26 Where To Test Javascript Code
Apr 30, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. A variety of JavaScript-based testing frameworks are available for automation testers. Some of the popular JavaScript based test frameworks are Nightwatch.js, Protractor, WedriverIO, Cypress.io, etc. Read - WebDriverIO Tutorial for Selenium Automation Testing. Parallel Testing
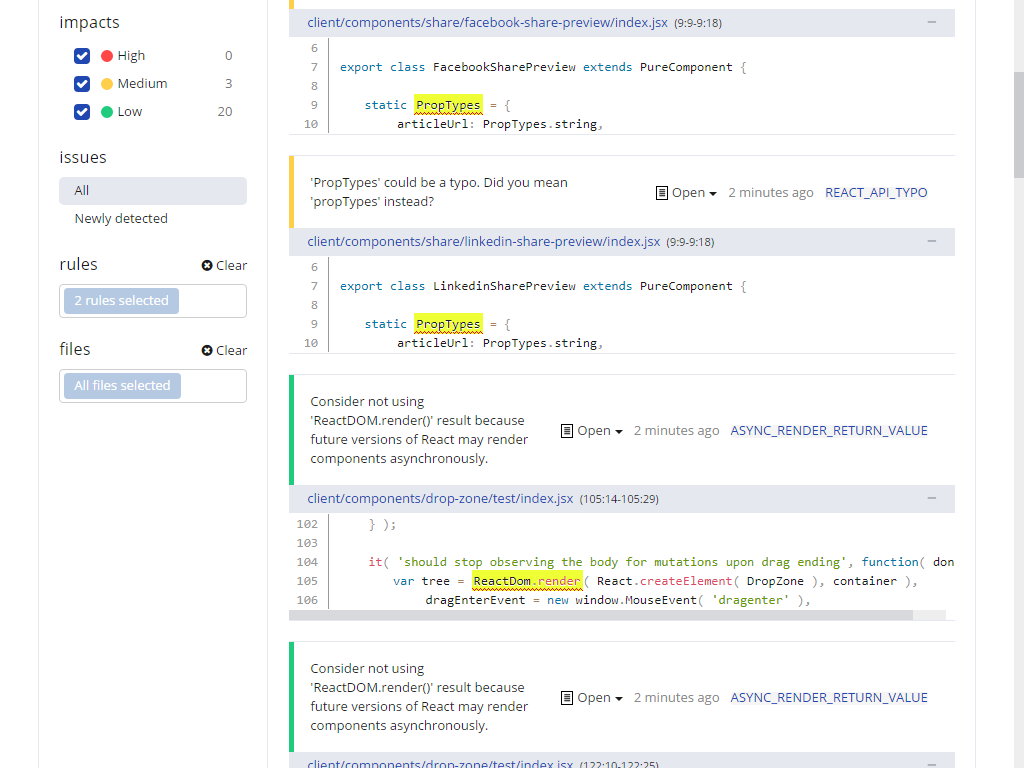
 How To Ensure Javascript Code Quality Deepscan
How To Ensure Javascript Code Quality Deepscan
Jest is used by Facebook to test all JavaScript code including React applications. One of Jest's philosophies is to provide an integrated "zero-configuration" experience. Jest is currently ...

Where to test javascript code. Aug 14, 2017 - Code playgrounds can be a great solution either you want to test your JavaScript skills or make your application run safely. Check out some options you should have on your bookmarks. Do a global search, and test for "Hello" and "W3Schools" in a string: // The string: var str = "Hello world!"; // Look for "Hello". var patt = /Hello/g; var result = patt.test(str); // Look for "W3Schools". patt2 = /W3Schools/g; result2 = patt2.test(str); Feb 14, 2019 - Check out six popular tools and techniques for performance testing and debugging your application's JavaScript code in a browser, like JSFiddle and CodePen.
