21 For In Array Javascript
Jan 30, 2020 - Avoid using for...in loop to iterate over elements of an array, especially when the index order is important. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Array.prototype.flat () The flat () method creates a new array with all sub-array elements concatenated into it recursively up to the specified depth.
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
Arrays in JavaScript are used to store an information set, but it is often more helpful for storing a set of variables of the same type. An array is a single variable in JavaScript that is used to store various elements. When we want to store a list of elements and access them through a single variable, it is often used.

For in array javascript. Aug 27, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. In JavaScript, an array is an object. And, the indices of arrays are objects keys. Since arrays are objects, the array elements are stored by reference. Hence, when an array value is copied, any change in the copied array will also reflect in the original array. JavaScript Array Array Initialization. An array in JavaScript can be defined and initialized in two ways, array literal and Array constructor syntax. Array Literal. Array literal syntax is simple. It takes a list of values separated by a comma and enclosed in square brackets.
Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Let's have a look and find the optimal one for you. Replace the array with a new array. This is the fastest way to clear an array, but requires that you don't have references to the original array elsewhere in your code. For example, let's say your array looks like this: let a = [1,2,3];. To assign a to a new empty array, you'd use: a = []; Jul 04, 2020 - I've been told not to use for...in with arrays in JavaScript. Why not?
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You also get per-iteration bindings in for loops (via let) and for-in loops (via const or let). Details are explained in the chapter on variables. 17.5 Iterating with existing variables, object properties and Array elements # Jul 18, 2021 - The forEach() method executes a function once for each item in the array. The method is called on the array object that you wish to manipulate, and the function to call is provided as an argument.
JavaScript array [44 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Write a JavaScript function to check whether an `input` is an array or not. Go to the editor Code language: JavaScript (javascript) ES6 introduces the Array.from () method that creates a new instance of the Array from an array-like or iterable object. The following illustrates the syntax of the Array.from () method: Array.from ( target [, mapFn [, thisArg] ]) Code language: CSS (css) In this syntax: target is an array-like or iterable ... JavaScript automatically converts an array to a comma separated string when a primitive value is expected. This is always the case when you try to output an array. These two examples will produce the same result:
Multidimensional arrays are known in JavaScript as arrays inside another array as they are created by using another one-dimensional array. They can have more than two dimensions. A two-dimensional array is also called a matrix or a table of rows and columns. javascript array javascript object JavaScript Array. JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal Definition and Usage. The isArray() method returns true if an object is an array, otherwise false.
3 weeks ago - The forEach() method executes a provided function once for each array element. Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array
Definition and Usage The includes () method returns true if an array contains a specified element, otherwise false. includes () is case sensitive. 13/5/2021 · Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop. Extracts the last element of the array and returns it: Array indexes are zero-based: The first element in the array is 0, the second is 1, and so on. For a tutorial about Arrays, read our JavaScript Array Tutorial . Array Properties
2/5/2011 · _.indexOf(array, value, [isSorted]) Returns the index at which value can be found in the array, or -1 if value is not present in the array. Uses the native indexOf function unless it's missing. If you're working with a large array, and you know that the array is already sorted, pass true for isSorted to use a faster binary search. Example In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); However, to the JavaScript engine, an array literal has to be reinterpreted each time it’s accessed, especially when used in a function call. On the positive side, though, array literals can replace the need for temporary variables, especially when sending values to a function.
1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties. For a complete reference, go to our Complete JavaScript Array Reference. The reference contains descriptions and examples of all Array properties and methods. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For ... Sep 11, 2020 - In JavaScript, an array is an ordered list of values. Each value is called an element specified by an index. An JavaScript array has the following characteristics: First, an array can hold values of different types. For example, you can have an array that stores the number and string, and boolean ...
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. Below examples illustrate the JavaScript Array find () method in JavaScript: Example 1: Here the arr.find () method in JavaScript returns the value of the first element in the array that satisfies the provided testing method. <script>. var array = [10, 20, 30, 40, 50]; var found = array.find (function (element) {.
