24 How To Get Date And Time In Javascript
to display current date and time in alert window. Now this instance we can display by using JavaScript alert window. alert (my_time); To display the value we can use simple output command like this. var dt= new Date (); document.write (dt); The output will be like this Sat Jan 28 2012 10:17:04 GMT+0530 (India Standard Time) JAVASCRIPT CODE In this example current Date and Time will display in H2 tag using the function document.getElementById ("showDate").innerHTML. We define a function, getCurrentDate for our purpose.
Add Current Date Amp Time To Pdf When Printed Verypdf
Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay () are also counted from zero (that's Sunday).

How to get date and time in javascript. Hi i have field on CRM appointment form which is in Date time format, i want to get only date from that date time field, i tried few diffrent ways by using javascript either i am getting date in string format or date including time and jone(UTC). Any help please Use Date () function to simple Make an object in javascript get today's date source code with current date and time. This supported output in UTC timezone. var this_day = new Date(); Example 1. Get the current date and time with Moment.js const now = moment (); This returns an object with the date and time based on your browser's location, along with other locale information. It's similar to native JavaScript's new Date ().
In this tutorial, you will learn how to display current system date and time in HTML using JavaScript. Will take an example to display current Date and Time in H2 html tag with using javascript document.getElementById("ID").innerHTML. As well as display current day name. JavaScript Code to Display Current System Date and Time JavaScript Code We have seen in our date object example how to display current date and time where the current date and time is displayed once. Here we will try to display changing clock or real time change in date and time by using setTimeout function.This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ). The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.
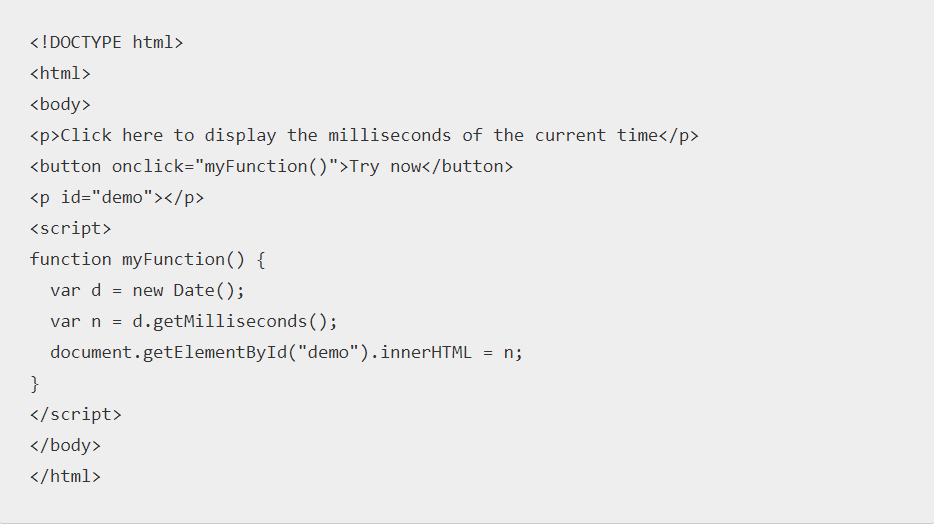
The getMonth () method returns the month of a date as a number (0-11): Example. const d = new Date (); document.getElementById("demo").innerHTML = d.getMonth(); Try it Yourself ». In JavaScript, the first month (January) is month number 0, so December returns month number 11. Get Current Date & Time in JavaScript Use Date () function to create an object in JavaScript with current date and time. This provides output in UTC timezone. The first thing is using the Date () function to create an object in JavaScript: let currentDate = new Date () Then you should use the following script to get the current date in the "m-d-y" format. You can change the format.
The variable strDateTime will hold the date/time in the format you desire and you should be able to tweak it pretty easily if you need. I'm using join as good practice, nothing more, it's better than adding strings together. How to display current date and time in Javascript. In javascript date object is used to get current date and time. Using javascript date object our script can display and use the current date and time of a user system. Let's check how to get current date time in javascript. Current Date and Time in Javascript. Let's first create a date object. The date.getTime () method method used to returns the number of milliseconds since 1 January 1970. when a new Date object is created it stores the date and time data when it is created. When the getTime () method is called on this date object it returns the number of milliseconds since 1 January 1970 (Unix Epoch).
