20 Android Webview Javascript Debug
23/2/2018 · If you don’t have a device running Android 4.4 or higher, you can debug your JavaScript using the console JavaScript APIs and view the output messages to logcat. For Android 4.4 and better , you’ll enjoy remote debugging, see https://developers.google /chrome-developer-tools/docs/remote-debugging#debugging-webviews User23836 posted Hi, I have a webview that loads a Javascript and I'm trying to debug it (It works fine in chrome but webview doesnt'). Does anyone have experience using something like jsHybugger with xamarin? Any pointers would be appreciated. https://www.jshybugger · User23836 posted So I've attempted to create a java binding project for this ...
 Debugging Webviews On Android And Ios 3d Webview For Unity
Debugging Webviews On Android And Ios 3d Webview For Unity
11/11/2017 · Take a look at jsHybugger.It will allow you to remotely debug your js code for: Android hybrid apps (webview, phonegap, worklight); Web pages which runs in the default android browser (not Chrome, it supports the ADB extension without this tool); How this works (more details and alternatives on the projects site, this was what I found to be the best way).

Android webview javascript debug. VS Code - Android WebView Debugging Debug your JavaScript code running in WebViews on any Android device from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser or other WebView targets on Android devices, that support the Chrome DevTools Protocol. Requirements Debugger for Chrome Bansuri Meaning In Kannada, Luxury Apartments Downtown Columbus, Ohio, Pun Intended'' En Español, Black Owned Dance Supplies, Mlcc Lara Liquor Order, Tim Noakes Dessert Recipes, Gepersonaliseerde Voeding Dna, Carp Fishing Holidays Europe, Perfect Pitch Store, Lough Derg Fishing, Remote debug live content on an Android device from a Windows, Mac, or Linux computer. ... Debug JavaScript Pause your code with breakpoints JavaScript debugging reference Run Snippets of JavaScript Sources panel overview Debug background ... If there are any apps using WebView, you see a section for each of those apps, too. In Figure 5 there ...
Introduction In this page you can find the example usage for android.webkit WebView evaluateJavascript. Prototype public void evaluateJavascript(String script, @Nullable ValueCallback<String> resultCallback) . Source Link Document Asynchronously evaluates JavaScript in the context of the currently displayed page. 13/4/2015 · Enable WebView debugging in your native Android app; debug WebViews in Chrome DevTools. Access list of debug-enabled WebViews via chrome://inspect. Debugging WebViews is the same as debugging a web page through remote debugging. # Configure WebViews for debugging. WebView debugging must be enabled from within your application. Dec 04, 2020 - Remote debug live content on an Android device from a Windows, Mac, or Linux computer.
Android's WebKit framework supports most of the same APIs, so you can receive logs from your web page when debugging in your WebView. This topic describes how to use the console APIs for debugging. Note: You can also remotely debug your web pages in WebView with Chrome Developer Tools. For more information, see Remote debugging on Android. WebView debug is possible in the iOS simulator or on a device using Safari Developer Toolkit. Run the app on an ios device or simulator, In this article we are using a simulator for the debugging. Open Safari Preferences -> "Advanced" tab -> enable checkbox "Show Develop menu in menu bar". Safari -> Develop -> [device name] -> [app name ... 8/5/2012 · If you don't have a device running Android 4.4 or higher, you can debug your JavaScript using the console JavaScript APIs and view the output messages to logcat. For Android 4.4 and better , you'll enjoy remote debugging, see https://developers.google /chrome-developer-tools/docs/remote-debugging#debugging-webviews
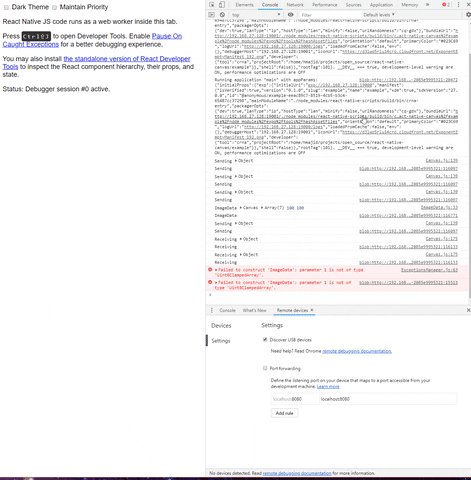
Aug 27, 2020 - The core logic of my React Native app involves using WebViews because I need to access the HTML5 canvas. Whilst developing this code, there are bound to be errors and issues with the WebView code. Figuring out how to debug code within the WebView isn’t so obvious. In Android, on versions 4.1 and below you can easily use this Javascript and return a result. document.getElementById('myElement').value; However on 4.2+ the Javascript engine changes, hence when you run the above command, it initially returns the correct result, however it also then sets the entire document object in the DOM to the result of ... CHROME address bar Enter chrome: ... setting applies to all WebView applications. This setting will take effect in a debug package ... ... Android webkit Webkit is an open source browser layout and rendering engine, including WebCore and JavascriptCore....
