28 Javascript Create Event Emitter
In node.js an event can be described simply as a string with a corresponding callback. An event can be "emitted" (or in other words, the corresponding callback be called) multiple times or you can choose to only listen for the first time it is emitted. We start by creating the EventEmitter class and initialize the events property as an empty object. The purpose of the events property is to store our events name as the key and the value as an array of subscribers (i.e., functions).
16. create an Event Emitter JavaScript. Is this helpful ? Add to my list Share. medium - accepted / - tried. There is Event Emitter in Node.js, Facebook once had its own implementation but now it is archived. You are asked to create an Event Emitter Class. const emitter = new Emitter ()

Javascript create event emitter. If you implement your own class which is capable of emitting events, all you have to do is inherit the EventEmitter class. Then you can call the emit () method whenever you need, passing the name of the event and any number of arguments. Events Module. Node.js has a built-in module, called "Events", where you can create-, fire-, and listen for- your own events. To include the built-in Events module use the require() method. In addition, all event properties and methods are an instance of an EventEmitter object. An Event Emitter is a way in JavaScript to recieve data in real time until the emitter is closed. It's an easy way to handle events that occur in your application and execute functions. In noblox, they are used for handling events such as when someone shouts or Roblox notifications.
Node.js - Event Emitter, Many objects in a Node emit events, for example, a net.Server emits an event each time a peer connects to it, an fs.readStream emits an event when the file is o Here _event is the name (string) of the event we need to emit and _data is the argument which can hold whatever data we need to pass when we emit an event. _data can hold any javascript data type. It involved creating your own event emitter class in Javascript with the methods on, off, emit, and once. on subscribes a call back to an event name. off removes a callback from an event name. emit calls all the callbacks associated with an event name and any arguments passed to emit.
EventEmitter is an implementation of the Event-based architecture in JavaScript. - GitHub - Zlobin/es-event-emitter: EventEmitter is an implementation of the Event-based architecture in JavaScript. An event emitter is responsible for managing a set of listeners and publishing events to them when it is told that such events happened. Due to the asynchronous event driven architecture of JavaScript and Node, it is common to have emitter objects emit named events which can be listened to, causing functions to be called when the event is emitted. Creating custom events. Events can be created with the Event constructor as follows: const event = new Event('build'); elem.addEventListener('build', function (e) { }, false); elem.dispatchEvent( event); Copy to Clipboard. The above code example uses the EventTarget.dispatchEvent () method. This constructor is supported in most modern browsers ...
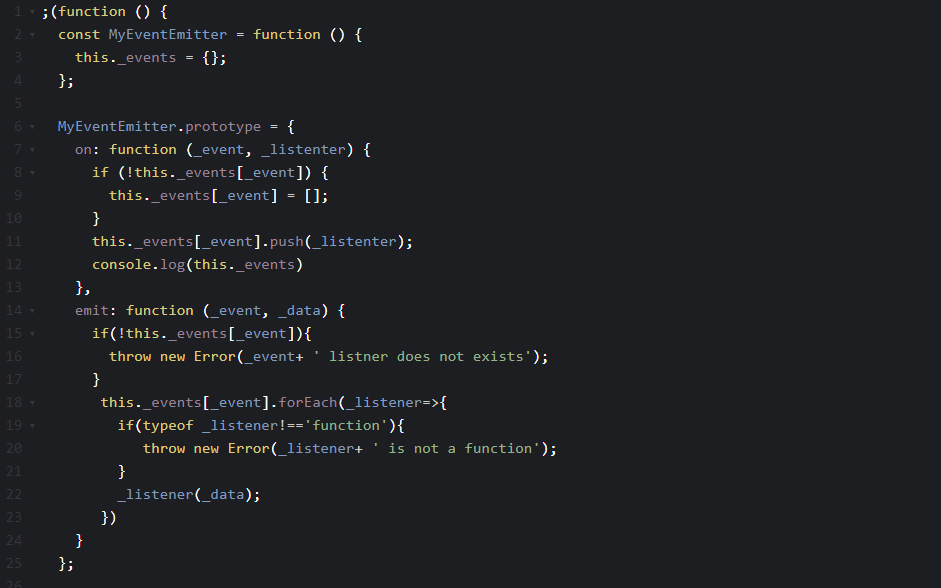
Creating. As I mentioned, we're going to use ES6 Classes. class MyEventEmitter {} We need a constructor to initialize our store for events and callbacks.. constructor() {this._events = {};}Let's describe our first method, on.It takes two arguments: the event's name, and the listener, which will be fired. I then loop through them and instantiate each with the same instance of an event emitter -in this case Pusher or a mock server implementing bind for custom events. This is the basic code: var server = new MockServer () // or new Pusher('app_key', 'channel_name'), or your own event emitter // Instantiate widgets for ( widget in Widgets ... How to create a custom event in JavaScript. Custom events can be created in two ways: Using the Event constructor. Using the CustomEvent constructor. Custom events can also be created using document.createEvent, but most of the methods exposed by the object returned from the function have been deprecated.
