27 Javascript Foreach Object Property
To iterate through an array of objects in JavaScript, you can use the forEach() method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: Object.entries(experienceObject).forEach() With the Object.keys.forEach method we are gonna loop over the Array of key-value pairs that the Object.entries has returned. In this case we use the forEach method to loop over the Array. The forEach another simple method to loop over an Array instead of the for-loop.
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks
Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.

Javascript foreach object property. 2/11/2019 · You can also call Object.entries() to generate an array with all its enumerable properties, and loop through that, using any of the above methods: Object. entries ( items ). map ( item => { console . log ( item ) }) Object. entries ( items ). forEach ( item => { console . log ( item ) }) for ( const item of Object. entries ( items )) { console . log ( item ) } Modern JavaScript has added a forEach method to the native array object. Array.prototype.forEach (callback ([value, index, array]), thisArg) This method is a member of the array prototype and uses a callback function for you to embed any custom logic to the iteration. The forEach callback function actually accepts three arguments: JavaScript objects are simple key-value maps. So the order of properties in the object is insignificant. You should not rely on it in most cases. However ES2015 has standardized the way properties are iterated: first, come ordered number strings, then strings by insert order and then symbols by insert order.
8/10/2020 · How to Iterate Over Object Properties in JavaScript John on October 08, 2020 It is not possible to iterate over an object in JavaScript as you would with other iterables like strings and arrays using map() , forEach() or for of but it is possible to do it in another way, which is what we will look at in this tutorial. JavaScript Object.getOwnPropertyNames() Method. The Object.getOwnPropertyNames() method returns an array of all properties (except those non-enumerable properties which use symbol) found directly upon a given object. Syntax: The ECMAScript 2015 specification introduces Symbol, instances of which can be used as property names.You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols.. Object.values¶
The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array. The Object.getOwnPropertyNames () method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object.
Updating JavaScript Object Property. Let's say you have an array of objects and you want to create a function that will update each object in that array. In this example we are using an array of objects each with a property called apples, each property has a different number of apples and we are sorting using this object property.. As you can see we are making use of the sort callback function to return -1 if the amount of apples in arrayItemB is greater than the amount of apples in arrayItemA, then we are doing the opposite of that when we ... The forEach array method loops through the array and uses the property names to operate based on each object property. The above code does the same job as for..in but is a little more verbose.
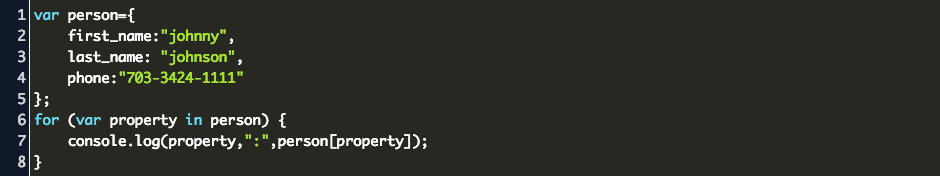
The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbol s), including inherited enumerable properties. "foreach in object properties javascript" Code Answer's. object foreach . javascript by Healthy Hamster on Oct 27 2020 Comment . 2 Source: masteringjs.io. javascript foreach in object . javascript by Disgusted Dove on Jul 16 2020 Comment . 1 ... 29/5/2020 · The Object.keys() function returns an array of the object's own enumerable properties. You can then iterate over each key in the object using forEach() . const obj = { name : 'Jean-Luc Picard' , rank : 'Captain' }; // Prints "name Jean-Luc Picard" followed by "rank Captain" Object .keys(obj).forEach( key => { console .log(key, obj[key]); });
forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) 2/7/2020 · Object.values returns a list of object property values: [value1, value2, …, value3] Use this one when you don’t care what the keys are. For example: let job = {name: ‘Programmer’, averageSalary: 60000}; Object.values(job).forEach(value => {// Do something}); The result of Object.values(job) is: … The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ...
Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. 3/1/2015 · PrependableObject = function(obj){ this.obj = obj; } PrependableObject.prototype.prepend = function(key, val){ var newObj = new Object(), oldKeys = Object.keys(this.obj); newObj[key] = val; for (var i=0; i< oldKeys.length; i++){ newObj[oldKeys[i]] = this.obj[oldKeys[i]]; } return newObj; } function getCarData() { return [ {car: "Mercedes A 160", year: 2006, available: true, comesInBlack: 'yes'}, {car: "Citroen C4 Coupe", year: 2008, … const students = { adam: {age: 20}, kevin: {age: 22}, }; Object.entries(students).forEach(student => { // key: student[0] // value: student[1] console.log(`Student ...
The Object.entries () method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). forEach is a method of array, not of object..Use for-in loop of Object.keys(OBJECT).forEach - Rayon Jun 29 '16 at 3:57. 1. ... How do I remove a property from a JavaScript object? 3232. How do I loop through or enumerate a JavaScript object? 5728. How do I include a JavaScript file in another JavaScript file? Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise.
This is the equivalent object notation. If you replace the literal notation with the above, you'll see the same structure in the console. Now, if you go a step further and take a look at the Array constructor in the console, you'll find a prototype property consisting of several methods. Let's find out really quick. 20/2/2020 · To iterate over the array returned by Object.entries(), you can either use the for...of loop or the forEach() method as shown below: // `for...of` loop for (const [key, value] of Object. entries (animals)) {console. log (` ${key}: ${value} `);} // `forEach()` method Object. entries (animals). forEach (([key, value]) => {console. log (` ${key}: ${value} `)}); Conclusion Object properties configuration. In this section we return to objects and study their properties even more in-depth. Property flags and descriptors. Property getters and setters. Ctrl + ←.
array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback.
 Looping Through Object Properties In Vue
Looping Through Object Properties In Vue
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Typescript Foreach Index Example Code Example
Typescript Foreach Index Example Code Example
 The Javascript Object Has Some Methods Available On It That
The Javascript Object Has Some Methods Available On It That
 Javascript Foreach Object Keys Code Example
Javascript Foreach Object Keys Code Example
 How Do I Work With Pscustomobject In The Assign Step After
How Do I Work With Pscustomobject In The Assign Step After
 Javascript Debug Object Properties Not Shown Ides Support
Javascript Debug Object Properties Not Shown Ides Support
 Exploring Array Foreach In Javascript Ultimate Courses
Exploring Array Foreach In Javascript Ultimate Courses
 What S The Fastest Way To Iterate Over An Object S Properties
What S The Fastest Way To Iterate Over An Object S Properties
 Loop Studio Pro 9 Guide Mendix Documentation
Loop Studio Pro 9 Guide Mendix Documentation
 How To Iterate Over Javascript Object Entries
How To Iterate Over Javascript Object Entries
 How To Iterate Over Object Properties In Javascript Skillsugar
How To Iterate Over Object Properties In Javascript Skillsugar
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 Javascript Iterations Which One Is Faster Engineering
Javascript Iterations Which One Is Faster Engineering
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 3 Ways To Loop Over Object Properties With Vanilla Javascript
3 Ways To Loop Over Object Properties With Vanilla Javascript
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 Javascript Foreach A Comprehensive Guide For Beginners
Javascript Foreach A Comprehensive Guide For Beginners
 Script Error An Error Has Occurred In The Script Of This Page
Script Error An Error Has Occurred In The Script Of This Page
 Foreach Object Values Object Keys Dev Community
Foreach Object Values Object Keys Dev Community
 Foreach Is Not A Function Error With Javascript Array Stack
Foreach Is Not A Function Error With Javascript Array Stack
 Obj Key Value Javascript Foreach Code Example
Obj Key Value Javascript Foreach Code Example
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
 Cannot Read Property Foreach Of Undefined Questions
Cannot Read Property Foreach Of Undefined Questions


0 Response to "27 Javascript Foreach Object Property"
Post a Comment