30 Explain How This Works In Javascript
So using this.num to increment the number property works well. Let's follow another case. A JavaScript object inherits a method from its prototype. When the inherited method is invoked on the object, the context of the invocation is still the object itself: May 25, 2020 - In other words, every javascript function while executing has a reference to its current execution context, called this. Execution context means here is how the function is called. To understand this…
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object.

Explain how this works in javascript. The JavaScript this keyword references the object to which it belongs. It can refer to the global object if alone or inside a function. It refers to the owner object if inside a method and refers to the HTML element that received the event in an event listener. In this article, I'll explain how this gets bound, and how to ask yourself 4 questions from which you can always determine what this points to, in any given context. Lexical scoping vs. dynamic scoping. First, we need to understand how scoping works in JavaScript. As with most programming languages, JavaScript uses lexical scoping. May 08, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Explain how this works in javascript — All functions in JavaScript have properties, just as objects have properties. And when a function executes, it gets the this property — a variable with the... Mar 29, 2019 - Using this with an arrow function ... kind of JavaScript function. An arrow function uses the this value from its enclosing execution context, since it does have one of its own. An arrow function permanently captures the this value, preventing apply or call from changing it later on. To explain how this works with regards ... Introduction to How JavaScript Works? JavaScript is a scripting language that is used within the browser for interface interaction. Brendan Eich was the first person to create JavaScript engine was for the Netspace Navigator web browser at Netspace. It is implemented in C and its code name was SpiderMonkey.