4/12/2014 · Following is a free list of tools you can use to check, test and verify your JS code: Google Code Playground; JavaScript Sandbox; jsbin; jsfiddle; pastebin; jsdo.it; … Sep 30, 2017 - A live pastebin for HTML, CSS & JavaScript and a range of processors, including SCSS, CoffeeScript, Jade and more... JSFiddle is an online tool that enables a QA to instantly test HTML, CSS, and JavaScript directly in the browser. Introduced in 2009, it was initially known as Mooshell. This tool is compatible with popular JavaScript frameworks like Vue, React, etc. In it, HTML, CSS and JavaScript code snippets are referred to as fiddles.
Jan 14, 2015 - Best Websites to Test and Debug Your JavaScript Code Online Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Unit Testing. JavaScript Unit Testing is a testing method in which JavaScript test code written for a web page or web application module is combined with HTML as an inline event handler and executed in the browser to test if all functionalities work fine. These unit tests are then organized in the test suite.
It is very easy to start testing your code, you simply install the package into your app, import it into your file and begin using the methods. You can also use the cdn and place it in a script tag in your html file. Here are some of the many methods from expect.js. There are plenty more, check out the docs in the link above. The following content comes from the second module of my Pluralsight course entitled: Front-End First: Testing and Prototyping JavaScript Apps.The rest of the course covers an introduction to Unit Testing, Mocha (a JavaScript test runner), Grunt (a JavaScript task runner), Sinon.js (a mocking and spying library), Mockjax (a way to mock Ajax requests), mockJSON (a way to generate semi-random ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas"); Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The JSHint homepage provides an online linter, which allows you to enter your JavaScript code on the left and provides an output on the right, including metrics, warnings, and errors. Code editor plugins. It is not very convenient to have to copy and paste your code over to a web page to check its validity several times.
QUnit is a powerful JavaScript unit testing framework that helps you to debug code. It's written by members of the jQuery team, and is the official test suite for jQuery. But QUnit is general enough to test any regular JavaScript code, and it's even able to test server-side JavaScript via some JavaScript engine like Rhino or V8. Oct 10, 2014 - Now what we’d really like to ... Code? Please let us know what unit testing tools you are using. While there are too many to list every possible framework, we have selected some of the most popular or common. ... BrowserSwarm: An open source testing development tool from Microsoft for automated testing of JavaScript frameworks ... Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
To make a simple JavaScript quiz, there are four steps: Set up the structure. Show the questions. On submit, show the results. Put it all together. The point of this tutorial is to make the simplest possible JavaScript quiz without any external code needed. We'll also avoid animations, excessive styles, and anything else that will distract from ... The tool will speed up your testing cycles a lot and help you with browser specific issues in your code. 3. Karma + Jasmine + Google Chrome. Karma is a tool that lets you test JavaScript code in a ... In most TypeScript scenarios, you can debug a unit test by setting a breakpoint in TypeScript code, right-clicking a test in Test Explorer, and choosing Debug. In more complex scenarios, such as some scenarios that use source maps, you may have difficulty hitting breakpoints in TypeScript code. As a workaround, try using the debugger keyword.
Online JavaScript Editor - write and run your javascript code inside this page. Use test() whenever you want to know whether a pattern is found in a string.test() returns a boolean, unlike the String.prototype.search() method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec() method. (This is similar to the String.prototype.match() method.) As with exec() (or in combination with it), test() called ... In this post, we're going to walk you through a simple tutorial on how to start unit testing your JavaScript code using the famous IDE. Let's get started. JavaScript Unit Testing in Visual Studio: Installing the Necessary Tools Visual Studio. For this tutorial, we're going to use the free Visual Studio 2019 Community Edition.
JavaScript Online Editor. The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor. Open Editor. Mar 13, 2014 - The "test runner" was at the center of the pain: It consisted of an HTML page that included the test framework, all of my JavaScript files, and all of my test files. To run my tests, I needed to open the page in a browser and run it to see the results. When a test failed, I'd fix some code, return ... ValidateJavaScript is an online validating (or linting) tool that will automatically find basic errors and help prevent potentially destructive bugs in JavaScript and JSX (React.js) code. Copy and paste or directly input your code into the editor above, click the 'Find & Fix Errors' button, and the tool will parse your code and list all errors ...
