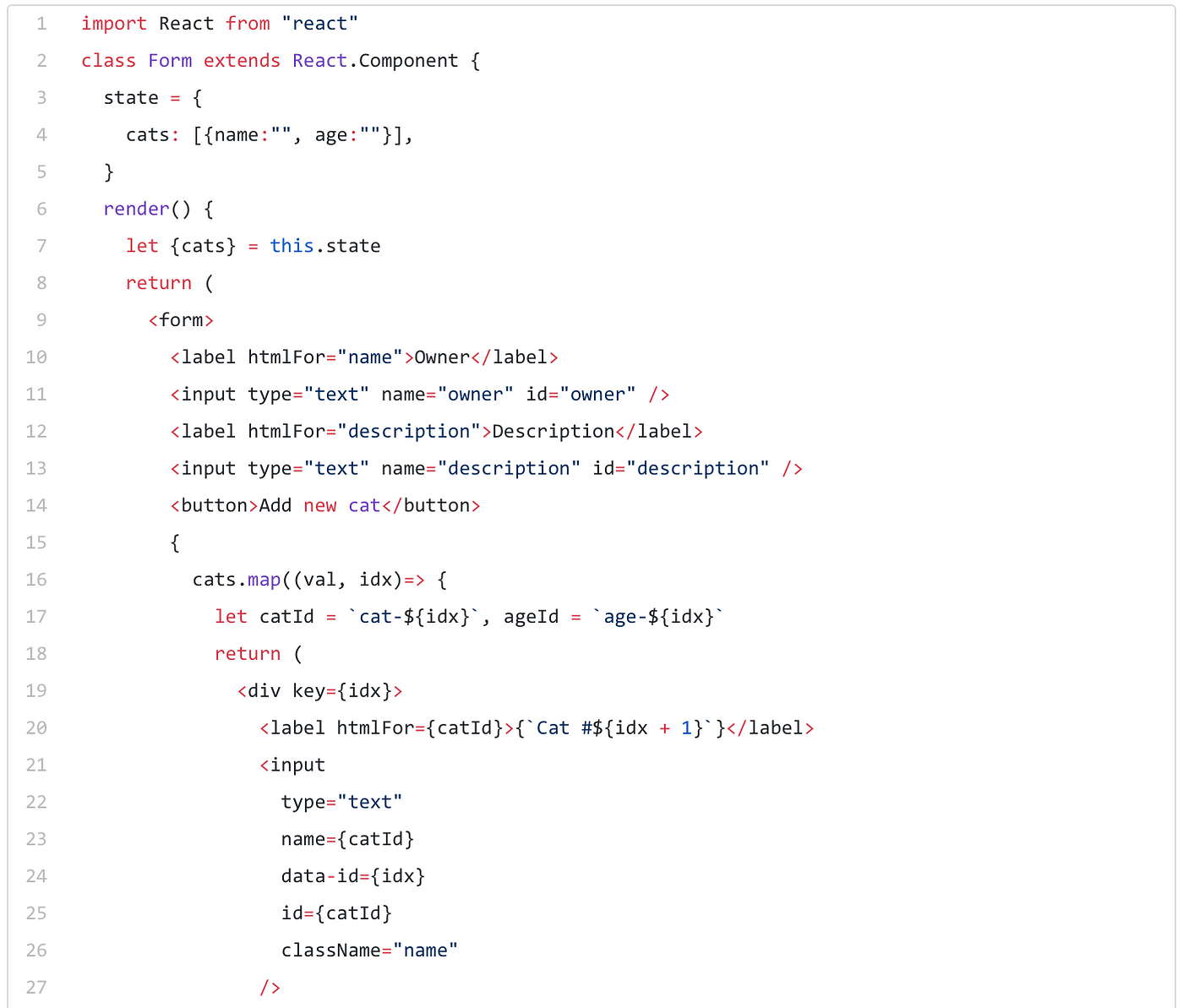
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
0 Response to "29 Javascript Dynamic Object Property Name"
Post a Comment