Jan 18, 2017 - Sorry for the indistinct question. ... All I want to say is: Awesome work!!!. It helps me so much! Thanks you! ... I am always very grateful to receive compliments, so thank you, Minh. And much success to you as you master JavaScript. ... Great tuts on this keyword, very good explained and covered ... 🕸 No-bullshit answers to the famous h5bp "Front-end Job Interview Questions" - front-end-interview-handbook/javascript-questions.md at master · yangshun/front-end-interview-handbook Sep 15, 2020 - A function's this keyword behaves a little differently in JavaScript compared to other languages. It also has some differences between strict mode and non-strict mode.
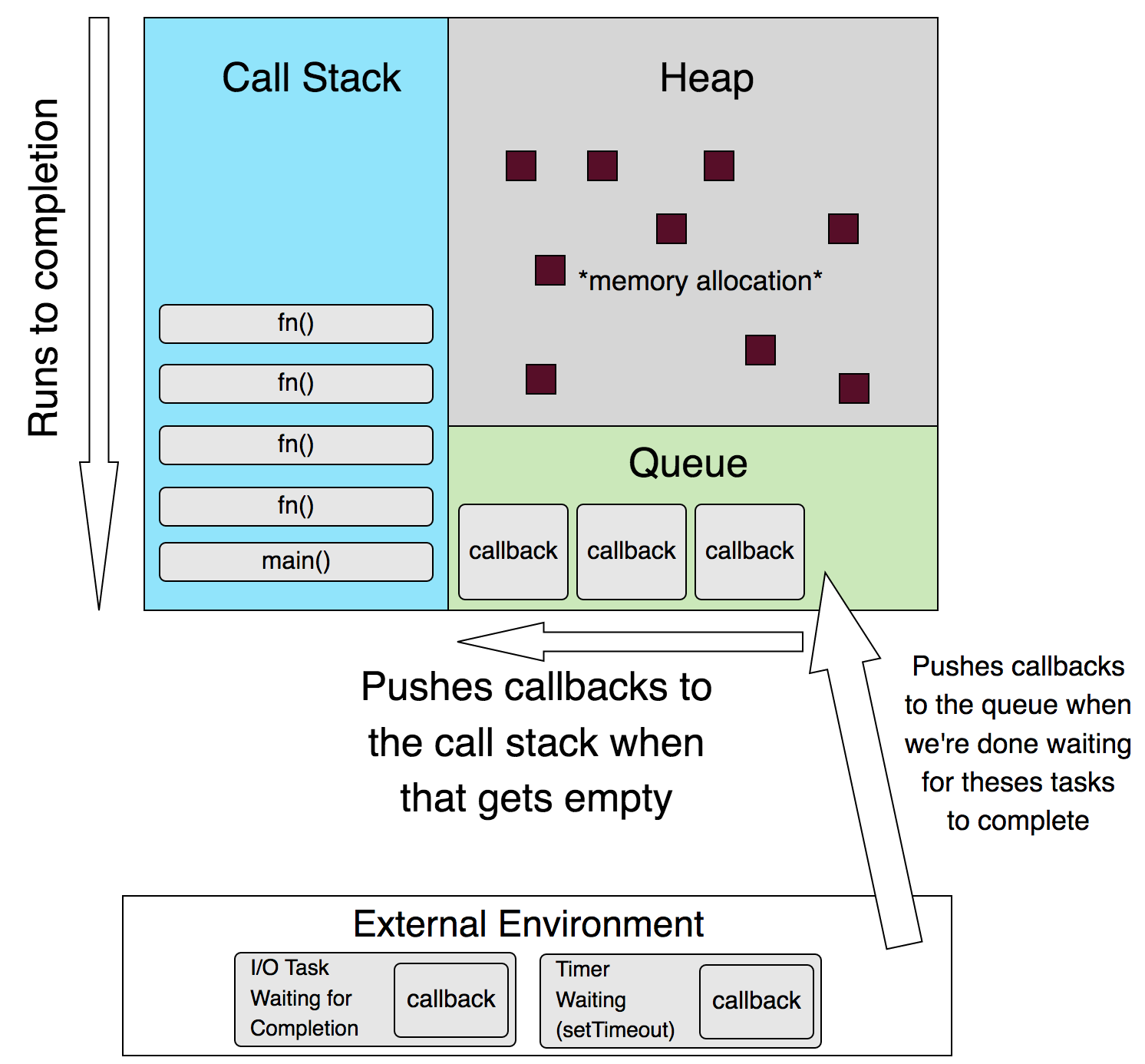
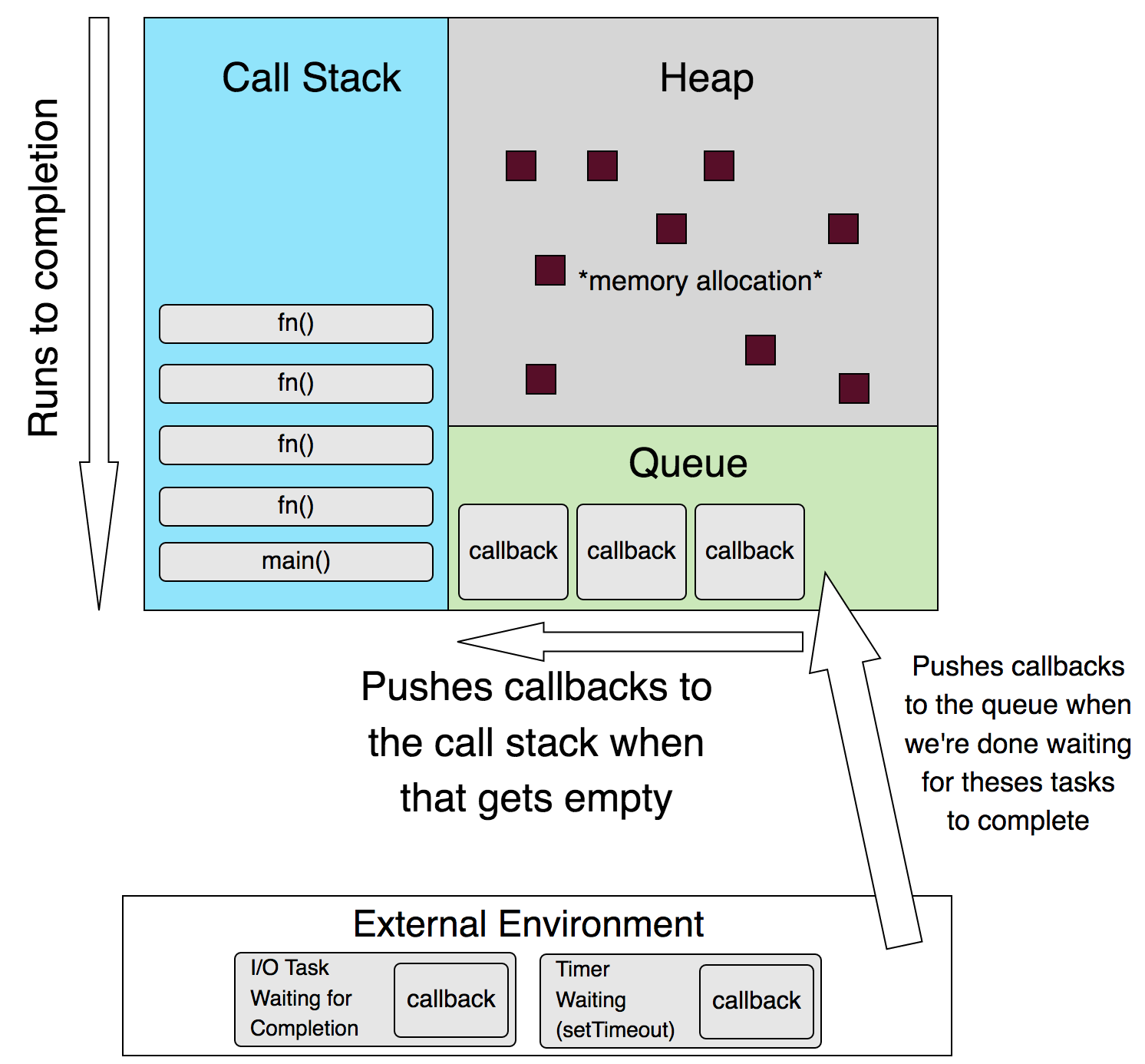
JavaScript only has one call stack, which is why it can only do one thing at a time. Heap. The JavaScript heap is where objects are stored when we define functions or variables. Since it doesn't affect the call stack and the event loop, it would be out of the scope of this article to explain how JavaScript's memory allocation works. JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics. It is mostly used by all websites for the purpose of validation. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Explain event delegation. Explain how this works in JavaScript.. Can you give an example of one of the ways that working with this has changed in ES6?; Explain how prototypal inheritance works. What's the difference between a variable that is: null, undefined or undeclared? How would you go about checking for any of these states? Explain how this works in JavaScript. Can you give an example of one of the ways that working with `this` has changed in ES6? Answer. By default, this in the global scope points to the global execution context — window object in browser and global object in node. Explain how prototypal inheritance works. Everything in Javascript is an object. Even when creating a Class is an Object via an Object Literal or Constructor Function. This is how Javascript does class-based programming as to other traditional Object-Oriented Programming languages where they use the keyword 'class' and 'inheritance'.
