20 How To Link Javascript To Html
There are two ways to add JavaScript to HTML. You can either include inline JavaScript in your web document or have a separate JS file and link it to the document as an external resource. In both of these cases, you will use the same <script> tags - the only difference will be their content. The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things.
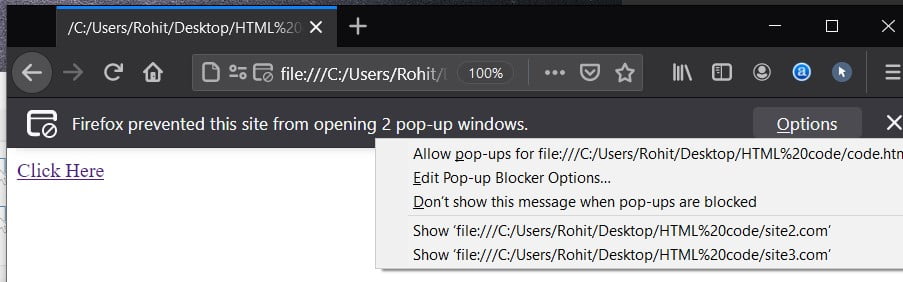
 Multiple Href In One Link Example Js Code Eyehunts
Multiple Href In One Link Example Js Code Eyehunts
The link () method is not standard, and may not work as expected in all browsers. The link () method is used to display a string as a hyperlink. This method returns the string embedded in the <a> tag, like this:

How to link javascript to html. I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. HTML In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. HTML lets us add content to the webpage, CSS helps with styling and layout, and JavaScript adds the interactivity in the page. We will learn briefly about the JavaScript and then how to link JavaScript to HTML. What Is JavaScript? JavaScript is a text-based scripting and dynamic programming language widely used by developers.
Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This is how you link a JS file in HTML <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script
Sorry for the interruption. We have been receiving a large volume of requests from your network · To continue with your YouTube experience, please fill out the form below To link a JavaScript file to an HTML document, you must use the "<script></script>" tags. The <script> tag is also used to embed JavaScript code within the HTML document. Websites today use JavaScript in order to create interactive web pages that also provides dynamic user navigation control through links and buttons throughout the website. Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add
Once you got that sorted you use this to link up with your javascript files from your html page: <script src=" { {url_for ('static', filename='somejavascriptfile.js')}}"></script> Hope that helps any questions just ask. Jul 28, 2020 - I am at my wits end with linking a javaScript file to my main.html, they are both in the same folder. I have viewed multiple Stack overflow topics regarding this question, and for some reason none... 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code.
Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... Nov 22, 2020 - The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll ...
Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Note: When the src attribute is specified, the <script> element must be empty. This simply means that you cannot use the same <script> element to both embed the JavaScript and to link to an external JavaScript file in an HTML document.
HTML Script Element Through HTML's script tag, devs can embed code within the web page or even link to external files to execute code. In general, web devs choose JS as the code that's embedded. Where to Place the Script Tag How to link a file of JavaScript to Html file. Hey guys, I made a Javascript file in notepad called "Javascript.JS". Now i want to link it with my HTML file, I typed this between my title tags: Can someone tell me what i do wrong ^^?
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... In other cases, you should place your JavaScript code in a separate file and link it to your HTML file. The external script will behave the same way as it would when written in a <script> tag. Let's take a look. If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet.
connect external css & javascript to htmlSoftware Used In Tutorial:-Visual Code (64-bit) UserProject Description:-HTML, CSS, JavaScript We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag Adding the JavaScript from your web server as an external script 'val' is the javascript variable that stores the value that we want to pass into the URL. The URL has a variable named 'XYZ' that takes value = 55 from the javascript variable 'val'. Using document.write: document: When an HTML document is loaded into a web browser, it becomes a document object.
There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Use the <a> element to define a link Use the href attribute to define the link address Use the target attribute to define where to open the linked document Use the <img> element (inside <a>) to use an image as a link The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. We'll be using JavaScript to add everything from here out.
Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. The OP is explicitly asking for creating a link with JavaScript (not HTML) ! - hatef Apr 24 '16 at 18:36. Add a comment | Highly active question. Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ...
Adding JavaScript to HTML. There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file Edit and preview HTML code with this online HTML viewer. how to link javascript to HTML. The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method.
How can we write external JavaScript file? An example of external JavaScript is given below.
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Html Header Javascript Code Free Stock Photo Negativespace
Html Header Javascript Code Free Stock Photo Negativespace
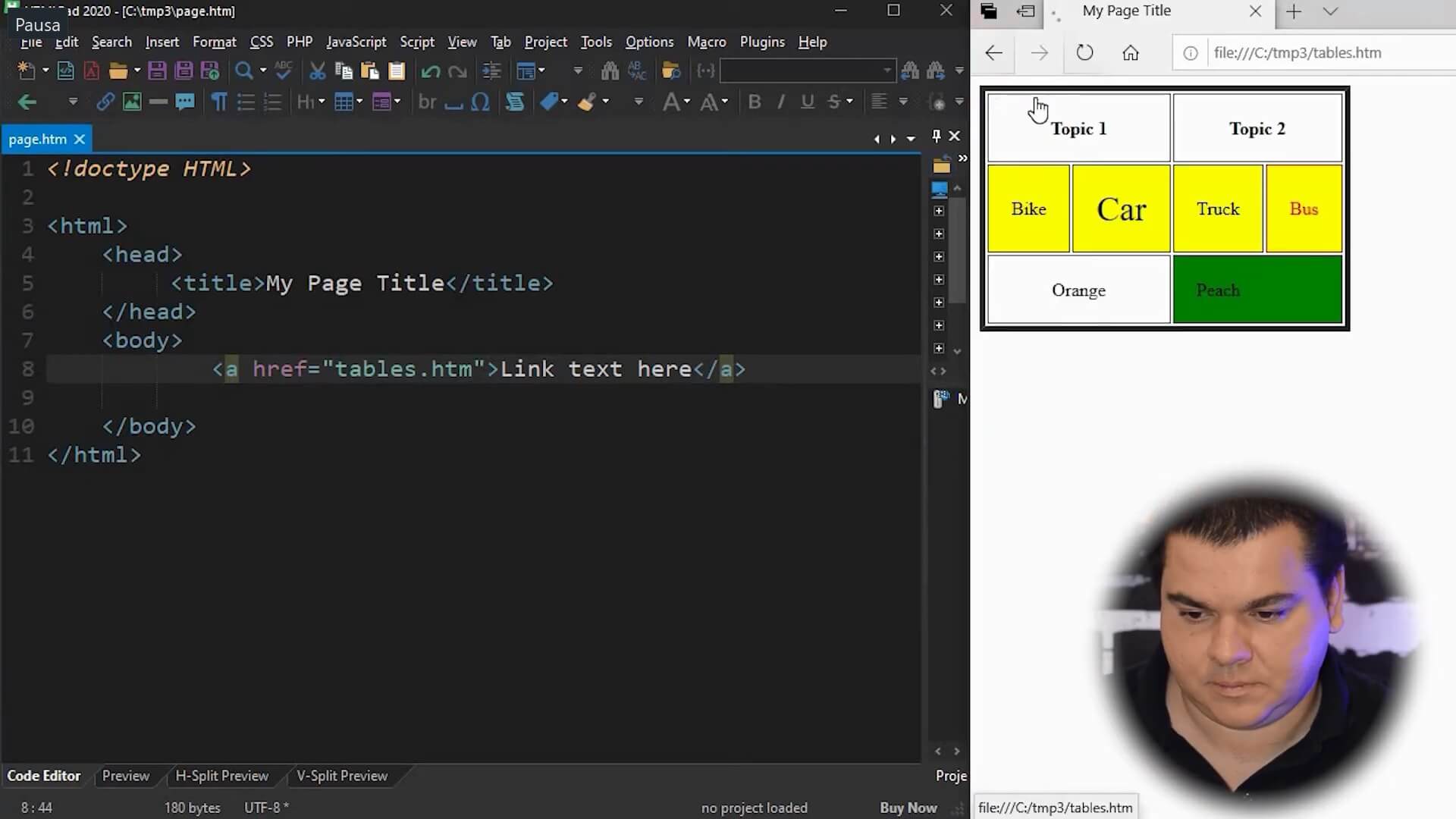
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
 Include Javascript In Your Page
Include Javascript In Your Page
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Create A Website By Html Css Amp Javascript
How To Create A Website By Html Css Amp Javascript
