32 Javascript Es6 Cheat Sheet
Cheatsheet for the JavaScript knowledge you will frequently encounter in modern projects. But then, on one cursed day, I once again stumbled upon ES6 tail call optimization spec. (Unlike most ES6, it is implemented ONLY in Safari & Mobile Safari, was REMOVED from Chrome, and is not in active development anywhere else.) So, what is a tail call for that spec? Why, it's a function call the result of which is then returned, unconditionally.
 20 Handy Duckduckgo Cheat Sheets For Web Designers
20 Handy Duckduckgo Cheat Sheets For Web Designers
ES6 cheat sheet · Secrets of the JavaScript Ninja, Second ... ... sitemap ...

Javascript es6 cheat sheet. Oct 21, 2018 - Spread Operator. “#javascript ES6 cheatsheet — Spread Operator” is published by Mihai Serban. Javascript ES6 Cheatsheet Sourced from: DrkSephy / es6-cheatsheet A cheat-sheet containing ES2015 [ES6] tips, tricks, best practices and code snippet examples for your day to day workflow. Oct 17, 2018 - Prior to ES6, we implemented Classes by creating a constructor function and adding properties by extending the prototype: ES6 classes are a simple sugar over the prototype-based OO pattern. Classes…
ES6 cheat sheet · Arrow function · const sum = (a, b) => a + b console.log(sum(2, 6)) // prints 8 · Default parameters · function print(a = 5) { console.log(a) } print() // prints 5 print(22) // prints 22 · let scope · let a = 3 if (true) { let a = 5 