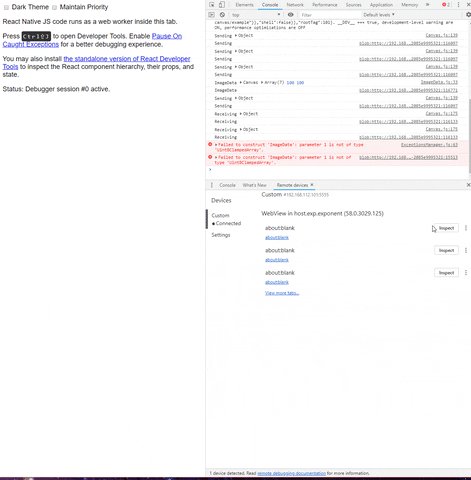
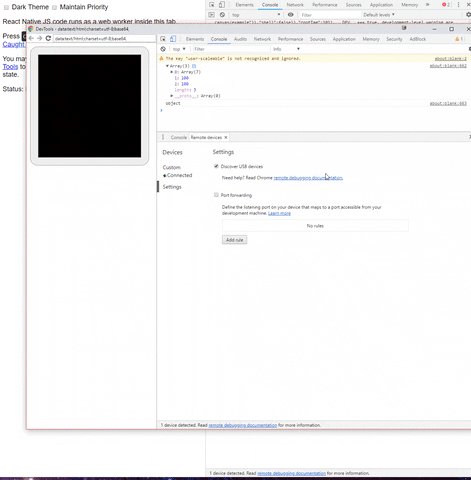
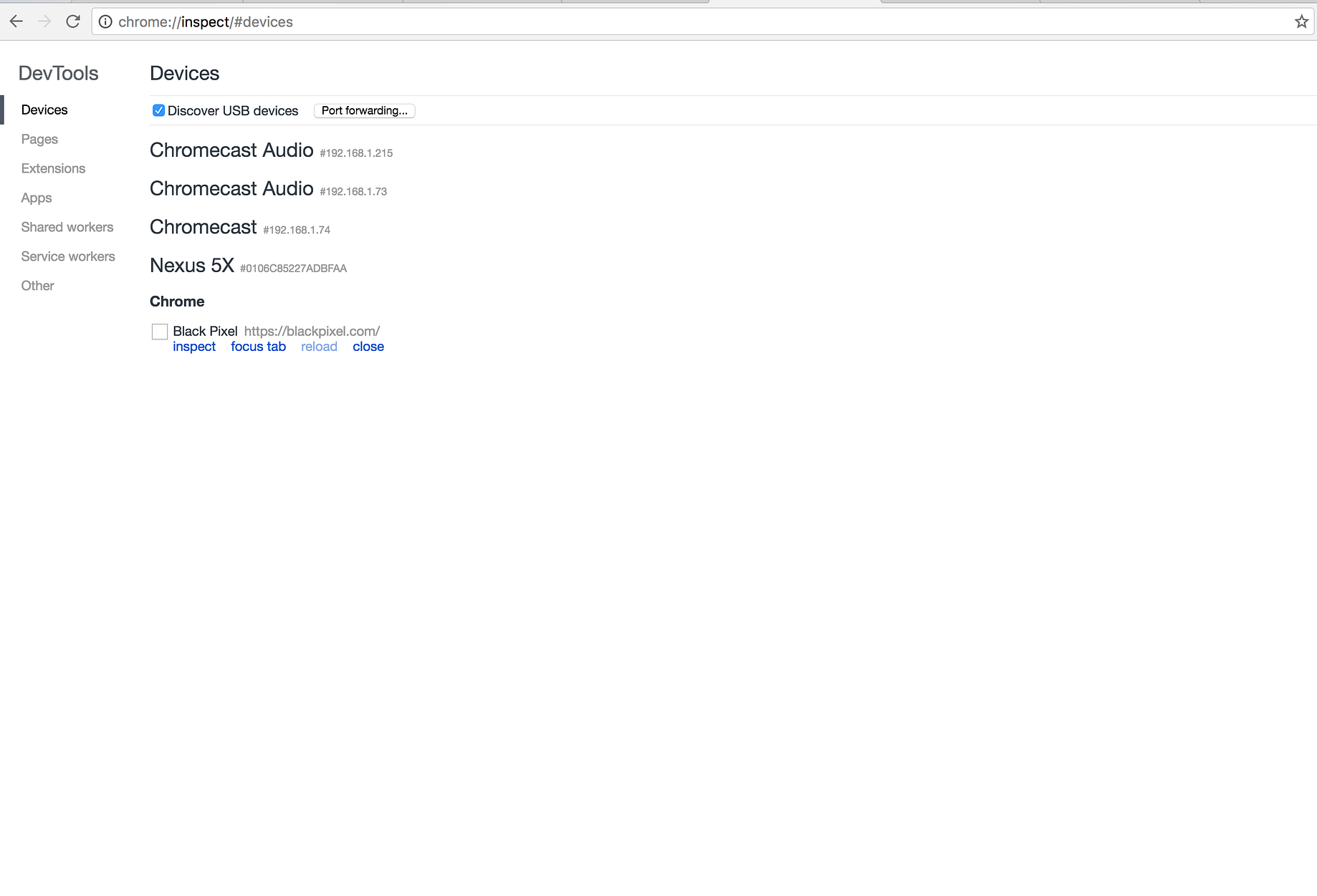
This page shows you a list of webview instances running on your connected Android device. Click the inspect link next to the webview that you wish to debug. This will open a new Chrome DevTools window for inspecting the webview. Debugging iOS webviews. In iOS webviews, messages passed to console.log() are not printed to the Xcode logs. It's ... Download a pre-release channel of WebView from the play store, available here: WebView Beta. WebView Dev. WebView Canary. Follow the steps to enable Android's developer options menu. Choose Developer Options > WebView implementation (see figure) Choose the channel that you would like to use for WebView. Похоже, что HTC отключил console.log на Android 2.2 устройств. проверить это сообщение:
By default, WebView does not implement JavaScript alert dialogs, ie. alert () will do nothing. In order to make you need to firstly enable JavaScript (obviously..), and then set a WebChromeClient to handle requests for alert dialogs from the page: webView.setWebChromeClient (new WebChromeClient () { //Other methods for your WebChromeClient here ... Nov 07, 2016 - Generally, using an Android WebView is a fire-and-forget operation. Load a URL. Display the contents. The end. However, on those rare occasions when things don’t work, wouldn’t it be nice to be able to check out and debug what’s in the loaded HTML and JavaScript? WebView: test message sample.html:4. console.info(), console.warn() and console.error() are also supported by chrome-client. Remote debugging android devices with Chrome. Your can remote debug webview based application from you desktop Chrome. Enable USB debugging on your Android device
WebView file access is enabled by default. Since API 3 (Cupcake 1.5) the method setAllowFileAccess() is available for explicitly enabling or disabling it.. If the application has android.permission.READ_EXTERNAL_STORAGE it will be able to read and load files from the external storage.. The WebView needs to use a File URL Scheme, e.g., file://path/file, to access the file. Debug your JavaScript code running in WebViews on any Android device from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser or other WebView targets on Android devices, that support the Chrome DevTools Protocol. Requirements vscode-js-debug. This extension uses the vscode-js-debug extension under the hood ... Jul 09, 2013 - Unfortunately you can't use this feature (maybe in future?) to debug a web page which runs inside a native app (within a webview component) or the default android browser! And now, what can you do, to track down your javascript errors? The normal approach is to insert a bunch of console.log() ...
