23 Llamar Funcion Javascript Desde Boton Html
Los eventos en Javascript nos ayudan a obtener un mejor control de nuestra aplicacion web, asi como hacer que nuestra app reaccione a las peticiones del usuario. Aunque los eventos Javascript estan disponibles para cualquier elemento del DOM, en este articulo nos enfocaremos al Manejo de Eventos en botones. Hay varias formas de definir un boton: Respuesta: Llamar a funcion javascript desde ASP . El response.write lo que hace es inyectar el codigo HTML en este caso inyecta el codigo javascript, este no se visualiza pues no es un elemento por lo que en su defecto se ejecuta la funcion, no te lo recomeindo mejor utiliza ScriptManager.RegisterStartupScript.
 Javascript Facil Para Paginas Web Codigos Y Ejemplos Practicos
Javascript Facil Para Paginas Web Codigos Y Ejemplos Practicos
Siempre uso echo "<script> function (); </script>"; o algo similar. técnicamente no estás llamando a la función en PHP, pero esto es lo más cercano que vas a llegar. Solo asegúrese de colocar la función de JavaScript antes del script repetido, o no se puede llamar a él.

Llamar funcion javascript desde boton html. Como llamar a una funcion sin un boton en html. Foros de discusión > CSS y HTML. Citar Escrito el ... La cuestion es como puedo llamar a una funcion con javascript sin necesidad de presionar un boton o un link sino que simplemente se muestre cuando se cargue la pagina. llamar funcion desde un input type text. Publicado por zendi ( 77 intervenciones) el 20/11/2014 12:41:38. Hola Xve, exactamente esa es mi idea. Pero en el segundo input esta trayendo un dato incorrecto ya que le coloque la fecha 02//06/1960 y trae el año 2012, donde debiera traer el resultado 18 dias, 5 meses, 54 años. En esta ocasión vamos a ver una simple funcionalidad que puede ser muy útil en muchos casos. Vamos a explicar con un código muy sencillo cómo ejecutar una función desde un enlace o link HTML con Java Script, de tal forma que no haga una redirección a otra página.. Esta funcionalidad es muy similar a la de ejecutar una función pero con un botón, con la diferencia principal de que en un ...
Llamar a funcion Javascript con parametros desde ASP Button. ... prefiero desde diferentes botones llamar a la misma función pero especificarle el mensaje y tipo de accion a realizar desde el botón que la invoca, lo malo es que no puedo llamar esta función desde mis respectivos botones, se que debo utilizar el evento onClick del boton pero ... There are a few ways to handle events with HTML/DOM. There's no real right or wrong way but different ways are useful in different situations. 1: There's defining it in the HTML: <input id="clickMe" type="button" value="clickme" onclick="doFunction();" /> 2: There's adding it to the DOM property for the event in Javascript: Como crear un botón «Click to Call» o enlace para hacer llamadas mediante un clic en tu sitio web Este simple código hace que los usuarios de dispositivos móviles puedan comunicarse telefónicamente con tu oficina de forma rápida y fácil con un solo clic. Para usar esta función en tu sitio web, necesitarás agregar la siguiente etiqueta HTML al código fuente de tu pagina web.
Usar un botón HTML para llamar a una función de JavaScript. Forrest Publicado en Javascript. 633. ... Tanto el segundo como el tercer método permiten funciones en línea / anónimas y ambos deben declararse después de que el elemento se haya analizado del documento. ... ¿Cómo llamar a una función de JavaScript desde un archivo HTML ... También puede crear su propia solución que implique el uso de AJAX para llamar a sus propios archivos de script aspx (como básicamente) para ejecutar funciones .NET. Sugiero la biblioteca Microsoft AJAX. Una vez instalado y referenciado, solo agrega una línea en la carga de su página o init: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Usar un botón HTML para llamar a una función de JavaScript; ... Tanto el segundo como el tercer método permiten funciones en línea / anónimas y ambos deben declararse después de que el elemento haya sido analizado desde el documento. El primer método no es XHTML válido porque el atributo onclick no está en la especificación XHTML. llamar directamente desde c# a javascript no puee porque estan en ambientes distintos uno en el servidor y el otro en el cliente. por eso en el postback o cuando estas en el servidor puedes generar codigo javascript para enviar al cliente, como muestra el articulo. puede generar el script que mas guste, poniendo el nombre d ela funciona que ... tecla - llamar funcion javascript html sin boton . Activar un botón, haga clic con JavaScript en la tecla Intro en un cuadro de texto ... solo quiero que la tecla Intro haga clic en este botón específico si se presiona desde este cuadro de texto, nada más.
