30 Hide Navigation Bar Javascript
Jun 09, 2015 - When was the last time you looked at a website’s menu and thought “gosh, that is just so pretty.” Unless you’re a designer, chances are it’s never. People don’t visit your website to admire the UI… Hide Navigation Bar on Scroll Down Show on Scroll Up HTML CSS & JavascriptLIKE FB PAGE: https://www.facebook /csPoint-2015125418563146/ CSS Card Hover Des...
 How To Make Nav Bar Stay On Screen While Scrolling Code Example
How To Make Nav Bar Stay On Screen While Scrolling Code Example
Hide Navbar on Scroll Down and Show on Scroll Up | Html CSS & JavascriptSign Up For Fiverr And Get 20% Off Your First Order:http://www.fiverr /s2/179025a4...

Hide navigation bar javascript. It will make the navigation bar hide and appear based on scrolling behavior. ... Here's the complete CSS code that includes navigation bar display and media queries that handle responsive layouts. We have .is-hidden classname which gets added by Javascript to the .navbar class. Top navigation bars have always been popular in web design. Since these elements contain such vital information some designers like to keep them fixed on-screen while scrolling down the page. But unfortunately this can get in the way of content if the bar is too large. Update 01/11/2014: Since the release of iOS 8 and Safari 8, the methods of hiding the navigation bar using minimal-ui are no longer supported.There does not appear to be a decent workaround, unless you want to try a hacky JS solution to trigger a scroll. ————-My biggest bugbear when iOS 7 came out was the way the navigation and address bars persistently displayed in Safari in both ...
16/1/2020 · So, how exactly can you hide the address bar in a PWA? Well, in order to hide the address bar in a PWA, you must first create a app.manifest file in the root of your JavaScript project. The web app manifest is a plain JSON file that indicates to the browser details about your web application and how it should perform when installed onto a user’s mobile device or desktop. The Navigation Bar will be hidden on subsequent pages, ignoring the configuration in the app settings. The Navigation Bar will continue to be hidden until another JavaScript function is called to hide or reset the Navigation Bar, or until a content refresh occurs. 10/11/2009 · window.open(path,'WORKSPACE3','fullscreen=yes, directories=no, location=no, menubar=no, scrollbars=no, status=no, toolbar=no, resizable=no'); but the navigation toolbar is still show..how can i hide/ disable the navigation toolbar with that pop up window method..??
JavaScript function that generates all combinations of a string. We used the.cd-auto-hide-header class to define the main style of the auto-hiding header. By default, the header has a fixed position and a top of zero; when the user starts scrolling down, the.is-hidden class is used to hide the header right above the viewport. I have a drop-down navigation bar on my website. While I am creating the website, the drop-down have no problem overlaying the javascript (embed with flash) in Firefox. But when I tested it in IE, it did not managed to overlay the javascript script and the drop-down went to the back of the script instead.
if you dont want to use web access role. Then if you edit the app then you can find the option "Hide in Default menu". Picture for your kind reference. In this way you can hide your navigation but access it via redirect. I can hide menu bar, status bar, etc except address bar. ... JavaScript. sahayamary. August 30, 2014, 4:24am #1. I want to hide the browser address bar when open a new window. Download Source Code - https://www.codingnepalweb Related Videos You May LikeResponsive Navigation Bar [HTML] [CSS] https://www.youtube /watch?v=keFzr...
When web page space is at a premium, which it is in scenarios such as those designed for use on mobile devices, you might want to hide things, such as your navigation area, and show them only when visitors choose to see them. This article looks at two options for achieving this: using JavaScript, ... Sep 19, 2018 - In this article, we will create a fully responsive navigation bar from scratch using only flexbox and a little bit of Javascript (for toggle menu). So I will assume you have basic knowledge of HTML… How to hide a navigation menu on scroll down with CSS and JavaScript? CSS Web Development Front End Technology Javascript Following is the code for hiding navigation menu when scrolling using CSS and JavaScript −
Jul 12, 2019 - Let's start this week from something really interesting. Today we'd like to offer you a tutorial that will teach you how to create an auto-hiding navigation bar powered with JS. As you can see in the image, this is a Side Navigation Menu Bar that is based on only HTML and CSS. The <input> checkbox tag is used to show and hide the sidebar. That means when you click on that 'X' button the sidebar will be slide on the left side and the only menu button is shown (3 lines bar) and again when you click on that 3 lines ... To create this program (Minimal Navigation Menu Bar). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you've to create a file with ...
