21 Javascript Fetch Get Response
JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. The json () method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON.
Fetch Get Requests Iii Learn Javascript Codecademy
12/11/2017 · fetch(url) .then(response => { response.json().then(parsedJson => { // code that can access both here }) }); Alternatively, you can use the async/await syntax: async function fetchTheThing() { const response = await fetch(url); const parsedJson = await response.json(); // code that can access both here }

Javascript fetch get response. Creating get and post Functions. Because the codes that send requests are similar between GET and POST, we'll create a common function request to make a request first. And then use it to create ... fetch(URL) .then(function(response) { // here the promise is resolved so you can see the data // so if you want to perform some changes here's the place console.log (response.json()) }) // the JS enginw won't wait the previous fetch to resolve, but will evaluate this statement // and the data is still not came back so it's undefined console.log ... 1 week ago - For example, using fetch(), we can send an ajax request or network request to any server and get the json response. We all remember the dreaded XMLHttpRequest we used back in the day to make requests; it involved some messy code, it didn’t give us promises, and let’s be honest, it wasn’t pretty JavaScript...
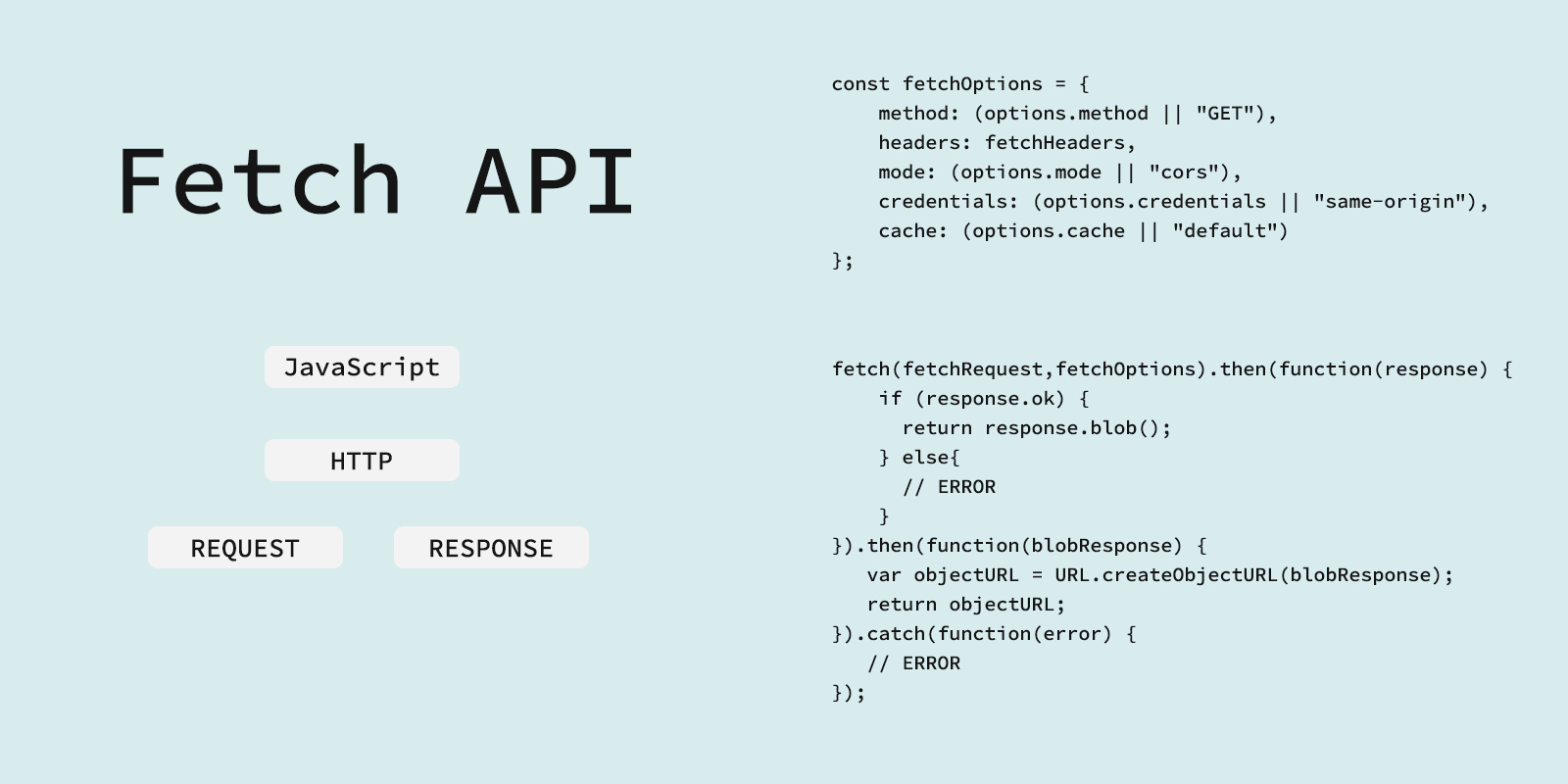
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Aug 01, 2019 - In this guide, I’m going to teach you how to render a list of items from an API endpoint. You will learn how to make a HTTP request using Fetch API, learn the basics of a native JavaScript Promise… Note: If the Response has a Response.type of "opaque", the resulting Blob will have a Blob.size of 0 and a Blob.type of empty string "", which renders it useless for methods like URL.createObjectURL. Return value
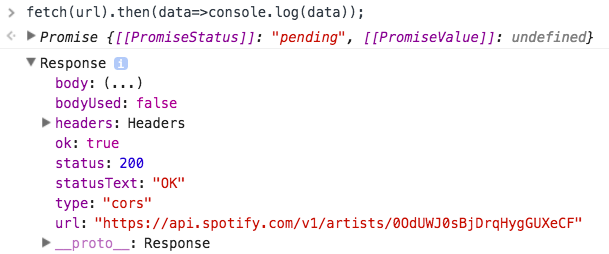
Dec 05, 2020 - Getting a response is usually a two-stage process. First, the promise, returned by fetch, resolves with an object of the built-in Response class as soon as the server responds with headers. Sep 21, 2020 - In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. The status is present in the response object. You can get it inside your first then block.then(function (response) { console.log(response.status); return response.json(); }) Since you are returning response.json(), the subsequent then and catch only gets the result of response.json() which is the body of the response.
How to Get/Fetch Data from Api in JavaScript The Fetch API allows you to asynchronously request for a resource. And use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). Fetch then takes a second JSON object with options like method, headers, request body, and so on. There is an important difference between the response object in XMLHttpRequest and Fetch. XMLHttpRequest returns the data as a response while the response object from Fetch contains information about the response object itself. AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples ... JavaScript Fetch API Previous Next The Fetch API interface allows web browser to make HTTP requests to web servers.