Como llamar una función JavaScript desde el «code-behind». Como desarrolladores no podemos pretender utilizar solo una tecnología o forma de programación, debemos utilizar todos los recursos que tengamos a mano para poder brindarle una mejor experiencia al usuario final. Ejemplo de Cómo Llamar Una Función En JavaScript. En el siguiente ejemplo aprenderemos a llamar una función al momento de apretar un botón en JS. <p>Presiona el botón y saldra una alerta contenida dentro de una función.</p>. Ayuda en la programación, respuestas a preguntas / Javascript / ¿Forma correcta de ejecutar una función desde un botón creado por JavaScript? - javascript, html, botón Estoy creando algunos botones simples en una página webusando Javascript y necesita llamar a una función cuando se hace clic.
llamar una funcion asp vb desde javascript Publicado por Eduardo Sandoval (1 intervención) el 12/10/2004 16:03:56 COMO PUEDO LLAMAR UNA FUNCION ASP.NET VB DESDE JAVASCRIPT MANDADOLE VALORES DE UN FORMULARIO Y QUE ME DE SU RESULTADO. Tengo problemas para intentar llamar a una función desde un botón html. Tengo este código: HTML: tipo de entrada = valor de botón = Hágalo onClick = sv PHP: function sv $ sqlqueryadd = UPDATE general_list SET nes = 2 Ejecuta 2 funciones con un solo botón Javascript. Utilizo este código HTML y JS, que descargué de la web para grabar audio, pero hay un problema porque después de que la página se carga en la pantalla, aparece inmediatamente un mensaje para permitir el micrófono. Es debido a window.onload = function init () en el código fuente record.js.
Definition and Usage. The click() method simulates a mouse-click on an element. This method can be used to execute a click on an element as if the user manually clicked on it. Como hacer referncia a evento onclick desde Javascript Externo Hola!!! ... la segunda con jQuery no hace nada, hasta el momento mis programas son con funciones javascript incluidas en html, por lo cual tengo varios botones con eventos, ya sea onkeypress, onclick, y es primera vez que trabajo de esta forma, se me ha complicado.... PHP viene con muchas más funciones integradas para trabajar con cadenas, arreglos y otros tipos de datos en comparación con JavaScript. Por lo tanto, es natural que mucha gente sienta la necesidad de llamar a funciones de PHP desde JavaScript. Sin embargo, como quizá habrás adivinado o descubierto, esto no funciona como es de esperarse.
En este tutorial vamos a ver como llamar una funcion desde otra! Algo bastante util al programar para mantener el control sobre todo nuestro codigo ;)Blog de... Haz el Juego Test del Videotutorial: http://www.illasaron /html/content/juego-test-videotutorial-n%C2%BA-12-curso-de-javascriptCódigos de prácticas del Vi... Con ambos codigos lograremos el mismo efecto, llamar al metodo: Button2_Click. Solo que uno es desde javascript y el otro desde asp este boton va a llamar a la funcion javascript __doPostBack(). Luego en el codigo c# ponemos el siguiente codigo en el evento Page_Load:
y trato de utilizarlo de esta manera incluyendo el script en el index.html pero marca error en el boton. <div class="container"> <button (click)="saveTextAsFile ()" >Save Text to File</button> <div class="row" id="inputTextToSave"> { {jsonSchema}} <hr> </div> </div>. javascript angular angular5. Compartir. Respuesta: Llamar a una función JavaScript desde HTML. La función menu () hace lo mismo que hacia menu.html, ahí está el código del menú que tiene que aparecer en ese frame, he pasado ese archivo HTML a una función en un archivo javascript para tenerlo todo en un único archivo. Última edición por lunera_lunera; 10/06/2008 a las 10:19. Estoy tratando de usar un botón HTML para llamar a una función de JavaScript. Aquí está el código: ... La versión del código en la Netscaperama debería funcionar en cualquier navegador desde Netscape Navigator 2 desde 1996, ... También podría usarlo en todas estas funciones. limpiará tu código significativamente.