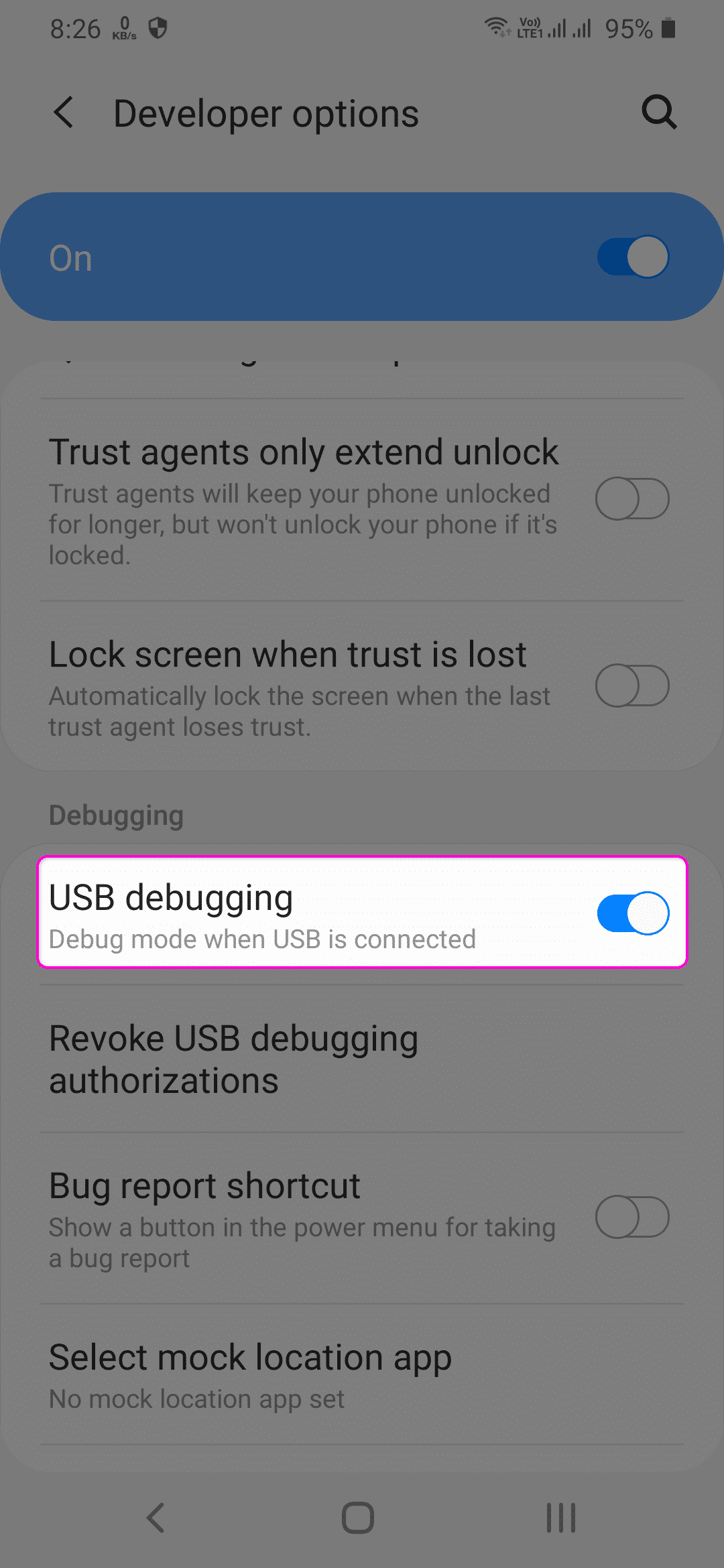
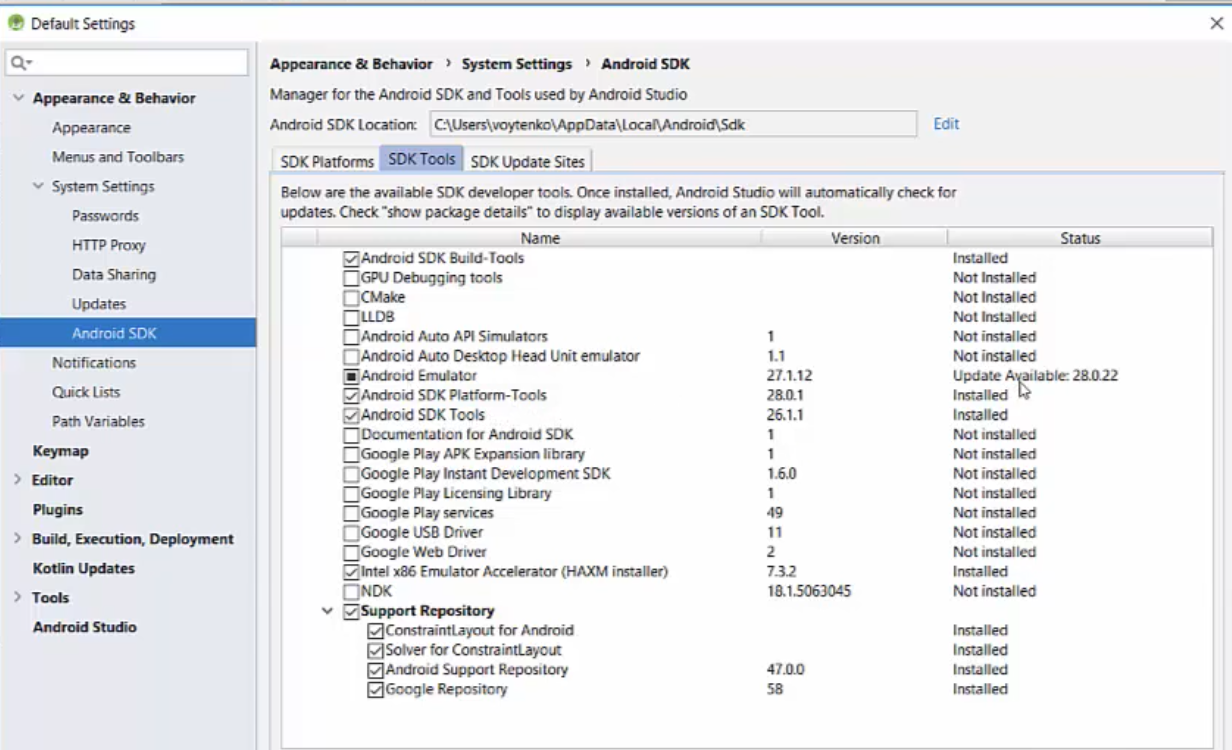
Try this: Enable Developer Options in Device (Settings-->About Phone-->Tap 7 times on build number) Turn on Developer options and Enable USB Debugging (in Developer Options) Add this line in your custom Application class or in the Activity where the Web View is loaded. // if your build is in debug mode, enable inspecting of web views. Apr 20, 2020 - After that, I found Chrome Developer Tools from which I can debug my webView and Identify the glitch where is the actual problem. Will let you know about the webView Optimization in the next article so, for now, let’s jump into it and see how to use debugging on Android WebView. Choose the Mobile App (Xamarin. forms) project under C# and Mobile. Name your app. You probably want your project and solution to use the same name as your app. Put it on your preferred location for projects and click "Create". Now, select the blank app and target platforms - Android, iOS and Windows (UWP). Subsequently, go to the solution.
