23 Audio Player Javascript Code
howler.js makes working with audio in JavaScript easy and reliable across all platforms. Download v2.2.3 Docs. ... Demo Code. Music Player. The JS selects the HTML element by ID and uses audio_info global variable to listen to and manipulate the behavior of audio player. So when we run below code, a user can play and pause audio. To utilize the power of JS in audio tag manipulation, we have to explore HTML audio_info properties and methods in depth.
 How To Build An Audio Player With Html5 And The Progress
How To Build An Audio Player With Html5 And The Progress
For that you would need to set the srcObject attribute on the audio element in your javascript code equal to a stream object that you usually get from navigator.mediaDevices.getUserMedia.
Audio player javascript code. Despite the title of this article being about jQuery audio players, there is a generally shift to remove jQuery dependency from the source code. This is to allow the audio player to be integrated ... Cross-browser audio basics. This article provides: a basic guide to creating a cross-browser HTML5 audio player with all the associated attributes, properties, and events explained. a guide to custom controls created using the Media API. Definition and Usage. The play() method starts playing the current audio. Tip: This method is often used together with the pause() method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio).
So in this JavaScript Audio Player tutorial we'll build our own custom audio player with JavaScript. There will also be a playlist with our audio player. We'll make a JavaScript class that constructs a new custom audio player object that we can load our own audio files into. The class will build all of the HTML markup for us and we just need to ... Audio Player project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Audio Player is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here. We will start by creating the HTML layout first that defines the structure of the player, make it look good by styling using CSS and then write the player logic for all the functions in JavaScript. The HTML Layout The HTML layout defines the element structure that would be shown on the page. The player can be divided into the following portions:
What would help us accomplish the features our audio player should have is the JavaScript HTMLMediaElement interface, which the HTMLAudioElement interface inherits. For our audio player code to be as self-explanatory as possible, I'd divide the JavaScript into two sections: presentation and functionality. var audio = document.getElementById('audio'); At this point we're ready to employ the JavaScript APIs to give superpowers to our audio player. The first feature we'll implement is the gesture to... 24/2/2021 · About a code JavaScript Music Player With Hidden Controls. Hover/Click on album cover to show controls. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: …
10/5/2021 · The simplest way to play audio in Javascript is to create a new audio object: var aud = new Audio("MUSIC.MP3"); aud.addEventListener("canplay", evt => { aud.play(); }); Code snippet 1: Create this JavaScript file and name it "sound.html" Not surprisingly, the element that controls audio within an HTML document is the <audio> element. The audio element determines exactly how audio will be played. The audio element also requires that you embed a <source> element that is pointed at the file you want to play. Audio Player JavaScript This is also a basic yet rich looking CSS music player structure to play music. In spite of the fact that the default configuration needs few controls, the idea is intriguing. The maker has utilized a gramophone-like symbol rather than the play and interruption catch.
I am making a game with HTML5 and JavaScript. How could I play game audio via JavaScript? Stack Overflow. About; Products ... See here for an example of this code in action. Share. Follow ... In my case I just wanted my game to play BGM as soon as the player interacts with it, so I made myself a simple listener that keeps checking whether the ... Build an HTML5 Audio Player. Before HTML5 arrived on the scene, there was no standard for playing audio files on a web page. Therefore, the only way to play audio files was to use a plug-in such as flash. Now, the HTML5 <audio> element specifies a standard way to embed audio in a web page. Moreover, playback may be controlled using JavaScript. In our code we take the advantage of the setAttribute() method to change the audio file of our HTML5 audio player. So actually we just have to change the src file of our HTML5 audio player and it changes the audio.
In this step we create 5 functions for working with our audio player.In startplayer() function we first initialise our player and set the browser default controls to false so that our custom functions will work and all the rest of the functions is used to play,pause,stop and change volume of the audio player. Demo/Code. 13. JavaScript Circle Audio Music Player Animation . This is a straightforward and rich looking music player. It is a completely functional music player, which you can utilize it to play music the demo itself. Sensitive bars around the music players move dynamically when you start playing the music. Description: This has to be the easiest way a play a sound file, and you get to use JavaScript!. Wait about 10 seconds and you will here the sound. Also, this script opens the sound in another window. [Get Source Code] Rollover-Sounds for textlinks, imagelinks and menus. Compatibility: Navigator 4.x and Explorer 4.x.
