24 Javascript Form Validation In Php
4/4/2005 · Javascript Form Validation:-. We can validate the entry of any form by using JavaScript. This is a client side JavaScript form validation and you can check server side php form validation also. Before taking up any client side validation it is advisable to check JavaScript is not disabled in the client browser. Validate Form Data With PHP. The first thing we will do is to pass all variables through PHP's htmlspecialchars() function. When we use the htmlspecialchars() function; then if a user tries to submit the following in a text field: <script>location.href('http://www.hacked ')</script>
There are two ways to validate a form, “Server Side Validation” and “Client Side Validation”. The difference between two is that, The Server Side Validation is performed on the server using server side scripting language like PHP, JSP, ASP, ASP etc. while the Client Side Validation is performed on user’s system using client side scripting language like JavaScript, jQuery, Prototype etc.

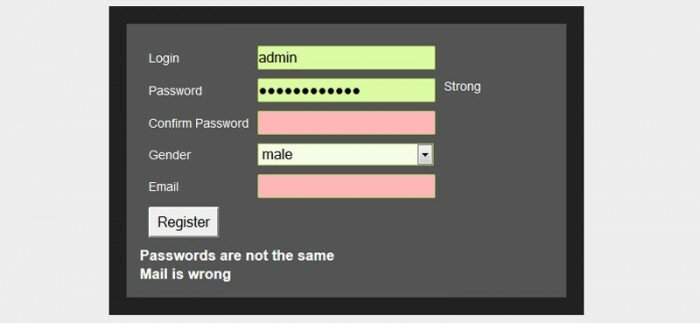
Javascript form validation in php. 4/11/2016 · Javascript validation allows your user to be informed of any errors prior to their submitting the form to the server. This saves irritating page-reloads (since on submit the JS catches the event and validates the form, preventing form-submission if errors are found) and minimises the chances of their having to re-enter information again (and again and again...), or leaving prior to completing the form properly. 29/6/2011 · Add css to it to hide it. Then in your validation form, use javascript to alter the HTML of the error div. if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length) { document.getElementById ("error").innerHTML="Not a valid e-mail address"; return false; } The "return false;" part is to tell the form not to submit. 9 rows · The class can generate JavaScript for the form validation code to be outputted as part of the current PHP script output or generate a separate JavaScript for use in a HTML page to be edited separately.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Form Validation in PHP An HTML form contains various input fields such as text box, checkbox, radio buttons, submit button, and checklist, etc. These input fields need to be validated, which ensures that the user has entered information in all the required fields and also validates that the information provided by the user is valid …