how to hide navigation bar in ie8 using javascript? sidhx. 50 When i click on a link popup page opens without any address bar,menu (navigation bar).The code is able to hide the navigation bar in ie6 and ie 7 but not able do it in ie 8. May 12 '10 #1. Follow Post Reply answered by gits. you might resize the browser window ... which would be ... To hide the navigation menu when visitors scroll down, add this to the website head: I'm using the following code to hide the left hand navigation in SharePoint: ... Browse other questions tagged javascript navigation css or ask your own question. The Overflow Blog You're living in the Metaverse, you just don't know it yet. Level Up: Build a Quiz App with SwiftUI - Part 2 ...
How To Hide Navigation Menu on Scroll Using HTML, CSS And JavaScript. Website sticky menu design tutorial. ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete webs... May 20, 2020 - scroll down hide header jquery If I touch the navbar and drag it upward then the address bar moves off screen. Both of these seem unintuitive ways to do this. I imagine there's some way I scroll the body of the page using javascript that will hide it but what I've tried so far doesn't work. No visible scrolling took place when I did that.
Collapsing The Navigation Bar. The navigation bar often takes up too much space on a small screen. We should hide the navigation bar; and only show it when it is needed. In the following example the navigation bar is replaced by a button in the top right corner. Only when the button is clicked, the navigation bar will be displayed: In this article, we introduce a very simple example to create show hide menu navigation, by using HTML, jQuery and CSS. hover animation navigation menu pure css. Image: CSS Only Hover Show/Hide Navigation Menu GIF. Need a simple navigation menu on the left-hand side that is collapsed by default and is expanded when you hover over it? Look no further this CSS only navigation menu will help you easily achieve it.
May 29, 2019 - This is a pretty simple method, the page loads and the browser bar is told to get out of the way. Unfortunately it is not standardized and not well supported. You also have to work around a bunch of quirks. For example browsers often restore the position on the page when the user navigates back ... May 27, 2021 - You must have seen this effect on several website, where you scroll down and navigation bar automatically hides and reappears when scroll up. So here's basic page in which I have implemented this,in just 10 lines of javascript. May 29, 2015 - A mobile-friendly responsive navigation system that transforms the regular horizontal navigation into a show / hide menu with a toggle button.
Insert the Content Editor. Choose "Edit Web Part". Click in the box - it may say "Click Here to Add Content". Now click on "Format Text", "HTML", "Edit HTML Source" and paste in the code (the HTML box should be empty) I was inserting the Content Editor, clicking on (not in) the box and changing the HTML on the page. Just put this method in your activity where you want to hide status bar and navigation bar in sticky mode. @Override public void onWindowFocusChanged (boolean hasFocus) { super.onWindowFocusChanged (hasFocus); //This is used to hide/show 'Status Bar' & 'System Bar'. Swip bar to get it as visible. Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ...
How to Use Javascript Menu Builder Menu Generator. To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor. Click "New theme" button to create animated buttons in the Themes toolbox. Enter new theme name and special notices and click "Create". Theme with the entered name will be ... Show the link that contains should open and close the topnav (.icon) */. /* The "responsive" class is added to the topnav with JavaScript when the user clicks on the icon. This class makes the topnav look good on small screens (display the links vertically instead of horizontally) */. You are attempting to hide a child with the class .navbar-default of your nav, when you are actually wanting to target the nav itself: <nav class="navbar-default"> This is targeted as: nav.navbar-default not: nav .navbar-default That one space character is extremely important here.
Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... javascript android android-studio android-videoview android-video-player I make a kisok app which play list of videos ,,,the problem is i want to hide navigation bar i used immersive _sticky mode used this code and thats fine but when the next video start navigation bar appear and hide after that. my question is there is any way make navigation bar completely hide when the next video start to play Web tutorials about creating a hide navbar on scroll animation through codepen based examples.
Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... An extension for Bootstrap's fixed navbar which hides the navbar while the page is scrolling downwards and shows it the other way. This is a div which shows/hides depending on your scroll direction; Similar to many iPhone social apps. e.g. Google+, Pinterest....
Materialize is a modern responsive CSS framework based on Material Design by Google. At first, on the webpage, there is a navbar and some dummy texts. And when you scroll down, the top Navigation Menu Bar will hide and when you scroll up, that hidden navbar will appear. This task is only done with the use of JavaScript. If you're feeling difficult to understand what I am saying. Stylesheet. .navbar { position: sticky; top: 0; /* it does not reposition right away, but determines at which point it sticks */ } Enter fullscreen mode. Exit fullscreen mode. As the comment states, you will need top to tell where to stick once the element scrolled to it. Meaning: as long as you have not scrolled the bar up to top zero of your ...
 How To Auto Hide Nav Bar Displayed At The Bottom Of The
How To Auto Hide Nav Bar Displayed At The Bottom Of The
 How To Create A Basic Responsive Navigation Bar By Erica N
How To Create A Basic Responsive Navigation Bar By Erica N
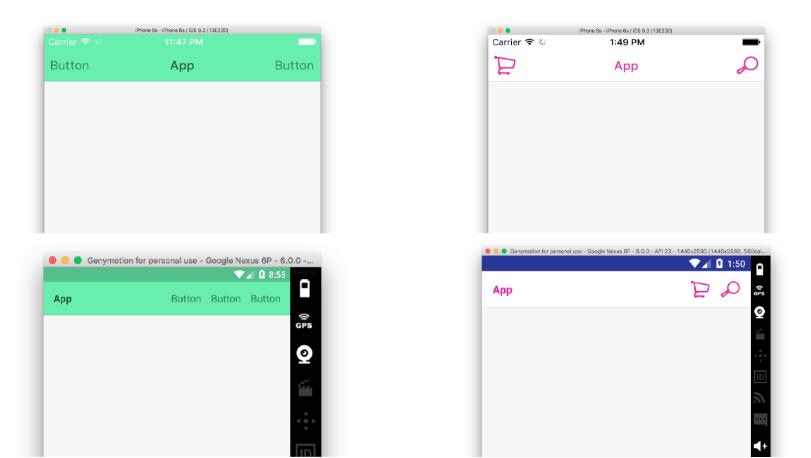
 A Cross Platform React Native Navigation Bar Component
A Cross Platform React Native Navigation Bar Component
 Js Hide Navigation Bar When Opening Reports Finereport Help
Js Hide Navigation Bar When Opening Reports Finereport Help
 Scroll Down To Hide Navbar With Html Css Amp Javascript
Scroll Down To Hide Navbar With Html Css Amp Javascript

 Hide Navbar As Scroll Down In Less Than 10 Lines Of
Hide Navbar As Scroll Down In Less Than 10 Lines Of
Build A Fixed Top Navigation That Disappears As Users Scroll

 ஐlonger Vogue How To Hide Remove Blogspot Navigation Bar
ஐlonger Vogue How To Hide Remove Blogspot Navigation Bar
 Minimal Auto Hide Navigation Bar With Jquery Free Jquery
Minimal Auto Hide Navigation Bar With Jquery Free Jquery

Hide Menu Toolbar Amp Address Bar In Google Chrome
 How To Hide Navigation Menu On Scroll Using Html Css And Javascript
How To Hide Navigation Menu On Scroll Using Html Css And Javascript
 Show Menu Bar In Scroll Up Hide In Scroll Down Using
Show Menu Bar In Scroll Up Hide In Scroll Down Using
 A Sticky Navigation Bar On Scroll Using Javascript Matt