console.log(a) // prints 5 } ... Media onabort, oncanplay, oncanplaythrough, ondurationchange onended, onerror, onloadeddata, onloadedmetadata, onloadstart, onpause, onplay, onplaying, onprogress, No Comments on JavaScript Cheat Sheet — Basic ES6 Syntax and Methods; Spread the love. JavaScript is one of the most popular programming languages for web programming. In this article, we'll look at the basic syntax of modern JavaScript. Arrow function const sum = (a, b) => a + b
2021-07-16T13:04:43+05:30. Added an answer on July 16, 2021 at 1:04 pm. ECMAScript 6 (ES6) is the latest standard specification of JavaScript, the programming language of the Web. Since HTML5 and the birth of Node.js, the runtime that allows us to run JavaScript on the server or desktop, JavaScript has gained a unique momentum. FrontEnd Masters - ES6 notes. Slides. ECMAScript is now EcmaScript. Which is a standard for the API JavaScript and other languages use. TC39 stands for Technical Committee which regulate the EcmaScript API. ES.Next is a pointer to the next version of ES; ES Harmony is the backlog of the new stuff coming to ES and the versions in development. ECMAScript 6 - ES6 Cheat Sheet by romansemko - Cheatography Created Date: 20160318090849Z ...
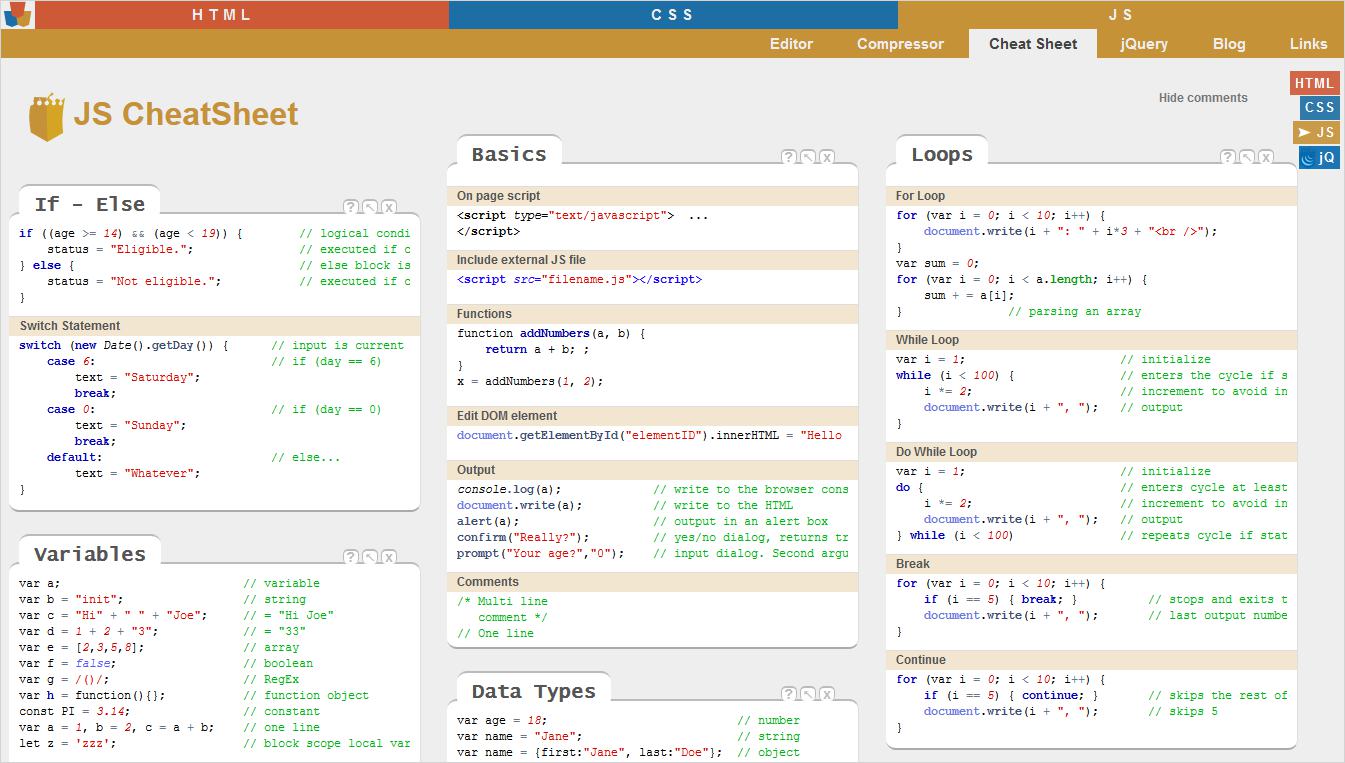