The Fetch API returns a stream # To recap, the response we get back from fetch () is a ReadableStream. With a typical API request, we use the json () method to get a JSON object from the stream that was returned. Apr 19, 2018 - This method returns a Promise that ... the response of the request. The fetch method only has one mandatory argument, which is the URL of the resource you wish to fetch. A very basic example would look something like the following. This fetches the top five posts from r/javascript on ... Jul 20, 2021 - Use the status and statusText properties of the Response object to get the status and status text of the response. use the catch() method or try...catch statement to handle a failure request. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript ...
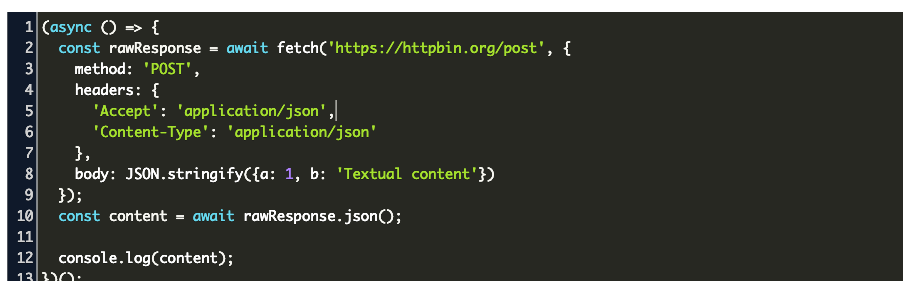
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Jun 02, 2020 - That's because XMLHttpRequest returns the HTTP response data as a string, whereas we parsed the data to a JSON object. While the returned formats are different, their contents are the same. Let's see how we can use fetch() to send data in a POST request. ... We can upload data with fetch() by adding a JavaScript ... Headers represents a set of request/response HTTP headers. It allows for case-insensitive lookup of header by name, as well as merging multiple values of a single header. ... If there is a network error or another reason why the HTTP request couldn't be fulfilled, the fetch() promise will be ...
2/3/2020 · To get https response status is always handy and easy. In JavaScript when we do the HTTP calls using fetch sometimes it might be difficult to get the response status. In our case, we were doing the following call and needed to check the success (200) status. fetch ("https://restcountries.eu/rest/v2/all", { method: 'GET', headers: {'Content-Type': ... 23/2/2020 · The Response object returned by the fetch () method contains the information about the request and the response of the network request including headers, status code, and status message. The Response object provides several methods to access the response body like json (), text (), and … Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing.
We perform fetch as usual, but instead of calling response.json(), we obtain a stream reader response.body.getReader(). Please note, we can't use both these methods to read the same response: either use a reader or a response method to get the result. Prior to reading, we can figure out the full response length from the Content-Length header. The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR). Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server. Fetch is pretty much standardized now and is supported by all ... await fetch('/api/names') starts a GET request, and evaluates to the response object when the request is complete. Then, from the server response, you can parse the JSON into a plain JavaScript object using await response.json() (note: response.json() returns a promise!). By default fetch() performs a GET request. But you can always indicate ...
