29 Javascript Function Try Catch
Javascript Exception Handling: try/catch Statements. The Statement try is used to enclose and test parts of the program where some problem is expected. If an exception is encountered the control is shifted to catch block. The catch block is used to enclose statements which specify what went wrong with the program. If no errors are detected ... The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}).
The finally block executes after the try and catch blocks execute but before the statements following the try...catch statement. The following example uses a try...catch statement. The example calls a function that retrieves a month name from an array based on the value passed to the function.
Javascript function try catch. The try block must be followed by either exactly one catch block or one finally block (or one of both). When an exception occurs in the try block, the exception is placed in e and the catch block is executed. The optional finally block executes unconditionally after try/catch. Examples. Here is an example where we are trying to call a non ... To access the data, you have to parse it (using the function JSON.parse()). Poorly formatted data can generate errors which can be problematic. This is where a try…catch statement comes in handy. Here is a simple implementation of a function which uses a try…catch statement to handle any possible errors in a JSON data string. Jun 07, 2019 - In the example below, in the try part of the code, we simply call an addAlert() function which has not been defined. Given that this will give an error, we log the error to the console in the catch block.
The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. This is because the .catch() block will catch errors occurring in both the async function call and the promise chain. If you used the try/catch block here, you might still get unhandled errors in the myFetch() function when it's called. You can find both of these examples on GitHub: simple-fetch-async-await-try-catch.html (see source code) May 15, 2020 - Why I want to try-catch all my functions: I am building an HTML5 app that I'm publishing on iOS and Android. I can tell from my current rudimentary javascript error reporting that even though the app runs nicely on my own device, errors do occur on some other devices.
Sep 30, 2013 - Some JavaScript engines, such as V8 (Chrome) do not optimize functions that make use of a try/catch block as the optimizing compiler will skip it when encountered. No matter what context you use a try/catch block in, there will always be an inherent performance hit, quite possibly a substantial one. May 28, 2020 - So, we have our example function. And it’s not too bad, as far as JavaScript code goes. But let’s take a closer look at how we’re managing exceptions here. ... So, what’s good about try...catch? The thing to note is, in the above example, any of the steps in the try block might throw ... I'm expecting the output of this function to be true, but instead it is false! javascript return try-catch try-catch-finally try-finally
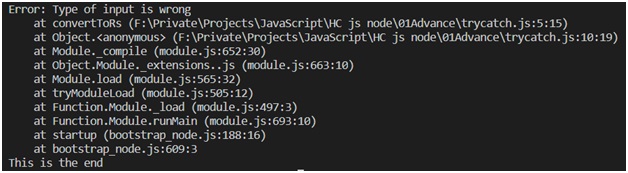
Apr 04, 2020 - However, the nonExistingFunction() function doesn’t exist, therefore, JavaScript throws an error. In the catch block, we showed the name and message properties of the error object. The name of the error is ReferenceError and its message is nonExistingFunction is not defined. ... The finally clause is an optional clause of the try... JavaScript try…catch. A try…catch is a commonly used statement in various programming languages. Basically, it is used to handle the error-prone part of the code. It initially tests the code for all possible errors it may contain, then it implements actions to tackle those errors (if occur). A good programming approach is to keep the ... Every day developers are writing code that we need to check for potential errors. "Try / Catch" statements are everywhere… and sometimes they are even nested or chained.
An EvalError indicates an error in the eval() function. Newer versions of JavaScript do not throw EvalError. Use SyntaxError instead. ... A RangeError is thrown if you use a number that is outside the range of legal values. For example: You cannot set the number of significant digits of a number to 500. ... let num = 1; try ... The Promise `catch ()` Function in JavaScript. Promises in JavaScript are an object representation of an asynchronous operation. Promises are like a placeholder for some value that may not have been computed yet. If the async operation failed, JavaScript will reject the promise. The catch () function tells JavaScript what function to call if ... This will ultimately help you to create programs which are robust, reliable and efficient. One simple way of handling errors is through try…catch statements. A try…catch statement is a programming mechanism which enables you to test your code for possible errors, and carry out certain actions ...
30/12/2020 · What is a try/catch block in JavaScript? A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. try{ //... }catch(e){ //... } A try … Suppose we try to apply this try-catch on an asynchronous function. It won't work. Because the engine would have moved to the next line, execute the final block, and the asynchronous function would get executed later. For example, if we apply the setTimeout Function inside a try-catch block. If any statement within the try-block (or in a function called from within the try-block) throws an exception, control is immediately shifted to the catch-block. If no exception is thrown in the try-block, the catch-block is skipped. The finally-block will always execute after the try-block and catch-block(s) have finished executing. It always ...
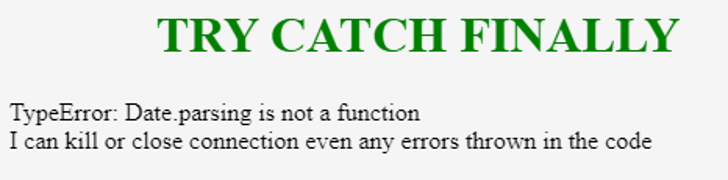
Example #1. Try block successful execution. Here, we have defined three functions to be executed corresponding to three blocks i.e. try, catch and finally. In try-catch statements, we will be calling respective functions from respective blocks. The error-prone code situation here is the programmer may call the non-existent function, which is ... A Simple Try Catch. Let's start with the simple try ... We can use try...catch (in combination with async functions) and the .catch() approaches to handle errors for asynchronous code. When returning a promise within a try block, ... JavaScript: Things Newbies Should Know. The keyword try sets up an obstacle for exceptions: When the code in the block after it raises an exception, the catch block will be executed. The variable named in parentheses after the word catch is the name given to the exception value inside this block. ¶ Note that the function ...