Online Interactive JavaScript (JS) Cheat Sheet. JavaScript Cheat Seet contains useful code examples on a single page. This is not just a PDF page becase it's interactive! Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for your ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! JavaScript Cheat Sheets. ECMAScript 6 - ES6 Cheat Sheet by romansemko. ECMAScript 6 Features. Author. Roman Semko - JS experts @ SemkoDev ... ES6 Grundlagen Cheat Sheet. Latest Cheat Sheet. 1 Page (0) Basic Russian for travelling Cheat Sheet. Basic sentences to travel. jknulp. 27 Aug 21 ...
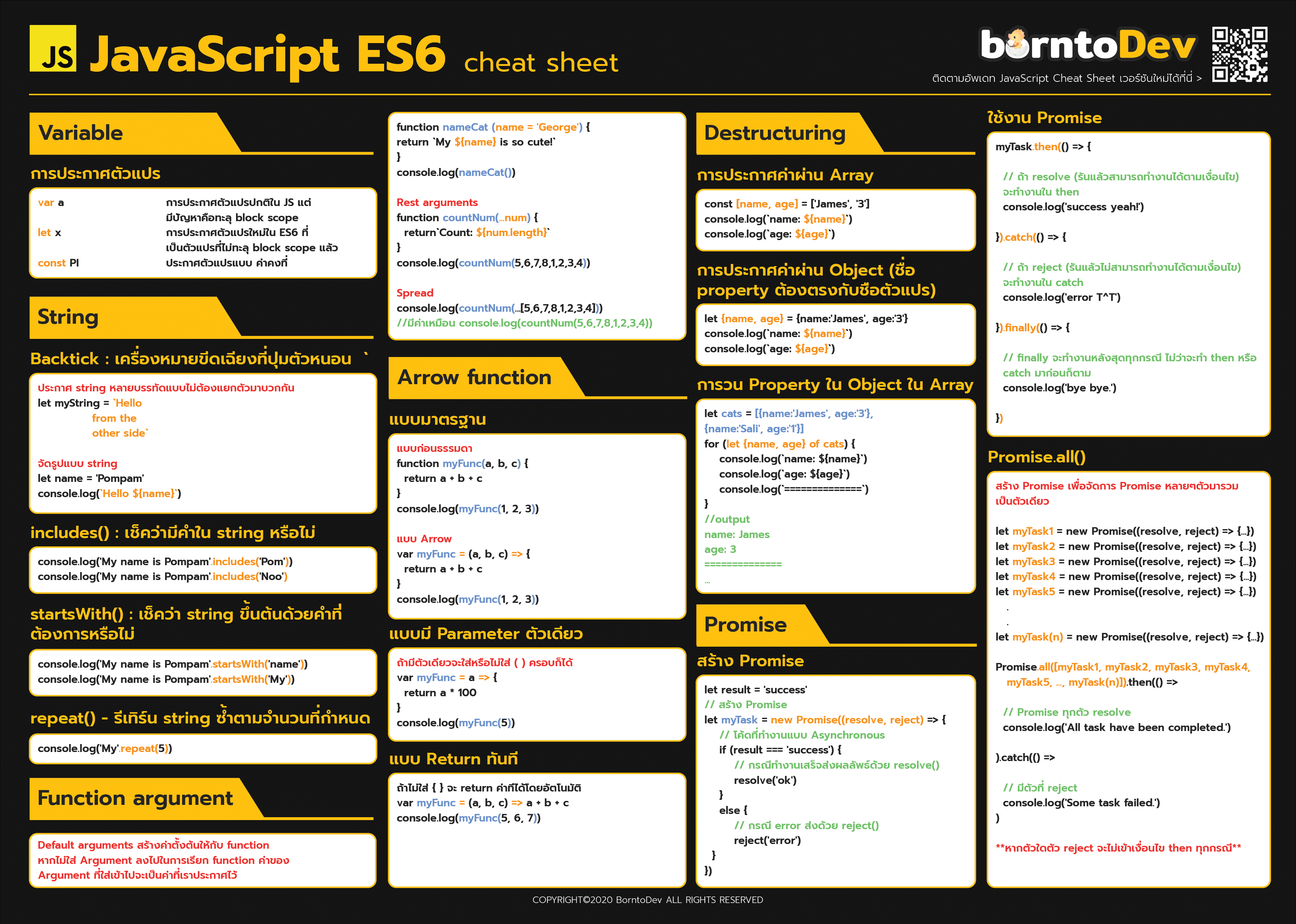
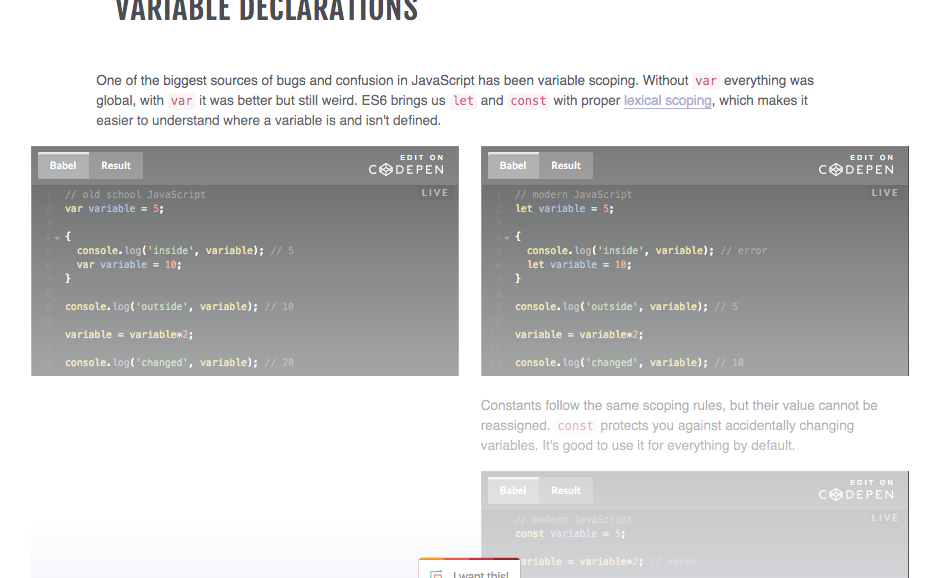
Since HTML5 and the birth of Node.js, the runtime that allows us to run JavaScript on the server or desktop, JavaScript has gained a unique momentum. There is a growing adoption rate among enterprises, embracing it into production, and thus its newest features were greatly awaited. We created this cheat sheet as a list of ES6 features we use ... JavaScript ES6 cheat sheet (Easy print version) ติดตามอัพเดท JavaScript Cheat Sheet เวอร์ชันใหม่ได้ที่นี่ > Variable การประกาศตัวแปร var a let x const PI function nameCat (name = 'George') {return `My ${name} is so cute!`} console.log(nameCat()) Rest ... This is an interactive ES6, ES2016, and ES2017 cheatsheet. It uses a series of small examples to show you the important parts of modern JavaScript. All code is editable and runnable so you can play with it all you want. Many of my readers and workshop attendees complained that modern JavaScript looks weird at first. They could understand what I ...