It helps to save your validated JavaScript and Share it on social sites or emails. JS Validator works well on Windows, MAC, Linux, Chrome, Firefox, Edge, and Safari. This JavaScript Linter helps a developer who works with JS code to test and verify. Know more about JavaScript: Validate JSON using Javascript; Convert String to JSON Object using ... To test if this attack is possible for the text saving form, despite providing normal text, type Javascript code as mentioned below and save the text in the form and refresh the page. javascript:alert('Executed!'); Jan 15, 2012 - What would be a good way to test Javascript on a browser? Should there be a localhost in my computer? and how to create one?
Sep 20, 2013 - I having a problem in testing out my javascript code into my 3rd app text editor (Komodo 8 and even in Notepad++). I heard that I want to test my code, I have to put it like this: I have already tried that, and run it in my web browsers (Firefox and Chrome) but I can't see the output of my code. Configure · Report · Cyclomatic complexity · Unused variables · Undefined variables · About == null · About debugging code · About unsafe for..in · About arguments.caller and .callee · About assignments if/for/ The fastest and simplest javascript playground with real-time result view and console. Learn, test and prototype easier.
Create end-to-end (e2e) functional tests for automated click-testing of critical paths instead of relying on your users to do it for you. These four layers of automated testing give you the playbook to ship professional JavaScript applications with confidence, speed, and money savings. Every time. The biggest advantage of our JavaScript coding tests is that they are evaluated automatically. This saves recruiters countless hours scoring tests during the screening phase of recruitment. With DevSkiller, once the test is completed by the candidate, the DevSkiller platform automatically gets to work assessing the