HTML5 enables developers to embed audio in HTML file and build simple HTML5 audio player using new HTML5 audio element with Javascript. Scripting audio is has never been so easy using Javascript and HTML5 new features. Just like the case in playing video files in HTML, web programmers want to create custom HTML5 audio player controls like to ... Step 7 - Progress Bar. Step 8 - Progres & Volume Handle. Step 9 - Time Tooltip. Download Audio Player. Step 1 - Downloading MediaElement.js. First we need to download the "MediaElement.js" script and extract it. Then from the "build" folder we need three files: flashmediaelement.swf. mediaelement-and-player.min.js. Mobile Interface Carousel Music Player This music player is usually comprised of CSS, html5 and an audio player code snippet that is based on JavaScript. Most people have found this music player quite effective in creating audio playlist for personal projects.
Get 27 audio player media JavaScript code snippets on CodeCanyon. Buy audio player media JavaScript code snippets from $7. I have a layout for an audio player that I'd like to use with the HTML audio player element. I was trying <audio></audio>, and it's giving me the default player: Is there any way to change the style of the player to use the layout that I want to use? 13 CSS Music Players. April 20, 2021. Collection of free HTML and CSS music player code examples. Update of January 2020 collection. 3 new item. JavaScript Music Players. jQuery Music Players. React Music Players. Vue Music Players. Author.
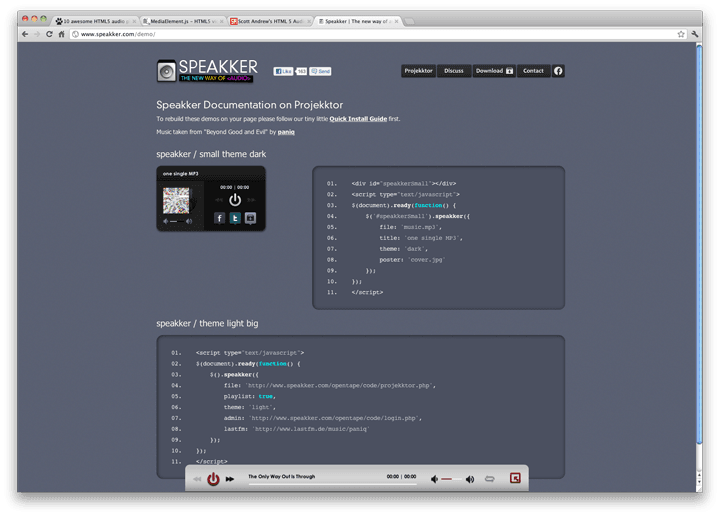
The default HTML5 music player is hidden by using the CSS display property set to none in the cspd-player.css file. If you run the code on your browser, you will able to see the music player. You have to put your own audio file in the audio source of audio tag in the HTML code. AJAX MP3 Player Plugin Version 1.0 By Joseph Moore This is an AJAX MP3 player that uses PHP to read a folder of files on your server and builds an HTML5 audio player in Javascript. Structure of the plugin - mp3player - player + mp3playerplugin.js - css + styles.css + blackandwhite.css - images + icons.png + ajax-loader.gif + ajax-loader2.gif ... Projekktor is a self-hosted, open source video (and audio) player for the web, written in Javascript, released under GPLv3. It simplifies the way you implement and work with web video by solving tons of cross browser- and compatibility- issues, adding eye candy and by providing extremely powerful non standard features.
The audio player should look something like this The next step is to write JavaScript that will move the playhead as the track advances. This is accomplished by adding an event listener for timeupdate that triggers a function that moves the playhead the appropriate amount. LeanBack Player is a Javascript based HTML5 Media Player UI that uses build-in HTML5 video and audio element functionality of standard browsers, platforms and devices. It's very easy to integrate, it's skinnable by using CSS, it's independent of any other javascript libraries and it's adaptable by using extensions.