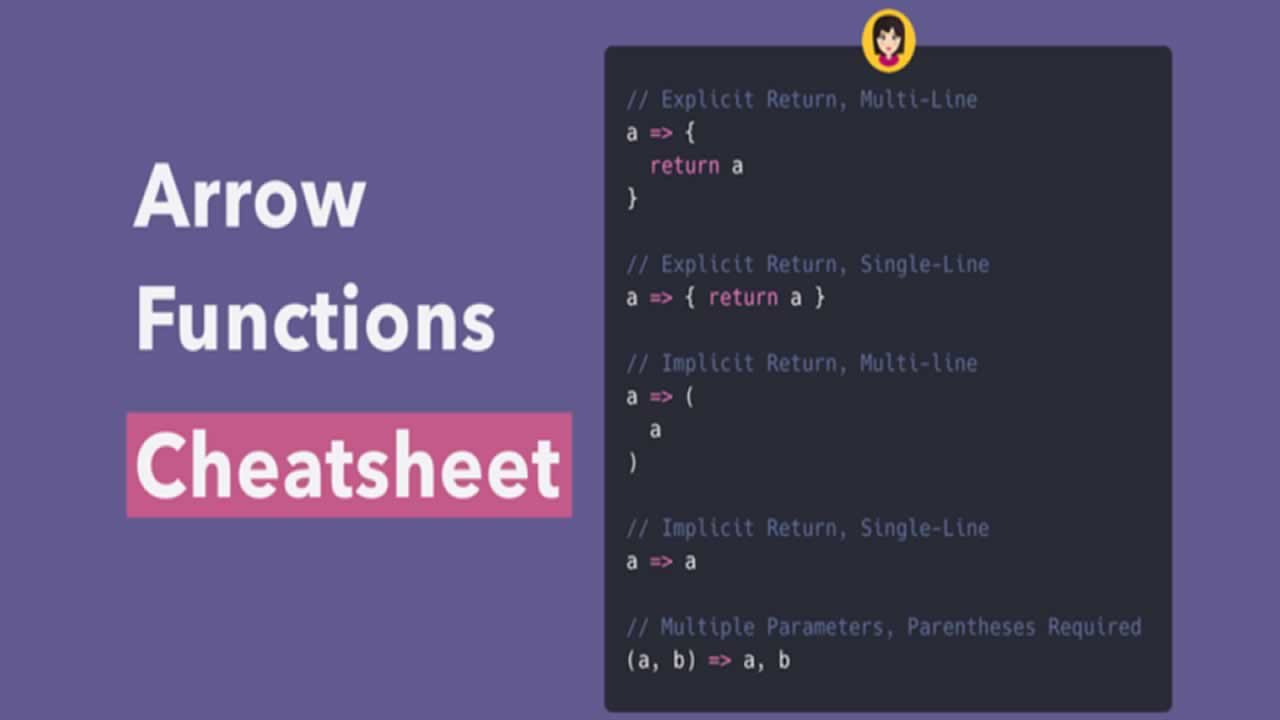
Basic Javascript Cheat Sheet. Tags: Documentation, ES6, ES5, JavaScript, Front-end, Js, frontend, Cheatsheet. Here's a cheatsheet to show you the many ways to write your arrow functions. Anyone can forget how to Match whitespaces with a regex, remove an element from an Array or do a For Loop. This basic cheat sheet, mostly based on the lessons on freeCodeCamp, tries to provide a basic reference for beginner and advanced developers and lower the entry barrier for newcomers.
