34 How To Open The Javascript Console
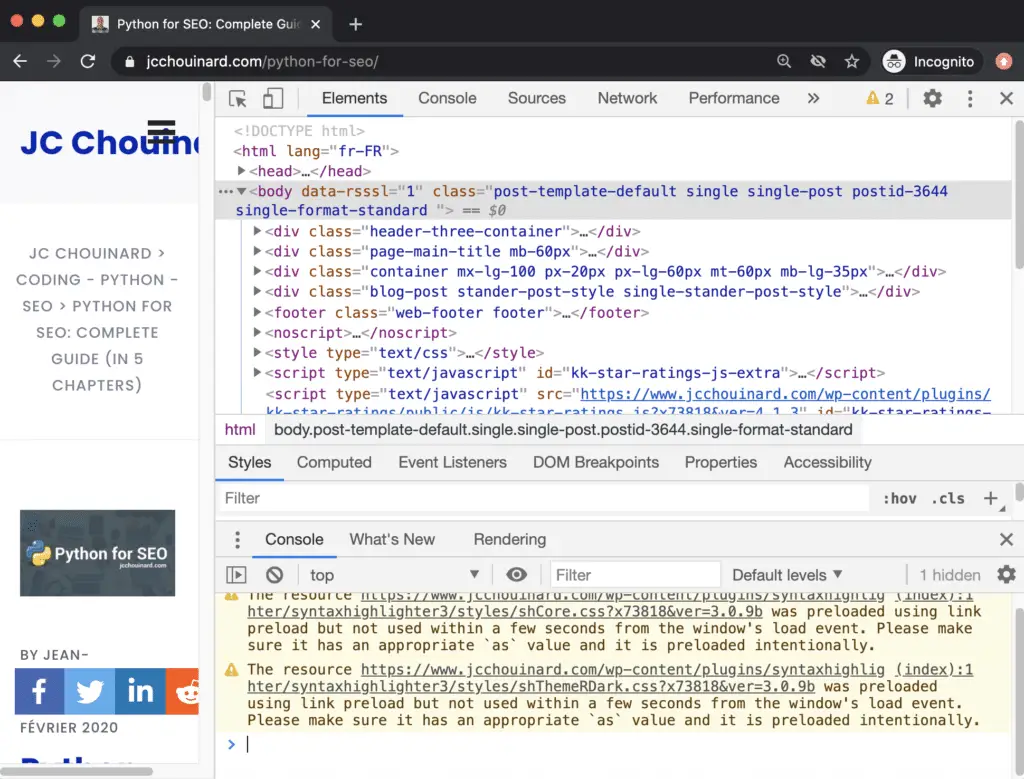
Inspect the Browser Console. In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools-> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. Run JavaScript with a Framework The geth JavaScript console is started with the console or attach geth sub-commands. The console subcommands starts the geth node and then opens the console. The attach subcommand attaches to the console to an already-running geth instance. geth console geth attach
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
Apr 17, 2017 - Web browsers provide a JavaScript ... tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console. What are the keyboard shortcuts for opening the console ...

How to open the javascript console. The Javascript console is a building added in the going off-script update. It is the seventeenth building in the game, costs 71 quintillion cookies and produces 1.1 trillion CpS by creating cookies from Cookie Clicker's very code. While being the 2nd most expensive building, with the synergy upgrades, Fractal Engines are actually more efficient than JavaScript Consoles. 1 Achievements 2 ... How to Open Google Chrome's JavaScript Console. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, ... 2 weeks ago - A developer console is a tool that logs information about the backend operations of our site and application. The information logged in the console can help our developers to solve any issue that y...
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Jul 29, 2017 - Most modern web browsers that support standards-based HTML and XHTML will provide you with access to a Developer Console where you can work with JavaScript in an interface similar to a terminal shell. We’ll go over how to access the Console in Firefox and Chrome. ... To open the Web Console ... Aug 14, 2020 - The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try ...