How To Make Custom Audio Player With Jquery Audio Plugins
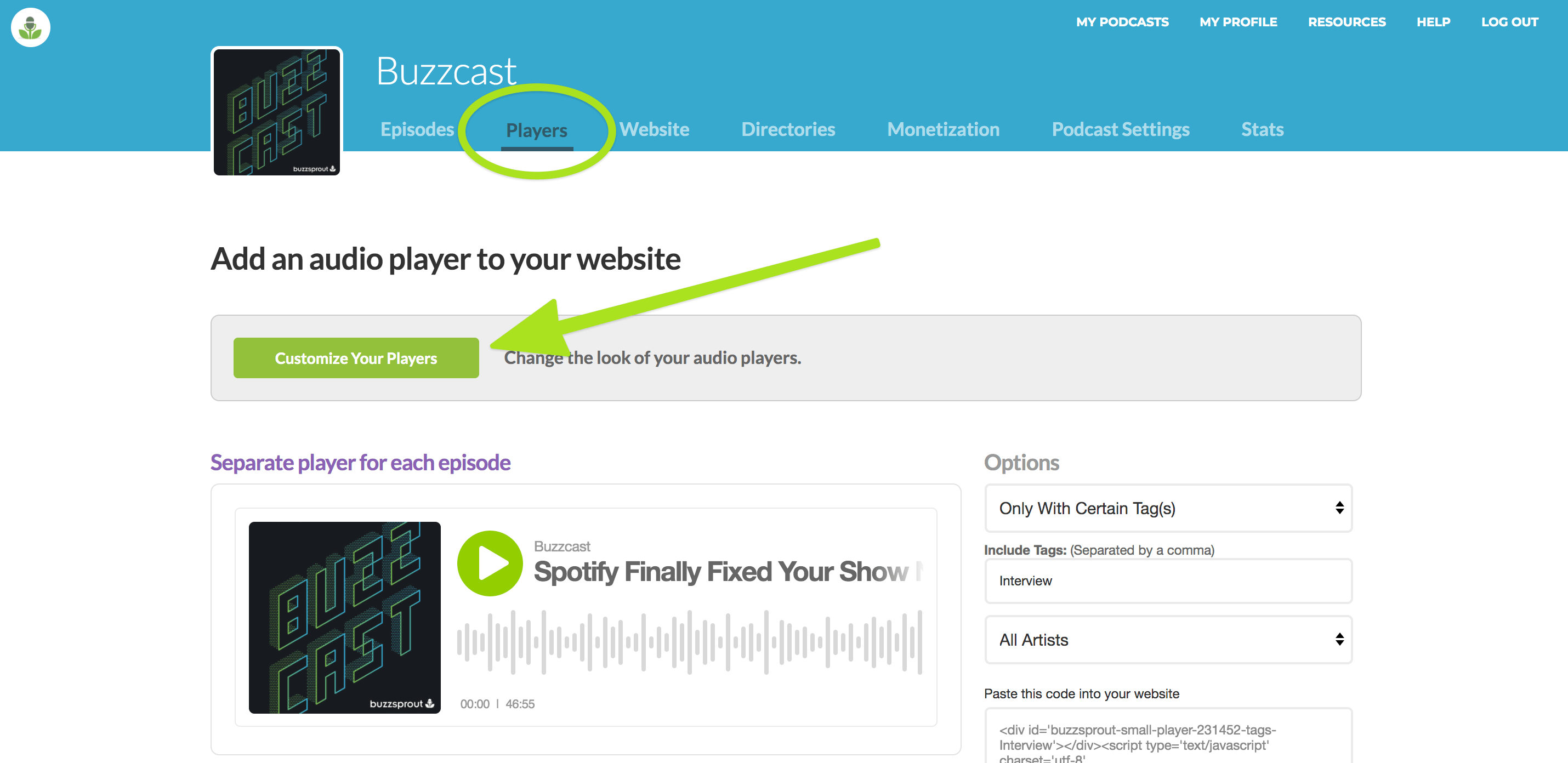
 How Do I Customize My Embed Players Buzzsprout Help
How Do I Customize My Embed Players Buzzsprout Help
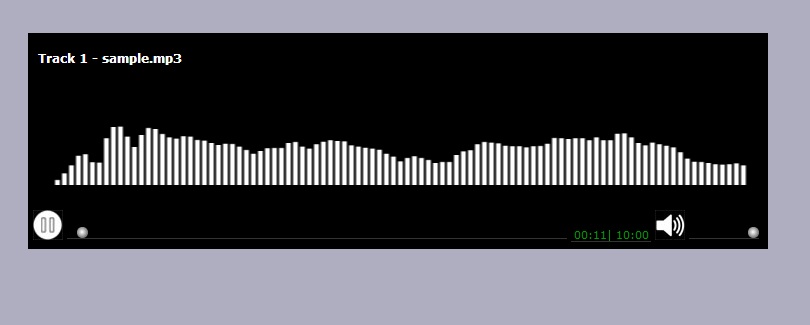
 Audio Player With Equalizer In Javascript Free Source Code
Audio Player With Equalizer In Javascript Free Source Code
 10 Jquery Html5 Audio Players Sitepoint
10 Jquery Html5 Audio Players Sitepoint
Vesper Html5 Audio Player Fully Featured Music Player With
 Let S Create A Custom Audio Player Css Tricks
Let S Create A Custom Audio Player Css Tricks
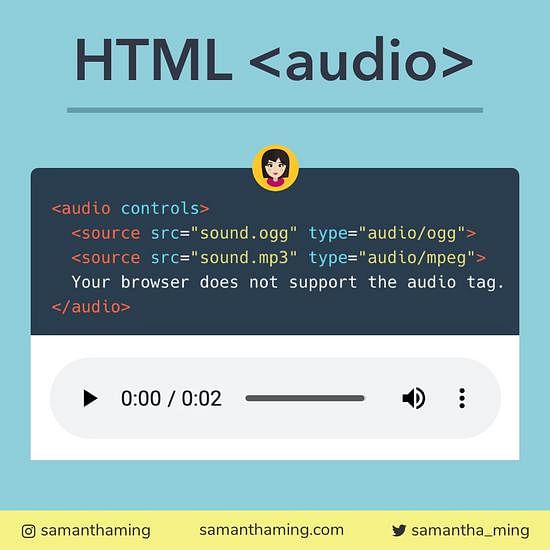
 Html Lt Audio Gt Tag Samanthaming Com
Html Lt Audio Gt Tag Samanthaming Com
5 Open Source Html5 Video Players For 2019 By Manjunath M
