30 Javascript Html Conditional Formatting
styles.css. If the existing table has conditional formatting and/or data validation rules and the newly added table row or column intersects or is adjacent to the range of the conditional formatting/data validation, the rules will automatically be applied to the newly added data when one the following actions are done: table insert rows. 21/10/2015 · Building a JavaScript Component for Conditional Formatting in HTML Tables. This is my study of conditional formatting for HTML table cells without jQuery. After looking for a simple visual solution to table cell conditioning with vanilla JavaScript failed, I decided to create my own. While this will forever be a draft, I hope it can be the seed for a community initiative to bring better data representation to HTML tables.
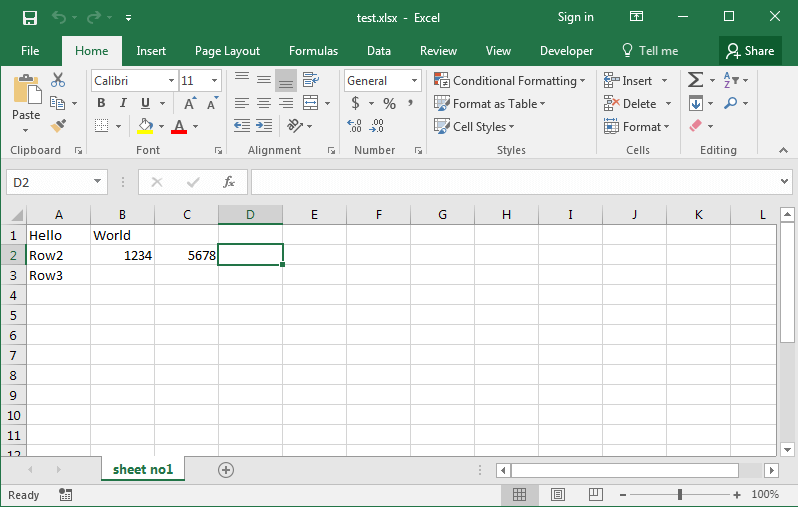
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function.

Javascript html conditional formatting. Conditional formatting html table with javascript. Using only javascript (not jquery, etc) set background-color for html table row based on the value of a cell value in table column. If value in 'Results' column equals 'Success' then row is 'green' if value is 'Fail' then row is 'red'. Background: -modifying python code that generates html with ... In other words, it's a simpler way to include javascript in your web apps. So, what is conditional formatting, and how does jQuery tie into this whole thing? Here's my own simple definition: Conditional formatting adds formatting to your data based on certain criteria, or conditions. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is …
CSS Conditional Rules are nothing but a feature of CSS in which the CSS style is applied based on a specific condition. So the condition here can be either true or false and based on the statements/style will get executed. These rules eventually come under CSS at-rule as they start with an @. The Conditional Rules are: @supports. Adding conditional formatting in JavaScript Spreadsheet through code In the JavaScript Spreadsheet control, you can add conditional formatting through code by using the conditionalFormat public method and passing the format options with it. The following code example showcases the application conditional formatting. Formatting Essential JavaScript Spreadsheet: Conditional Formatting. In this blog post, we will walk through the conditional formatting feature in the Syncfusion JavaScript Spreadsheet. It helps you highlight a cell or a range of cells with a certain color based on applied conditions, and showcases the data by using data bars, color scales, and ...
The conditional formatting can be applied at runtime through the built-in dialog, invoked from the toolbar. To do so, set allowConditionalFormatting and showToolbar properties in pivot table to true. Also, include the item ConditionalFormatting in the toolbar. Use the attribute-value selector syntax for conditional formatting. In our example the requirement was to "hide" the value of cells with an amount equal to "$0". We can express this as td [data-value="$0"]. Once you have created a Style, right click on that Style and select "Add Conditional Style". In the properties dialog for your conditional style, you can add a condition expression (Java or Groovy), and set all your style preferences.