Explain how this works in JavaScript The this object is bound at runtime based on the context in which a function is executed: when used inside global functions,this is equal to window in nostrict mode and undefined in strict mode. whereas this is equal to the object when called as an object method. JavaScript is what is called a Client-side Scripting Language. That means that it is a computer programming language that runs inside an Internet browser (a browser is also known as a Web client because it connects to a Web server to download pages). The way JavaScript works is interesting. Jan 09, 2016 - Using ‘this’ are partitioned in 3 locations of code. These are in functions, outside of functions (global scope, ex: window object), and in Javascript’s eval() function. Common pitfalls when using…
The JavaScript this keyword refers to the object it belongs to. It has different values depending on where it is used: In a method, this refers to the owner object. Alone, this refers to the global object. Before jumping into how the operators work, let's start with the basic concepts of truthy and falsy. 1. Falsy value. Because JavaScript is a loosely typed language, logical operations can be performed on any type. The expressions like 1 && 2, null || undefined, 'hello' && true are weird, but still valid in JavaScript. Oct 11, 2012 - Today's tutorial comes courtesy of the talented Cody Lindley, from his free ebook: JavaScript Enlightenment. He discusses the confusing this keyword, and the various ways to determine and set...
thisis a keyword in JavaScript that is a property of an execution context. Its main use is in functions and constructors. I recommend reading Mike West's article Scope in JavaScript(archived) first. It is an excellent, friendly introduction to the concepts of thisand scope chains in JavaScript. JavaScript is a single-threaded programming language, which means it has a single Call Stack. Therefore it can do one thing at a time. The Call Stack is a data structure which records basically where in the program we are. If we step into a function, we put it on the top of the stack. Can you explain how inheritance works in JavaScript? This subject confuses many developers, and I would expect a candidate to stammer on this question or throw up their hands and say "can anybody?"