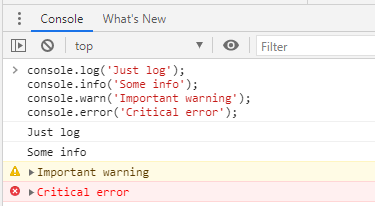
The Console has 2 main uses: viewing logged messages and running JavaScript. # Viewing logged messages. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your ... In the Java Control Panel, click the Advanced tab. Expand the Java console option. Select Show Console and click OK. Enabling the Java Console through the Java icon in the Windows system tray Open Console From Menu. We can open the JavaScript Console of theGoogle Chrome from the right menu. We will click to the right menu like below and hover to the More tools. Google Chrome More Tools Menu. There some options will be listed under the more tools menu where we will click to the Developer tools like below.
This video is a quick tutorial showing how to open up your JavaScript console, which you can use for various commands, in Google Chrome, Internet Explorer, S... Apr 18, 2018 - The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. ... This tutorial is designed so that you can open up the demo and try ... In Chrome, the Javascript console is part of DevTools, a built-in set of tools that are used as an auxiliary tool for web developers. The console opens up as a new browser window. To open the Javascript console: Use Ctrl+Shift+J (for Windows / Linux) or Cmd+Opt+J (for Mac)
Jul 20, 2021 - Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. With the Chrome browser open, right-click anywhere in the browser window and select Inspect from the pop-up menu. By default, the Inspect will open the "Elements" tab in the Developer Tools. Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. 2. To open the dedicated 'Console' panel, either: Use the keyboard shortcuts. On Windows and Linux: Ctrl + Shift + J. On Mac: Cmd + Option + J. Select the Chrome Menu icon, menu -> More Tools -> JavaScript Console. Or if the Chrome Developer Tools are already open, press the 'Console' tab. Please refer here.
Nov 24, 2013 - The Browser Console contains important information on Errors. While most of the errors shown are JavaScript related some server related information can get displayed as well. ... Press either CTRL + SHIFT + J to open the “console” tab of the Developer Tools. Home › how to open javascript console in firefox › how to open the javascript console › how to open the javascript console in chrome. 34 How To Open The Javascript Console Written By Joan A Anderson. Wednesday, September 1, 2021 Add Comment Edit. Well, I see this request similar to debugger;, but something that opens console instead of debugger tool. A use case I have is, for coding tools like codepen, openprocessing, to show errors and links for users to check their console: "Hey the code you wrote has a bug, see it in console. Open Console" etc. - msawired Aug 8 '19 at 16:56
It means that you may write any JavaScript in the Console that runs immediately. To try it, complete the following actions. Open the Console. Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window. Jul 15, 2021 - Beginning with Firefox 68, the ... all the opened pages) by setting or clearing the checkbox labeled Show Content Messages. The following image shows the browser console focused on the same page as above after clicking on the Show Content Messages checkbox. ... Warnings and errors (including JavaScript, CSS, security ...