A Sticky Navigation Bar On Scroll Using Javascript Matt
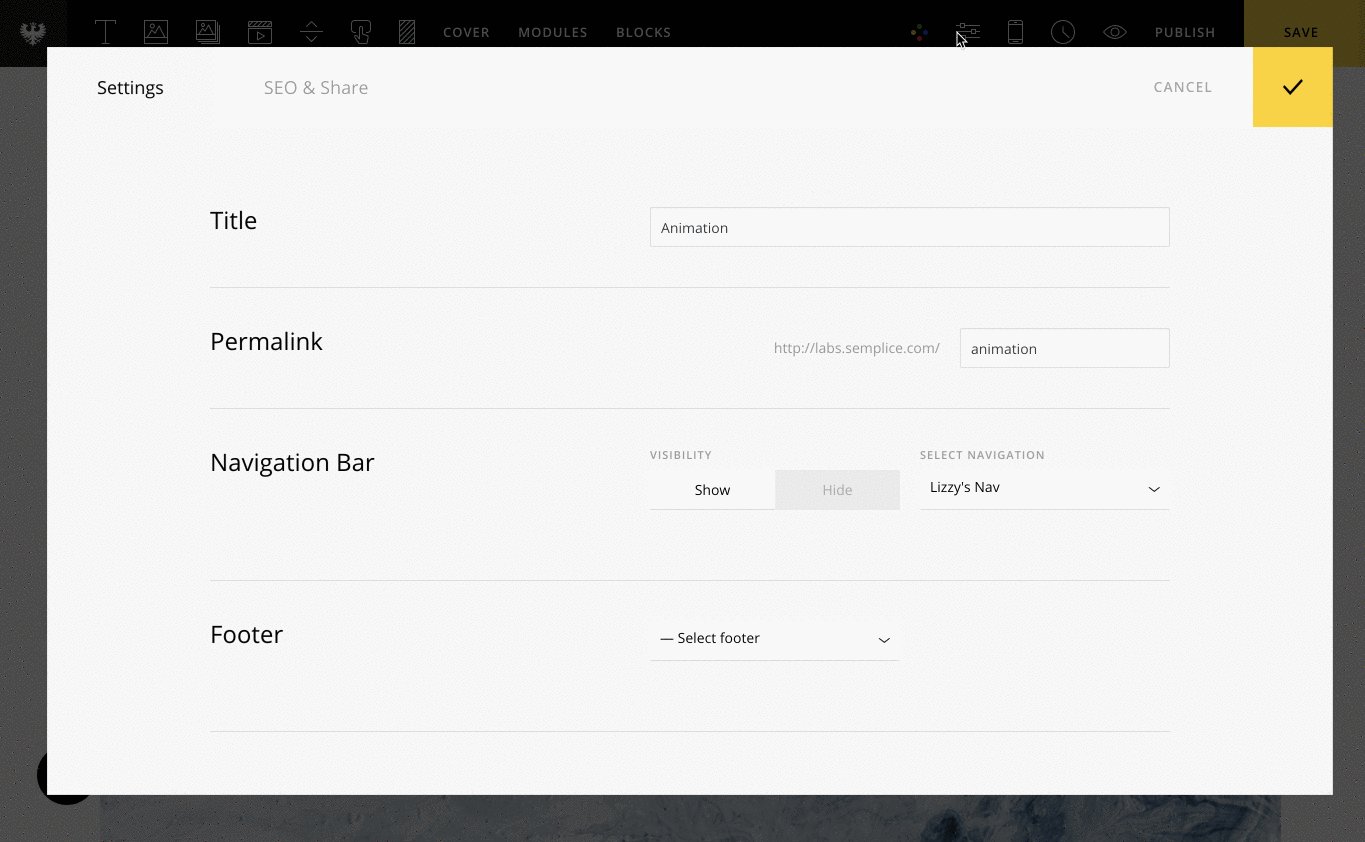
 How To Hide The Navigation Bar Semplice
How To Hide The Navigation Bar Semplice
 Unable To Hide The Navigation Bar In Login Page In Angular 2
Unable To Hide The Navigation Bar In Login Page In Angular 2
 How To Hide A Mobile Browser S Address Bar Stack Overflow
How To Hide A Mobile Browser S Address Bar Stack Overflow
 Mobile Friendly Auto Hiding Top Navigation Bar With Jquery
Mobile Friendly Auto Hiding Top Navigation Bar With Jquery
 Js Hide Navigation Bar When Opening Reports Finereport Help
Js Hide Navigation Bar When Opening Reports Finereport Help
 Let S Build A Responsive Navbar And Hamburger Menu Using Html
Let S Build A Responsive Navbar And Hamburger Menu Using Html
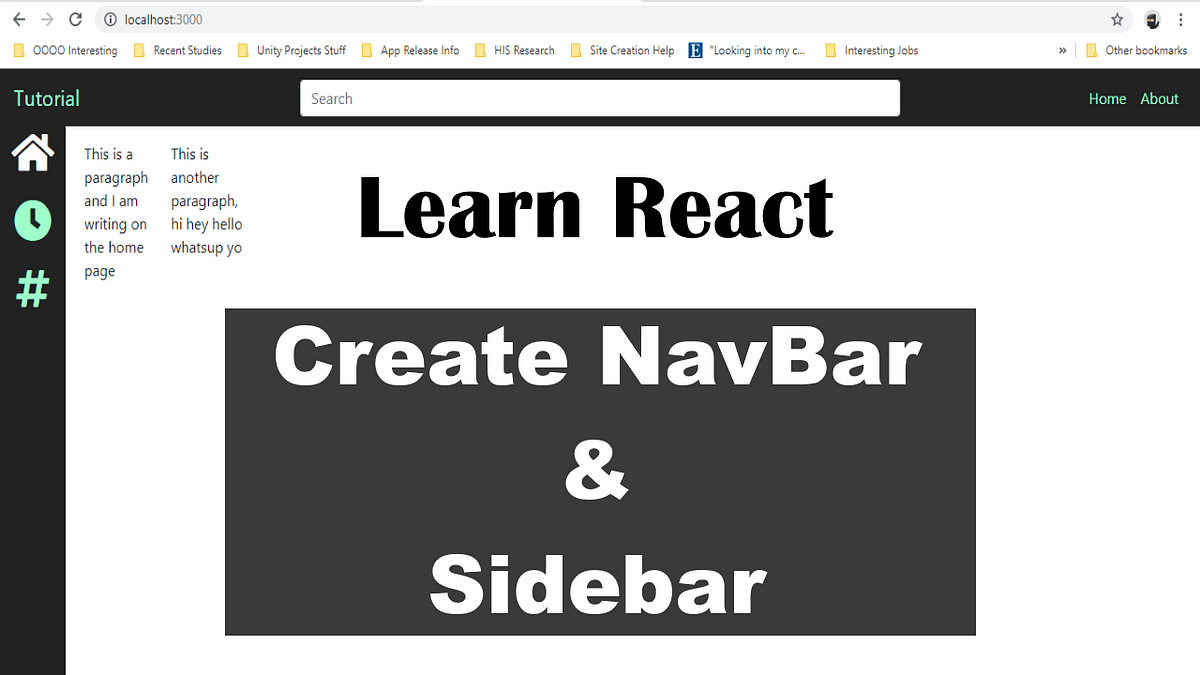
 How To Create A Navigation Bar And Sidebar Using React By
How To Create A Navigation Bar And Sidebar Using React By
 How To Auto Hide The Address Bar In Google Chrome And Chromium
How To Auto Hide The Address Bar In Google Chrome And Chromium
 Show Hide Sticky Navigation With Jquery And Css3 Free
Show Hide Sticky Navigation With Jquery And Css3 Free
 How To Hide The Notification Bar On Android With Pictures
How To Hide The Notification Bar On Android With Pictures
 Angular Navbar Bootstrap 4 Amp Material Design Examples
Angular Navbar Bootstrap 4 Amp Material Design Examples


0 Response to "30 Hide Navigation Bar Javascript"
Post a Comment