For a start, there is a Console API that allows JavaScript code to interact with the browser's JavaScript console. It has a number of features available, but the main one you'll use often is console.log (), which prints a custom message to the console. Try inserting the following line just below line 31 (bolded above): Apr 22, 2018 - One of the most confusing topics for JS developers is defining the context that this referred to. We will try to explain 4 rules which help you to define the context of this. ... The this keyword behaves differently in JavaScript compared to other languages. In JavaScript the value of this ... From what I understand, 'this' refers to itself, to its own object or global object. Using 'this' are partitioned in 3 locations of code. These are in functions, outside of functions (global scope,...
Javascript Is In The Browser: Javascript is the de facto language of the web, meaning your browser has it, and you can do all sorts of stuff to/in your browser without the pain of setting up... Apr 12, 2014 - It’s probably safe to say that the this keyword is one of the most misunderstood parts of JavaScript. Admittedly, I used to throw the this... Apr 12, 2014 - It’s probably safe to say that the this keyword is one of the most misunderstood parts of JavaScript. Admittedly, I used to throw the this...
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) A simple JS program to understand how the Execution Context work. When we run a JS program, an Execution context is created. There are two phases involved in this process. First phase is called the... In my opinion, the call stack and the event loop are two critical mechanisms to understand how JavaScript works, which is beyond this post. I have a post explaining how the call stack works. More reading resources are attached at the end of the post if you want to learn more about the mechanism.
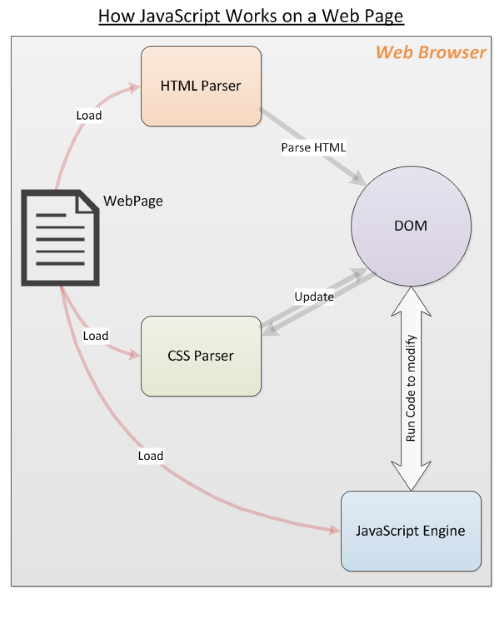
In this blog, you will learn how Javascript works. In this blog, you will learn how Javascript works. In this blog, you will learn how Javascript works. NFTs are HOT!! Learn Everything You Need To Know About NFTs. Why Join Become a member Login ... Now let me explain this image... Apr 24, 2016 - If you're familiar with Python's use of the "self" parameter then this (in the new context) is similar. But there isn't an equivalent in Python (that I know of) for JavaScript's this as it works in other contexts. Here's a A tour of the differences between JavaScript and Python which touches ... JavaScript-powered content needs to be rendered before it can output meaningful code and be displayed for the client. 1. JavaScript: Typically JavaScript is used to handle work that will result in visual changes. 2. Style calculations: This is the process of figuring out which CSS rules apply to which elements.
May 04, 2020 - In this article, we’re going to learn about the JavaScript keyword this and how the value of this is assigned in different scenarios. The best way to digest the content of this article is by quickly… JavaScript is a tool to be used wisely, not something for SEOs to fear. Hopefully, this article has helped you understand how to work with it better, but don't be afraid to reach out to your developers and work with them and ask them questions. They are going to be your greatest allies in helping to improve your JavaScript site for search ... Class-based languages such as C#, Java, etc. work on two main notions: classes and instances. The class defines all the properties that the object is supposed to have while the instance is the instantiation of the defined class. In JavaScript, the OOP styling was introduced to make it look Object-oriented but in reality, it isn't.
JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. Join the MathsGee Answer Hub community and get study support for success - MathsGee Answer Hub provides answers to subject-specific educational questions for improved outcomes. Become a Great Entrepreneur. Explain how this works in JavaScript. Can you give an example of one of the ways that working with this has changed in ES6?
 The Pros And Cons Of Vue Js Altexsoft
The Pros And Cons Of Vue Js Altexsoft
 Redux Fundamentals Part 2 Concepts And Data Flow Redux
Redux Fundamentals Part 2 Concepts And Data Flow Redux
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Explain The Concept And Working Principle Of Javascript
Explain The Concept And Working Principle Of Javascript
 Javascript Promise Tutorial Resolve Reject And Chaining In
Javascript Promise Tutorial Resolve Reject And Chaining In
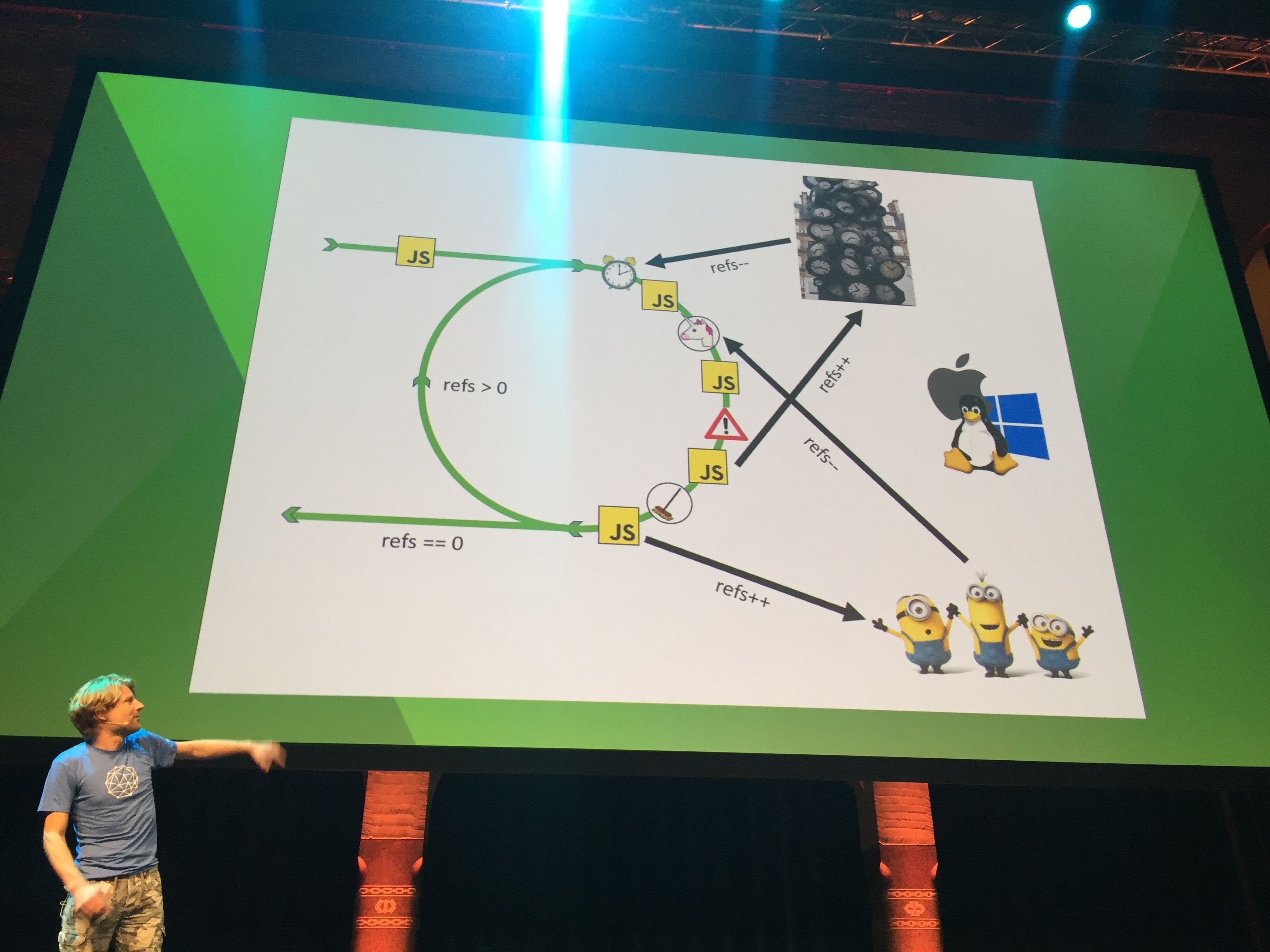
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Javascript This Keyword A Beginner S Approach By Anthony
Javascript This Keyword A Beginner S Approach By Anthony
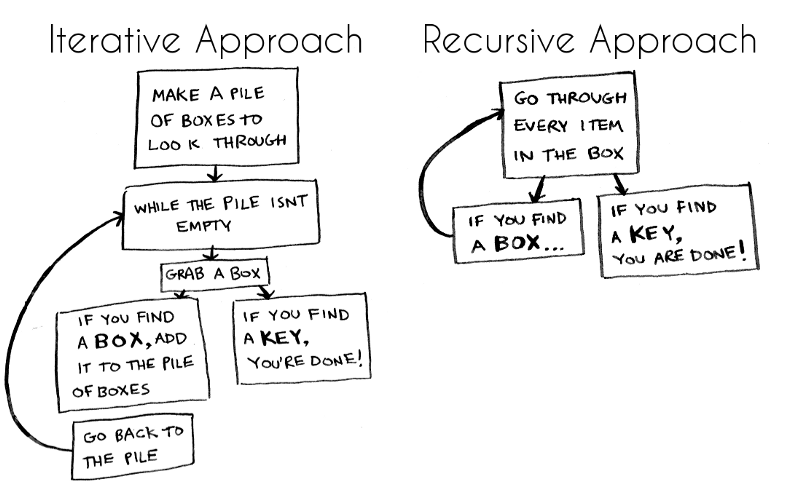
 How Recursion Works Explained With Flowcharts And A Video
How Recursion Works Explained With Flowcharts And A Video
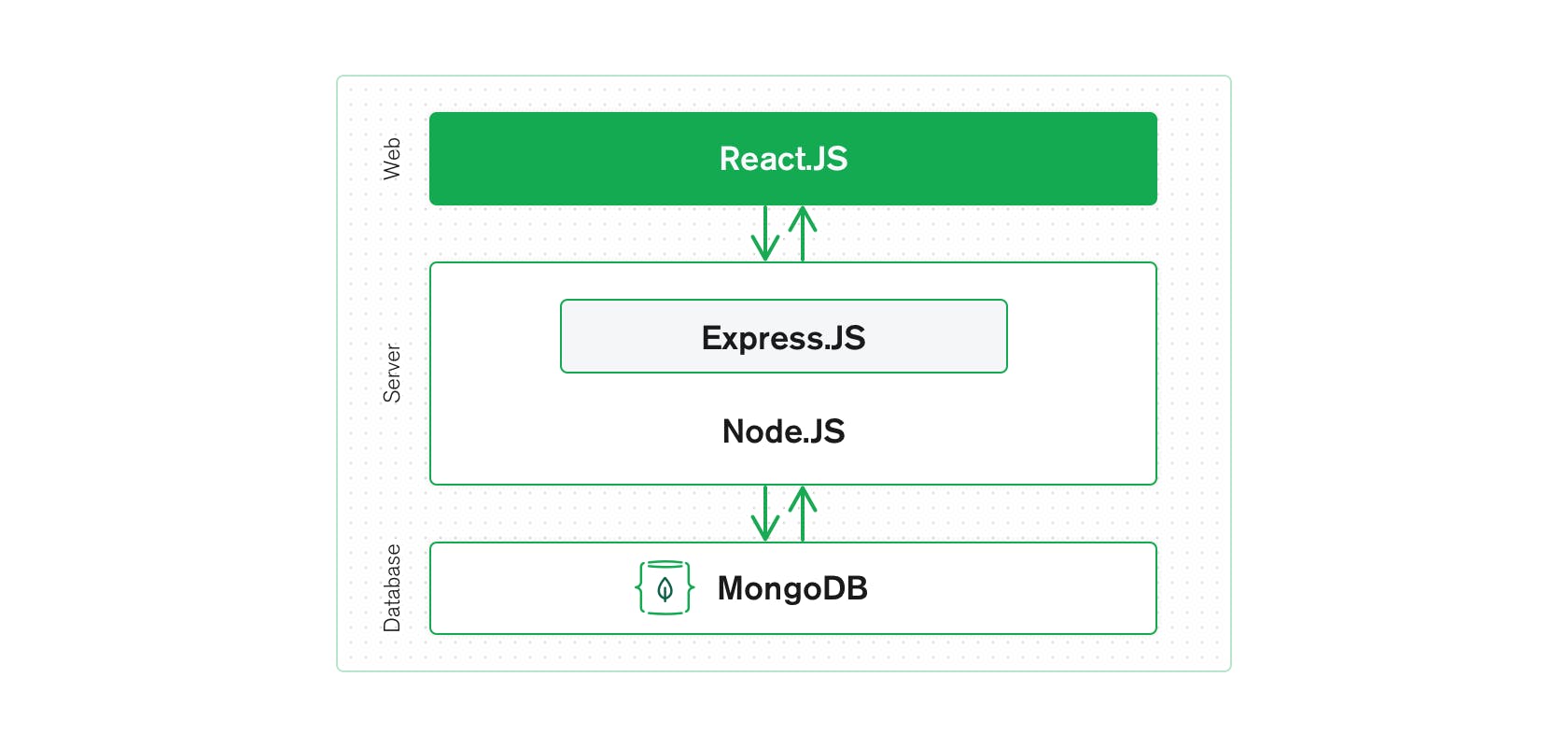
 What Is The Mern Stack Introduction Amp Examples Mongodb
What Is The Mern Stack Introduction Amp Examples Mongodb
