20 Javascript Frame By Frame Animation
1/11/2017 · Traditionally to create an animation in JavaScript, we relied on setTimeout() called recursively or setInterval() to repeatedly execute some code to make changes to an element frame by frame, such as once every 50 milliseconds: Say the first vector (header) for example has more frames than the second (bounce) when header finishes and goes to restart it's animation bounce no longer plays because the counter variable was called twice on each and is recalled in SVGAnimFrames. The only way I can think of is running their animations in an iframe.
Github Geminate Frame Animate Js A Javascript Lib To
28/7/2021 · We can use the JavaScript setInterval() method to create a frame-by-frame animation. The setInterval() method is used to repeat a particular function at every given time interval, so it can be used in the frame-by-frame animation on the set of frames so that they appear to have fixed time interval gaps in between them.

Javascript frame by frame animation. 5/12/2020 · That’s the same principle as in the cinema: 24 frames per second is enough to make it look smooth. The pseudo-code can look like this: let timer = setInterval(function() { if ( animation complete) clearInterval( timer); else increase style. left by 2 px }, 20); // change by 2px every 20ms, about 50 frames … 25/9/2015 · Active 5 years, 11 months ago. Viewed 2k times. 3. I'm doing a frame by frame animation with Javascript by animating a sequence of images. The code for the animation is quite simple. My problem is, there can be a lot of images, presently 200 but can be up to 1000. Loading the images simultanely can take some times. 26/12/2018 · Start animate and play forward from one frame to another. 2. playBack(start, end) Start animate and play back from one frame to another. 3. reset() Reset animate, stop animate and move to first frame. 4. pause() Pause animate. 5. addFrameCallBack(frameNumber, func) Call the function when the animation is playing to the specified frame.
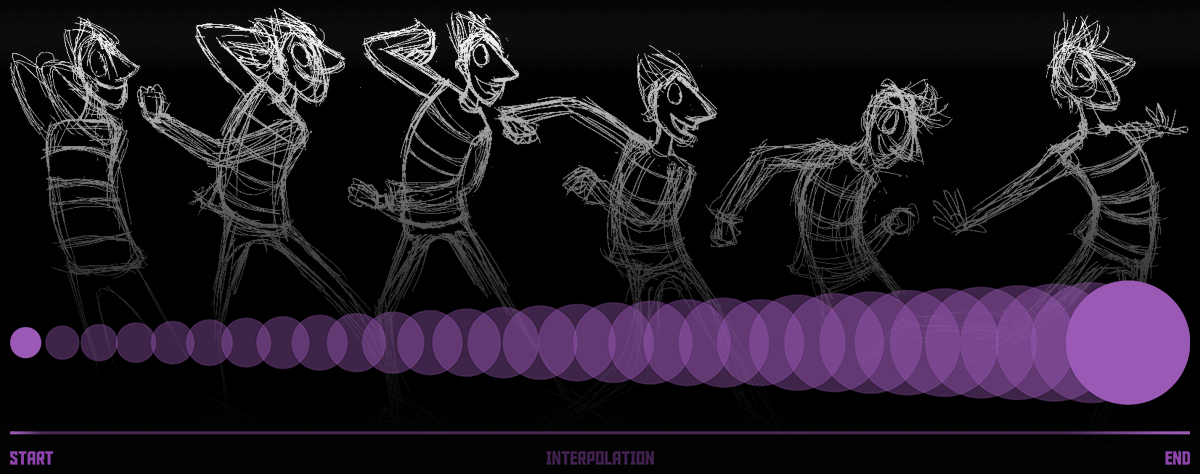
10/8/2017 · According to this definition by Adobe, a frame by frame animation: … changes the contents of the Stage in every frame. It is best suited to complex animation in which an image changes in every... The technique of frame-by-frame animation consists of JavaScript code used to change the value of a property over time. To understand how to it works, first you need to get familiar with the concept of interpolation. Let’s take a practical example: we want to move an object on the screen by 200 pixels to the right in 2 seconds.
 Create A Frame By Frame Animation Using A Sprite Sheet With
Create A Frame By Frame Animation Using A Sprite Sheet With
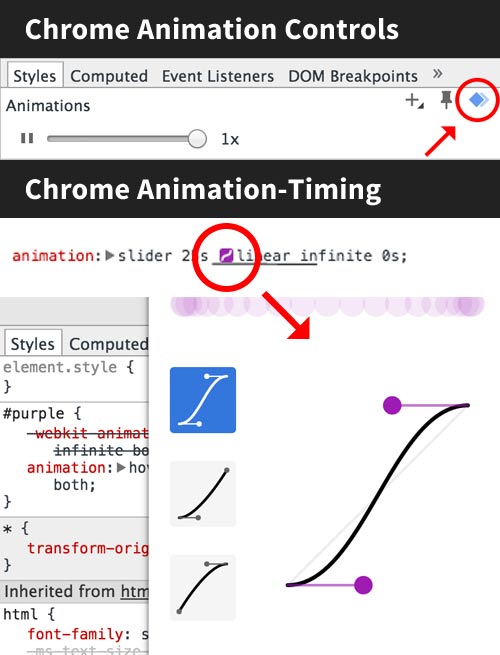
 Debugging Css Keyframe Animations Css Tricks
Debugging Css Keyframe Animations Css Tricks
 Frame By Frame Animation With Animate
Frame By Frame Animation With Animate
 Cocoscreator Realizes Particle Special Effects To Play
Cocoscreator Realizes Particle Special Effects To Play
 Create A Frame By Frame Animation Using A Sprite Sheet With
Create A Frame By Frame Animation Using A Sprite Sheet With
 Current Frame Animation Questions Babylon Js
Current Frame Animation Questions Babylon Js
 How Web Animation Works The Inner Workings Of Web Animation
How Web Animation Works The Inner Workings Of Web Animation
 How To Animate Flowing Hair In Toon Boom
How To Animate Flowing Hair In Toon Boom
![]() Man Walking Illustrations Sprite Animation Walking
Man Walking Illustrations Sprite Animation Walking
 Svganimframes Svg Frame By Frame Animations By Michael
Svganimframes Svg Frame By Frame Animations By Michael
 Frame By Frame Animation With Toon Boom
Frame By Frame Animation With Toon Boom
 Zg International Zentica Frame By Frame Animation Tutorial
Zg International Zentica Frame By Frame Animation Tutorial