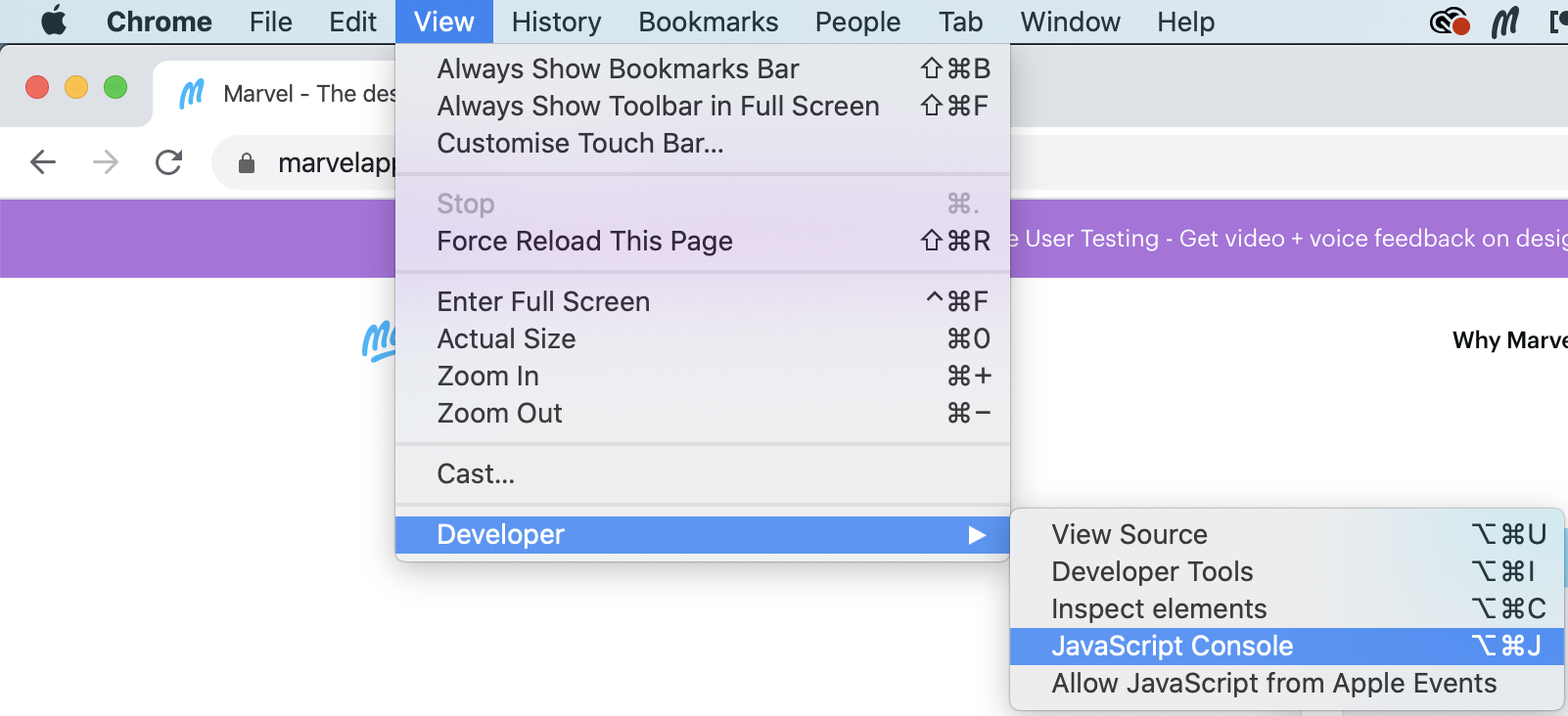
Using the JavaScript console in Visual Studio Code. Published: 2017.01.18 | 3 minutes read. Some time ago I published an article about the JavaScript console in Sublime Text. It's turned out to be one of the most popular articles on this website. 14/8/2018 · Start the server and go to server's page on the browser, then use Ctrl + Shift + J (on windows) or Command + Options + J (on Mac) or just right click and open dev tools and select console. To put it on the side there is a button in the top-left corner. Play around a bit and you'll find it. How to Open Google Chrome's JavaScript Console See JavaScript: Tips and Tricks for similar articles. You can use Google Chrome's Console to practice JavaScript. Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen.