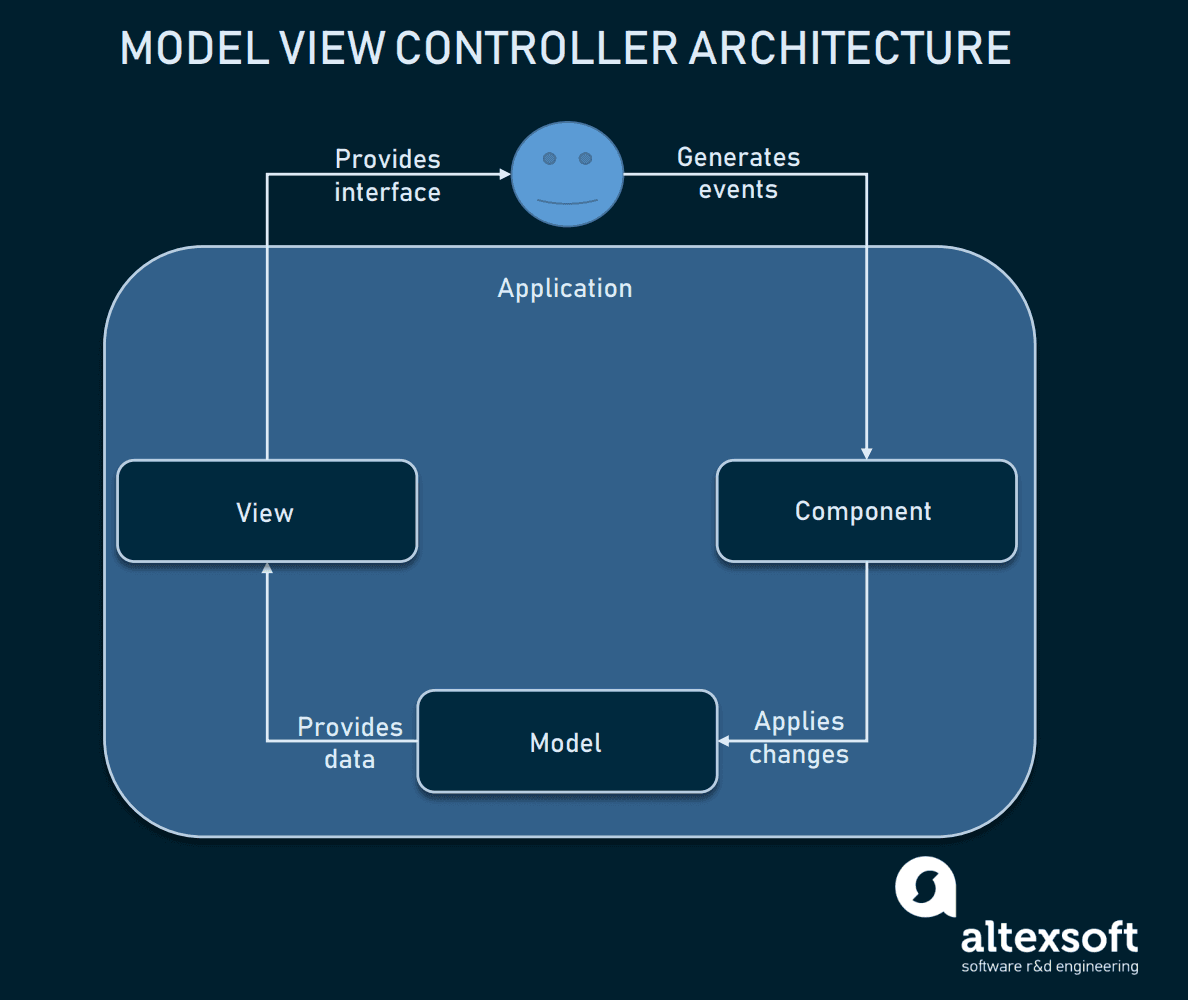
 How Would You Explain How React Works To A Layman By Shyam
How Would You Explain How React Works To A Layman By Shyam
 Javascript Spread Operator Geeksforgeeks
Javascript Spread Operator Geeksforgeeks
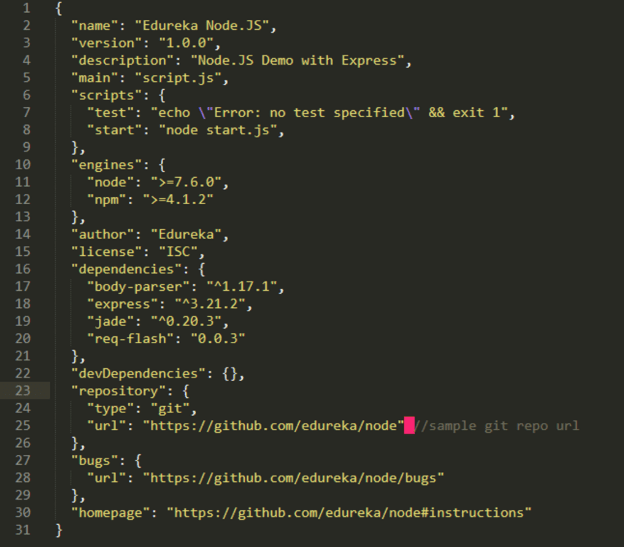
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 45 Fresh Useful Javascript And Jquery Techniques And Tools
45 Fresh Useful Javascript And Jquery Techniques And Tools
 Retrieve A Json From Sails Ember Data Ember Js
Retrieve A Json From Sails Ember Data Ember Js
 This Article Describe You How To Copy Text From Webpage In
This Article Describe You How To Copy Text From Webpage In
 What Is Javascript And How Does It Work
What Is Javascript And How Does It Work
 Archfloc Locates And Explains How The Login Feature Works In
Archfloc Locates And Explains How The Login Feature Works In
 How Node Event Loop Really Works Or Why Most Of The Event
How Node Event Loop Really Works Or Why Most Of The Event
 Can Anyone Explain How To Work With Conversationthreading Js
Can Anyone Explain How To Work With Conversationthreading Js
Github Rajab12 Jsnamespace Trying To Explain How Name
 Javascript From Workers To Shared Memory
Javascript From Workers To Shared Memory
 What Is Javascript And How Does It Work
What Is Javascript And How Does It Work




0 Response to "30 Explain How This Works In Javascript"
Post a Comment