Javascript ECMAScript 2015 (ES6) and ECMAScript 2016 (ES7) Cheat Sheet. ES6 brought the most profound changes to the javascript. It completely reshaped the way we approach to javascript. ES7 was a tiny update on top of ES6. Let's see the changes that were brought in the ES6 update. Mar 20, 2021 - JavaScript is one of the most popular programming languages for web programming.. “JavaScript Cheat Sheet — Basic ES6 Syntax and Methods” is published by John Au-Yeung in JavaScript in Plain English. Nov 06, 2019 - JavaScript evolves all the time and there is a new addition almost every day. Thus, In line with keeping up with the latest JavaScript changes, I gathered a quick cheat sheet of prominent features…
One-page guide to ES2015+: usage, examples, and more. A quick overview of new JavaScript features in ES2015, ES2016, ES2017, ES2018 and beyond. ES2015 [ES6] cheatsheet containing tips, tricks, best practices and code snippets - GitHub - DrkSephy/es6-cheatsheet: ES2015 [ES6] cheatsheet containing tips, tricks, best practices and code snippets The Ultimate JavaScript Cheat Sheet (Codementor) View : Toptal's Quick And Practical JavaScript Cheat Sheet: ES6 And Beyond (Toptal) View : Top 50 JavaScript Plugins & Libraries (Speckyboy) View : jQuery. Perhaps the most popular JavaScript library, jQuery has withstood the test of time. The fact that it is included by default with WordPress ...
Learn to Code: Toptal's Quick And Practical JavaScript Cheat Sheet: ES6 And Beyond. Leave a comment. Written by Irina Papuc Topics: Learn to Code. JavaScript: What is ES6? ECMAScript 6 (ES6) is the latest standard specification of JavaScript, the programming language of the Web. This page provides an overall cheat sheet of all the capabilities of RegExp syntax by aggregating the content of the articles in the RegExp guide. If you need more information on a specific topic, please follow the link on the corresponding heading to access the full article or head to the guide. Oct 25, 2018 - Destructuring is a convenient way of extracting multiple values from data stored in (possibly nested) objects and Arrays. Destructuring assignment allows you to assign the properties of an array…