How to Create and Trigger Event in JavaScript This tutorial is aimed to teach you the right techniques to create and trigger DOM events (also called synthetic events). You can create events with the Event constructor like in the following example which uses the EventTarget.dispatchEvent () method: Event emitters are objects in Node.js that trigger an event by sending a message to signal that an action was completed. JavaScript developers can write code that listens to events from an event emitter, allowing them to execute functions every time those events are triggered. Node.js uses events module to create and handle custom events. The EventEmitter class can be used to create and handle custom events module. The syntax to Import the events module are given below:
Creating an Event Emitter. To create an event emitter, we need to create an instance of the event emitter instance from the events module in NodeJS. Note: I'm using Typescript instead of JavaScript. The Node.js Event emitter If you worked with JavaScript in the browser, you know how much of the interaction of the user is handled through events: mouse clicks, keyboard button presses, reacting to mouse movements, and so on. On the backend side, Node.js offers us the option to build a similar system using the events module. JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed.
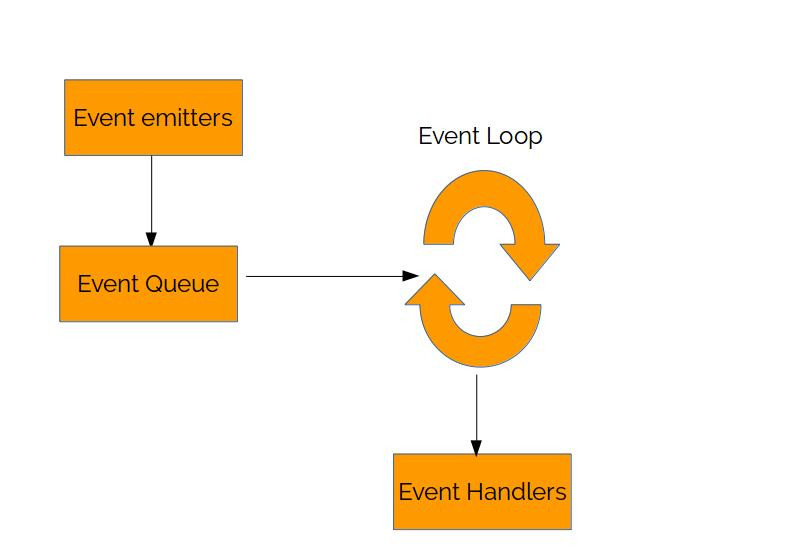
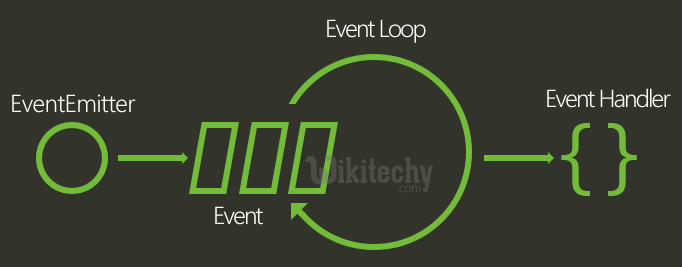
After an event object is created, we should "run" it on an element using the call elem.dispatchEvent (event). Then handlers react on it as if it were a regular browser event. If the event was created with the bubbles flag, then it bubbles. In the example below the click event is initiated in JavaScript. by Rajesh Pillai How to code your own event emitter in Node.js: a step-by-step guideUnderstand Node internals by coding small packages/modulesMastering the Node.JS InternalsIf you are new to Node.js there are many tutorials here on Medium and elsewhere. You can check out my article All About 37 Javascript Create Event Emitter Written By Leah J Stevenson. Tuesday, August 17, 2021 Add Comment Edit. Javascript create event emitter. Node Js Event Loop Amp Eventemitter. The Eventemitter Pattern And The Event Loop A Timeline. Node Js Event Emitter Dev Community.
Node.js EventEmitter Node.js allows us to create and handle custom events easily by using events module. Event module includes EventEmitter class which can be used to raise and handle custom events. The following example demonstrates EventEmitter class for raising and handling a custom event. How do I create a custom event emitter? Publish/Subscribe is a common pattern within JavaScript applications. The idea is that you have a publisher that emits events and you have consumers which register their interest in a given event. Typically you may see something like the following where you listen for a 'data' event and then the event ... Publish/Subscribe is a common pattern within JavaScript applications. The idea is that you have a publisher that emits events and you have consumers which register their interest in a given event. Typically you may see something like the following where you listen for a 'data' event and then the event emitter publishes data to it.
