35 Javascript Return Function Value
The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see ... 24/6/2019 · JavaScript Return Statement JavaScript provides for passing one value back to the code that called it after everything in the function that needs to run has finished running. JavaScript passes a value from a function back to the code that called it by using the return statement. The value to be returned is specified in the return.
Javascript Function: Return Values The function recieves the arguments and then operates on them, the result of the function is returned using the return statement. The moment the javascript interpreter encounters the return statement the value of the function, calculation etc is returned.No further processing takes place.

Javascript return function value. Nov 19, 2011 - A much better alternative is to ... function returns whatever value that it needs to without using or updating any global variables. By limiting the way in which information is passed to and from functions we can make it easier to reuse the same function from multiple places in our code. JavaScript provides for ... Jul 20, 2021 - The return statement ends function execution and specifies a value to be returned to the function caller. Function Return. When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. The return value is "returned" back to the "caller":
Returning information from functions · The return keyword · Experimenting at the console prompt Apr 09, 2020 - In this tutorial, you will learn how to develop JavaScript functions that return multiple values. Feb 16, 2018 - To return a string from a JavaScript function, use the return statement in JavaScript.ExampleYou need to run the following code to learn how to return a string ...
Aug 24, 2019 - While parameters are used to pass one or more values into a JavaScript function, you can use a return value to pass a value out of the function as well. The function can use the return statement to exit and pass some value back to the caller when it’s completed execution. 22/3/2013 · function createKey(kStr) { return function(k) { if (k === null) { throw new Error("null is not a valid " + kStr); } else if (k === UNDEFINED) { throw new Error(kStr + " must not be undefined"); } }; } 16/2/2018 · Javascript Web Development Front End Technology To return a value from a JavaScript function, use the return statement in JavaScript. You need to run the following code to learn how to return a value −
6/3/2020 · We returned value from an asynchronous callback function using a promise! Let's see another example: var promise = new Promise ( function ( resolve , reject ) { setTimeout ( function ( ) { var randomNo = Math . floor ( Math . random ( ) * 10 ) ; resolve ( randomNo ) ; } , 3000 ) ; } ) ; promise . then ( function ( data ) { console . log ( ' resolved! 7/6/2020 · When we call a function in JavaScript, we can only return one value using the return statement: const getAge = () => { return 37 } const getName = () => { return 'Flavio' } How can we return multiple values from a function? One easy trick is to return an array. const getDetails = () => { return … Pamela explains how to return values from functions, especially useful in doing calculations.
Apr 19, 2018 - Everything in JavaScript happens in functions. A function is a block of code, self contained, that can be defined once and run any times you want. A function can optionally accept parameters, and returns one value. Jun 21, 2021 - A function can return a value back into the calling code as the result. The simplest example would be a function that sums two values: Jul 20, 2021 - Values can be passed to a function, and the function will return a value. In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called.
When the function completes (finishes running), it returns a value, which is a new string with the replacement made. In the code above, the result of this return value is saved in the variable newString. If you look at the replace () function MDN reference page, you'll see a section called return value. Dec 02, 2018 - Functions always return a value. In JavaScript, if no return value is specified, the function will return undefined. Functions are objects. Define a Function. There are a few different ways to define a function in JavaScript: Some functions produce a value, such as power and square, and some don’t, such as makeNoise, whose only result is a side effect. A return statement determines the value the function returns. When control comes across such a statement, it immediately jumps out of the current function and gives ...
The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see ... Oct 31, 2017 - This time I want to talk what a return statement does and how you can return a value from a function in Vanilla JavaScript. If you don’t like to watch a video, then scroll down for reading (almost)…
 Understanding Javascript Functions Zell Liew
Understanding Javascript Functions Zell Liew
Create Function With Return Value Issue 609 Less Less Js
 Object Values In Javascript The Complete Guide
Object Values In Javascript The Complete Guide
 Async Arrow Function Expected No Return Value Stack Overflow
Async Arrow Function Expected No Return Value Stack Overflow
 Javascript Promise Resolve Method Geeksforgeeks
Javascript Promise Resolve Method Geeksforgeeks
 Javascript Return Multiple Values From Function Geeksforgeeks
Javascript Return Multiple Values From Function Geeksforgeeks
 Javascript Functions Tutorial Vegibit
Javascript Functions Tutorial Vegibit