I'm not that familiar with Javascript and spent way too much time with this but I ended up with a solution that was similar to, but not quite as beautiful as, the solution provided by @Siilwyn. I actually stumbled upon this page quite early in my research but didn't know enough Javascript to recognize the solution staring in my face. The Fetch API allows you to asynchronously request for a resource. Use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). These methods resolve into the actual data. Getting a response is usually a two-stage process. First, the promise, returned by fetch, resolves with an object of the built-in Response class as soon as the server responds with headers. At this stage we can check HTTP status, to see whether it is successful or not, check headers, but don't have the body yet.
Using the Fetch API, you don't have to install an external library and thus, reduce the built file size. And you can still have a beautiful syntax with little code. Let's do that! Sending Requests with Fetch API. To send a GET request with Fetch API, use the following code: Oct 11, 2019 - For a more detailed technical breakdown, I encourage you to check out that javascript.info link. Also, Google wrote a great article and they unsurprisingly go into more depth than little old me. ... fetch() creates a promise that resolves with a response object. Javascript Fetch API Using a React front-end, I was calling the json-server API using the built-in fetch functionalitywith Javascript: fetch(`/events?q=${query}&_page=${page}`).then((response)=>{returnresponse.json();})// then setting state, etc (I love fetchbecause it's built into Javascript, so no need for an extra package)
When getData () is run, we create a new request using the Request () constructor, then use it to fetch a specific.txt file. When the fetch is successful, we read a USVString (text) object out of the response using text (), then set the innerHTML of the <article> element equal to the text object. The json() method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with the result of parsing the body text as JSON. In front end JavaScript, you can make simple API calls with the fetch () utility. To make a simple GET request with fetch, you just need to pass in the URL endpoint as an argument. To make a POST request, you'll need to pass along certain other parameters including a configuration object. If you liked my article and want to offer your support ...
Aug 24, 2020 - Fetch lets you work with REST APIs ... responses, and more. The major difference is that Fetch works with promises, not callbacks. JavaScript developers have been moving away from callbacks after the introduction of promises. For a complex application, you might easily get into a habit ... The fetch () call returns a promise, which resolves to the Response object associated with the resource fetch operation. You'll notice that since we are requesting an image, we need to run Response.blob to give the response its correct MIME type. What is the Fetch API? The Fetch API is an interface that allows us to make HTTP Requests to a server from a web browser like Chrome or Firefox. A GET request hits an endpoint on a server then returns a response with data from that endpoint so you can read it. Types of requests. The GET HTTP Request is only one type of request you can make to a ...
Feb 18, 2021 - How to use fetch() with async/await syntax in JavaScript: fetch JSON data, handle errors, make parallel requests, cancel requests. Jul 19, 2021 - Although this is invalid media, a reference to a clone of the response can be retained in a service worker. This can later be used as the response to a script element’s fetch. If the partial response is valid JavaScript (even though the whole resource is not), executing it would leak private data. JavaScript fetch API: GET data from REST API and display in HTML/CSS. In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch ( ). In addition to fetching posts from a third party API and list the post titles on the HTML page, we're going to do a little HTML DOM manipulation by creating HTML ...
 Delete Request Using Fetch In Javascript Codez Up
Delete Request Using Fetch In Javascript Codez Up
 Can T Get Response Status Code With Javascript Fetch Stack
Can T Get Response Status Code With Javascript Fetch Stack
 Javascript Fetch How To Use Fetch Function In Js
Javascript Fetch How To Use Fetch Function In Js
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
 How To Display Api Data Using Axios With React Axios React
How To Display Api Data Using Axios With React Axios React
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Vanilla Js Fetch Api Request 2020 Tutorial
Vanilla Js Fetch Api Request 2020 Tutorial
 Fetch Confusion Javascript Codecademy Forums
Fetch Confusion Javascript Codecademy Forums
 How To Fetch Response Headers Value In Javascript Stack
How To Fetch Response Headers Value In Javascript Stack
 A Primer On Javascript S Fetch Api Part 1 By Andrew
A Primer On Javascript S Fetch Api Part 1 By Andrew
 How To Use The Javascript Fetch Api To Get Data
How To Use The Javascript Fetch Api To Get Data
 Javascript Fetch Api Method With Examples Codez Up
Javascript Fetch Api Method With Examples Codez Up
 Fetch Vs Axios Js For Making Http Requests By Jason Arnold
Fetch Vs Axios Js For Making Http Requests By Jason Arnold
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Getting Text From Fetch Response Object Stack Overflow
Getting Text From Fetch Response Object Stack Overflow
How To Get The Response Json On Http Error 400 Issue



0 Response to "21 Javascript Fetch Get Response"
Post a Comment