Usage noteslink. Extends RxJS Subject for Angular by adding the emit() method. In the following example, a component defines two output properties that create event emitters. When the title is clicked, the emitter emits an open or close event to toggle the current visibility state. Javascript: understanding callbacks and event emitter. Prakash Jha. ... now coming towards event emitter. This part is pretty self-explanatory so let's modify our code by giving output in terms of events. const readline = require ... Creating a Login Form utilizing React Hooks. EventEmitter is a JavaScript class in Node.js implemented to handle custom events because JavaScript does not have any built-in capability to handle events otherwise. Often, when an event occurs in libuv, libuv generates custom JavaScript events so they can be easily handled.
 What Does It Mean Event Driven In Javascript And Node Js
What Does It Mean Event Driven In Javascript And Node Js
 Node Js Event And Event Emitter Day Three
Node Js Event And Event Emitter Day Three
 Vue Js Emit Event To Parent Code Example
Vue Js Emit Event To Parent Code Example
Event Emitters In Node Js If You Ve Ever Worked With
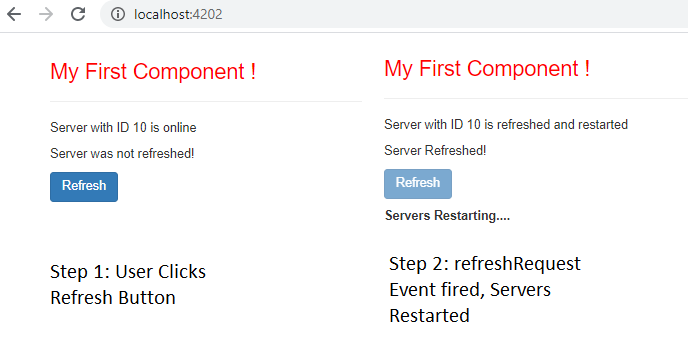
 Create Custom Events And Fire In Angular 9 With Eventemitter
Create Custom Events And Fire In Angular 9 With Eventemitter

 Angular Output Click Event Code Example
Angular Output Click Event Code Example
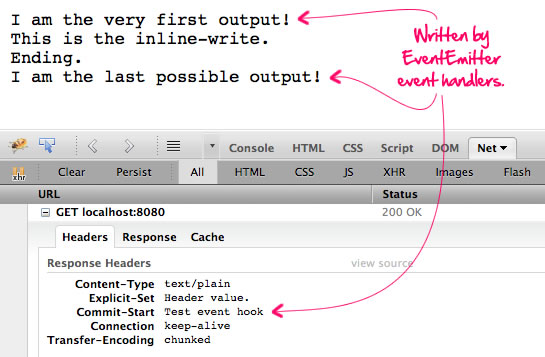
 Extending Eventemitter In Order To Create A Response Proxy
Extending Eventemitter In Order To Create A Response Proxy