Here is an example of Javascript get a date without time, you have to create a date object then fetch the day, month, and year and combine it as the format you want. See below example of display date without time or remove time from date object . Occasionally you may want to calculate yesterday's date using JavaScript. Here are three methods you can use to do so. Method 1: Using Today's Date Using this method, we define today's date, then subtract one day from it: var today = new Date(); today. setDate (today. getDate ()-1); console. log (today. toDateString ()); // Wed Sep 30 2020 Date and Time in JavaScript¶ As date and time are a regular part of our lives, they are also considered prominent in programming. In JavaScript , you can create a website with a calendar, an interface for setting up appointments, and so on.
When a Date object is created, a number of methods allow you to operate on it. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. Date methods and time zones are covered in the next chapters. First of all, we will create a new object of Date () and declare a variable named "current" and assign the new Object of Date () to a "current" variable. var current = new Date(); After assigning, let's have a look at the object Date what does it have for us. The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date ( ) as shown below. Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, and millisecond fields of the object, using ...
JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date (); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970. In this tutorial, I will guide you on how to write a function that calculates the time difference between two JavaScript Date objects and return the calculation of the difference in days, hours, and minutes. You can get the javascript difference between date objects by subtracting the date Objects. It will return the difference in milliseconds. Formatting time. The toLocaleTimeString() method also accepts two arguments, locales and options. These are some available options. timeZone : Iana time zones List hour12 : true or false.(true is 12 hour time ,false is 24hr time) hour: numeric, 2-digit. minute: numeric, 2-digit. second: numeric, 2-digit.
This is what we're going to do to get tomorrow's date: we first get today's date, using new Date() we set a new date by adding 1 to it; done! Using setDate() passing the result of <today>.getDate() + 1, you'll set the day as "tomorrow". If the day is 31 (in months with 31 days) and using setDate() you add 1 to the current one, the ... The JavaScript Date object helps when working with dates. To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date (); </script> Use the Get Method to Show the current Date in JavaScript Date.prototype.getTime () The getTime () method returns the number of milliseconds* since the Unix Epoch. * JavaScript uses milliseconds as the unit of measurement, whereas Unix Time is in seconds. getTime () always uses UTC for time representation. For example, a client browser in one timezone, getTime () will be the same as a client browser ...
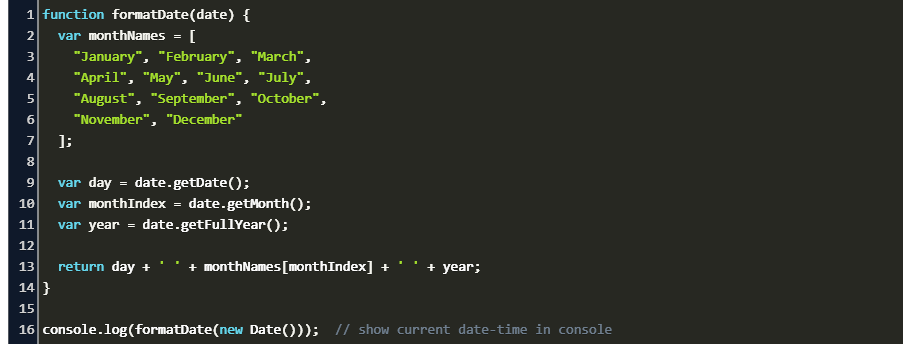
The day can be extracted by using the getDate () method, the month can be extracted by using the getMonth () method and the year can be extracted by using the getFullYear () method. The day and month are padded with 0s if they are single digits by converting it to a String object and using the padStart () method. The getDay()method returns the day of the week for the specified date according to local time, where 0 represents For the day of the month, see Date.prototype.getDate(). This tutorial will help you to get the current date and time in JavaScript. Moreover, you can also get date and time in your custom formats like yyyy-mm-dd and hh:mm:ss formats. There are various methods available to get the date in JavaScript. You can get date values like years, months, days, hours, minutes, seconds, milliseconds from a Date ...