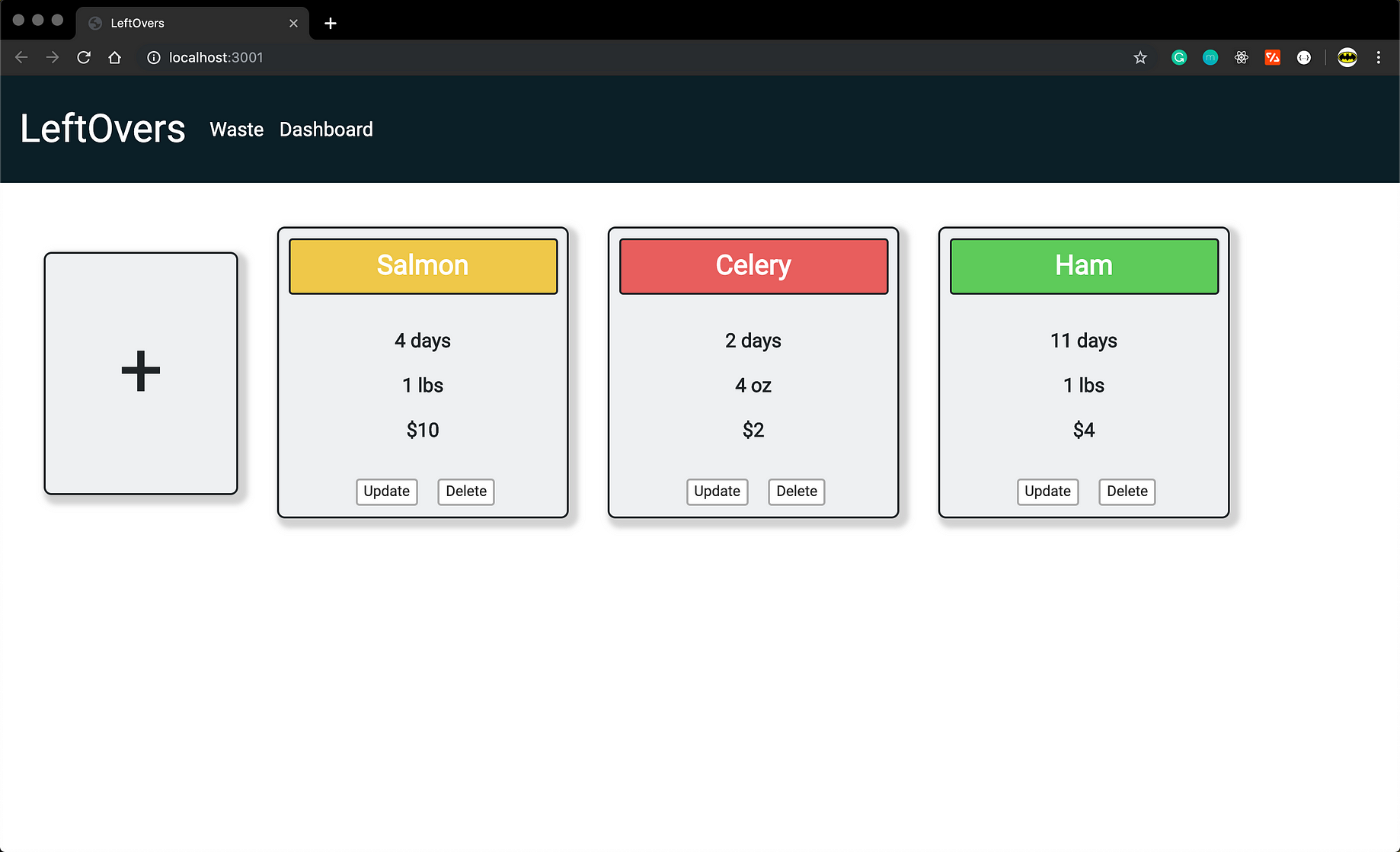
Hey Alison! Formatting of this type has been supported since we added liquid html formatting (prior to version 3.0). In this case, you'll want to make sure you are using {{ rendered_value }}, rather than {{ linked_value }} or {{ value }}, in order to see the formatting.This should display the formatting in all relevant table cells (but not in visualizations). Designer may also utilize HTML table cell style inheritance from its parent row element, to achieve composite conditional style effects. For example, in a report with sales per customer, dynamic row style may highlight the entire record and make font bold in all its cells if Freight value exceeds 100, while dynamic cell style may use red font color if order exceeds a certain value. Javascript html conditional formatting. Conditional Formatting With JavaScript and CSS, The goal was to create a single page application using HTML, CSS, and JavaScript. The functionality of the app needed to include full CRUD With conditional formatting I am more interested in having different colors as cell background depending on the value (numeric) of that or some other column (in the same ...