One of the reasons this function is awkward to read is that we have a binding pointing at our array, but we’d much prefer to have bindings for the elements of the array, that is, let n00 = table[0] and so on. Fortunately, there is a succinct way to do this in JavaScript. 14 hours ago - There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper ... An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items.
An array can hold many values under ... to an index number. ... Using an array literal is the easiest way to create a JavaScript Array. ... Spaces and line breaks are not important. A declaration can span multiple lines: ... The two examples above do exactly the same. There is no need to use new Array(). For simplicity, ... The Array.isArray() method determines whether the passed value is an Array.
Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. A method that takes 2 integer values and returns an array. JavaScript. 6. Is there a JS function that acts like IntStream in Java? 1. Fastest way to fill an array with multiple value in JS. Can I pass a some pattern or function to method fill insted of a single value in JS? 1. 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ...

 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 For Each Over An Array In Javascript Code Example
For Each Over An Array In Javascript Code Example

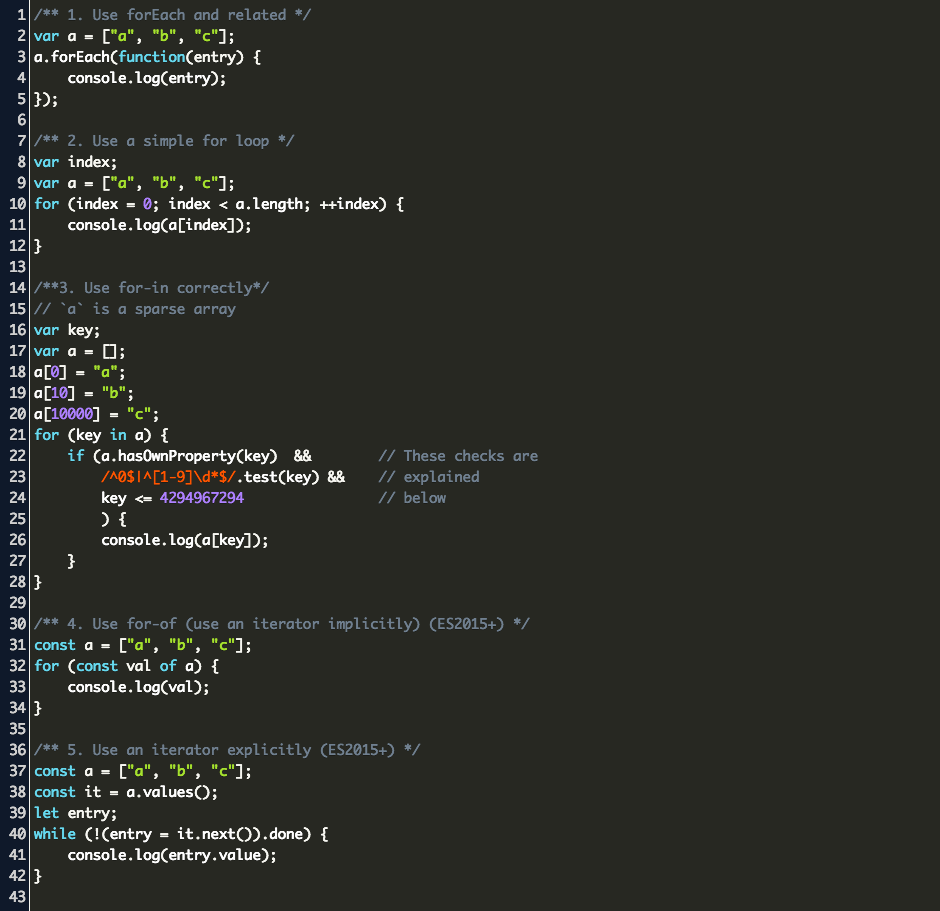
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Javascript Find And Filter Array Iteration Methods Made
Javascript Find And Filter Array Iteration Methods Made
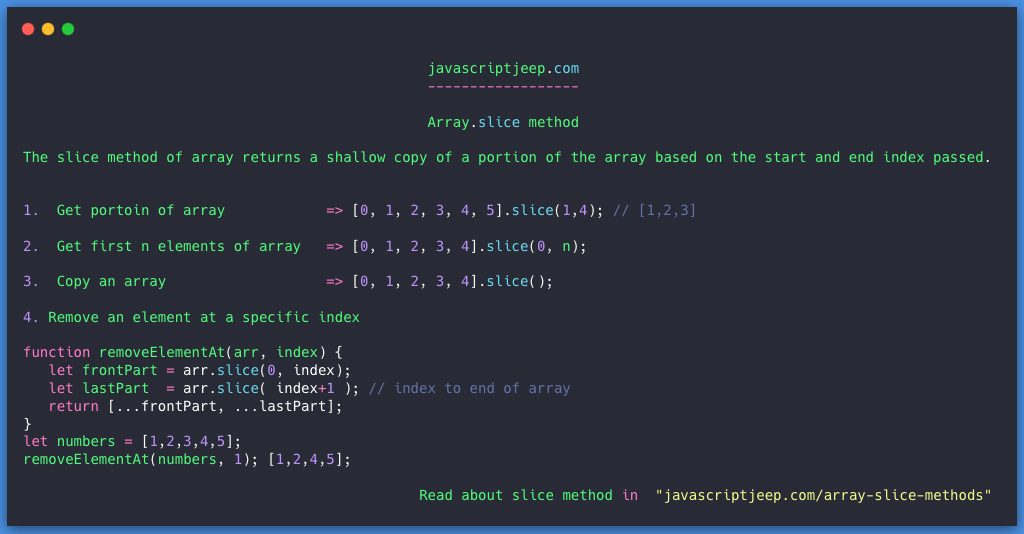
 3 Ways To Use Array Slice In Javascript By Javascript Jeep
3 Ways To Use Array Slice In Javascript By Javascript Jeep
 How To Loop Through An Array In Javascript Skillforge
How To Loop Through An Array In Javascript Skillforge
 Javascript Video Tutorial 33 40 Add Array Elements Using A
Javascript Video Tutorial 33 40 Add Array Elements Using A