answers. JavaScript; JSON; Regular Expression; XML; XPath; HTML. HTML tags; HTML Formatter; HTML Editor; Border Coin Generator; Shadow Generator; Gradient Generator; Button Generator; Share It ! Tweet; JavaScript Tester JavaScript code [id=screen]-- Use our HTML Editor from this page-- Web Toolkit Online works only in your browser, your data are secured ...
21/9/2008 · Ideally, the best perf test would be using your own application with your own workload switching what you need to test: different libraries, machines, etc. If this is not feasible (and usually it is not). The first important step: define your workload. It should reflect your application's workload.
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
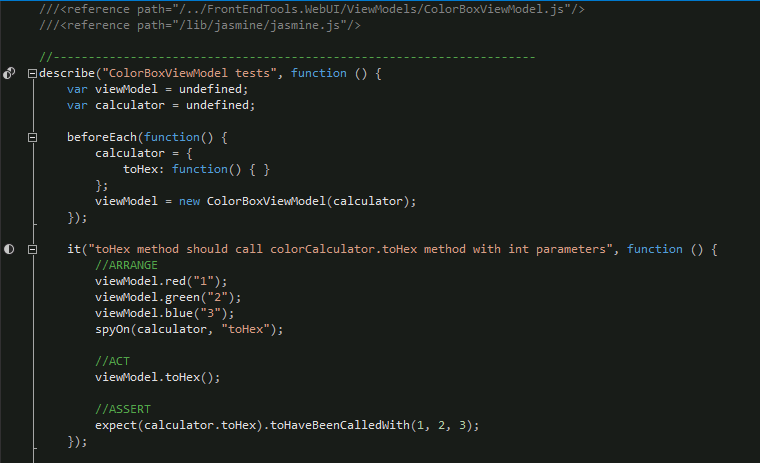
 Creating A Custom Javascript Code In A Web Ui Test
Creating A Custom Javascript Code In A Web Ui Test
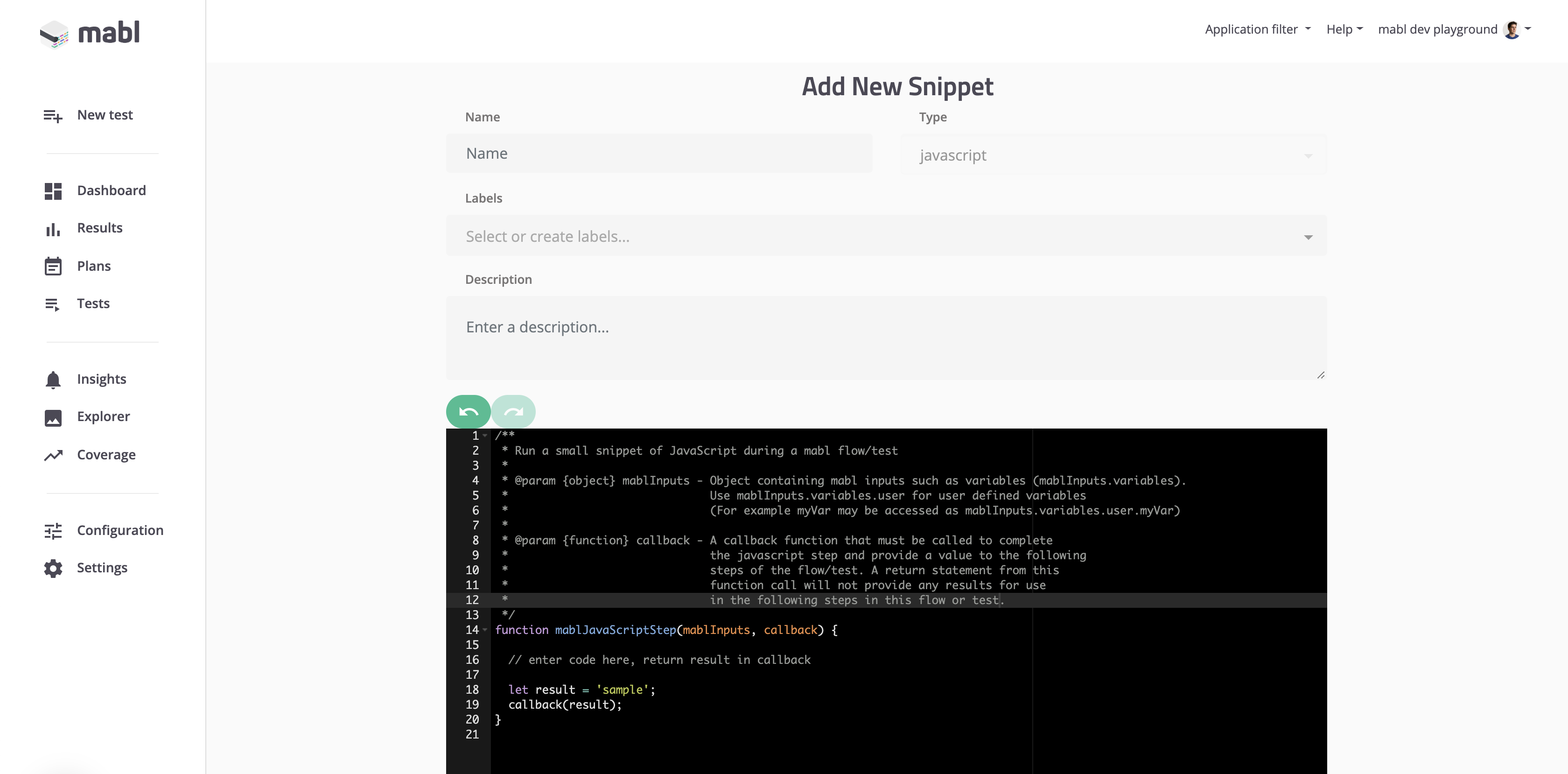
 Using Javascript Steps In The Trainer
Using Javascript Steps In The Trainer