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. The conditional formatting can be applied at runtime through the built-in dialog, invoked from the toolbar. To do so, set allowConditionalFormatting and showToolbar properties in pivot table to true. Also, include the item ConditionalFormatting in the toolbar. 16/9/2019 · The two parameters of the function include an element and daysToExpiration. The element passed into the function is the element we want to apply the CSS formatting to. Days to expiration are ...
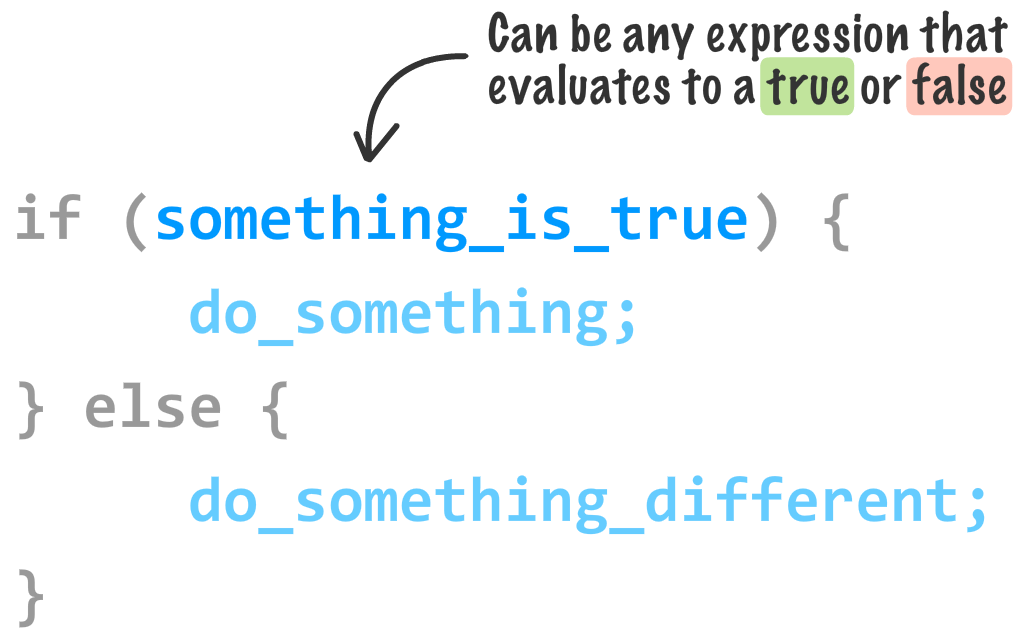
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Because the condition passes, the variable outcome is assigned the value "if block". "HxH_formatting_script.js" This file contains the JavaScript code for conditional formatting. "HxH_formatting_links.html" This file contains references to the above two files. We will link ... Conditional Formatting in JavaScript like Excel and other spreadsheet solutions. T his is something that I am working on today. The requirements are very simple: Should be using only three colours. Red for high. Yellow for medium. Green for low. There can be about 7+ cases as I have imagined: All unique values.
Adding conditional background color using javascript. JavaScript. avanta. August 30, 2014, 6:15am #1. Hi All, I am pretty new to JS so forgive me if I am lame. ... I have a Javascript where I am ... Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. Different Types of Conditional Statements There are mainly three types of conditional statements in JavaScript. Conditional formatting. I am trying to find out if it is possible to make a text field background change color based on the field content. For example: If v = Text 2, the whole background field must turn red, but stay clear in any other value.
