29 Javascript Onmouseover Show Text
Hi, I want to make a label visible when the mouse is over atextbox and invisible the label on mouse out of the text box. How can I do it? Thank you In this tutorial, find out how to create a mouseover text description without Javascript. Use the HTML or element with the “title” attribute.
 How To Create A Box When Mouse Over Text In Pure Css Stack
How To Create A Box When Mouse Over Text In Pure Css Stack
9 Apr 2016 — <div title="Your mouseover-Text here"></div>. Or if you want to solve this with JavaScript you can look up the. createElement() - Method.3 answers · Top answer: Every time you set innerHTML the browser has to parse what you set it as. That only matters ...
Javascript onmouseover show text. The mouseover event takes place when the pointer of the mouse comes over an element. On the contrary, the mouseout event occurs when it leaves. These events are considered specific, as they include the relatedTarget property. The relatedTarget property complements target. After a mouse leaves an element for another, one of them transforms into ... Example of OnMouseOver and OnMouseOut in JavaScript. <!--. On the above code we use a simple image with its JavaScript event of onmouseover and by this JavaScript event we call our own changeImage () JavaScript function that will change its image source and secondly we used onmouseout JavaScript Function. This will accrue when we will get out ... This piece of Java works perfectly so that onmouseover of the text an image is placed above the text, my problem is I can't come up with a piece of code for onmouseout to remove the image and restore the site to the way it was before the onmouseover. Right now the image remains on the screen until a refresh of the page happens.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. displays or show the desired text using javascript? <a title="This is the title text displayed on hover.">Displayed. Text</a>. The above HTML will display the title text when the mouse is hovered. over the displayed text but it disappears quickly. There may be a better way to display text on hover using javascript but. May 22, 2015 - Recently I learned HTML+CSS and a bit of jQuery and am building various web-things to stretch my skills and learn more about how to do things the right way. I was a bit surprised at just how many
CSS mouseover for links, text, and images. The content structure of a web page is coded in HTML (or XHTML), and the way in which the information is displayed is defined by Cascading Style Sheets (CSS). Some techniques for coding CSS make it possible to add animation and dynamic display to a web page so that it is not necessary to use JavaScript. Nov 20, 2006 - Hello, I have an img inside a table and i would like when the mouse is over it to display inside one of the Execute a JavaScript when moving the mouse pointer over an image: ... Definition and Usage. The onmouseover attribute fires when the mouse pointer moves over an element. Tip: The onmouseover attribute is often used together with the onmouseout attribute. Browser Support. Event Attribute;
The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. You can attach JavaScript to onmouseover event for some useful purpose e.g. as the mouse is over an image or a paragraph or div element you can change colors or some other effects. 【Sample Code】https://codingwithsara /the-5-mouseover-tips-with-javascript/ The 5 Tips are:1. Change the text color.2. Change the background color.3. Chan... home > topics > javascript > questions > how can i use onmouseover to change text color Post your question to a community of 468,920 developers. It's quick & easy.
In this video tutorial we will learn how to change image in the img tag on mouseover & mouseout events using JS.Onmouseover event -The onmouseover event occu... ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Display text in textbox on mouseover Display text in textbox on mouseover [Answered] RSS 8 replies Aug 30, 2014 - I’m building a small site that displays my companys benefits. The site is a single page with 5-10 benefits positioned on the page with CSS. I’d like to have an area along the side that displays more text info on any benefit on a mouseover of the benefit. I hope this makes sense, sorry I ...
The CSS properties in red is new, and is what makes the fading effect possible. By using the proprietary CSS properties "filter" in older versions of IE, and "opacity" in everything else to apply opacity, I then use JavaScript to manipulate the degree of opacity of the "tabledescription" DIV. A CSS hover menu with onMouseover text descriptions. It allows fine-grained control over the tooltip's alignment relative to the. target element or mouse, and the timing of when it is automatically shown and hidden. ... Displaying text using onMouseover JavaScript/HTML, You need a title attribute to display text on mouse hover. 3 Jan 2016 — <input type='text' id='textbox'> <br> <button id='button'> hover here ... You can do it without javascript just html markeup and css2 answers · Top answer: Using javascript..(next time make an attempt :D) function in_out(e){ if(e.type=='mouseover'){ ...
