25 Create Html String In Javascript
Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function. In the previous example with the clickable HTML-link, we don't call URL.revokeObjectURL(link.href), because that would make the Blob url invalid. After the revocation, as the mapping is removed, the URL doesn't work any more. Blob to base64. An alternative to URL.createObjectURL is to convert a Blob into a base64-encoded string.
 Es6 Template Literals Techniques And Tools Sitepoint
Es6 Template Literals Techniques And Tools Sitepoint
The simple approach # The simplest way to do this is to create an element, insert the string into with innerHTML, then return the element.

Create html string in javascript. 18/10/2016 · '} // And then create our markup: const markup = ` <div class="person"> <h2> ${person.name} </h2> <p class="location"> ${person.city} </p> <p class="bio"> ${person.bio} </p> </div> `; You can see how this is so much nicer to look at. You will get the whitespace included in the string, but since we're just creating HTML markup, it doesn't really matter. Create a <p> element with some text, use innerText to set the text, and append it to the document: var para = document.createElement("P"); // Create a <p> element. para.innerText = "This is a paragraph"; // Insert text. document.body.appendChild(para); // Append <p> to <body>. Try it Yourself ». Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers.
0 Response to "37 Create Html String In Javascript" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel. Iklan Tengah Artikel 1. Iklan Tengah Artikel 2. Iklan Bawah Artikel. The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers: 3 Ways to Build Query Strings In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - Javascript / December 11, 2020 January 30, 2021 Welcome to a quick tutorial and examples on how to build a query string in Javascript.
proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names. JavaScript - The Strings Object. The String object lets you work with a series of characters; it wraps Javascript's string primitive data type with a number of helper methods. As JavaScript automatically converts between string primitives and String objects, you can call any of the helper methods of the String object on a string primitive. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0.
The JavaScript All you need to do is create a DOMParser instance and use its parseFromString method: let doc = new DOMParser().parseFromString('<div>Hello!</div>', 'text/html'); Returned is a document containing the nodes generated from your string. HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. The parseHTML () method of jQuery is used to parse an HTML string so that it can be used to create elements according to the given HTML. This approach can be used to create multiple elements from the string. Example: In this example, the string is specified with multiple elements that are parsed to HTML and added to the body of the document.
3/12/2010 · You can create some dummy outer element: var div = document.createElement ('DIV'); and then: div.innerHTML = '<table class="list"><tr><td><a href="xxx">title</a></td></tr></table>'. and then extract it from childNodes: div.firstChild. This code creates a new <p> element: const para = document. createElement ( "p" ); To add text to the <p> element, you must create a text node first. This code creates a text node: const node = document. createTextNode ( "This is a new paragraph." ); Then you must append the text node to the <p> element: para. appendChild (node);
