26 3d World Map Javascript
RaphaelJS - a small JavaScript library that simplifies working with vector graphics on the web. It is similar to D3.js and can be used to make SVG maps. Here is an example of using Raphael to plot country capitals on a world map. jVectorMap - a jQuery plugin developed by Kirill Lebedev which lets you easily create vector maps with SVG and ... Mini map. Another easily-enabled control shows “bird’s eye” view on the map. It will mark the position of the current viewport on a tiny version of the whole map. And, of course, it supports multiple map series, so it is as functional as the map itself – add mini versions of polygon, image, or line series there.

So in order to turn an ordinary photo into 3D one, we need to use a depth map (or some would call displacement map or height map) Like the name said, Depth map is an image file that show the depth for each pixel in the 3D world.
3d world map javascript. Travel around the world You are ready to travel! This website use differend Maps APIs like ArcGIS: a powerful mapping and analytics software and Google Maps Embed: Place mode displays a map pin at a particular place or address, such as a landmark, business, geographic feature, or town; View mode returns a map with no markers or directions. Google Charts is a JavaScript library created by Google for data visualization. It includes capacities to build interactive maps that are called geocharts here, obviously not to be confused with regular maps intended for displaying just the location of one or several objects. The world map is the only map provided in Google GeoCharts. Open-source virtual planet web application running in any web browser with support for WebGL HTML5 standard.
earth, a global animated 3D wind map of the entire world made with D3.js. Earth is a visualization of global weather conditions, based on weather forecasts made by supercomputers at the National Centers for Environmental Prediction, NOAA / National Weather Service and converted to JSON. World Map with D3.js. GitHub Gist: instantly share code, notes, and snippets. An open-source javascript library for integrated 2D/3D maps. Getting Started. Download. version: 0.49.1. faa75404-3b97-5585-b449-4bc51338fbd1. Star 3,283. 2D/3D. Maptalks integrates 2D/3D maps together by pitching and rotating 2D maps. Get one more dimension for mapping, visualizing and analyzing, with simplicity of 2D maps.
Browse other questions tagged javascript map 3d d3.js bar-chart or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform eegeo.js is another, providing a dynamic, truly seamless 3D map of the world, from space to a desk in an indoor map. Right in the browser using WebGL. Right in the browser using WebGL. Getting Started The WRLD JavaScript API is based on Leaflet.js, providing a familiar API for embedding 3D maps in a web page. OPEN 3D MAP DATA INGESTION. WRLD ingests licensed mapping data from select partners like TomTom and open source map data from OpenStreetMap (OSM) to build an accurate and robust 3D map of the world. Our 3D maps are ready built with ...
Rotating Globe with Pings. This code shows the example from the homepage, which rotates, shows randomly positioned, colored, and sized pings on the globe, and supports mouse-based dragging and zooming. It also shows the creation and use of a plugin, which powers the automatic rotation and exposes a public API. We're using a specially-made ... 3/6/2019 · How to create 3D world with JavaScript in 5 minutes using skybox technique and three.jsSource Code: https://redstapler.co/create-3d-world-with-three-js-and-s... HTML5 World Map. Built with JavaScript and SVG. Buy License ($199) Examples. Documentation. Download Trial. Customize Online. Created with Raphaël 2.1.0. Navigate Back Zoom in Zoom out Left Right Up Down States Bangladesh Belgium Burkina Faso Bulgaria Bosnia and Herzegovina Barbados Saint-Barthélemy Bermuda Brunei Darussalam Bolivia Japan ...
Plotly.js Maps. Plotly.js makes interactive, publication-quality graphs online. Examples of how to make maps. Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃. Mapbox Map Layers. View Tutorial. Mapbox Density Heatmap. View Tutorial. 21/9/2012 · 1 Answer1. You probably want to take a look at WebGL Earth, an open source project based on WebGL. Here's a demo. ArcGIS Web API support 3D maps. wrld.js, also see on GitHub. cesium.js, on GitHub as well. see this question with other suggestions as well! The 3D style is surprisingly detailed and relies purely on CSS code. The only JavaScript needed here is to toggle between the next/prev buttons and to animate the 3D styles into place. And this is actually something you could use on a real site so it may have a practical use in modern web design.