Definition and Usage The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Event: mouseover Event: mouseenter Event: mouseover Event: mouseover mouseover gets triggered multiple times. That's because it gets triggered when the mouse hovers over the selected element OR it's child elements. Okay, let's implement this in a React component now. React onMouseEnter and onMouseOver examples Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Take a look at the button element: we're using the onMouseEnter and onMouseLeave event handlers. The onMouseEnter sets the isShown variable to true, whereas the onMouseLeave sets it back to false. Then, we conditionally render a div below the button using the isShown variable. If it's true, the div enters the DOM and shows. onmouse events in JavaScript are: onmouseover and onmouseout events occur when the mouse cursor is placed over specific element. After placing mouse on element: After removing mouse from the element: onmouseenter event occurs when the mouse is placed on the element and stays until the mouse is removed from the element. 26 Feb 2016 · 4 answersDo you want to replace the text with image or place text somewhere else ? ... of using javascript: codepen: display text when I hover - css.
#text-display. We want to style the text display too don't we? So the ID applied to the text division is styled. There's a font-size, some borders and text alignment going on here..blue. That's just a class that was used to change some words blue; just messing around with presentation. Step 5: The fun part: Adding the JavaScript The onmouseover event attribute works when the mouse pointer moves over the specified element. ... <script type="text/javascript" > function geeks() ... Hide or show elements in HTML using display property. Most visited in Web Technologies. Description: Bind an event handler to the "mouseover" JavaScript event, or trigger that event on an element · This method is a shortcut for .on( "mouseover", handler ) in the first two variations, and .trigger( "mouseover" ) in the third
The mouseover event occurs when a mouse pointer comes over an element, and mouseout - when it leaves. These events are special, because they have property relatedTarget. This property complements target. When a mouse leaves one element for another, one of them becomes target, and the other one - relatedTarget. For mouseover: Feb 26, 2013 - Jambo! I'm trying to create a grid of images; When you mouse over an image, text displays in a stationary Div. Anybody know how to do this? Here's an Image onmouseover - change picture and text using JavaScript 1 Transition of the functions called in onmouseleave do not execute fully when pointer leaving and going to next link too fast
On mouse over we will set the display status to inline and on mouse out the display status will be set to none. Here is the JavaScript code placed inside body tags. <script language="JavaScript"> function setVisibility(id, visibility) { document.getElementById(id).style.display = visibility; } </script> Here is the example of the above code Re: onmouseover display a box that show text + URL Posted 15 April 2008 - 04:18 AM Thanks a lot , also i needed ur help on below, i am trying to pull information from database using php, & when i move mouse over the retrieved (eg Profession) text , i should get a message box for the rest of the details from database have to be shown, But what when you have to display text when the mouse moves over the image. This kind of functionality basically seen in the news, product based websites or in blogs they show the post image and title but when the user moves the mouse over one of an image then the short description of the post visible above the image.
Show the tooltip text when you mouse over the tooltip container */ .tooltip:hover .tooltiptext { visibility: visible; } </style> <div class="tooltip">Hover ... Disclaimer: This site is started with intent to serve the ASP.Net Community by providing forums (question-answer) site where people can help each other. The content posted here is free for public and is the content of its poster. The site does not provide any warranties for the posted content. We now have our link. to add mouseover text, just use the "title" attribute, like so: <a href=" " title="This is some text I want to display."> This link has mouseover text. </a> (see the next line to check this out in action.) This link has mouseover text.
you must try this example ...will surely help you understanding the concept of onmouseover <html> <head> <script type="text/javascript">3 answers · Top answer: It really requires little work: <script type="text/javascript"> function show(Id) { document.getEle ... I am playing with the onmouseover event in javascript. I would like a little box to pop up and remain up until there is no onmouseover anymore. I think it's called a description box, but I am not sure. How do I get a little box to pop up with custom text when I put my mouse over certain text, and disappear once I move the mouse to a different ... Real's HowTo : Useful code snippets for Java, JS, PB and more
Your own Hover-Over-Popups, CSS/XHTML-friendly. While giving your site some personal touch, you might wish to have hover-over-popups (or "Tooltips") that describe a link or any other HTML element. While there is a standard way to do that (<a title="Hit this!">a link</a>), you might want to. make the popups come up directly without delaying 2 ... 7 Apr 2015 — just add the text in the title attribute of the img – grabthefish Apr 7 '15 at 6:33 · you don't need onMouseover event for that, just add title ...4 answers · 3 votes: You need a title attribute to display text on mouse hover. <img src="julius_caesar.jpg" id="jCaes" ... The mouseover () method triggers the mouseover event, or attaches a function to run when a mouseover event occurs. Note: Unlike the mouseenter event, the mouseover event triggers if a mouse pointer enters any child elements as well as the selected element. The mouseenter event is only triggered when the mouse pointer enters the selected element.