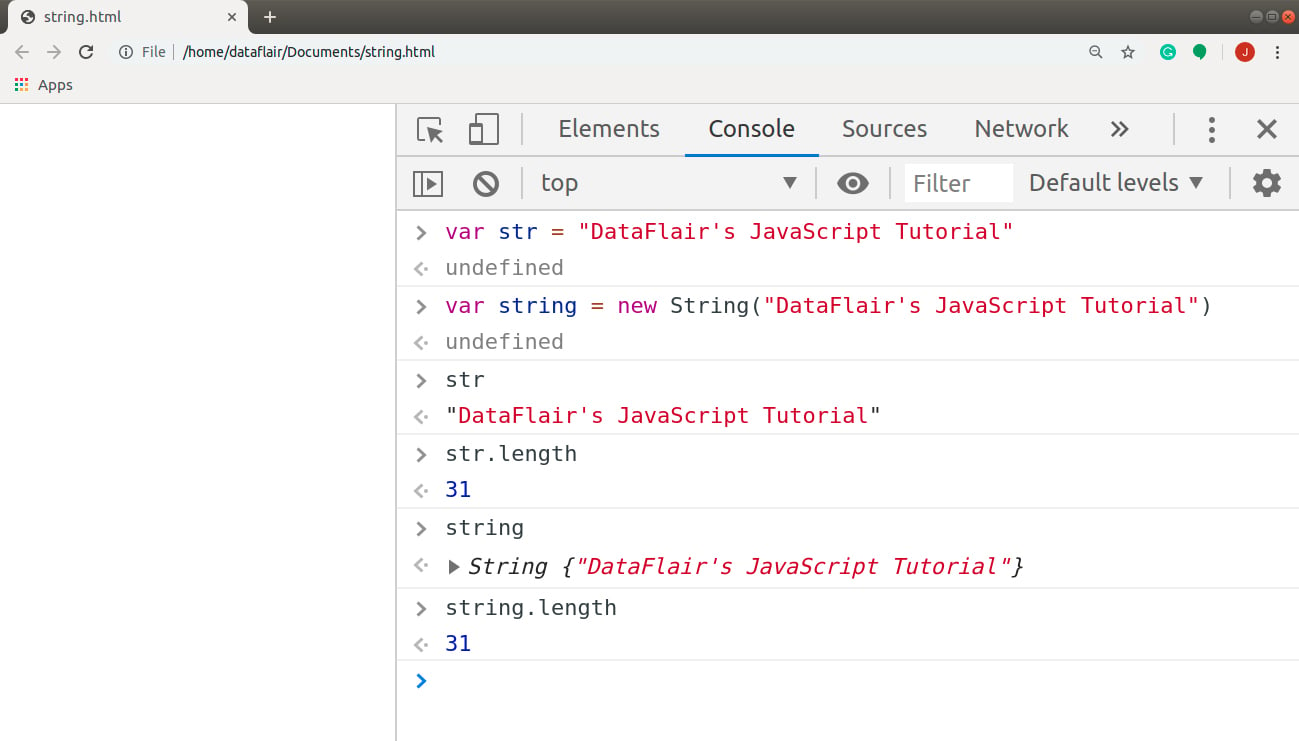
The following examples show how to strip out HTML tags using replace() function and a regular expression, which identifies an HTML tag in the input string. A regular expression is a better way to find the HTML tags and remove them easily. Program: In JavaScript, the following code strips a string of the HTML tags. You can use innerHTML to put that into an element, like: document. body. innerHTML = string_of_html; document. body. innerHTML += string_of_html; You have a bit more control if you go with the insertAdjacentHTML function as you can place the new HTML in four different places: <node> text inside node </node>. You use it like…. Strings Can be Objects. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string.
create html string in javascript; create html node from string angular; string to dom; how to create html document from html string; JS html string into html element; string to html node; create an html element using a string; create dom element from string javascript; transform string to node; convert to node javascript; string to node javascript How to Create a New DOM Element from HTML String. HTML5 introduced the <template> element which can be used for creating a DOM element from HTML string. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) function htmlToElem(html) { let temp = document .createElement ( 'template' ); html = html.trim (); // Never return a ... 14/4/2016 · Sometimes, we have to do some fixing to insert a string into an HTML property. Or just to display it. But not everything is safe! Consider the following example: document.getElementById('name').innerHTML = prompt('What is your name?'); This allows to introduce HTML vulnerabilities quite easily. Specially when you want to do HTML > X/HTML conversions.
The static String.raw() method is a tag function of template literals. This is similar to the r prefix in Python, or the @ prefix in C# for string literals. (But it is not identical; see explanations in this issue.) It's used to get the raw string form of template literals, that is, substitutions (e.g. ${foo}) are processed, but escapes (e.g. \n) are not. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
In JavaScript, we can create a string in a couple of ways: Using the string literal as a primitive; const msg = "Yes, You Can DO It!"; Using the String() constructor as an object; ... For example, you may want to create the id of an HTML element from a name value. The name value may contain a space (' '), but in HTML, the id value must not ... Also, JavaScript is really flexible and versatile. Here we've only scratched the surface of all the string functions JavaScript can do and it is constantly evolving. Recommended Articles. This has been a guide to JavaScript String Functions. Here we discussed how to use string function in JavaScript programming with the help of examples. In order to create a unique hash from a specific string, it can be implemented using their own string to hash converting function. It will return the hash equivalent of a string. Also, a library named Crypto can be used to generate various types of hashes like SHA1, MD5, SHA256 and many more. Note: The hash value of an empty string is always zero.