Press Ctrl+Shift+J (Windows / Linux) or Cmd+Opt+J (Mac). If DevTools is already open, press the Console button. When you open the Console panel, the Console drawer collapses automatically. Dec 29, 2015 - Get access to thousands of hours of content and a supportive community. Start your free trial today. ... JavaScript JavaScript Basics (Retired) Storing and Tracking Information with Variables Introducing Variables ... How can I open the javascript console in safari 9 ?? cmd + opt + c doesn't ... 19/10/2016 · (function() { 'use strict'; const el = new Image(); let consoleIsOpen = false; let consoleOpened = false; Object.defineProperty(el, 'id', { get: => { consoleIsOpen = true; } }); const verify = => { console.dir(el); if (consoleIsOpen === false && consoleOpened === true) { // console closed window.dispatchEvent(new Event('devtools-opened')); consoleOpened = false; } else if (consoleIsOpen === true && consoleOpened === false) { // console opened …
Jul 17, 2020 - The command line starts with double angle brackets (>>). Use it to enter JavaScript expressions. In Firefox 71 onwards, there is a new "split pane" icon on the right hand side of the command line — clicking this will open the new console multi-line mode. Aug 14, 2020 - Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows ... Depending on your platform, use one of the following methods to open the Preferences dialog (Figure 1). In Preferences, select the JavaScript panel. Make sure both Enable Acrobat JavaScript and Enable interactive console are checked. These are the two most important preference settings.
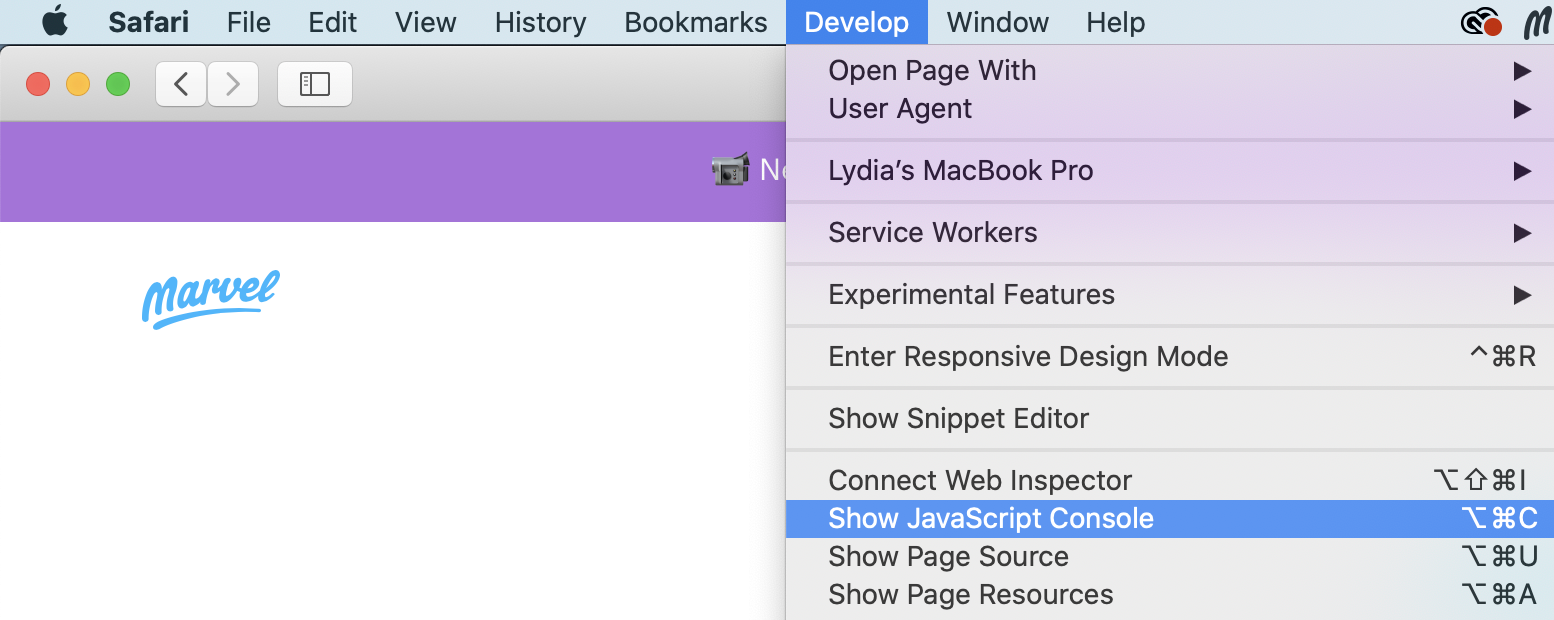
To do that, go into Safari's preferences (Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within ... Home › how to open javascript console in firefox › how to open the javascript console › how to open the javascript console in chrome. 36 How To Open The Javascript Console Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. How to open the javascript console. Apr 05, 2021 - The developer tools will open on the Console tab by default. ... The exact look of developer tools depends on your version of Chrome. It changes from time to time but should be similar.