 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
 How To Show Hide Dropdown Menu On Mouse Hover Using Css
How To Show Hide Dropdown Menu On Mouse Hover Using Css
![]() Show Text On Hover Button Or Icon A Reveal Effect Codeconvey
Show Text On Hover Button Or Icon A Reveal Effect Codeconvey
 Css Show Text Over An Image On Hover Without Javascript With And Without Footer Text
Css Show Text Over An Image On Hover Without Javascript With And Without Footer Text
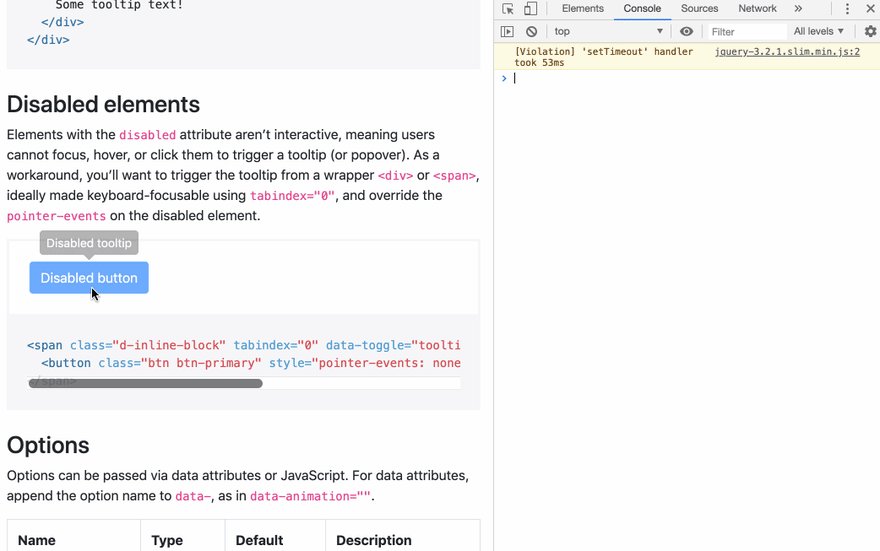
 Inspect Javascript Hover In Chrome Developer Tools Newbedev