 Test A Node Restful Api With Mocha And Chai Digitalocean
Test A Node Restful Api With Mocha And Chai Digitalocean
 Testing Javascript Code In Sublime Text With Node Js
Testing Javascript Code In Sublime Text With Node Js
 How To Test Javascript Code Using Jest Test Pure Functions
How To Test Javascript Code Using Jest Test Pure Functions
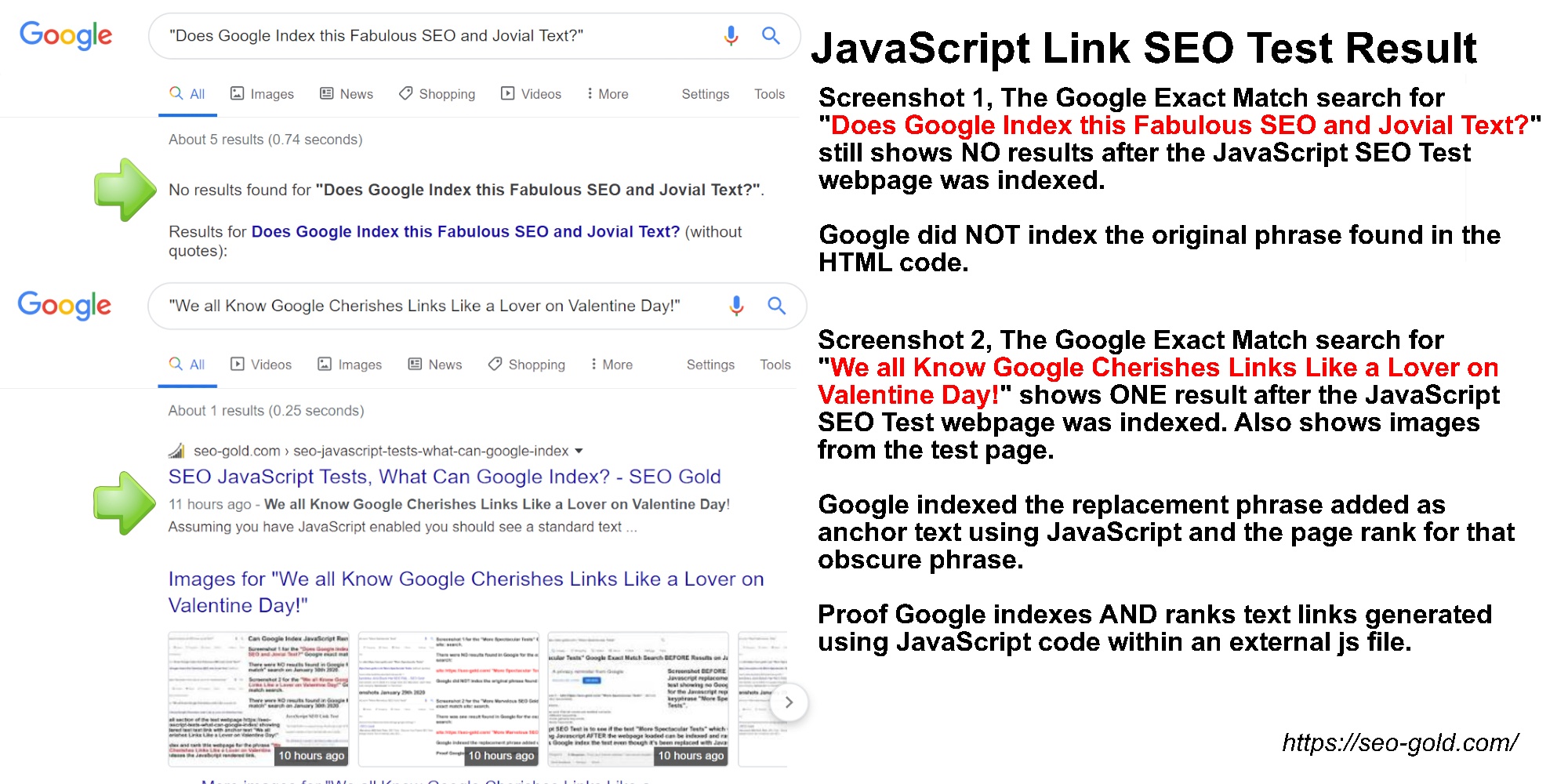
 Javascript Link Seo Test Result
Javascript Link Seo Test Result
 Javascript Online Test 20 Questions 35 Mins Tests4geeks
Javascript Online Test 20 Questions 35 Mins Tests4geeks
Github Turingschool Examples Testing Javascript Some
 Codepen Built Test Share And Discover Html Css And
Codepen Built Test Share And Discover Html Css And
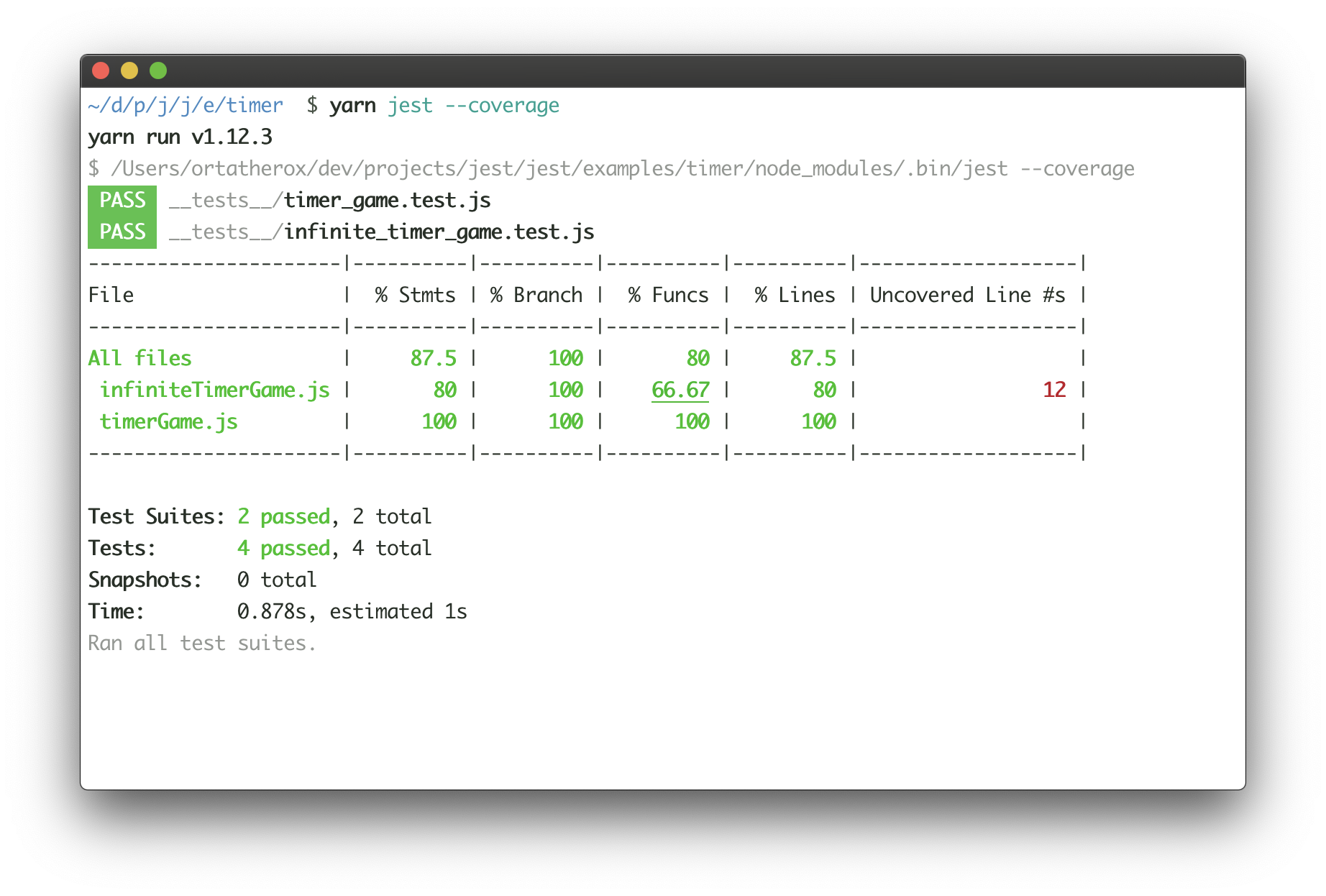
 Test Driven Javascript Code Coverage Using Jscoverage
Test Driven Javascript Code Coverage Using Jscoverage
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 Javascript Coding Test Questions
Javascript Coding Test Questions