Using documented API you can handle various events from the map like hovers, clicks, label displaying and customize the behavior of the plug-in. Maps. Many maps of the world, world regions, countries and cities are available for download from this site. 3D World Map Wall Art, Wedding Gift, Weltkarte Holz, Rustic Home Decor, 5th Anniversary Gift, Wooden Map, Enjoy The Wood, World Wall Map EnjoyTheWood 5 out of 5 stars (9,277) Sale Price $58.00 $ 58.00 $ 116.00 Original Price $116.00" (50% ... Creating 3D maps at scale. WRLD has been creating a 3D map of the world since 2010. Our mapping platform streams from the cloud in real-time to users globally on mobile, web, desktop, VR or AR apps. Our proprietary technology procedurally renders GIS and other location data into an intelligent 3D representation of the world, so developers can ...
JavaScript library for Interactive high quality 3D globes and maps in the browser - GitHub - sony/mapray-js: JavaScript library for Interactive high quality 3D globes and maps in the browser 3D Starmap in JavaScript. This is the starmap for Tau Station, a narrative sci-fi MMORPG. It never made it into the game, but so many people look for how to build a 3-D rotating star map in Javascript that I thought I'd show my solution. I'm more of a back-end developer and the code reflects this. Easily place 3D markers and sprites at any location. Add path lines between two or more locations. Pin custom HTML overlays to your earth. Only one file to load. No Dependencies. Asynchronous Loading. Cross-browser compatible. Responsive, Touch Enabled. Works in WebViews.
This javascript tutorial help to create simple example of 3d MPA street view.I am using ArcGIS javascript api to create map. ArcGIS is providing mapping and analytic tools with api interface, Its providing 30 days free trial period after that need to purchase licence for use more. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... 28/12/2020 · Creating a cube to contain your 3D world and assign the right texture to each side of the cube. Then place the camera inside the cube. There are lots available skybox images online both free and paid version. For this tutorial, I’m going to download one from opengameart . And then move all the images to the web directory.
Learn how to create simple 3D graphics for the web without WebGL. Jérémy Heleine teaches you how to build your own 3D engine from scratch with JavaScript. OpenGlobus is a javascript library designed to display interactive 3d maps and planets with map tiles, imagery and vector data, markers and 3d objects. It uses the WebGL technology, open source and completely free. The OpenGlobus main goal is to make 3d map features fast, good lookin, user friendly and easy to implement in any related project.