Lines 5 and 6 create a new paragraph element with some simple content, and then lines 8-12 handle inserting the new paragraph into the new document. Line 16 pulls the contentDocument of the frame; this is the document into which we'll be injecting the new content. "empty string in javascript" Code Answer's javascript if string empty javascript by Arno Deceuninck on May 25 2020 Comment
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
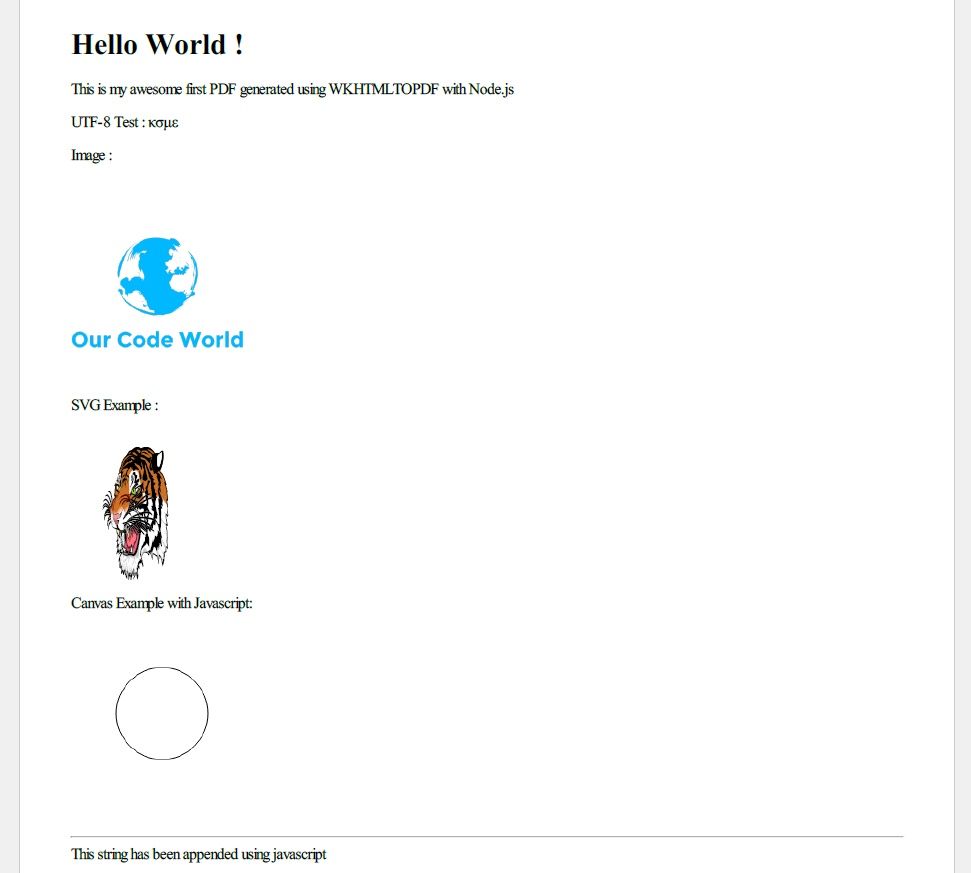
 Convert Html To Pdf Using Javascript Codexworld
Convert Html To Pdf Using Javascript Codexworld
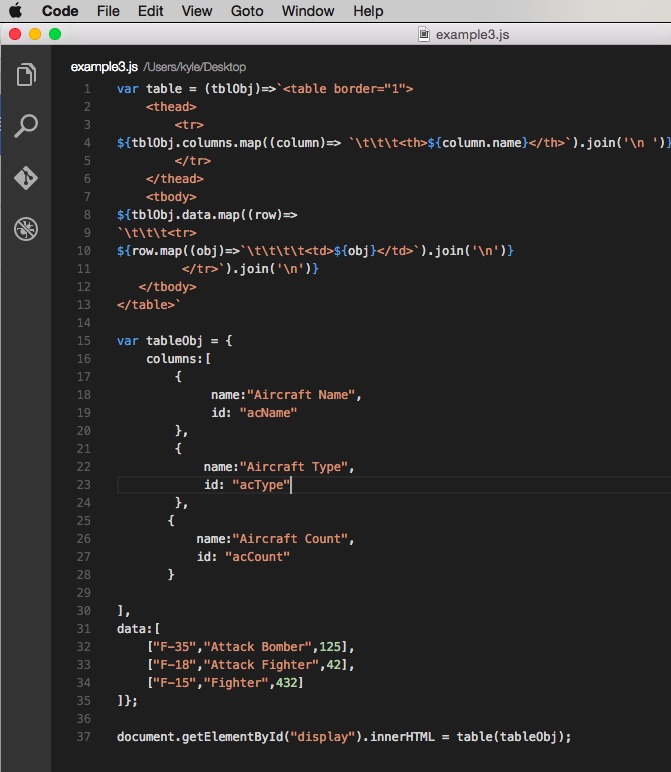
 Javascript For Loop Tutorial Using Html Tables And Nested Loops
Javascript For Loop Tutorial Using Html Tables And Nested Loops
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Reactjs Convert Html String To Jsx Stack Overflow
Reactjs Convert Html String To Jsx Stack Overflow

 How To Create A Pdf Using Wkhtmltopdf In Node Js Our Code World
How To Create A Pdf Using Wkhtmltopdf In Node Js Our Code World
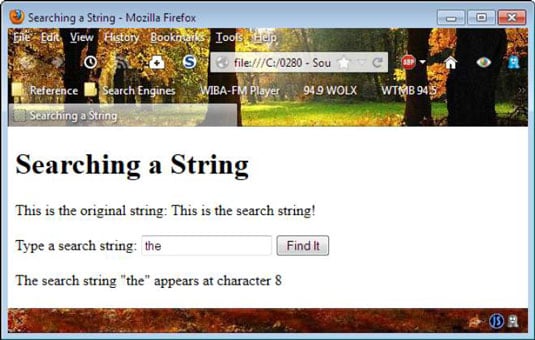
 How To Manipulate And Search Javascript Strings To Program
How To Manipulate And Search Javascript Strings To Program
 4 Ways To Strip Amp Remove Html Tags In Javascript