 Node Js Event And Event Emitter Day Three
Node Js Event And Event Emitter Day Three
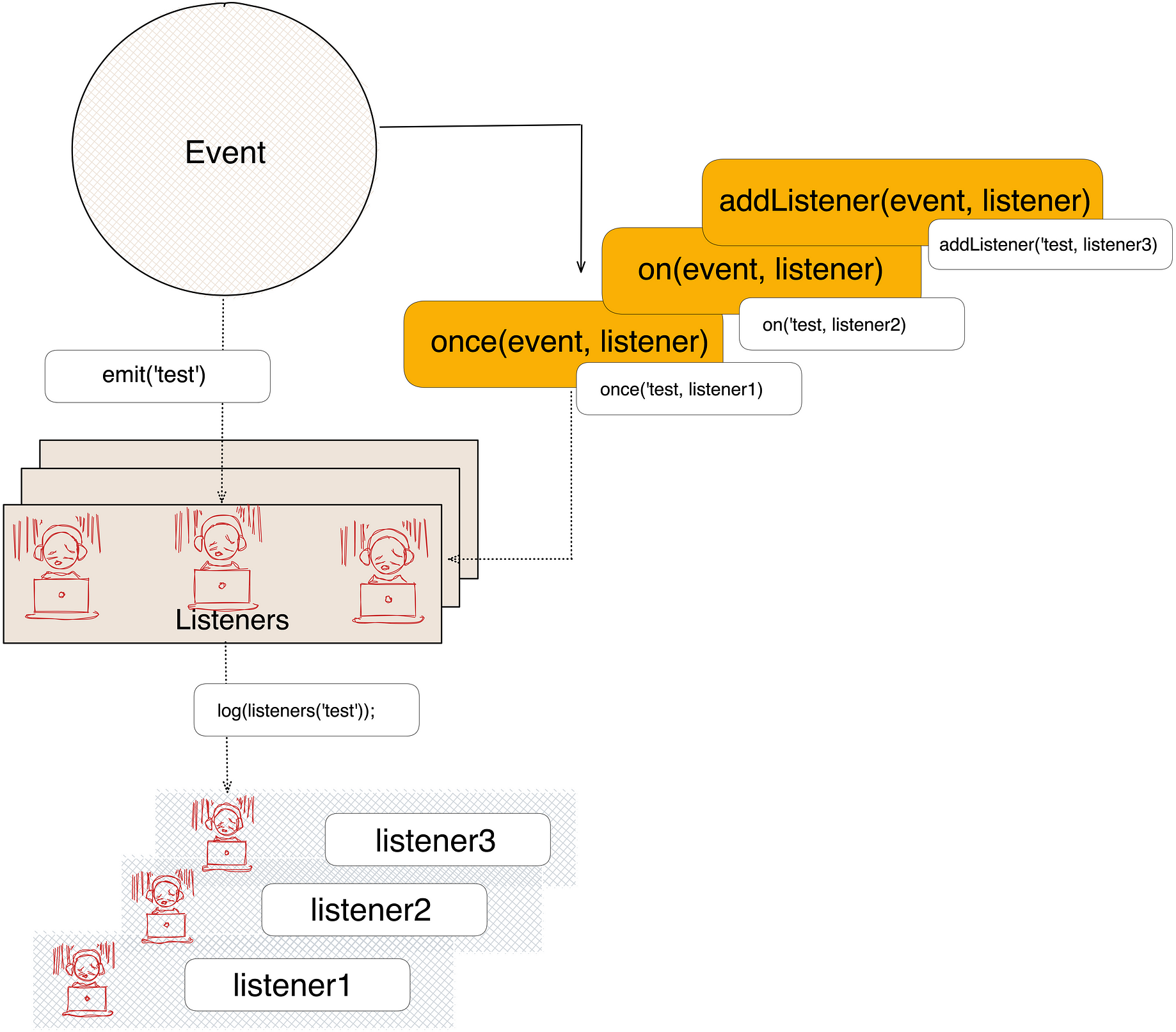
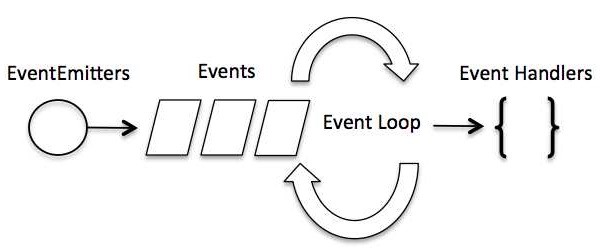
 Visualization Of Node Js Event Emitter By Santosh Shinde
Visualization Of Node Js Event Emitter By Santosh Shinde
 Node Event Emitters For Beginners And Experts By Kunal
Node Event Emitters For Beginners And Experts By Kunal
 Event Driven Architecture Node Js Gary Woodfine
Event Driven Architecture Node Js Gary Woodfine
 How To Work With Events In Node Js
How To Work With Events In Node Js
 Node Js Node Js Event Emitter Node Node Js Tutorial
Node Js Node Js Event Emitter Node Node Js Tutorial
 Node Js Working With Events And Event Emitter 03 By Islem
Node Js Working With Events And Event Emitter 03 By Islem
 How To Use Node Js Event Emitter Javascript In Plain English
How To Use Node Js Event Emitter Javascript In Plain English
 How To Make Eventemitter In Javascript Prototype Way By
How To Make Eventemitter In Javascript Prototype Way By
 Node Js Lesson 9 Events Eventemitter And Memory Leaks
Node Js Lesson 9 Events Eventemitter And Memory Leaks
 A Less Convoluted Event Emitter Implementation
A Less Convoluted Event Emitter Implementation
Github Emit Js Emit A Javascript Event Emitter For A New
Javascript Events Node Js Events In Multiple Files
 Obey And Report A Javascript Event Emitter Pattern Modern Web
Obey And Report A Javascript Event Emitter Pattern Modern Web
Github Moteus Lua Eventemitter Implement Eventemitter On Lua





0 Response to "28 Javascript Create Event Emitter"
Post a Comment