 Mapray Js An Open Source Library For Interactive High
Mapray Js An Open Source Library For Interactive High
 Esri Javascript Api Examples 15 High Tech Webmaps And
Esri Javascript Api Examples 15 High Tech Webmaps And
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 Master Maps Creating A Webgl Earth With Three Js
Master Maps Creating A Webgl Earth With Three Js
 3d World Map With Pins Royalty Free Vector Image
3d World Map With Pins Royalty Free Vector Image
 3d Bar Chart On The Globe Using Three Js Coding On Acid
3d Bar Chart On The Globe Using Three Js Coding On Acid
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 The First Ever 3d Wooden World Map To Chart Your Travels
The First Ever 3d Wooden World Map To Chart Your Travels
3d Worldmap By D3 Js And Blender Via Svg Gappy Facets
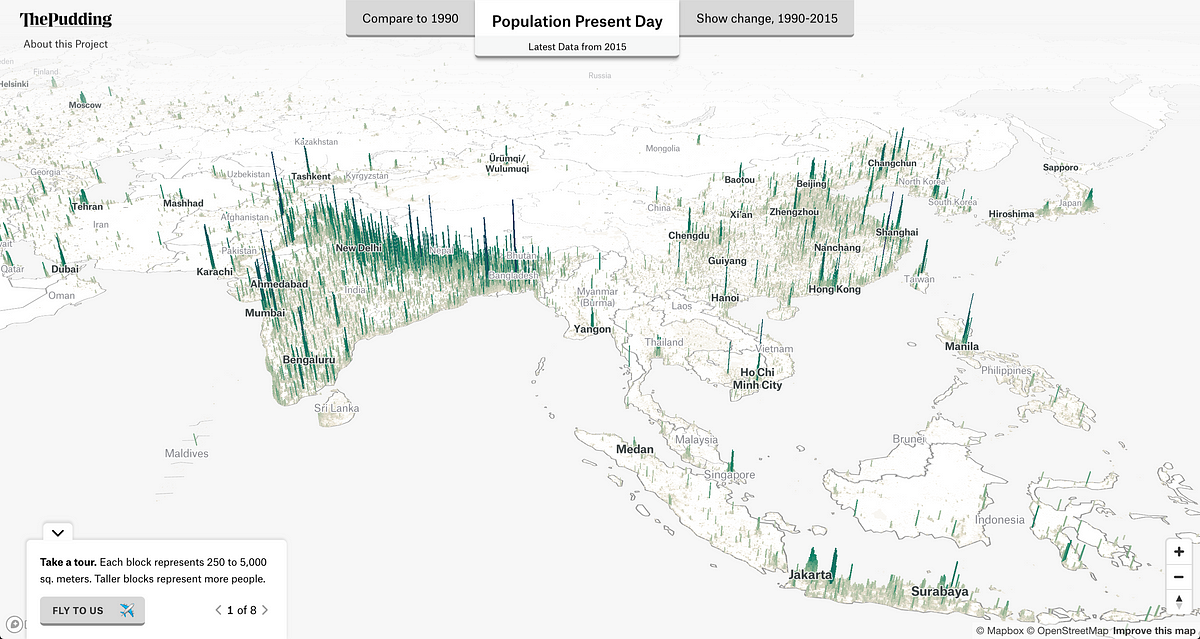
 3d Mapping Global Population Density How I Built It By
3d Mapping Global Population Density How I Built It By
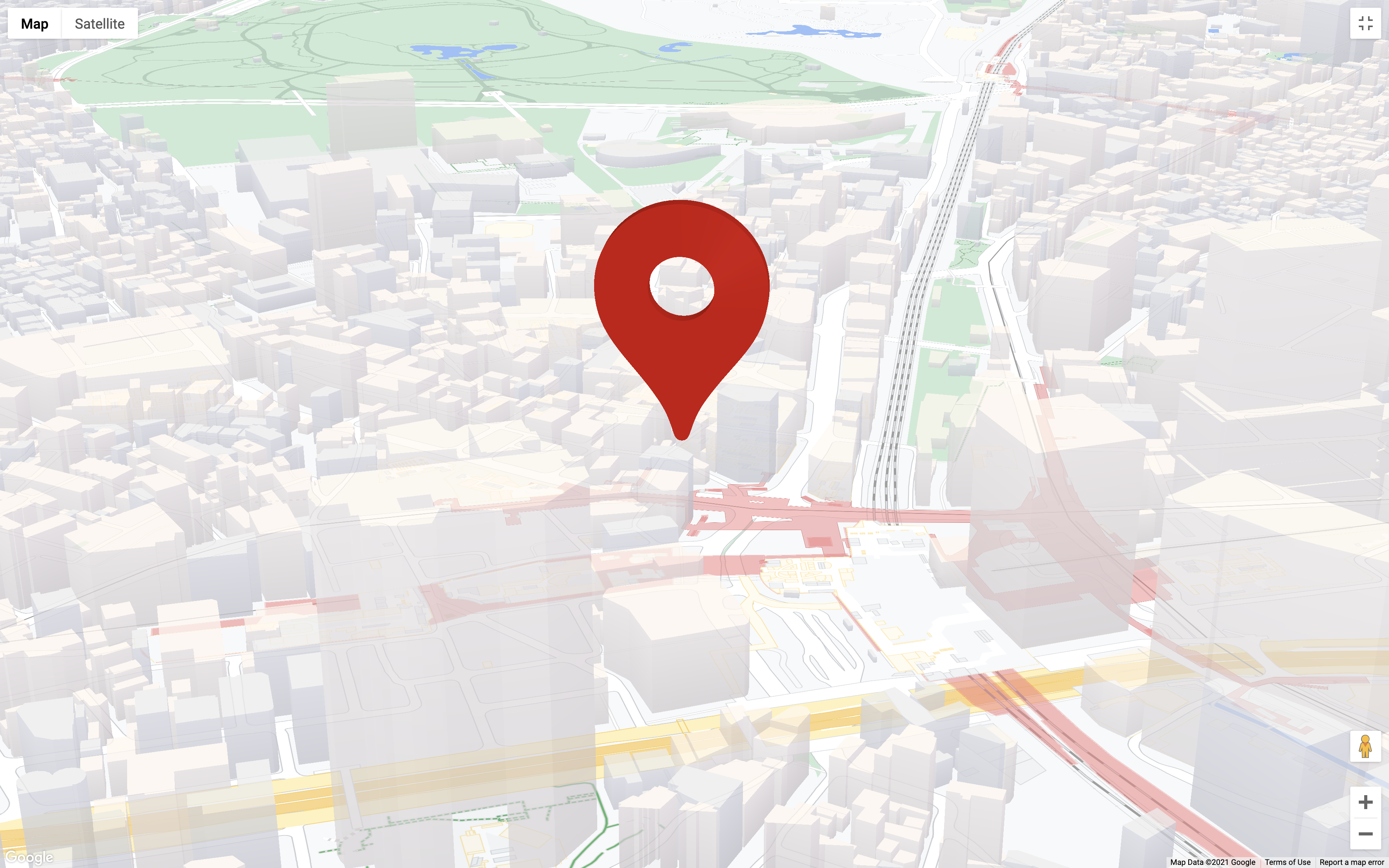
 Build 3d Map Experiences With Webgl Overlay View
Build 3d Map Experiences With Webgl Overlay View
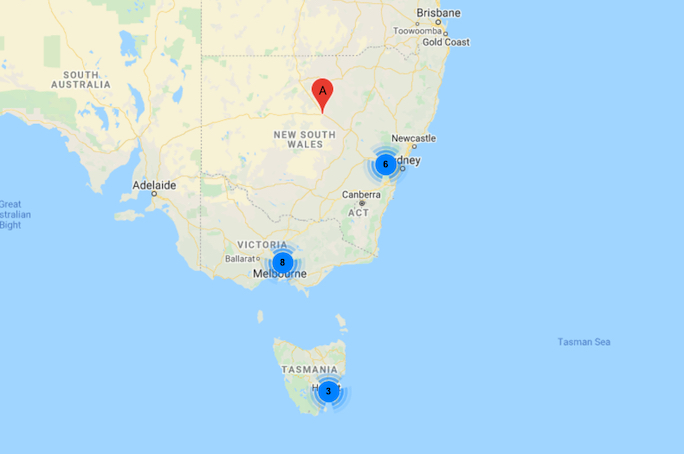
 Earth 3d Map Travel Around The World
Earth 3d Map Travel Around The World