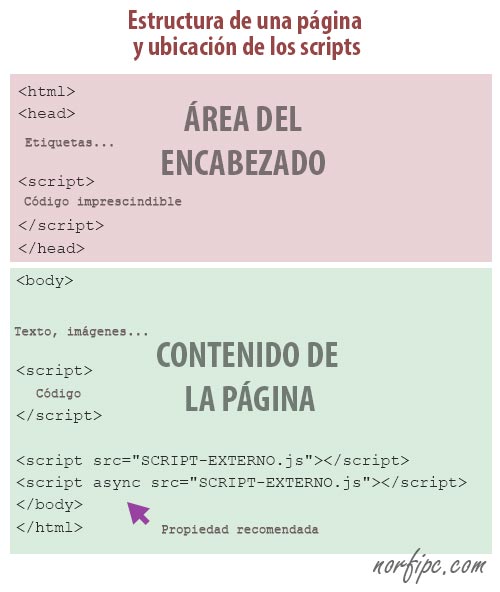
Incluir Javascript en HTML5. Con HTML5 han venido muchos cambios, muchos orientados a que dediquemos menos tiempo a las «tonterías». Aunque la etiqueta script se puede usar para muchas cosas, principalmente se utiliza para incluir código javascript, por lo tanto HTML5 entiende que, si no se dice nada, el script va a cargar código ... función usada desde html al hacer click en un boton: <button data-direction="next" class="step-btn">Next</button>. La cual esta definida en de esta manera en un archivo js: $footer.find ('button [data-direction="next"]').hide (); De manera que pueda lograr la misma funcionalidad que botón. ¿Como puedo crear una ventana modal desde un boton en html? Quiero aplicarle esa función para un formulario de registro que se deslize pero nose como hacerlo, este es el código que tengo (<input type="submit" name="Submit" value="Iniciar sesion" style="color:black; height:34px; width:100px" align="absmiddle"/>), osea tengo armado así mi pagina:
De la misma forma para poder llamar a una funcion de javascript desde html deberia estar en el mismo scope, que en este caso es el scope global. Para definir las funciones en el scope global solo tienes que definirlas afuera de cualquier funcion como la funcion outterFunction del ejemplo anterior. function outterFunction () { console.log (3); } Este es el código más básico. var xhttp = new XMLHttpRequest (); xhttp.open ( "GET", baseURL + environment + '/login/' + email + '/' + password, true ); xhttp.send () Una vez enviada la petición, hay que escuchar el evento onreadystatechange que proporcionará el resultado. Llamar una función Javascript (HTML5) desde html 18 septiembre, 2012 19 septiembre, 2012 Carlos Dk 1 comentario html5 , javascript Bienvenidos a VerTutoriales , os traigo la manera de llamar una función desde el código HTML sin que tenga que ser lanzado desde un evento, sino directamente desde HTML:
Lanzar script desde botón html-bootstrap [cerrada] Formular una pregunta ... ejecute el script al presionar el botón o que se cargue con la página para que cuando se presione el botón se pueda llamar a una de las funciones del script? - Carlos Muñoz el 24 feb. 16 a ... (incluso si son funciones, en JavaScript puedes tener funciones ...
Como Hacer Boton De Ir Arriba Con Html Css Y Javascript
 Como Mostrar La Fecha Y Hora En Las Paginas Web Usando Javascript
Como Mostrar La Fecha Y Hora En Las Paginas Web Usando Javascript
 Llamar A Metodos De Una Pagina Asp Net Desde Javascript Con
Llamar A Metodos De Una Pagina Asp Net Desde Javascript Con
 Como Llamar A Una Funcion Javascript Cada 10 Segundos
Como Llamar A Una Funcion Javascript Cada 10 Segundos
 La Linea De Comandos Del Interprete De Javascript
La Linea De Comandos Del Interprete De Javascript
 Evento Click En Un Boton Como Funciona Javascript Css Y Html
Evento Click En Un Boton Como Funciona Javascript Css Y Html
 Using Asp Net And Javascript Through Clientscriptmanager
Using Asp Net And Javascript Through Clientscriptmanager
Llamar Funciones Javascript Desde El Code Behind En Asp Net
 Javascript Settimeout Vs Setinterval Arquitectura Java
Javascript Settimeout Vs Setinterval Arquitectura Java
 Validacion De Un Formulario Con Javascript
Validacion De Un Formulario Con Javascript
Ejemplos Practicos De Javascript I Observatorio Tecnologico
 Como Enviar Parametros Entre Documentos Html Usando
Como Enviar Parametros Entre Documentos Html Usando
Boton Confirmar Usando Javascript En Formulario Html
 Pasar Parametros A Una Funcion Javascript Code Example
Pasar Parametros A Una Funcion Javascript Code Example
 Instruccion This De Javascript Explicada Paso A Paso
Instruccion This De Javascript Explicada Paso A Paso
 Suma Y Resta De Numeros En Javascript Developer Garcia
Suma Y Resta De Numeros En Javascript Developer Garcia
 Como Ejecutar Una Funcion Despues De Transcurrir X Numero De
Como Ejecutar Una Funcion Despues De Transcurrir X Numero De


0 Response to "23 Llamar Funcion Javascript Desde Boton Html"
Post a Comment