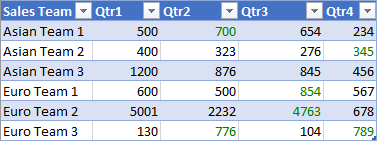
Conditional statements are part of the logic, decision making, or flow control of a computer program. You can compare a conditional statement to a "Choose Your Own Adventure" book, or a flowchart. In this tutorial, we will go over conditional statements, including the if, else, and else if keywords. We will also cover the ternary operator. With conditional formatting I am more interested in having different colors as cell background depending on the value (numeric) of that or some other column (in the same table). Something similar to what we have in excel Conditional Formating -> Color Scales -> Red Yellow Green. In any programming language, the code needs to make decisions and carry out actions accordingly depending on different inputs. For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional ...
As you can see from the CSS section, the trick is the combination of the :checked pseudo selector with the + selector. When elements like radio and checkbox are checked, the :checked selector applies. The + selector applies when an element immediately follows another element. In combination we can target the immediate sibling of a checked checkbox and use that for styling. A conditional statement begins with an "if" statement to determine if an action should be taken. Conditional statements can be summarized as "if this then that." To review the basics of conditional statements see Advanced Merge Tags and Conditional Statements. In the examples below colors are used to show HTML formatting. Conditional formatting based on the contents of a text field You can format a text field based on what the text field contains, such as static text, auto text codes (which display information about the document), or dynamic text (such as dataset objects). For example, you can:
JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS; Async requests /echo ...
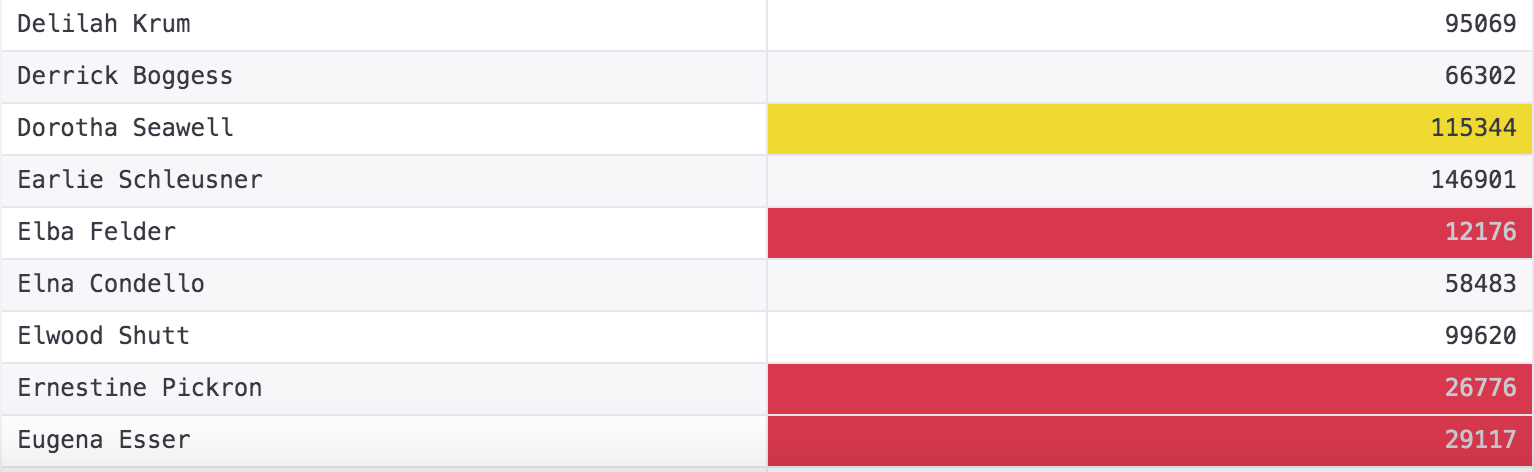
 Conditional Formatting Tables Mode
Conditional Formatting Tables Mode
 Conditional Formatting Of Columns Custom Conditional Color