 How To Link A Javascript File In Html Samtutorials
How To Link A Javascript File In Html Samtutorials

 2 Ways To Link Javascript To Html Javascript To Html
2 Ways To Link Javascript To Html Javascript To Html
 Make A Moveable Layer With Html And Javascript Mvcode
Make A Moveable Layer With Html And Javascript Mvcode
 Command Line How Can I Download An Html Webpage Including
Command Line How Can I Download An Html Webpage Including
 How To Code A Website From Scratch 5 Simple Steps
How To Code A Website From Scratch 5 Simple Steps
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Html Parsing Libraries Javascript Scrapingant Blog
Html Parsing Libraries Javascript Scrapingant Blog
 How To Link Javascript To Html
How To Link Javascript To Html
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
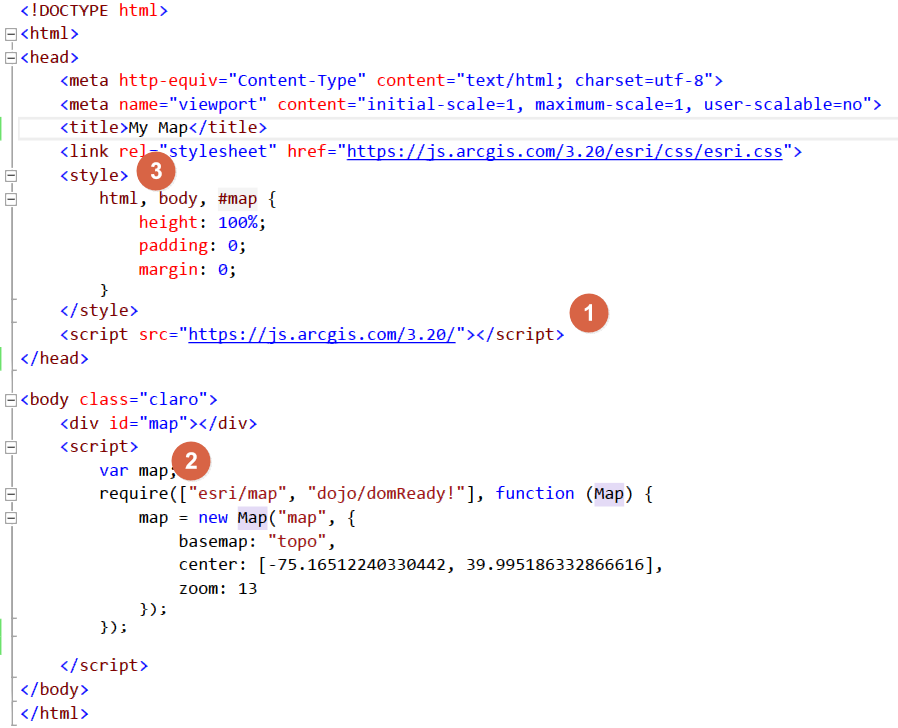
 Creating A Basic Webmap With Arcgis Api For Javascript
Creating A Basic Webmap With Arcgis Api For Javascript
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
0 Response to "20 How To Link Javascript To Html"
Post a Comment