Inspect Javascript Hover In Chrome Developer Tools Newbedev
 Reveal On Hover Webflow University
Reveal On Hover Webflow University
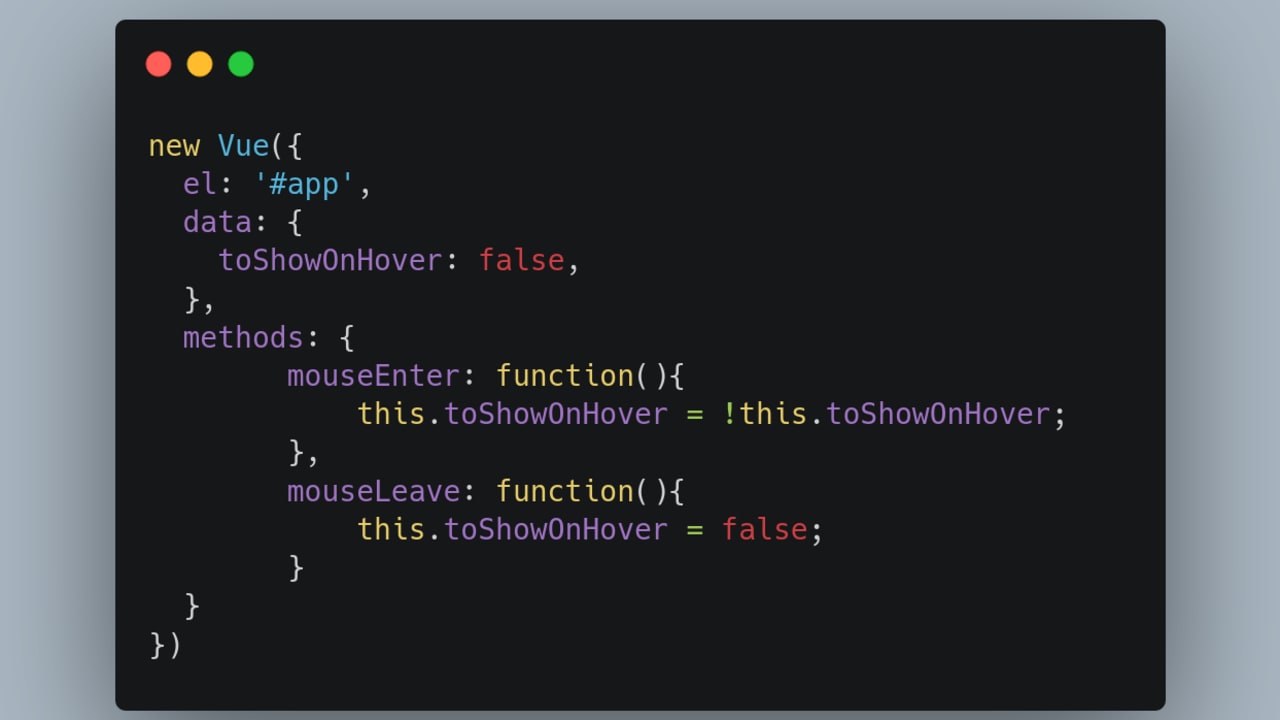
 Implement Hover In Vue Dev Community
Implement Hover In Vue Dev Community
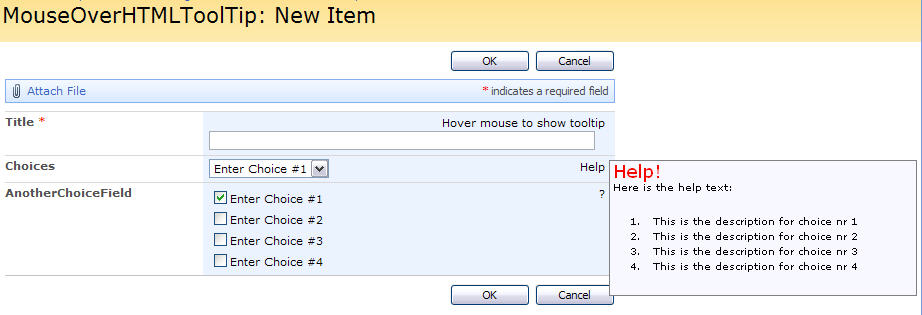
 Add Html Mouseover Tooltip Sharepoint Javascripts
Add Html Mouseover Tooltip Sharepoint Javascripts
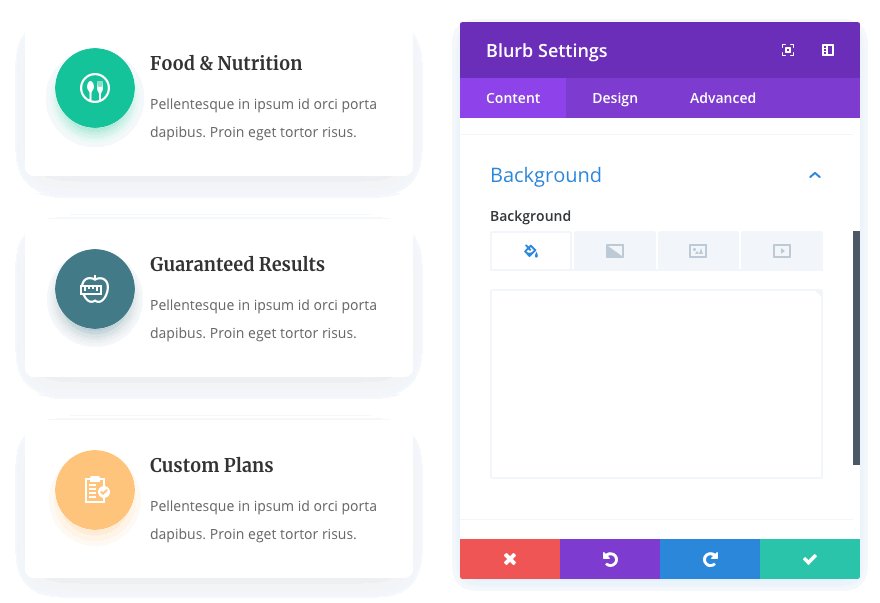
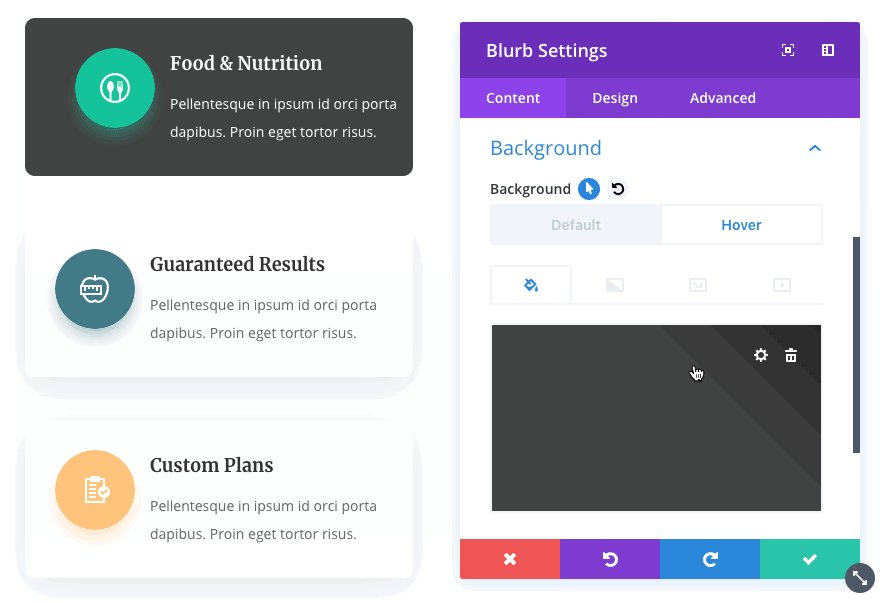
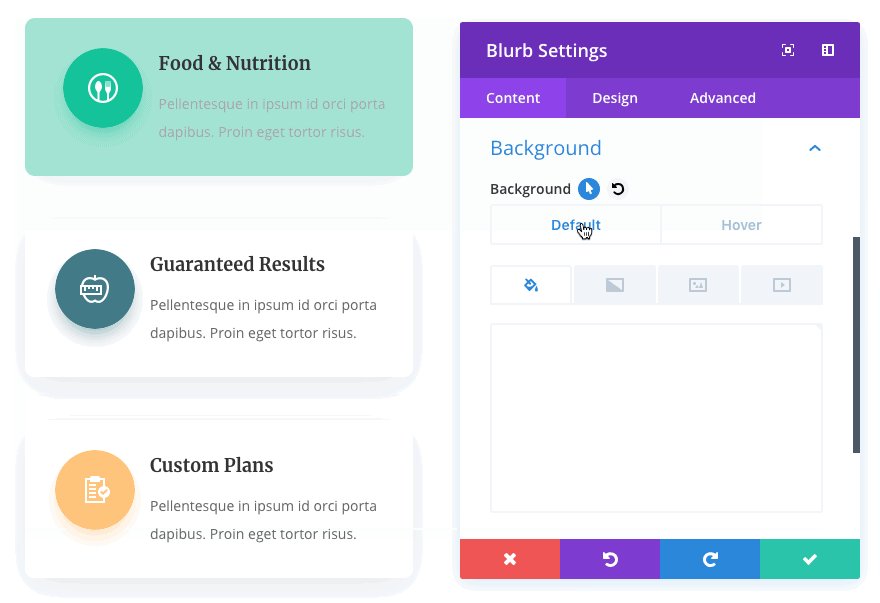
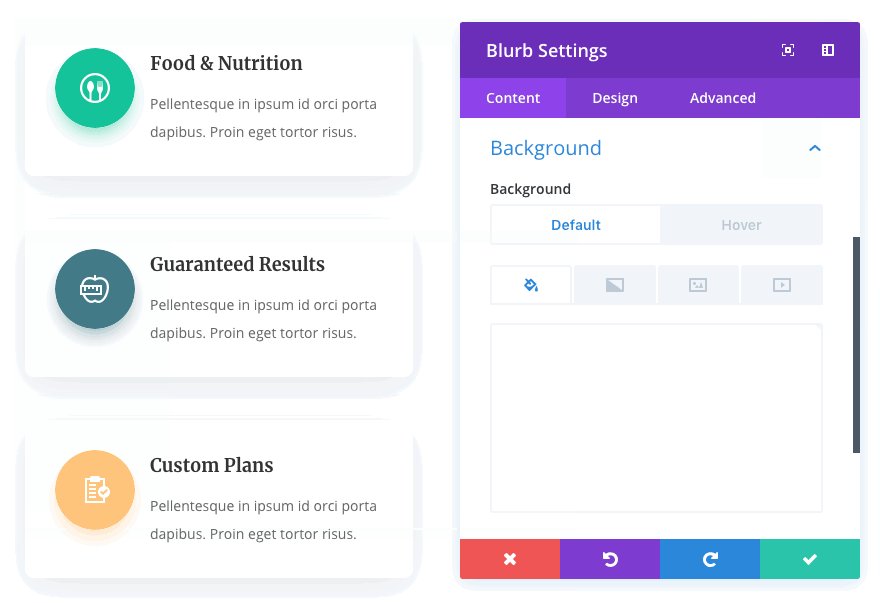