Aug 21, 2020 - In a recent interview, I was asked what is JavaScript…and I froze. I have been coding using JavaScript for the past 6 months but I had never thought to define it before. So before I begin explaining… JavaScript ES6 Cheat Sheet. JavaScript ES6 Cheat Sheet with example. ECMAScript 6 - ES6 is the latest standard specification of JavaScript.Here's a cheatsheet to show you . Arrow Function. const sum = (a,b) = a + b console.log (sum(2,6)) // prints 8. Default Parameters. แจกฟรี !! ไฟล์ JavaScript ES6 Cheat Sheet ไปแปะข้างฝากัน ! โดยมาจากแรงบันดาลใจว่า "ทำไมต้องมานั่งงมกันเองสำหรับใครที่อยากจะกระโดดมา JavaScript" กับ ...
Mar 01, 2021 - Whoever says Javascript says a dynamic and interactive page with the user. This scripting language has come a long way to become one of the best and most used languages in front-ends as well… The JavaScript Cheat Sheet in a Nutshell. JavaScript is gaining much importance as a programming language. It is increasingly the go-to language for building web properties thanks to its proven track record and benefits. In the JavaScript cheat sheet above, we have compiled many of the most basic and important operators, functions, principles ... Oct 21, 2018 - Before it’s intruduction in ES6, people generally used objects as maps, by associating some object or value to a specific key value: In a Map, items are never garbage collected. A WeakMap instead…
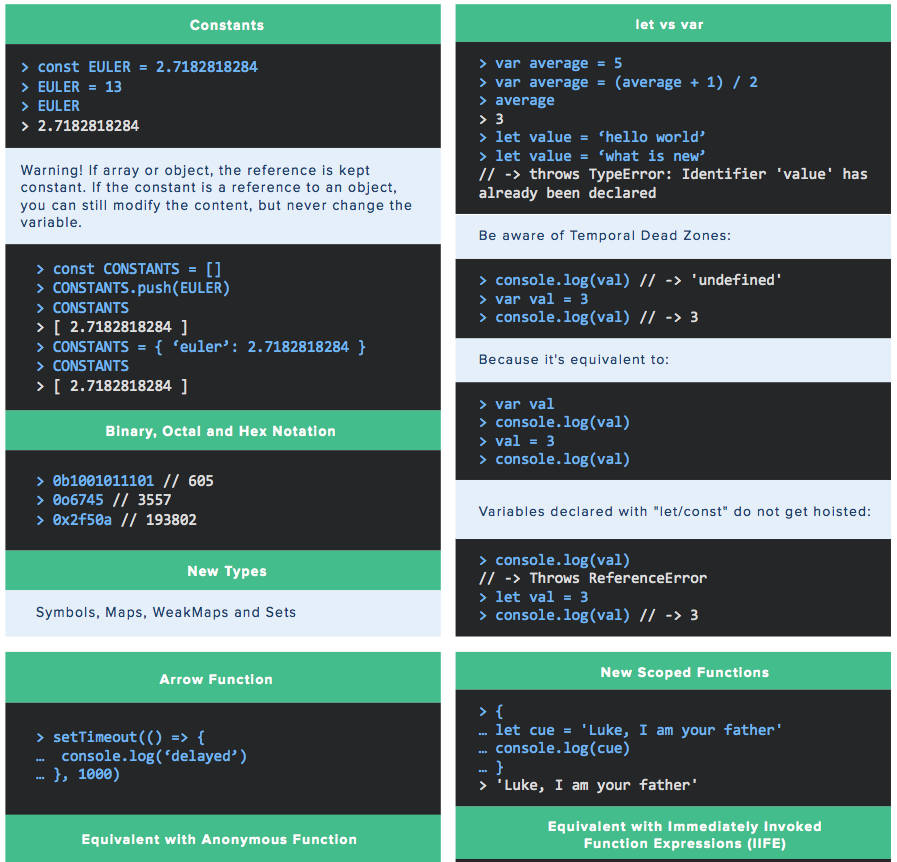
This is an interactive ES6+ cheatsheet. 13 sections, 47 runnable code samples. Javascript - ES6 Cheat Sheet. Senior Software Developer - Dot Net Core. Javascript - ES6 Cheat Sheet. Rakesh Javascript August 16, 2020 | 0. Presenting you, all in one cheat sheet for EcmaScript6. Save this page or add to bookmark to make this handy. Constants > const EULER = 2.7182818284 > EULER = 13 After a year of coding ES6 full-time, my favorite uses, the best parts, and what you need to know about them.Javascript ES6 comes with a TON of extremely use...
Latest JavaScript ES6 Cheat Sheet 2021. ECMAScript is a general-purpose programming language, standardized by Ecma International according to the document ECMA-262. It is a JavaScript standard meant to ensure the interoperability of web pages across different web browsers. ECMAScript 2015 was the second major revision to JavaScript that is ...