4 Ways To Strip Amp Remove Html Tags In Javascript
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Easy Creation Of Html With Javascript S Template Strings
Easy Creation Of Html With Javascript S Template Strings
 Wordpress Amp Javascript String Variable Having Html Tags
Wordpress Amp Javascript String Variable Having Html Tags
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 Reactjs Convert Html String To Jsx Stack Overflow
Reactjs Convert Html String To Jsx Stack Overflow
 Javascript String Without Html Code Example
Javascript String Without Html Code Example
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
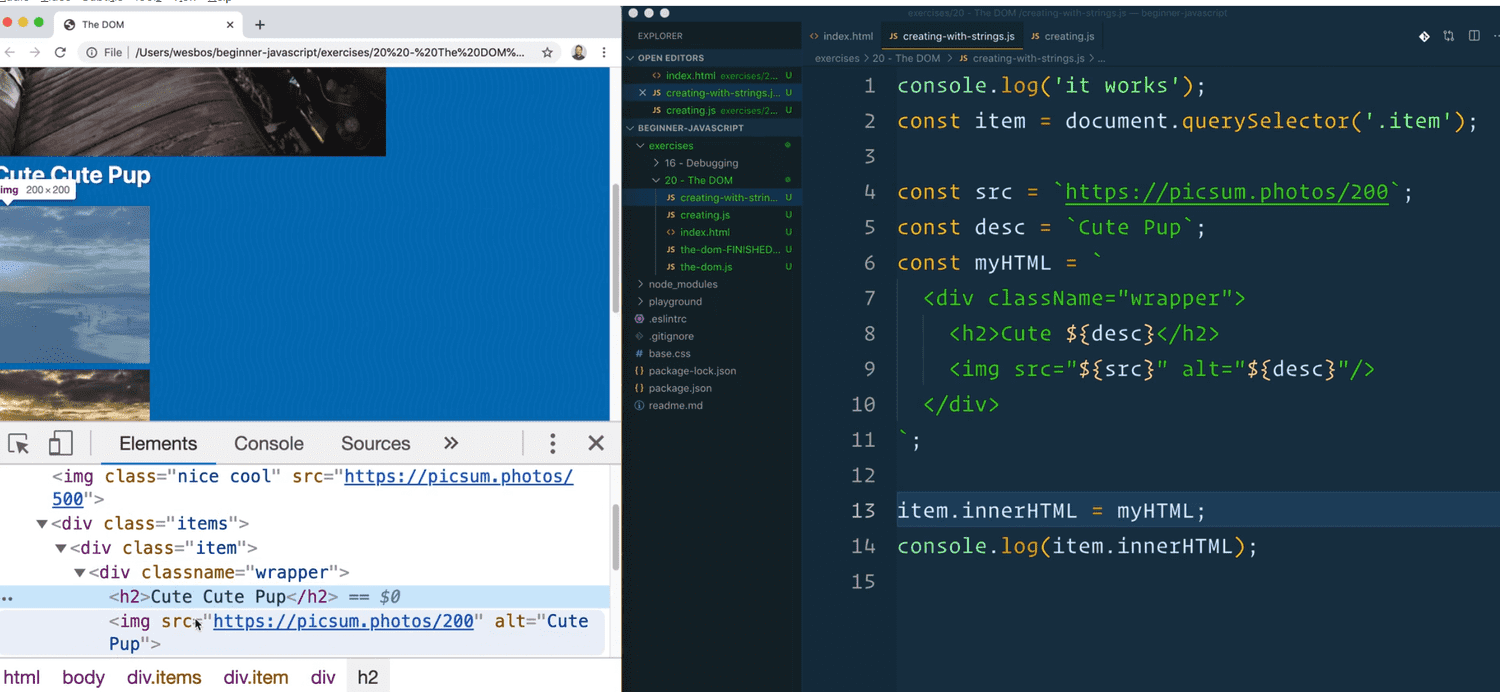
 Html From Strings And Xss Beginner Javascript Wes Bos
Html From Strings And Xss Beginner Javascript Wes Bos
 How To Create Lists From Json Data In Javascript Simple
How To Create Lists From Json Data In Javascript Simple
 How To Check If A String Is Html Or Not Using Javascript
How To Check If A String Is Html Or Not Using Javascript
 Render Html String As Real Html In A React Component Stack
Render Html String As Real Html In A React Component Stack

0 Response to "25 Create Html String In Javascript"
Post a Comment