 Getting Started With Javascript For Pentesting
Getting Started With Javascript For Pentesting
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 8 Code Playgrounds To Test Your Javascript Applications And
8 Code Playgrounds To Test Your Javascript Applications And
 Testing Javascript With Jest Vegibit
Testing Javascript With Jest Vegibit
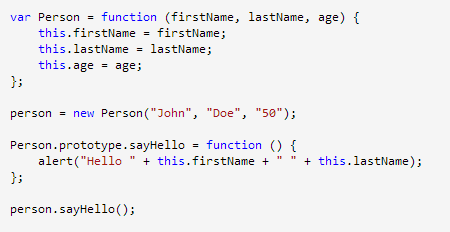
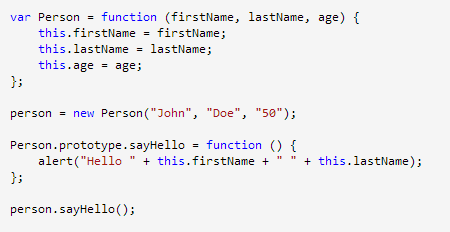
 Return Value Of The Javascript Function Stack Overflow
Return Value Of The Javascript Function Stack Overflow
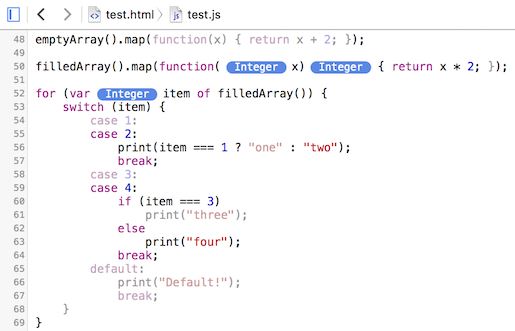
 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit
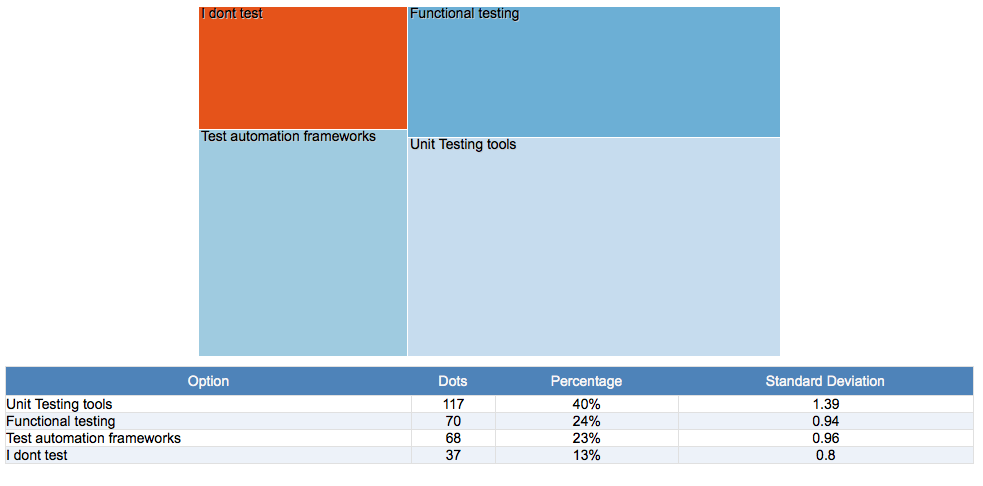
 How Do You Unit Test Your Javascript Code
How Do You Unit Test Your Javascript Code
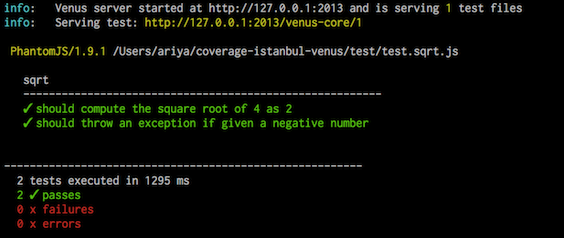
 Javascript Unit Tests And Code Coverage Tracking Using Venus
Javascript Unit Tests And Code Coverage Tracking Using Venus



0 Response to "26 Where To Test Javascript Code"
Post a Comment