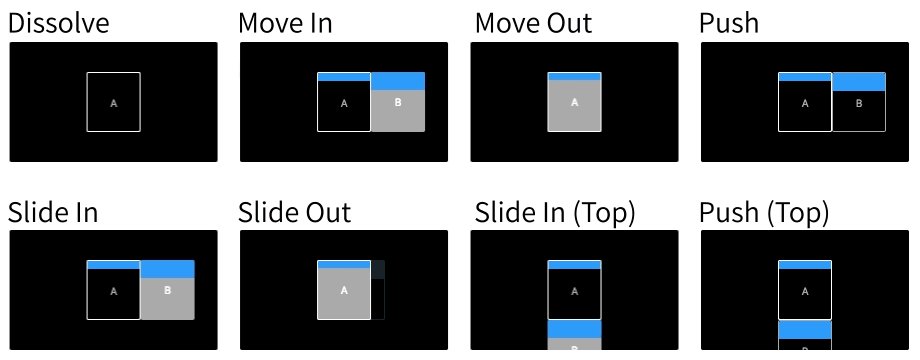
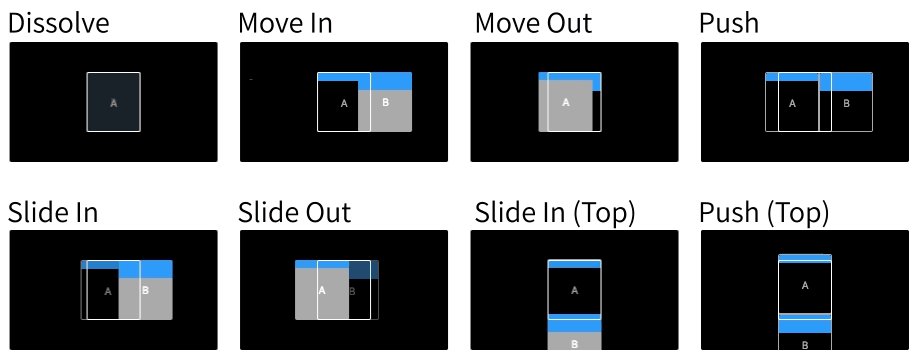
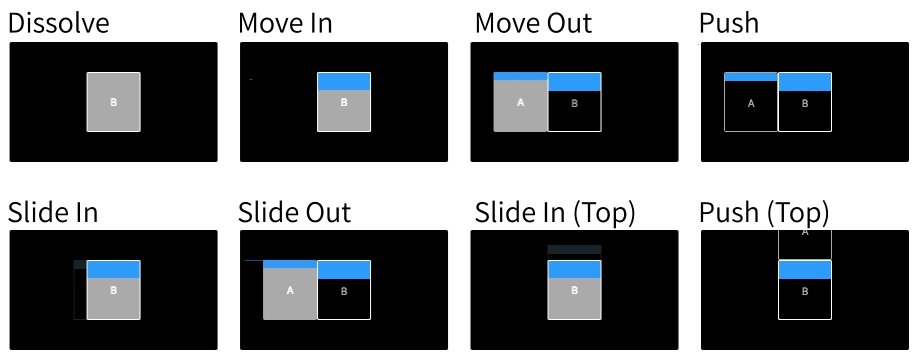
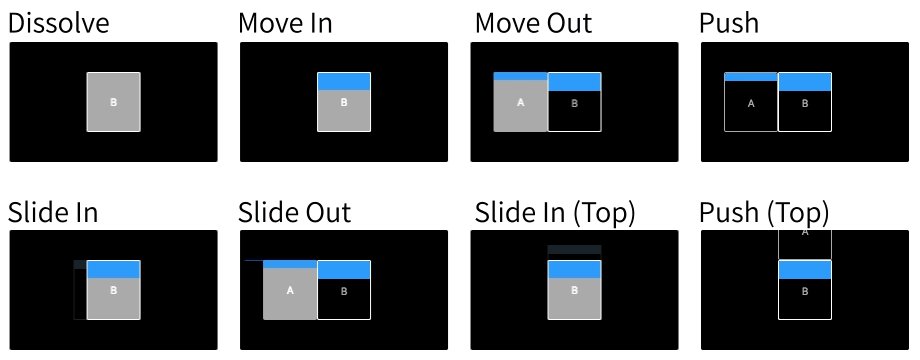
 Figma 5 Ways To Add Animation To Your Designs By Adir Sl
Figma 5 Ways To Add Animation To Your Designs By Adir Sl
 Request Animation Frame Called Constantly Stack Overflow
Request Animation Frame Called Constantly Stack Overflow
 Grabbing Each Frame Of An Html5 Canvas Stack Overflow
Grabbing Each Frame Of An Html5 Canvas Stack Overflow


0 Response to "20 Javascript Frame By Frame Animation"
Post a Comment