Conditional Formatting Of Columns Custom Conditional Color
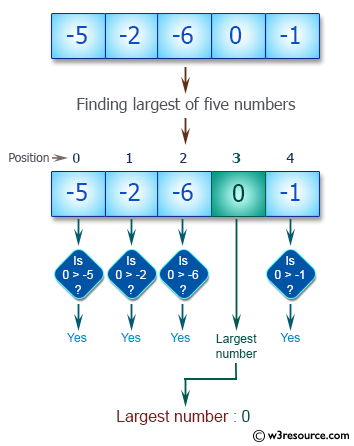
 Javascript Conditional Statement And Loops Find The Largest
Javascript Conditional Statement And Loops Find The Largest
 Formatting Essential Javascript Spreadsheet Conditional
Formatting Essential Javascript Spreadsheet Conditional
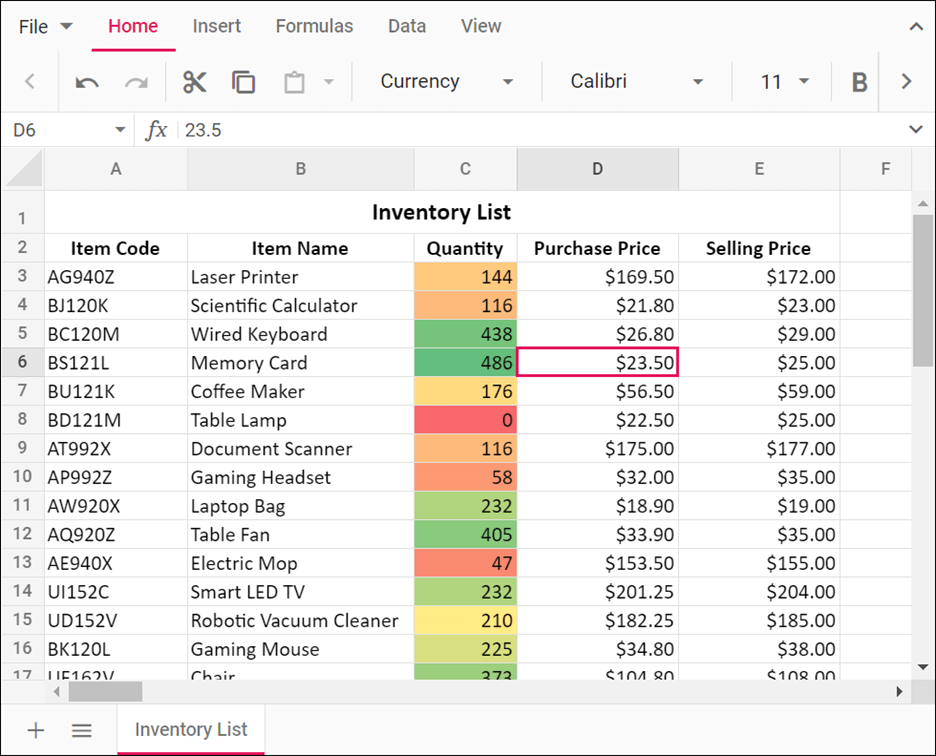
![]() Export Databar Colorscale And Iconset Conditional Formatting
Export Databar Colorscale And Iconset Conditional Formatting
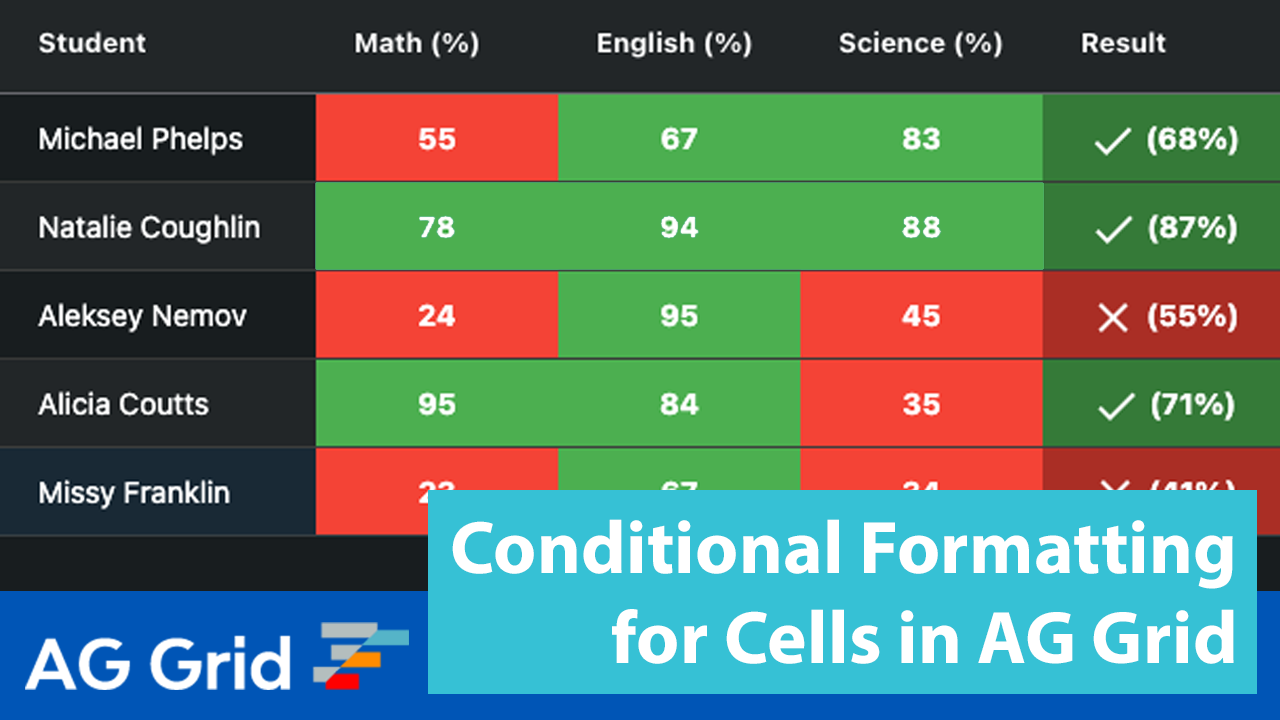
 Conditional Formatting For Cells In Ag Grid
Conditional Formatting For Cells In Ag Grid
 How To Use Conditional Formatting In Microsoft Excel
How To Use Conditional Formatting In Microsoft Excel
 Export Html Content To Excel In Javascript Stack Overflow
Export Html Content To Excel In Javascript Stack Overflow
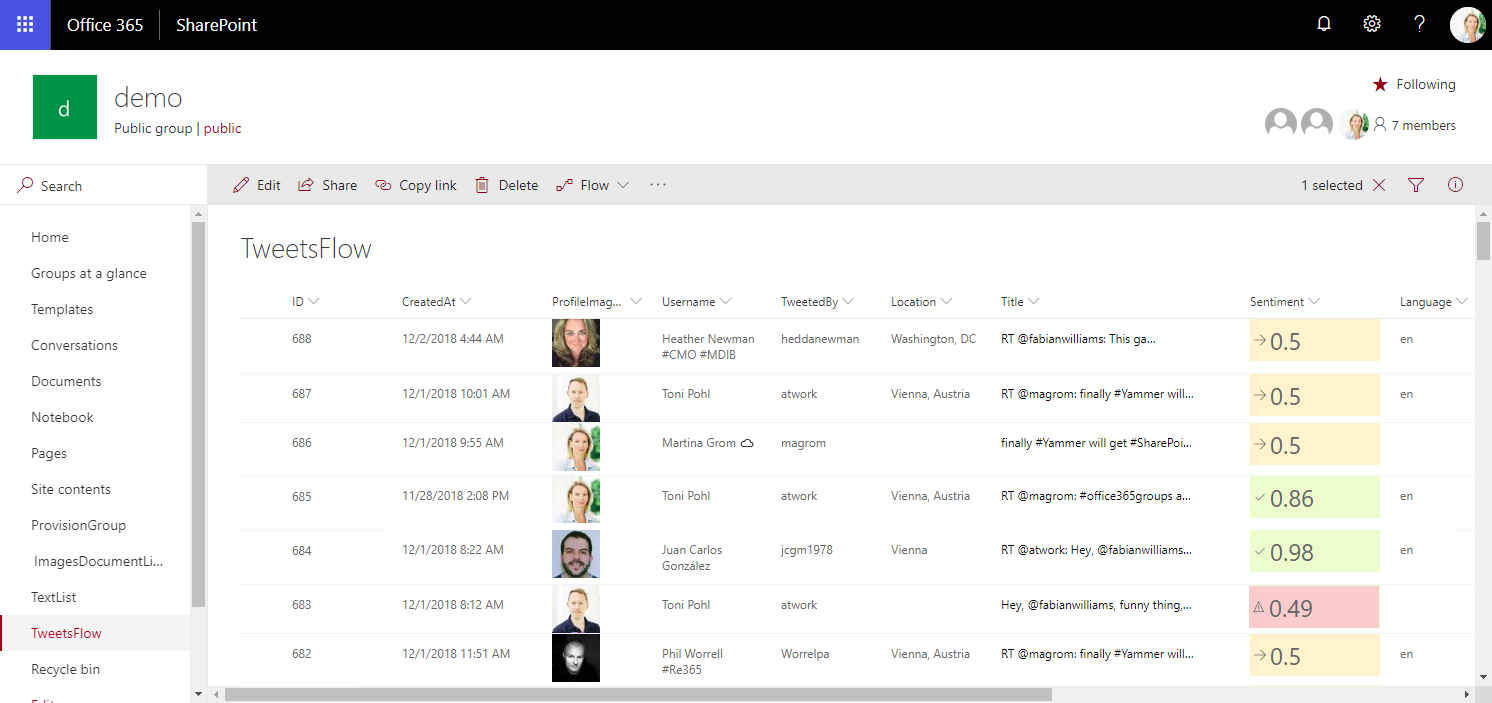
 Blog Atwork At Use Sharepoint View Column Formatting For
Blog Atwork At Use Sharepoint View Column Formatting For