 Javascript Cheatsheet Comprehensive Pdf Included
Javascript Cheatsheet Comprehensive Pdf Included
 Try Css Es6 Jquery Ruby Oh My Zsh Font Awesome Material
Try Css Es6 Jquery Ruby Oh My Zsh Font Awesome Material
 Found This Online Javascript Cheat Sheet Javascript
Found This Online Javascript Cheat Sheet Javascript
 Github Logeshpaul Frontend Cheat Sheets Collection Of
Github Logeshpaul Frontend Cheat Sheets Collection Of
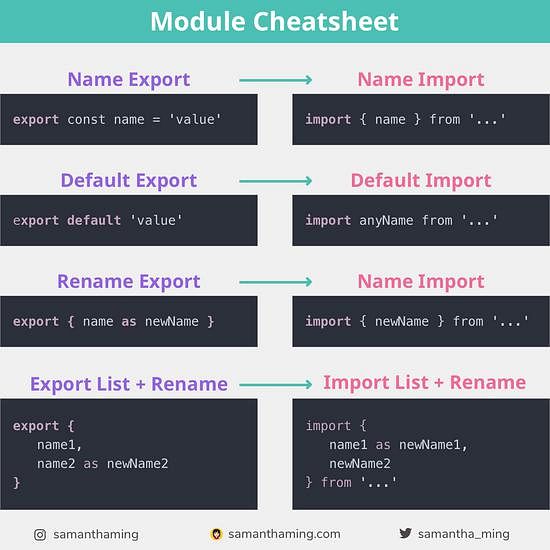
 Module Cheatsheet Samanthaming Com
Module Cheatsheet Samanthaming Com
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 Javascript Es6 Cheat Sheet ภาษาไทยแจกฟร Borntodev เร ม
Javascript Es6 Cheat Sheet ภาษาไทยแจกฟร Borntodev เร ม
 Es6 Cheat Sheet By Arrow96 Download Free From Cheatography
Es6 Cheat Sheet By Arrow96 Download Free From Cheatography
Github Devsocial Project Es6 7 8 9 10 Cheatsheet A
 Ecmascript 6 Es6 Cheat Sheet By Romansemko Http Www
Ecmascript 6 Es6 Cheat Sheet By Romansemko Http Www
 Es6 Arrow Functions Cheatsheet
Es6 Arrow Functions Cheatsheet
 30 Useful Web Design Amp Development Cheatsheets Bashooka
30 Useful Web Design Amp Development Cheatsheets Bashooka
 Javascript Es6 Cheat Sheet Code Hero
Javascript Es6 Cheat Sheet Code Hero
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 The Best Javascript Cheat Sheet Zero To Mastery
The Best Javascript Cheat Sheet Zero To Mastery
 30 Useful Web Design Amp Development Cheatsheets Bashooka
30 Useful Web Design Amp Development Cheatsheets Bashooka
 Javascript Cheatsheet Comprehensive Pdf Included
Javascript Cheatsheet Comprehensive Pdf Included
 The Es6 Cheatsheet Story And Results Swizec Teller
The Es6 Cheatsheet Story And Results Swizec Teller
 What Are Template Literals In Javascript And Why You Should
What Are Template Literals In Javascript And Why You Should
A Quick Tour Of Es6 The Bits You Ll Actually Use
How I Learned To Stop Worrying And Love The Jsx James K Nelson
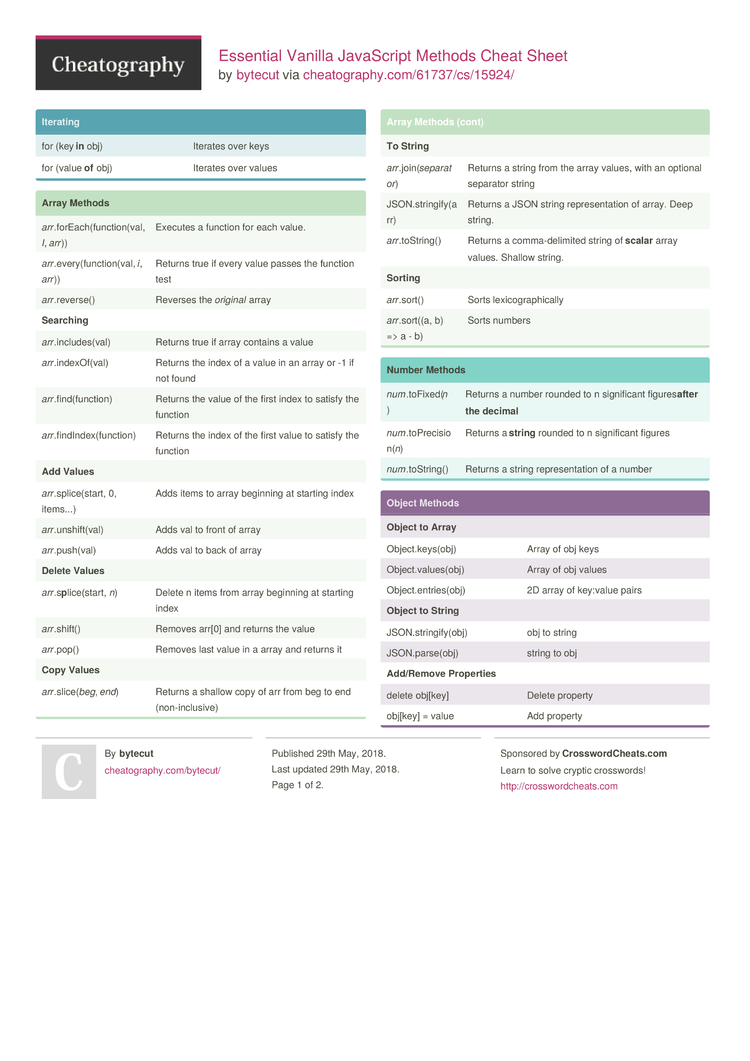
 A Civilised Guide To Javascript Array Methods Cheat Sheet
A Civilised Guide To Javascript Array Methods Cheat Sheet








0 Response to "32 Javascript Es6 Cheat Sheet"
Post a Comment