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Using Javascript For Loop Simply And In Js Arrays
Using Javascript For Loop Simply And In Js Arrays
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
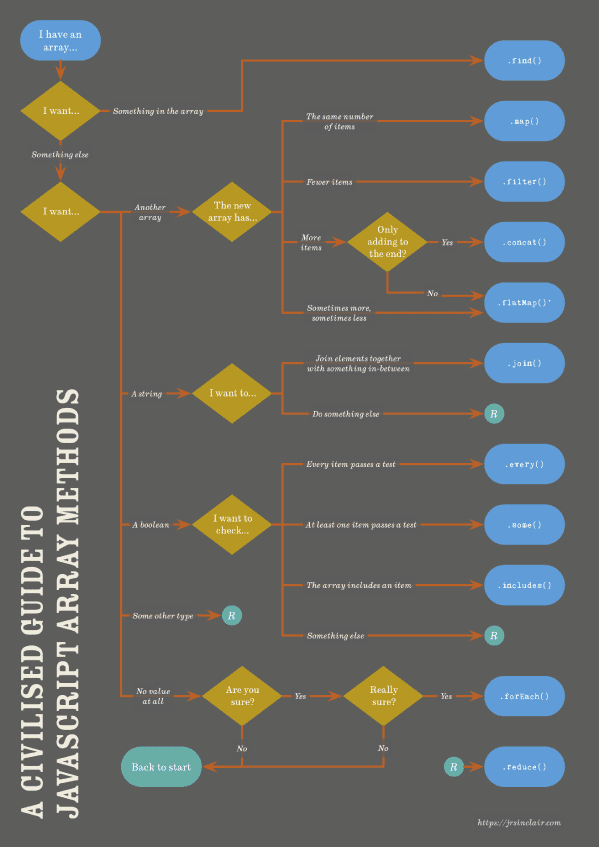
 A Civilised Guide To Javascript Array Methods
A Civilised Guide To Javascript Array Methods
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
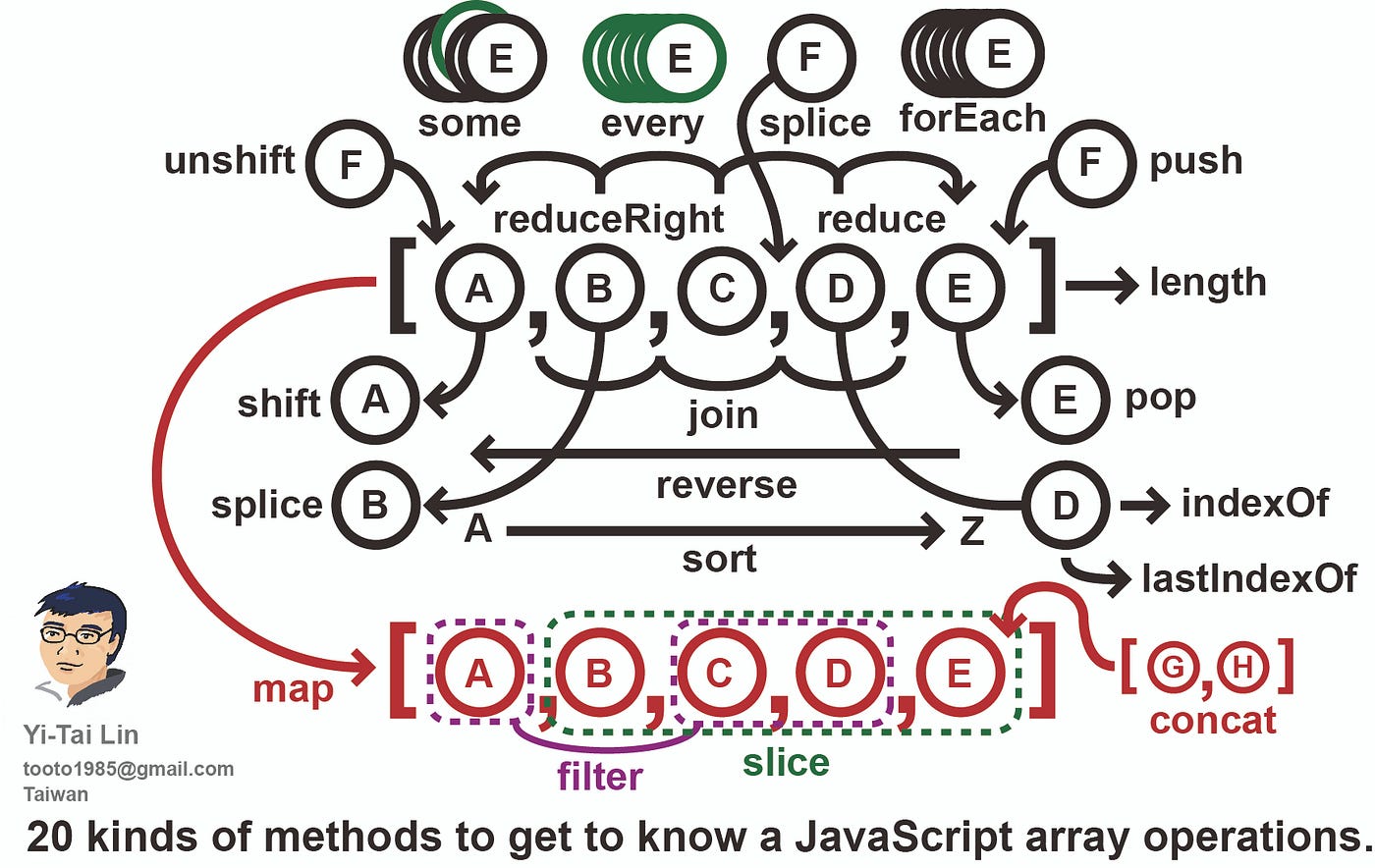
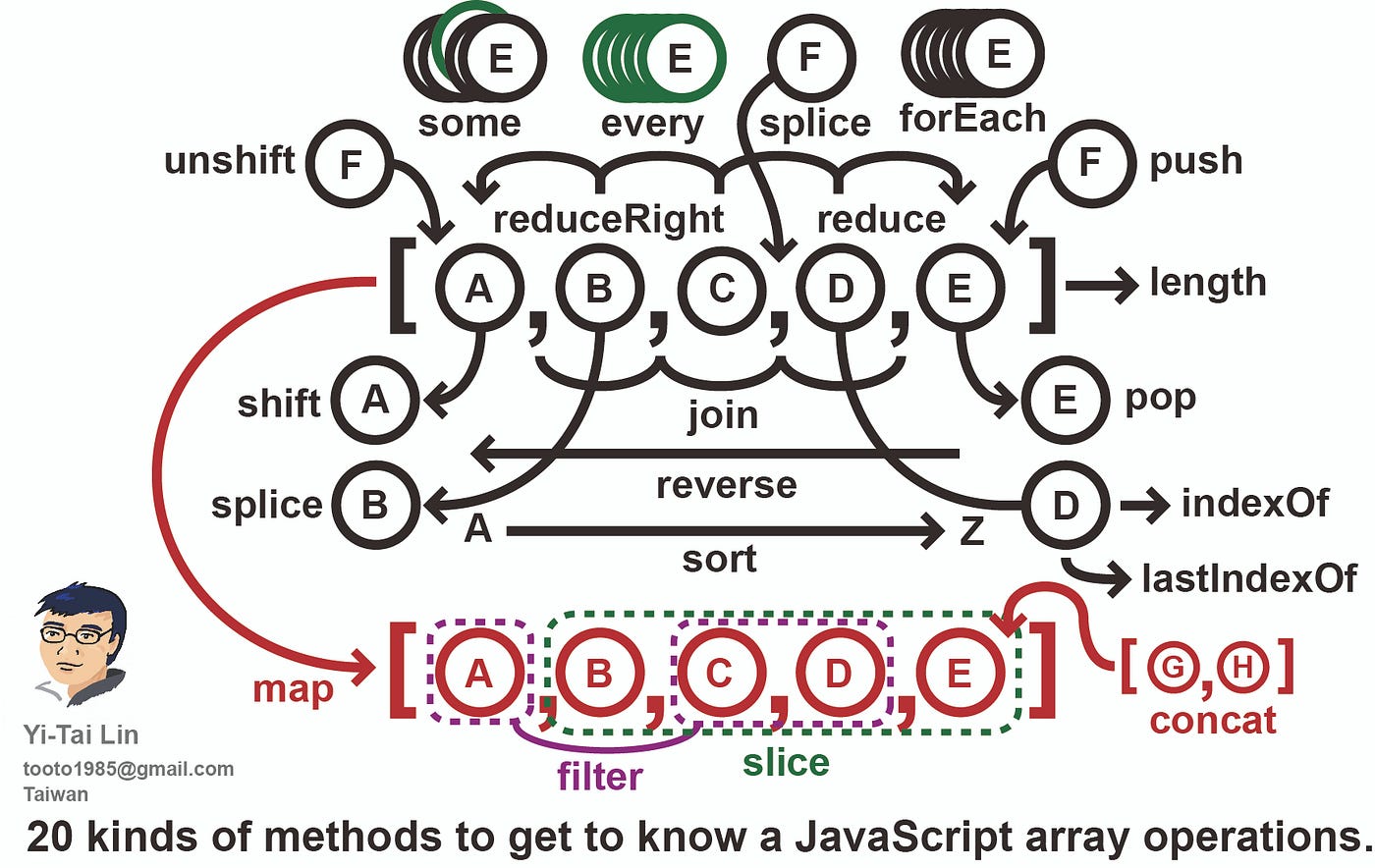
 20 Methods To Get To Know Javascript Array Operations By
20 Methods To Get To Know Javascript Array Operations By

0 Response to "21 For In Array Javascript"
Post a Comment