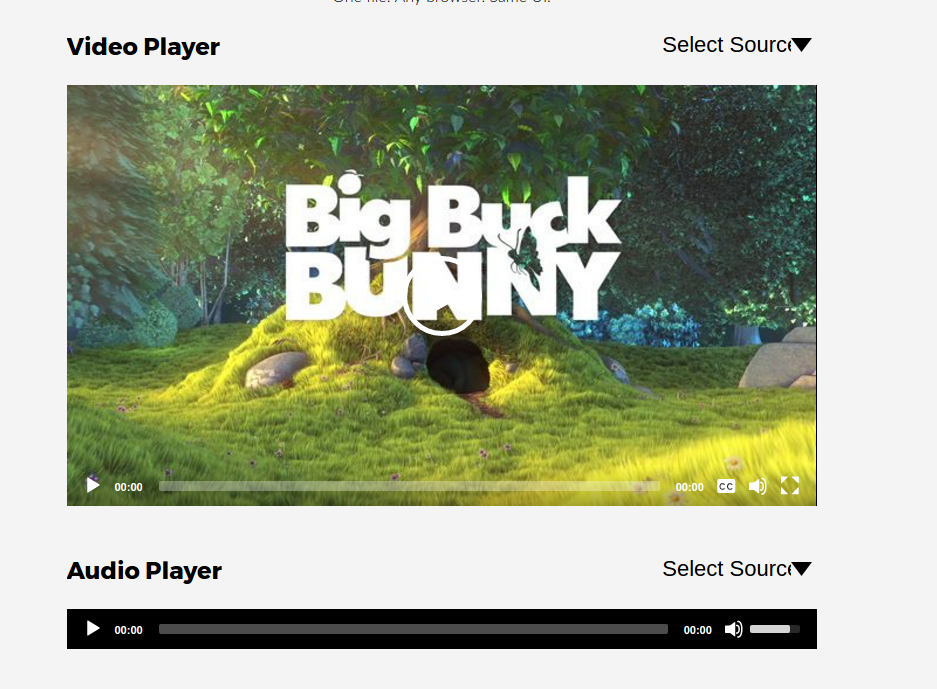
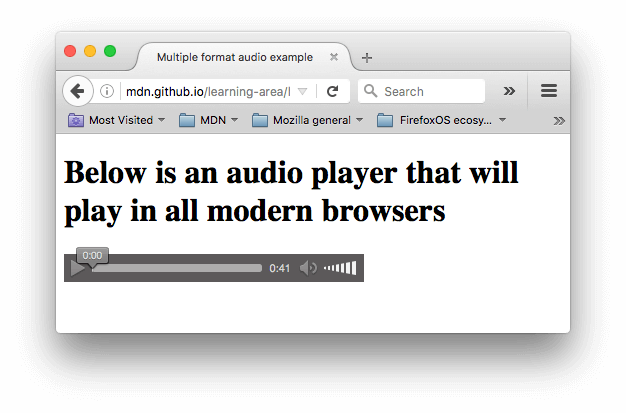
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 Minimal Clean Html5 Audio Player With Custom Controls Green
Minimal Clean Html5 Audio Player With Custom Controls Green
 Re Stop Embedded Audio With Javascript Adobe Support
Re Stop Embedded Audio With Javascript Adobe Support
 Top 15 Awesome Jquery Audio Video Player Plugins
Top 15 Awesome Jquery Audio Video Player Plugins
 Top 10 React Audio Player Components Music Players
Top 10 React Audio Player Components Music Players
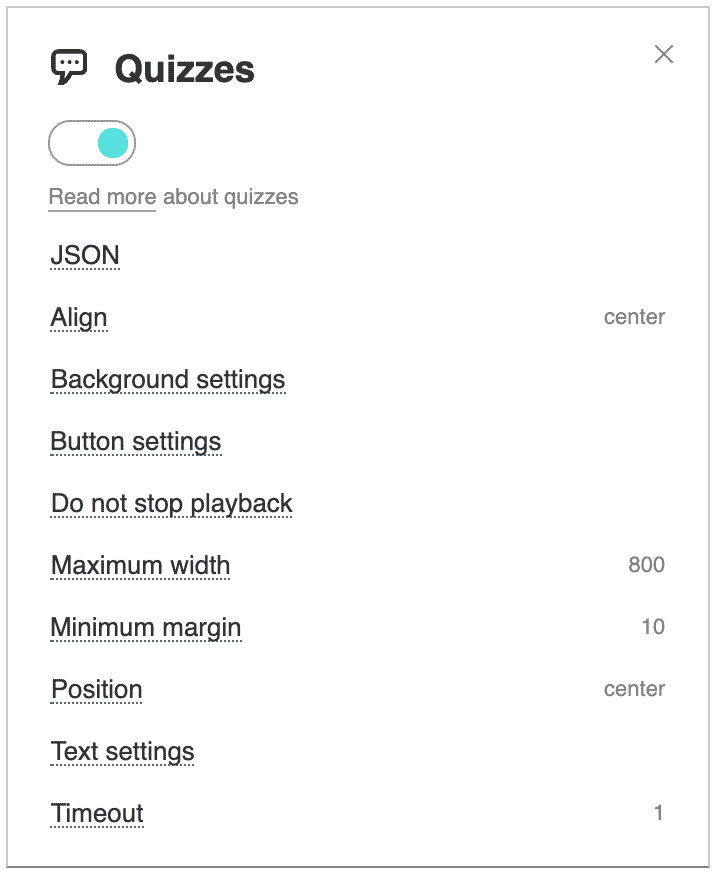
 Quizzes And Polls Docs Playerjs Video Amp Audio Player
Quizzes And Polls Docs Playerjs Video Amp Audio Player
 Create A Music Player Using Javascript Geeksforgeeks
Create A Music Player Using Javascript Geeksforgeeks
 Html5 Audio Player The 10 Best Players For 2021
Html5 Audio Player The 10 Best Players For 2021
 Html5 Audio Player Ui For Vue Js 2 Vue Script
Html5 Audio Player Ui For Vue Js 2 Vue Script
 Turn The Alexa Audioplayer Into The Super Simple Audioplayer
Turn The Alexa Audioplayer Into The Super Simple Audioplayer
 10 Best Custom Audio Players In Javascript And Jquery 2021
10 Best Custom Audio Players In Javascript And Jquery 2021
 How To Customize Your Own Html5 Audio Player
How To Customize Your Own Html5 Audio Player
 How To Loop Audio In Js Code Example
How To Loop Audio In Js Code Example

0 Response to "23 Audio Player Javascript Code"
Post a Comment