 Form Validation With Javascript
Form Validation With Javascript
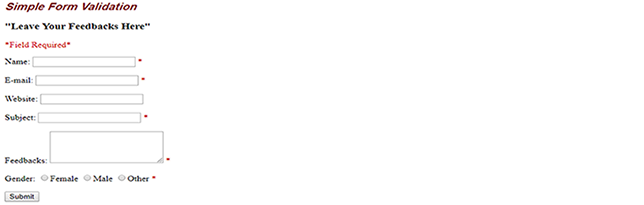
 Complete Html Form Validation In Php
Complete Html Form Validation In Php
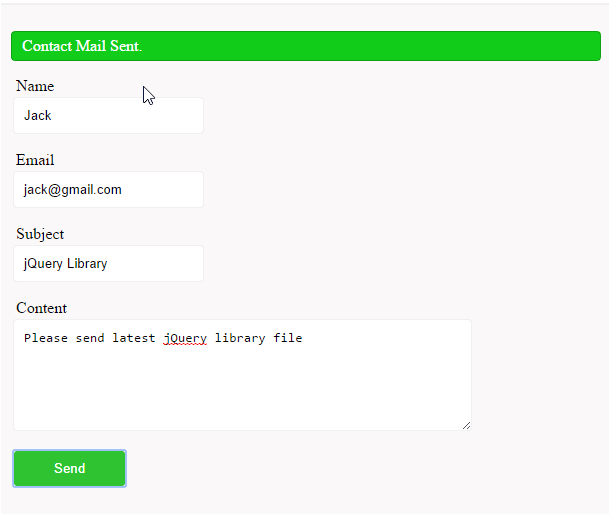
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
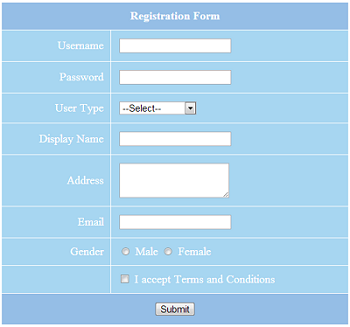
 Validate Registration Form In Php
Validate Registration Form In Php
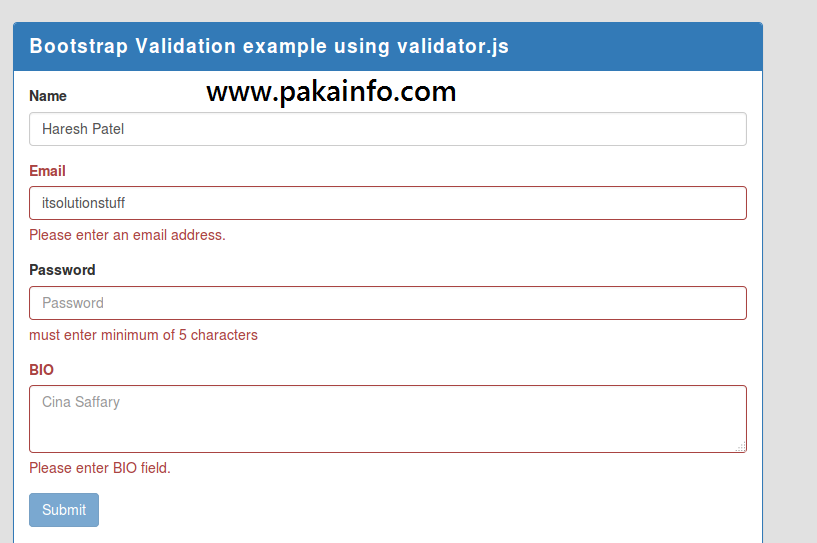
 Form Submission With Validation Using Vue Js And Php Pakainfo
Form Submission With Validation Using Vue Js And Php Pakainfo
Multistep Javascript Validation Form With Semanticui Hack
 Jquery Ajax Form Validation In Codeigniter Tutsforweb
Jquery Ajax Form Validation In Codeigniter Tutsforweb
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
Validate The Form Data Before And After Submitting The Form
 Form Validation With Php Sitepoint
Form Validation With Php Sitepoint
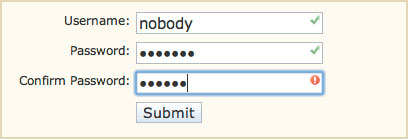
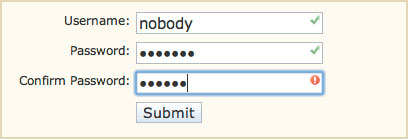
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
 Php Mysql Registration Form With Validation Krazytech
Php Mysql Registration Form With Validation Krazytech
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 A Practical Guide To Php Form Validation By Examples
A Practical Guide To Php Form Validation By Examples
 Form Validation Php Basics Source Code Amp Projects
Form Validation Php Basics Source Code Amp Projects
 Form Validation In Reactjs Learn Programming
Form Validation In Reactjs Learn Programming
 Client Side Form Validation Using Parsley Js With Php Ajax Best Example Ever With Source Code
Client Side Form Validation Using Parsley Js With Php Ajax Best Example Ever With Source Code
 How To Validate Input Field While Focusout Geeksforgeeks
How To Validate Input Field While Focusout Geeksforgeeks
 Simple Html Form Validation Using Jquery Coding Cage
Simple Html Form Validation Using Jquery Coding Cage
 Passing A Variable From Php To Javascript And On To An Html
Passing A Variable From Php To Javascript And On To An Html
 Javascript Client Side Form Validation
Javascript Client Side Form Validation

0 Response to "24 Javascript Form Validation In Php"
Post a Comment