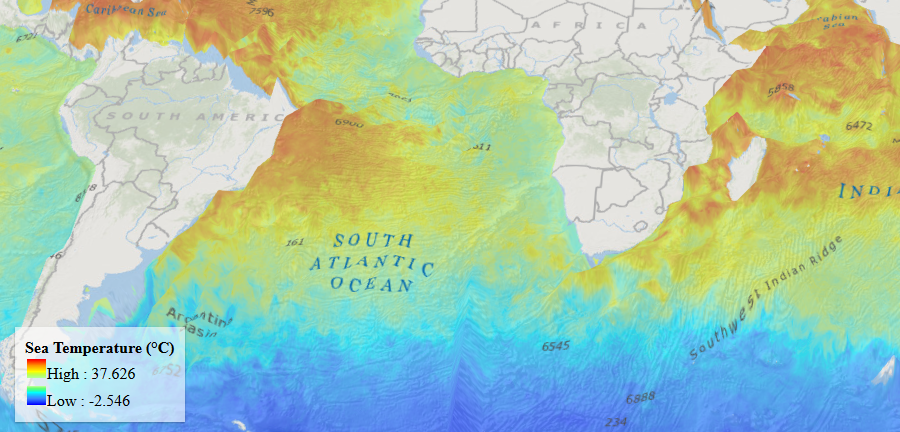
 An Interactive 3d Globe Of Extremes A Diy Mapping Guide
An Interactive 3d Globe Of Extremes A Diy Mapping Guide
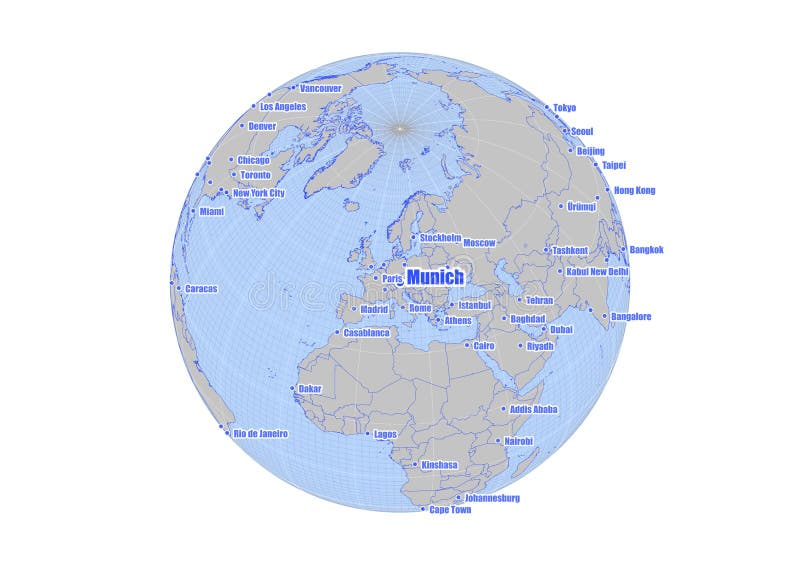
 Munich World Map Stock Illustrations 450 Munich World Map
Munich World Map Stock Illustrations 450 Munich World Map
 Tutorial Build An Interactive Virtual Globe With Three Js
Tutorial Build An Interactive Virtual Globe With Three Js
3d Worldmap By D3 Js And Blender Via Svg Gappy Facets
 Master Maps Creating A Webgl Earth With Three Js
Master Maps Creating A Webgl Earth With Three Js
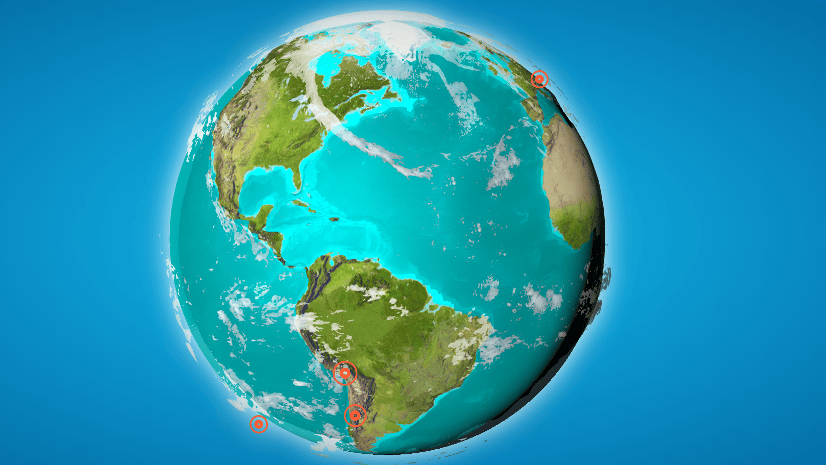
 This Map Of The World Is The Most Accurate Ever Produced And
This Map Of The World Is The Most Accurate Ever Produced And
Everything About Web 3d Map Examples Tools Library And Uses
 Miniature Earth 3d Globe For Javascript
Miniature Earth 3d Globe For Javascript
 Introducing Data Visualization In D3 Javascript Library
Introducing Data Visualization In D3 Javascript Library
 Javascript Mapping Library Amcharts 4
Javascript Mapping Library Amcharts 4
 How To Create Editable Powerpoint Maps Brightcarbon
How To Create Editable Powerpoint Maps Brightcarbon
 Interactive Storytelling 3d Maps With Mapbox Gl Js V2
Interactive Storytelling 3d Maps With Mapbox Gl Js V2

0 Response to "26 3d World Map Javascript"
Post a Comment