 How To Display Current System Date And Time In Html Using
How To Display Current System Date And Time In Html Using
Get Current Date And Time In Javascript
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Best Way To Get The Current Date And Time In Javascript
Best Way To Get The Current Date And Time In Javascript
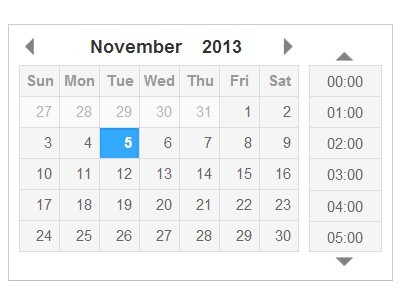
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
 Jmeter How To Get Current Date And Time In Seconds Newbedev
Jmeter How To Get Current Date And Time In Seconds Newbedev
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 Highly Configurable Date Time Picker With Pure Javascript
Highly Configurable Date Time Picker With Pure Javascript
 Display Date And Time Using Javascript Pranav Dave S Blog
Display Date And Time Using Javascript Pranav Dave S Blog
 The Definitive Guide To Javascript Dates
The Definitive Guide To Javascript Dates
 How To Display Current Date And Time In Javascript
How To Display Current Date And Time In Javascript
 Iso Datetime To Local Datetime Using Javascript Sharepoint
Iso Datetime To Local Datetime Using Javascript Sharepoint
 Change Date Format Javascript Code Example
Change Date Format Javascript Code Example
 Javascript New Date Shows Incorrect Locale Time 7 Hours
Javascript New Date Shows Incorrect Locale Time 7 Hours
 Javascript Date Format Seconds To Hours Examples
Javascript Date Format Seconds To Hours Examples
 Javascript Select Date Time With Timezone Techbrij
Javascript Select Date Time With Timezone Techbrij
 Display Live Date Time Using Jquery And Javascript Pakainfo
Display Live Date Time Using Jquery And Javascript Pakainfo
 Javascript Date And Time And Getting The Current Year Month
Javascript Date And Time And Getting The Current Year Month
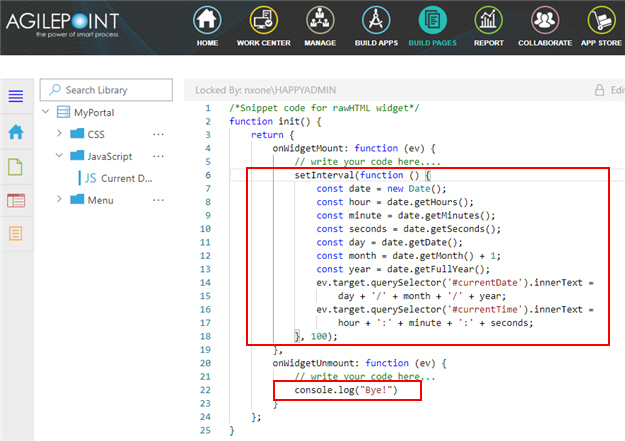
 Example Custom Javascript In Page Builder
Example Custom Javascript In Page Builder
 How To Get The Current Date In Javascript Geeksforgeeks
How To Get The Current Date In Javascript Geeksforgeeks
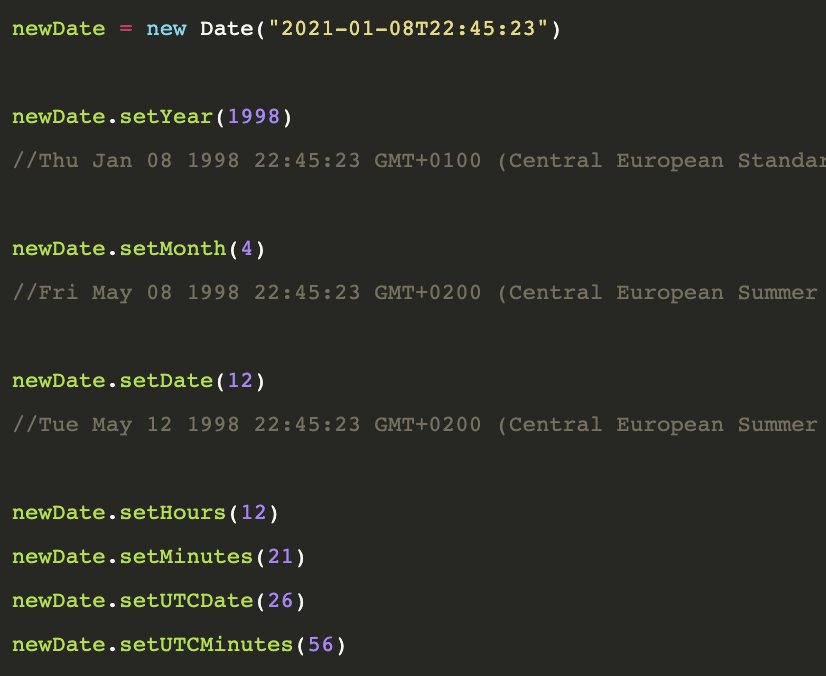
 How To Manipulate Date And Time In Javascript
How To Manipulate Date And Time In Javascript
0 Response to "24 How To Get Date And Time In Javascript"
Post a Comment