 Divi Hover Options Have Arrived Elegant Themes Blog
Divi Hover Options Have Arrived Elegant Themes Blog
 Image Hover Effect Show Text Over An Image On Hover Without Javascript
Image Hover Effect Show Text Over An Image On Hover Without Javascript
 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
Create A Beautiful Hover Triggered Expandable Sidebar With
 Css Show Text Over An Image On Hover With Blurred Background
Css Show Text Over An Image On Hover With Blurred Background
 Making Gooey Image Hover Effects With Three Js Codrops
Making Gooey Image Hover Effects With Three Js Codrops

 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
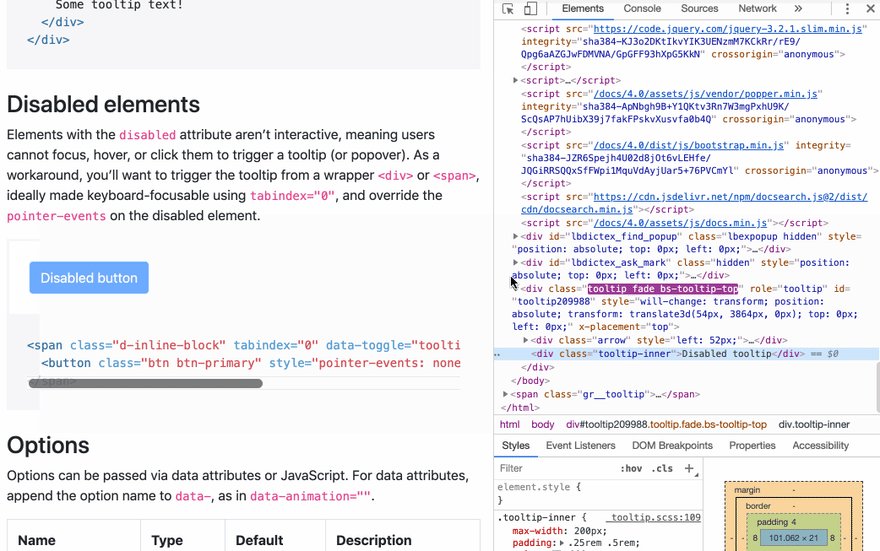
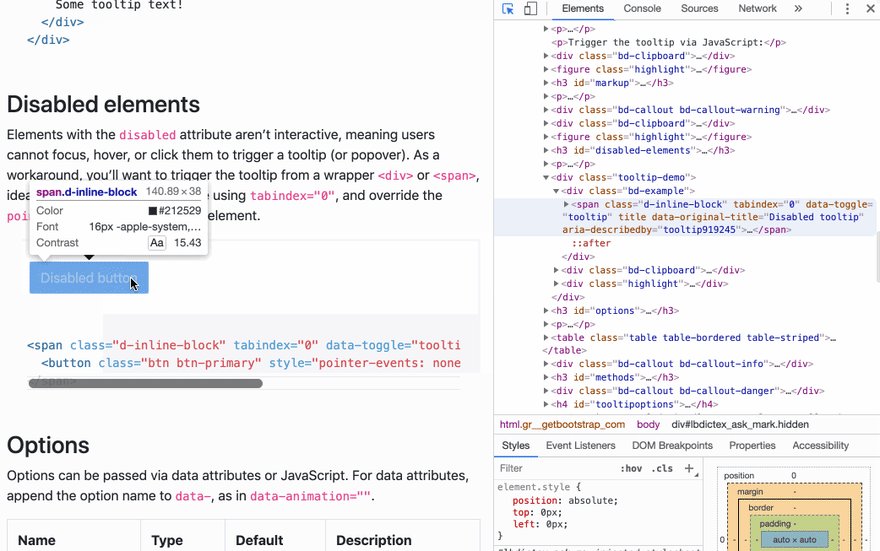
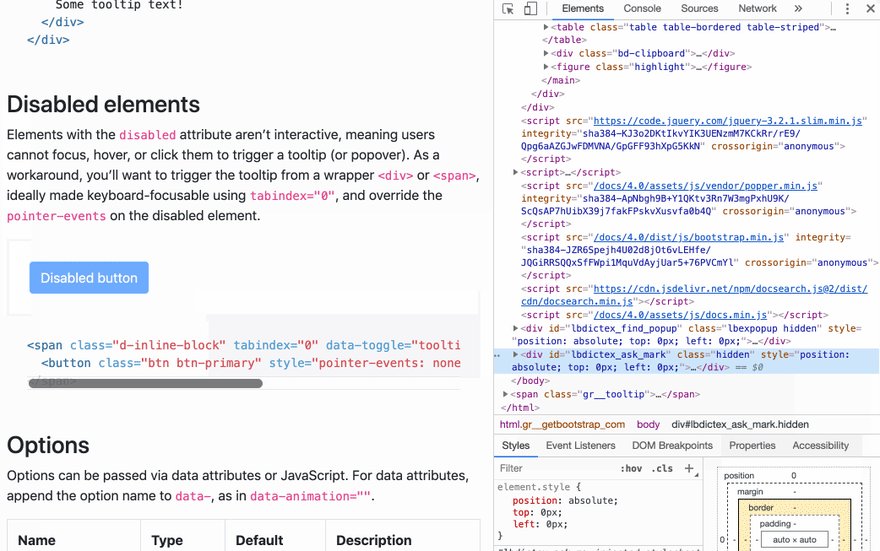
 How To Inspect The Tooltips Dev Community
How To Inspect The Tooltips Dev Community
 Jquery Hover Plugins Jquery Script
Jquery Hover Plugins Jquery Script
Show Button On Hover Using Html And Css May 2020
 12 Css Libraries For Beautiful Image Hover Effects Hongkiat
12 Css Libraries For Beautiful Image Hover Effects Hongkiat
 Add Wordpress Hover Effect Boost Your Design With Hover Effects
Add Wordpress Hover Effect Boost Your Design With Hover Effects
 Popup On Mouse Hover For Lwc Datatable Salesforce Stack
Popup On Mouse Hover For Lwc Datatable Salesforce Stack
 How To Show Input Button When Hover Over Input Text Stack
How To Show Input Button When Hover Over Input Text Stack
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
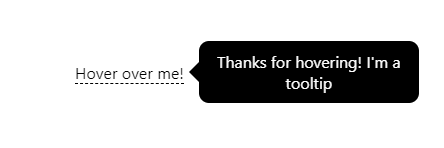
 Creating Beautiful Tooltips With Only Css Logrocket Blog
Creating Beautiful Tooltips With Only Css Logrocket Blog


0 Response to "29 Javascript Onmouseover Show Text"
Post a Comment