 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
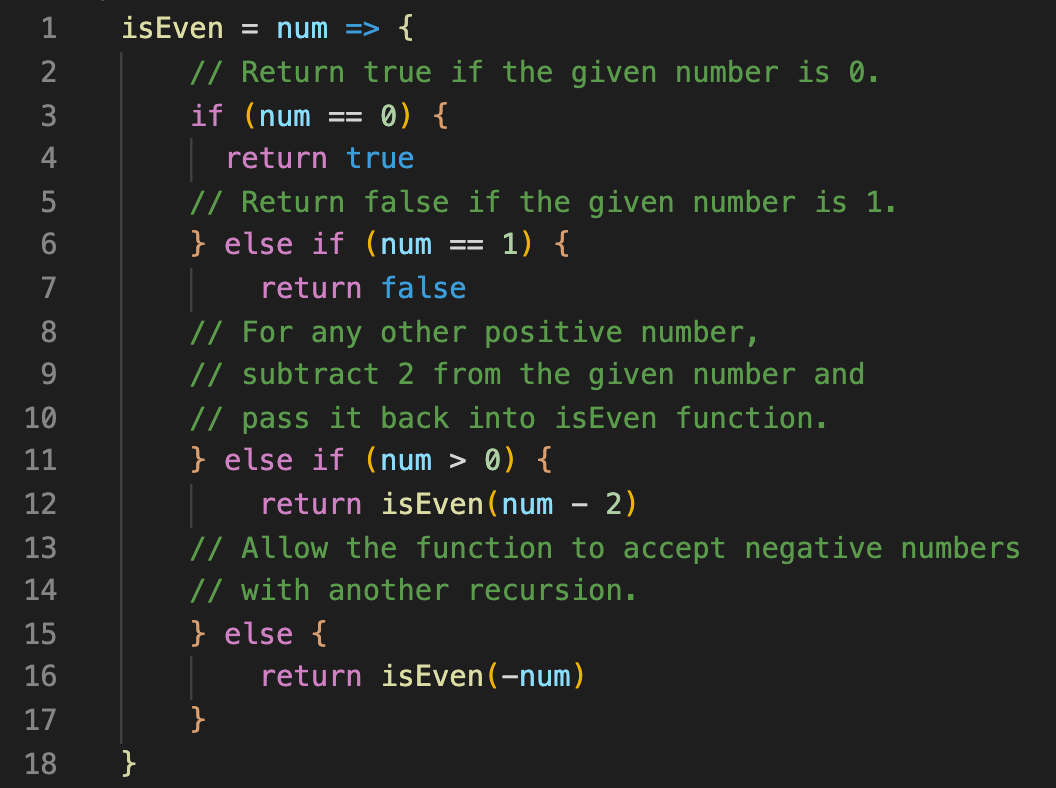
 Javascript Use A Recursive Function To Determine If A Given
Javascript Use A Recursive Function To Determine If A Given
 Javascript Function Return Object Which Contains 3 Function
Javascript Function Return Object Which Contains 3 Function
 Advanced Javascript Closure In Javascript Function
Advanced Javascript Closure In Javascript Function
 Return Values From Javascript Functions
Return Values From Javascript Functions
 How To Use Ajax Function With Return Value Programmer Sought
How To Use Ajax Function With Return Value Programmer Sought
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Detailed Explanation Of Native Array Method In Javascript
Detailed Explanation Of Native Array Method In Javascript
 All About Javascript Function Teach Yourself Coding
All About Javascript Function Teach Yourself Coding
 Function Return Values Learn Web Development Mdn
Function Return Values Learn Web Development Mdn
 Part 6 Javascript Functions Returning Functions From
Part 6 Javascript Functions Returning Functions From
 Problems With Return A Value From A Function With Return
Problems With Return A Value From A Function With Return
 Javascript Return Function Return Function In Javascript
Javascript Return Function Return Function In Javascript
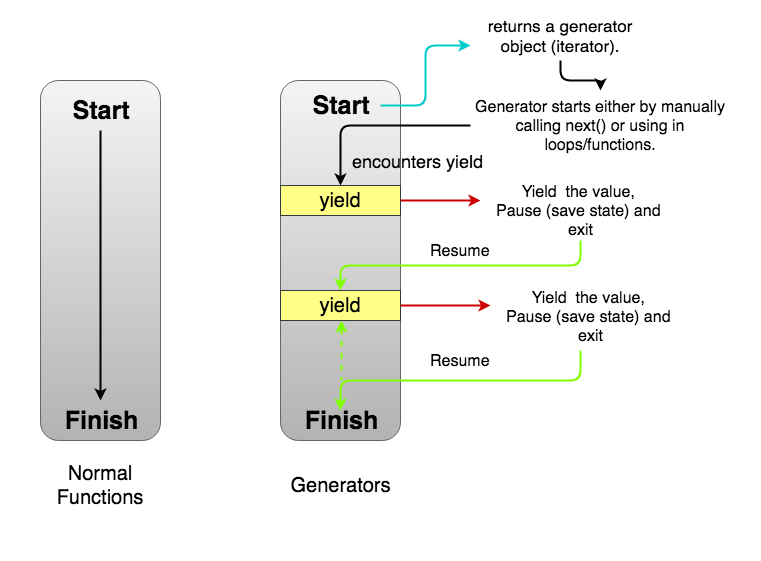
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Functions Returning Functions In Javascript By Christian
Functions Returning Functions In Javascript By Christian
 Return Value Of The Javascript Function Stack Overflow
Return Value Of The Javascript Function Stack Overflow
 Async And Await In Javascript The Extension To A Promise
Async And Await In Javascript The Extension To A Promise
 A Simple Guide To Function Data Type And Function
A Simple Guide To Function Data Type And Function






0 Response to "35 Javascript Return Function Value"
Post a Comment