So, one alternative is to catch exceptions inside the asynchronous callback: setTimeout (function {try {fn ();} catch (e) {// Handle this async error}}, 1); This approach will work, but it leaves ... Dec 18, 2019 - Learn how try catch finally will be executed in JavaScript I have this try and catch problem. I am trying to redirect to a different page. But sometimes it does and some times it doesnt. I think the problem is in try and catch . can someone help me underst...
The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. Do not litter your code with try-catch statements; Try as much as possible to catch only once in a given chain of function calls; Try and place that catch at the outermost boundary - the first function that starts the chain of function calls (bottom of the call stack) Do not leave your catch statement empty as a way to stop your program from ... JavaScript try...catch in setTimeout. ... { console.log( "won't work" ); } The above try...catch won't work because the engine has already left the try..catch construct and the function is executed later. The try..catch block must be inside that function to catch an exception inside a timed function. For example,
Aug 18, 2020 - Remember: try/catch/finally is a synchronous construct: it has now way to catch exceptions coming from asynchronous code. ... A generator function in JavaScript is a special type of function. Nope, catch (or finally) is try's friend and always there as part of try/catch. However, it is perfectly valid to have them empty, like in your example. In the comments in your example code (If func1 throws error, try func2), it would seem that what you really want to do is call the next function inside of the catch block of the previous. In this article, I'll describe 3 different patterns for handling errors in run(): try/catch, Golang-style, and catch() on the function call. I'll also explain why you rarely need anything but catch() with async functions. try/catch. When you're first getting started with async/await, it is tempting to use try/catch around
No longer are you forced to settle for what the browser throws in your face in an event of a JavaScript error, but instead can take the matter into your own hands. The try/catch/finally statement of JavaScript lets you dip your toes into error prune territory and "reroute" when a JavaScript ... Caveat: you can nest try... catch statements!catch and finally clauses are, in theory, both optional - though you need at least one of them. However, if you don't have a catch, any errors will be thrown up to the next catching scope (either the catch higher up, or the window if that doesn't exist). So… good rule of thumb, always have the ... This informs JavaScript to try and execute the given code statements and if any exception occurs, throw it, and the catch block will catch the exception, and then the code inside the catch block is executed. JavaScript try and catch Syntax: Let's see the syntax for the try and catch blocks:
To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Eventually you have learned about async/await in JavaScript as alternative to a JavaScript promise's then and catch methods: async function findUserById ( id ) { const user = await database . getUserById ( id ) ; The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed.
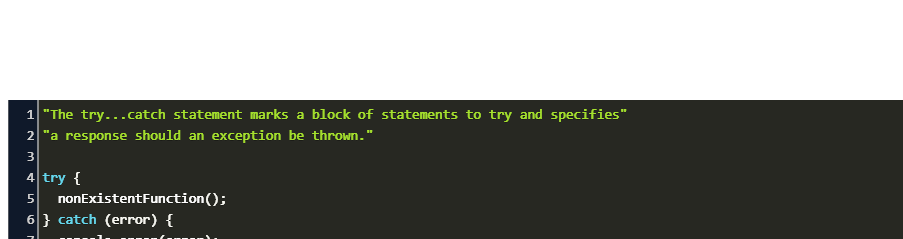
Introduction to JavaScript Try Catch. The try catch statement marks a block of statements to try and specifies a response should an exception be thrown. We can declare try block with a catch or finally and nested try block in JavaScript without any complaints from JavaScript Engine.
 Try Catch To Avoid Program Freeze In Javascript
Try Catch To Avoid Program Freeze In Javascript
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Validacion De Campos Try Catch Finally En Javascript Puro
Validacion De Campos Try Catch Finally En Javascript Puro
 Javascript Error Handling Try Catch Throw Finally In Hindi Part19
Javascript Error Handling Try Catch Throw Finally In Hindi Part19
 Automatic Reporting Of Function Errors By Ast Develop Paper
Automatic Reporting Of Function Errors By Ast Develop Paper
 Javascript 06 Error Handling Programmer Sought
Javascript 06 Error Handling Programmer Sought
 En Javascript Info Githubmemory
En Javascript Info Githubmemory
 Callback Hell Bmc Software Blogs
Callback Hell Bmc Software Blogs
What Is Try Catch In Javascript Errors And Exception
 Try Catch Finally Improvement Studio Uipath Community Forum
Try Catch Finally Improvement Studio Uipath Community Forum
Github Chocolateboy Babel Plugin Async Try Catch
 Can I Catch Warnings In Try Catch Block In Javascript Code
Can I Catch Warnings In Try Catch Block In Javascript Code
Get Exception Message In Javascript
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Javascript Error And Exceptional Handling With Examples
Javascript Error And Exceptional Handling With Examples
 Snowflake Error Handling Procedure And Functions Dwgeek Com
Snowflake Error Handling Procedure And Functions Dwgeek Com
 Error Handling With Async Await In Js By Ian Segers Itnext
Error Handling With Async Await In Js By Ian Segers Itnext
What Is A Promise In Javascript
 Php Try Catch Basics Amp Advanced Php Exception Handling
Php Try Catch Basics Amp Advanced Php Exception Handling
 Javascript Try Catch How Does Try Catch Work In Javascript
Javascript Try Catch How Does Try Catch Work In Javascript
 Azure Stream Analytics Javascript User Defined Functions
Azure Stream Analytics Javascript User Defined Functions
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 Finally In Javascript How Does Finally Works In Javascript
Finally In Javascript How Does Finally Works In Javascript
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server

0 Response to "29 Javascript Function Try Catch"
Post a Comment