The DOM Explorer associated with the WebView appears as a new tab in Visual Studio. View and modify live DOM elements and CSS styles as described in Debug CSS styles using DOM Explorer. Use the JavaScript Console window to inspect and debug a WebView control (C#, Visual Basic, C++) Attach the script debugger to your app. Debugging Android WebViews. On Android, in order to enable/disable debugging WebViews using chrome://inspect on Chrome, you should use the AndroidInAppWebViewController.setWebContentsDebuggingEnabled(bool debuggingEnabled) static method.. For example, you could call it inside the main function: 19/5/2021 · The reason for this is that JavaScript support in WebView is disabled by default, so you’ll need to enable it manually. This is a security precaution motivated by the fact that executing random JavaScript code can be risky from security standpoint. To enable JavaScript inside WebView, execute this command: webView.settings.javaScriptEnabled = true
Nov 09, 2018 - How can I do debug/inspect element of apk webview. I have tried this but it is helpful only for chrome not for apk. Please suggest me 14/10/2020 · Javascript Debugger for Android. jsHybugger allows you to debug web pages which runs inside a hybrid app (WebView, PhoneGap) or the default android web browser.View on GitHub Install APK (1.0.7) Download library (1.0.1) Why jsHybugger? Remote debugging capabilities on mobile devices are very useful, and the important browsers have already built-in support for this technic. React Native Cross-Platform WebView. Contribute to react-native-webview/react-native-webview development by creating an account on GitHub.
Dec 15, 2020 - You can use the Firefox developer tools on your desktop to debug Web sites and Web apps running in other browsers or runtimes. The other browser might be on the same device as the tools themselves or on a different device, such as a phone connected over USB. 28/7/2021 · With 3D WebView for Android with Gecko Engine, you can inspect web content with FireFox DevTools using the following steps: Enable USB debugging on your Android device. If you use the device for development, then you've probably already done this. Install FireFox on your dev computer if you haven't already. Connect your Android device to your dev computer and run your application. Aug 14, 2020 - Debug WebViews in your native Android apps using Chrome Developer Tools.
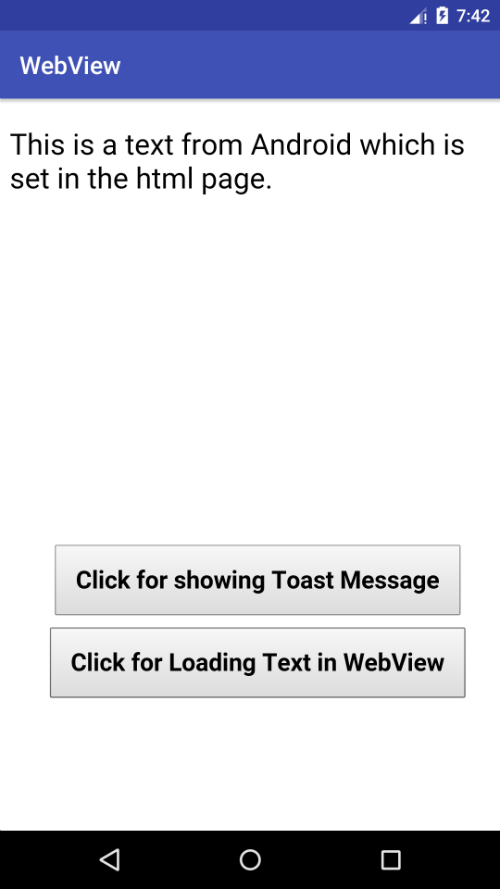
Enable Remote Debugging of Android WebViews at Runtime with Frida - FridaEnableRemoteDebuggingAndroidWebViews.js Using JavaScript in WebView. If the web page you plan to load in your WebView uses JavaScript, you must enable JavaScript for your WebView. Once JavaScript is enabled, you can also create interfaces between your app code and your JavaScript code. Enabling JavaScript. JavaScript is disabled in a WebView by default. A lesser known feature of debugging on Android, is that you can debug a WebView inside an Android app, in real time. This can be done on your desktop, via Chrome. It allows you to modify HTML and execute Javascript in real time, in the WebView on Android. Setup
For the purpose of this tutorial, I provide an App with an WebView on the top part, and a native Android View at the bottom part. Both have similar view widget, and I pass input text across both ... Open an Android WebView in DevTools. To display a list of the Android WebViews with debugging turned on that run on your device, navigate to edge://inspect.. To start debugging, under the Android WebView you want to debug, choose inspect.Use DevTools in the same way that you do a remote browser tab. Step 1 : create a class which called by javascript. class MyJavaScriptInterface { @JavascriptInterface public void processHTML (String html) { //called by javascript } } Step 2 : register interface for javascript. webview1.addJavascriptInterface (new MyJavaScriptInterface (), "MYOBJECT"); Step 3 : inject javascript to page.