Basic Javascript Exercise Conditional Statements Notesformsc
 Mimic Excel S Conditional Formatting In R R Bloggers
Mimic Excel S Conditional Formatting In R R Bloggers
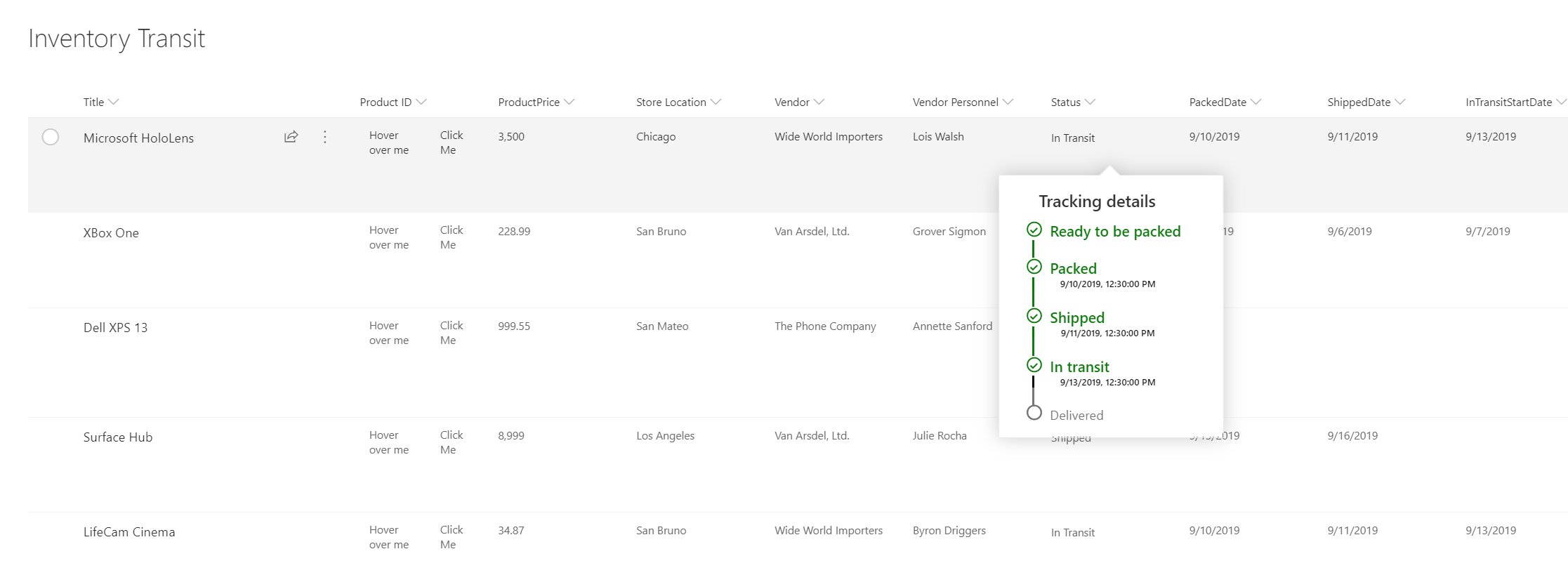
 Use Column Formatting To Customize Sharepoint Microsoft Docs
Use Column Formatting To Customize Sharepoint Microsoft Docs
 How To Use Conditional Formatting In Excel Simon Sez It
How To Use Conditional Formatting In Excel Simon Sez It
 What Is Conditional Formatting In Css And How To Do It With
What Is Conditional Formatting In Css And How To Do It With
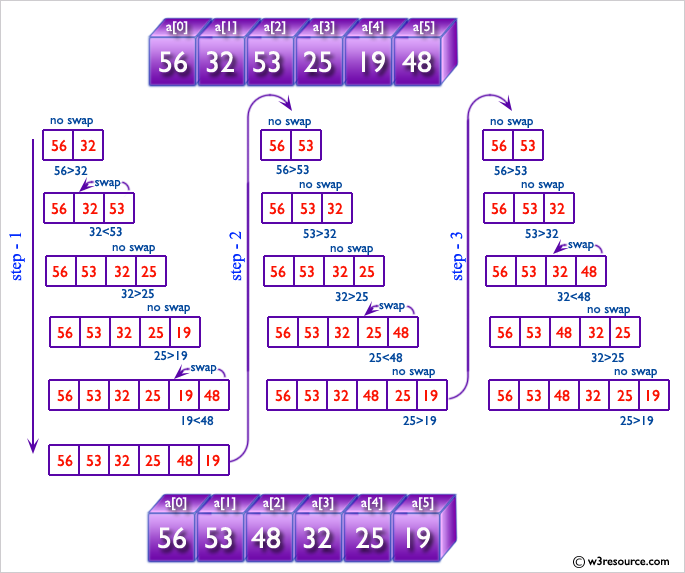
 Javascript Conditional Statement And Loops How To Sort Three
Javascript Conditional Statement And Loops How To Sort Three
 Use Column Formatting To Customize Sharepoint Microsoft Docs
Use Column Formatting To Customize Sharepoint Microsoft Docs
 Apply Conditional Formatting To Ranges With The Excel
Apply Conditional Formatting To Ranges With The Excel
 Oac Analysis Column Html Content And Custom Url Description
Oac Analysis Column Html Content And Custom Url Description
 Conditional Formatting With Javascript And Css By Taylor
Conditional Formatting With Javascript And Css By Taylor
 Working With Conditional Formatting Xlsxwriter Documentation
Working With Conditional Formatting Xlsxwriter Documentation
 Javascript Library Allows To Show Hide Html Elements Mf
Javascript Library Allows To Show Hide Html Elements Mf
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
 Conditional Formatting In Domo 3 Steps For Colorful Data
Conditional Formatting In Domo 3 Steps For Colorful Data
 Conditional Statements If Else And Switch
Conditional Statements If Else And Switch
 Set A Color In Conditional Format By Formula Tips And Hacks
Set A Color In Conditional Format By Formula Tips And Hacks
 Display Templates Html And Conditional Formatting
Display Templates Html And Conditional Formatting
 How To Use Conditional Formatting In Excel Simon Sez It
How To Use Conditional Formatting In Excel Simon Sez It

0 Response to "30 Javascript Html Conditional Formatting"
Post a Comment