If you are having trouble loading your documents list, opening a file, or working in the editor, clear your cache and cookies (browser history), disable any extensions, make sure your browser is up... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: The JavaScript Console will show up on the bottom half of the active browser window. Alternatively, you can use the keyboard shortcut OptionC, though note that you will need to enable the Develop menu in your Safari Preferences for this shortcut to work. Mac Desktop App. To open the console on the Mac desktop app, click "Help" in the Mac menu ...
If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. 11/1/2019 · Opening your browser's JavaScript console. Up to date directions can be found online for opening your browser's JavaScript console, but short descriptions follow below for certain browsers as of the time of writing of this article: Firefox: Menu Bar > Tools > Web Developer > Web Console. Chrome: View> Developer>Developer Tools Need to run JavaScript on Microsoft Edge? If so, you may follow the steps below to run your JavaScript. Steps to Run JavaScript on Microsoft Edge from Scratch Step 1: Open Microsoft Edge. To start, open your Microsoft Edge web browser: Step 2: Launch the Developer Tools. You can launch the Developer Tools by pressing F12 on your Keyboard.
If you don’t see “Howdy partner”, just reload the page. This is where you’ll see any messages you pass to console.log in your JavaScript programs. It’s also where you’ll see errors, if your program has any, so it’s a good idea to open the console when you’re working on a program ... In this page I am collecting the ways you can open the JavaScript Console on various operating systems in various browsers. ... As explained here Then Command-Option-C will open the console. ... F12 then click on the "Console" tab. Ctrl-` (backtick) will open a smaller console. ... If you have any comments or questions, feel free to ...
 Better Debugging For Office App Using Javascript Console In
Better Debugging For Office App Using Javascript Console In
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 Console Overview Chrome Developers
Console Overview Chrome Developers
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg) How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
 Chrome Devtools For Seo Jc Chouinard
Chrome Devtools For Seo Jc Chouinard
 Demo Debugging Javascript In The Browser Viking Code School
Demo Debugging Javascript In The Browser Viking Code School
 Javascript Basic Console Usage Example Dirask
Javascript Basic Console Usage Example Dirask
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Javascript Clear Console Learn Why Should We Clear The Console
Javascript Clear Console Learn Why Should We Clear The Console

 How To Run My Javascript Code In Brackets Console Quora
How To Run My Javascript Code In Brackets Console Quora
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center
 Internet Explorer 11 S Javascript Console Won T Open Super User
Internet Explorer 11 S Javascript Console Won T Open Super User
 Lightning Console Javascript Api
Lightning Console Javascript Api
 How To Open The Browser Console Smarterqueue Help Center
How To Open The Browser Console Smarterqueue Help Center
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 Javascript Works Only When Safari Develop Console Is Open
Javascript Works Only When Safari Develop Console Is Open
 How To Open And Use Javascript Console In Google Chrome Poftut
How To Open And Use Javascript Console In Google Chrome Poftut
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 How To Open Javascript Console In Chrome
How To Open Javascript Console In Chrome
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 How To Open The Developer Console Marvel Help Center
How To Open The Developer Console Marvel Help Center




0 Response to "34 How To Open The Javascript Console"
Post a Comment