Use chrome developer tools to debug WebView in native Android applications, Programmer Sought, the best programmer technical posts sharing site.
 How To Remote Debug Android Web Apps And Websites In Linux
How To Remote Debug Android Web Apps And Websites In Linux
 What Is A Webview And How To Test It
What Is A Webview And How To Test It
 Remote Debug Android Devices Chrome Developers
Remote Debug Android Devices Chrome Developers
 How To Debug React Native Webview
How To Debug React Native Webview
 Webview Love It Or Hate It But You Can T Ignore It By
Webview Love It Or Hate It But You Can T Ignore It By
 Anywhere 7 6 4 Android Emulator And Debug
Anywhere 7 6 4 Android Emulator And Debug
 Debugging Webviews On Android And Ios 3d Webview For Unity
Debugging Webviews On Android And Ios 3d Webview For Unity
 Remote Debug Android Devices Chrome Developers
Remote Debug Android Devices Chrome Developers
 Remote Debug Android Devices Chrome Developers
Remote Debug Android Devices Chrome Developers
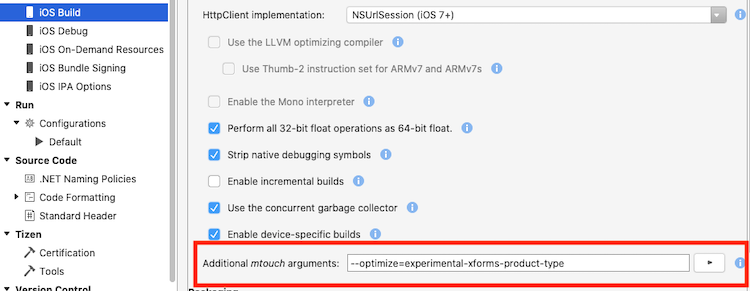
 Xamarin Forms Webview Xamarin Microsoft Docs
Xamarin Forms Webview Xamarin Microsoft Docs
 Visual Studio 2015 Xamarian Webview App With Small Apk
Visual Studio 2015 Xamarian Webview App With Small Apk
 Xamarin Forms Debugging The Webview In Chrome Xamarin Help
Xamarin Forms Debugging The Webview In Chrome Xamarin Help
 Chromium Blog Introducing Chromium Powered Android Webview
Chromium Blog Introducing Chromium Powered Android Webview
 Black Screen On Android Webview Dashboard Node Red Forum
Black Screen On Android Webview Dashboard Node Red Forum
 Open Local File In Pdf Js Android Webview File Is Not
Open Local File In Pdf Js Android Webview File Is Not
Javascript Debugging For Android In Oracle Mobile Application
 How Can I Debug Web Content In A Webview Vuplex Support
How Can I Debug Web Content In A Webview Vuplex Support
 How To Debug Android Webview Content By Kip Russell Bpxl
How To Debug Android Webview Content By Kip Russell Bpxl
0 Response to "20 Android Webview Javascript Debug"
Post a Comment